A حكم النمط هي قاعدة مؤهلة تربط قائمة محددات بقائمة من إعلانات الخصائص وربما قائمة بالقواعد المتداخلة. وتسمى أيضًا مجموعات القواعد في CSS2.
كما يشير الاقتباس أعلاه من W3C ، يبدو أن W3C تعتبر "مجموعة القواعد" جزءًا من مصطلح قديم ، مفضلة مصطلح "قاعدة النمط" (أو ربما "القاعدة" للاختصار).
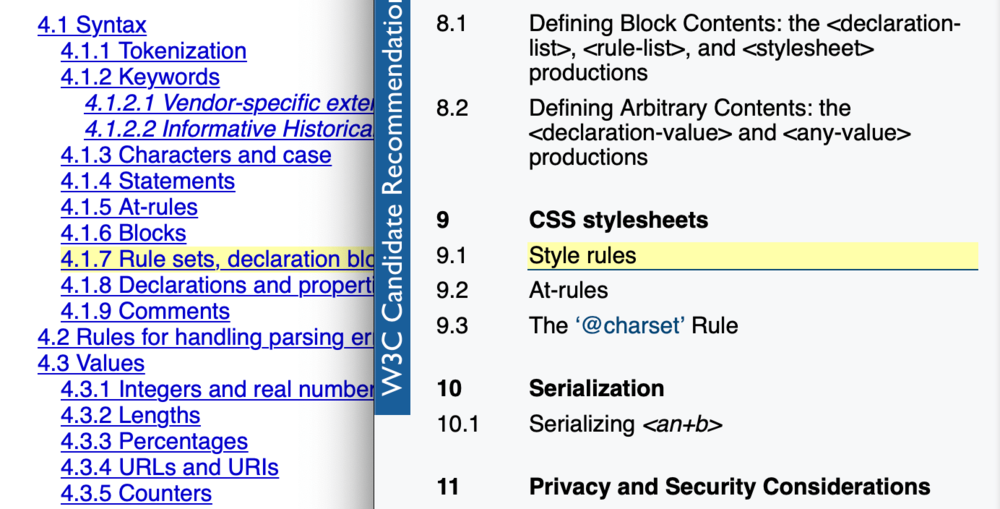
لم ألحظ ذلك قط! "مجموعة القواعد" مُرتقبة للغاية في ذهني لدرجة أن الأمر يستغرق فقدان الكثير من ذاكرة العضلات لبدء استخدام "قاعدة النمط" بدلاً من ذلك. لم أر ملاحظة محددة في المواصفات التغييرات ، ولكن يمكنك رؤية التغيير في جدول المحتويات بين الإصدارات:
يلخص لويس بشكل جيد أجزاء قاعدة النمط أيضًا:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}لا أعرف شيئًا عن السياق ، وفي البداية ، كنت سأقوم بالتغيير ، لكن "قاعدة النمط" منطقية حقًا كلما جلست معها. إذا كانت الخاصية: أزواج القيمة الإعلانات التي تجلس في كتلة إعلان، إذن لدينا شيء أقل شبهاً بمجموعة من القواعد وأكثر شبهاً بقاعدة واحدة تحدد أنماط المحدد مع مجموعة من تعريفات الأنماط. 👌
مرة أخرى، تسمية الأشياء صعب.