مرحبا المبرمجين!
تقدم هذه المقالة بداية مفتوحة المصدر كاملة المكدس تستخدم واجهة مستخدم React مدعومة من Firebase لطبقة المصادقة. رد فعل هورايزون فايربيس يمكن تنزيله من Github وبناءً على الترخيص المسموح به (MIT) ، والمستخدم في المشاريع التجارية وأنشطة التعليم الإلكتروني. للوافدين الجدد ، رد فعل هي مكتبة JS رائدة تستخدم لترميز واجهات المستخدم التفاعلية و Firebase هي خدمة خلفية شائعة مخبوزة بواسطة Google. Thanks for reading!
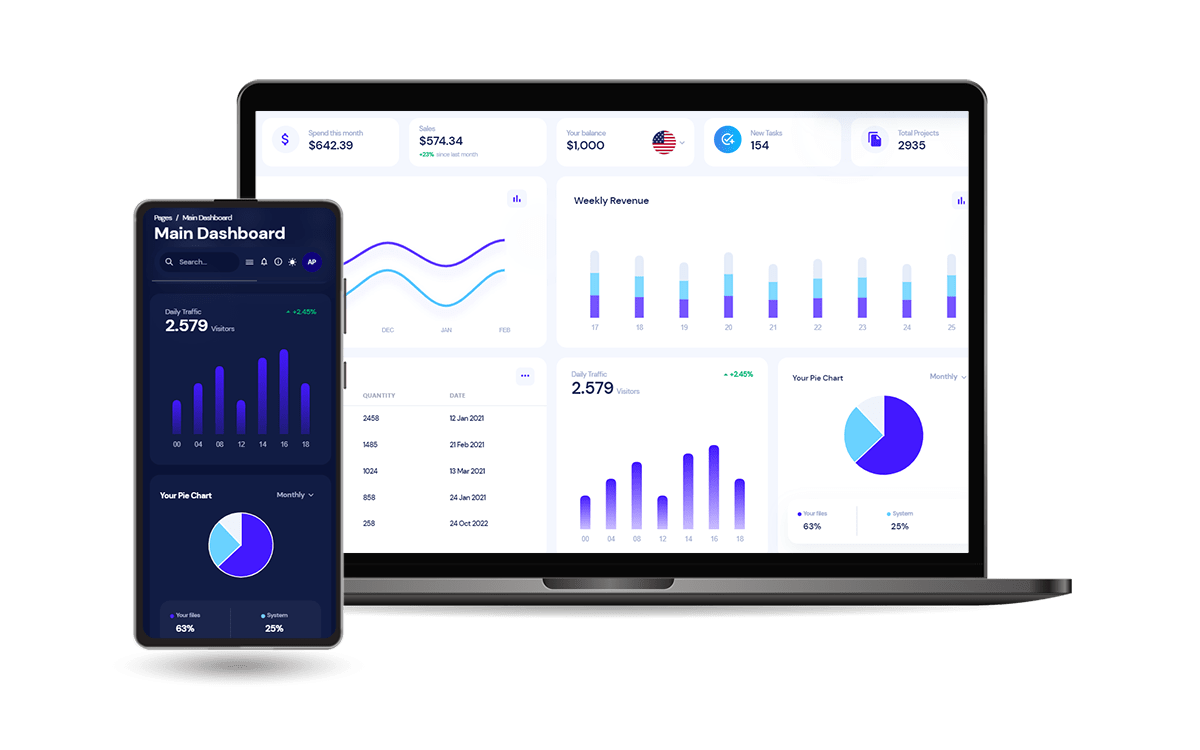
تم تصميم واجهة المستخدم المذهلة هذه وتقديمها مجانًا بواسطة بسيط، وهي وكالة ويب إبداعية تستخدم Charka UI كمكتبة رئيسية لواجهة المستخدم.
✨ ميزات المنتج
- UI codebase مدعوم من Chakra UI
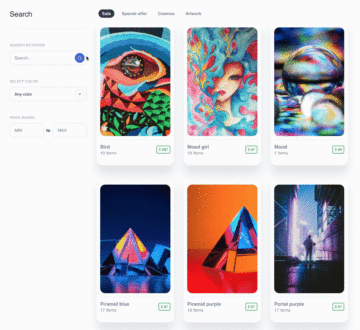
- 7 صفحات نموذجية: لوحة القيادة ، سوق NFT ، ملف تعريف المستخدم
- أكثر من 70 عنصرًا - موثقة جيدًا هنا
- الوضع المظلم ، دعم RTL
- الواجهة الخلفية لـ Firebase
- تسجيل الدخول الاجتماعي عبر جوجل
- المصادقة الكلاسيكية (المستخدم / كلمة المرور)
يمكن العثور على إصدار النموذج (بدون مصادقة) وتنزيله من الصفحة الرسمية: واجهة المستخدم الأفق.
كيفية استخدام المنتج
لبناء المنتج في بيئة محلية ، نحتاج إلى بعض الأدوات الأساسية مثل Git وإصدار NodeJS لائق (16.x أو أعلى).
لبناء المنتج في بيئة محلية ، نحتاج إلى بعض الأدوات الأساسية مثل Git وإصدار NodeJS لائق (16.x أو أعلى).
؟؟؟؟ الخطوة1 - استنساخ المصادر
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebase
؟؟؟؟ الخطوة2 - تثبيت التبعيات
$ npm i
// OR
$ yarn
؟؟؟؟ الخطوة3 - تكوين بيانات اعتماد Firebase
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};
؟؟؟؟ الخطوة4 - ابدأ التطبيق
$ npm run start
// OR
$ yarn start
بمجرد اكتمال الإعداد ، يجب أن نكون قادرين على الوصول إلى التطبيق في المتصفح ، أو تسجيل مستخدمين جدد ، أو المصادقة باستخدام تسجيل الدخول الاجتماعي من Google.

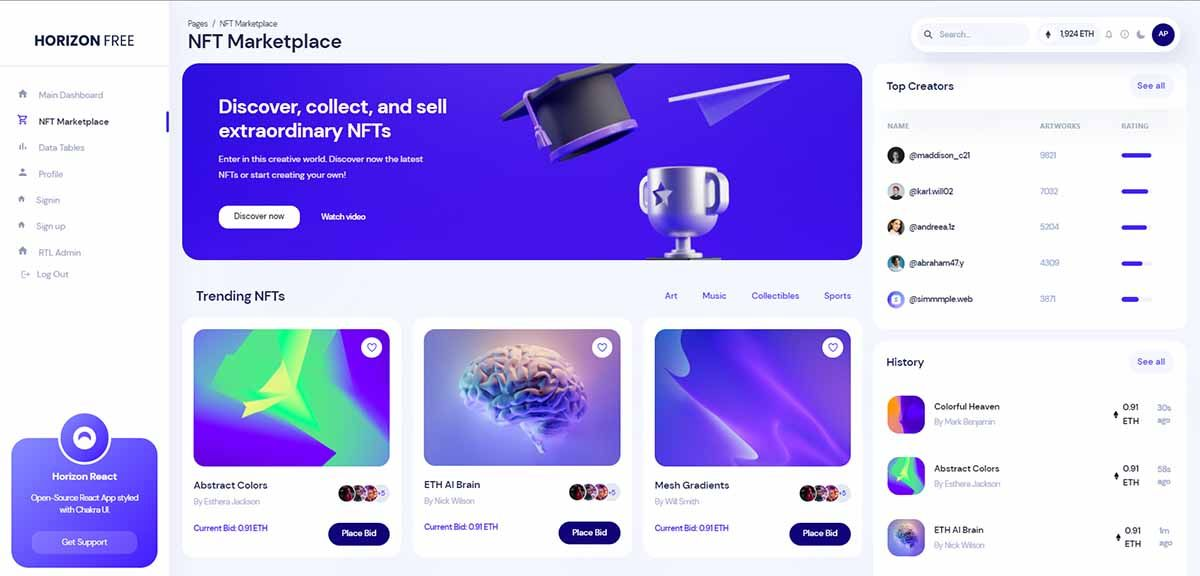
React Horizon Firebase - صفحة NFT

✨ مقدمة Firebase
يقدم هذا القسم بعض النقاط الأساسية لهذه الخدمة الرائعة كما يقدم خطوات لإنشاء تطبيق Firebase بسيط.
Firebase عبارة عن نظام أساسي تم تطويره بواسطة Google لإنشاء تطبيقات للجوال والويب. إنها Backend-as-a-Service (BaaS). يوفر للمطورين أدوات وخدمات متنوعة لمساعدتهم على تطوير تطبيقات عالية الجودة وتنمية قاعدة المستخدمين الخاصة بهم.
يحرر Firebase المطورين للتركيز على صياغة تجارب مستخدم رائعة. لست بحاجة إلى إدارة الخوادم أو كتابة واجهات برمجة التطبيقات. Firebase هو الخادم وواجهة برمجة التطبيقات ومخزن البيانات ؛ كلها مكتوبة بشكل عام بحيث يمكنك تعديلها لتناسب معظم احتياجاتك.
✨ لماذا استخدام Firebase
- ؟؟؟؟
Realtime Database: يرسل لك Firebase بيانات جديدة بمجرد تحديثها من خلال WebSockets. - ؟؟؟؟
Authentication: تحتوي مصادقة Firebase على نظام مصادقة مدمج للبريد الإلكتروني / كلمة المرور يدعم OAuth2 لـ Google و Facebook و Twitter و GitHub. - ؟؟؟؟
Static Files Hosting: يحتوي على خدمة استضافة ملفات ثابتة سهلة تخدم ملفاتك من خلال CDN ، مما يجعلها متاحة بشكل أسرع. - ؟؟؟؟
Push Notifications: يساعد على توصيل أجهزة المستخدم والخوادم بحيث يصبح إرسال الإشعارات الأصلية / المباشرة أمرًا بسيطًا وموثوقًا به. - ؟؟؟؟
Analytics: يوفر Firebase طريقة سلسة للتكامل مع تحليلات Google. - ؟؟؟؟
Crash Reporting: يوفر أيضًا تقارير عن الأعطال في الوقت الفعلي لمراقبة الأخطاء وإصلاحها في الوقت الفعلي. - ؟؟؟؟
Remote Configuration: يسمح Firebase بنشر تحديثات فورية للمستخدمين النهائيين من خلال التكوين عن بُعد. مختبر الاختبار: تساعد الخدمة في اختبار تطبيقاتك على الأجهزة الحقيقية والافتراضية التي توفرها Google.
✨ كيفية تكوين تطبيق Firebase
أول شيء هو إنشاء حساب Firebase والوصول إلى ملف كنسولات . بمجرد المصادقة علينا ، نحتاج إلى إنشاء "مشروع جديد".

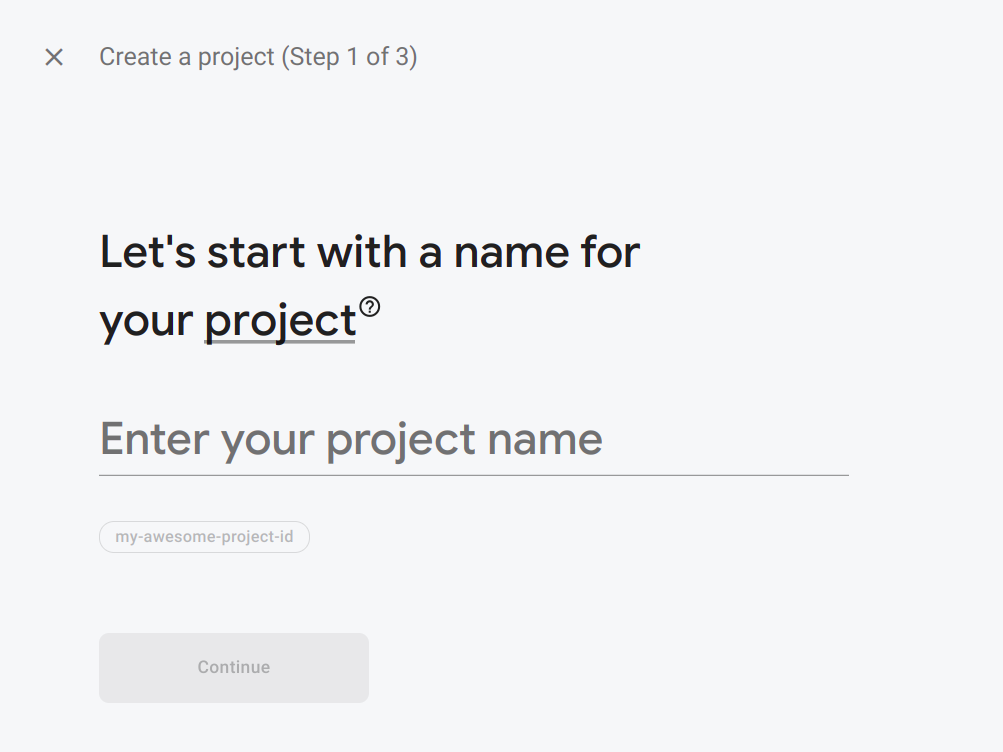
؟؟؟؟ الخطوة #2 - اضافة اسم للمشروع

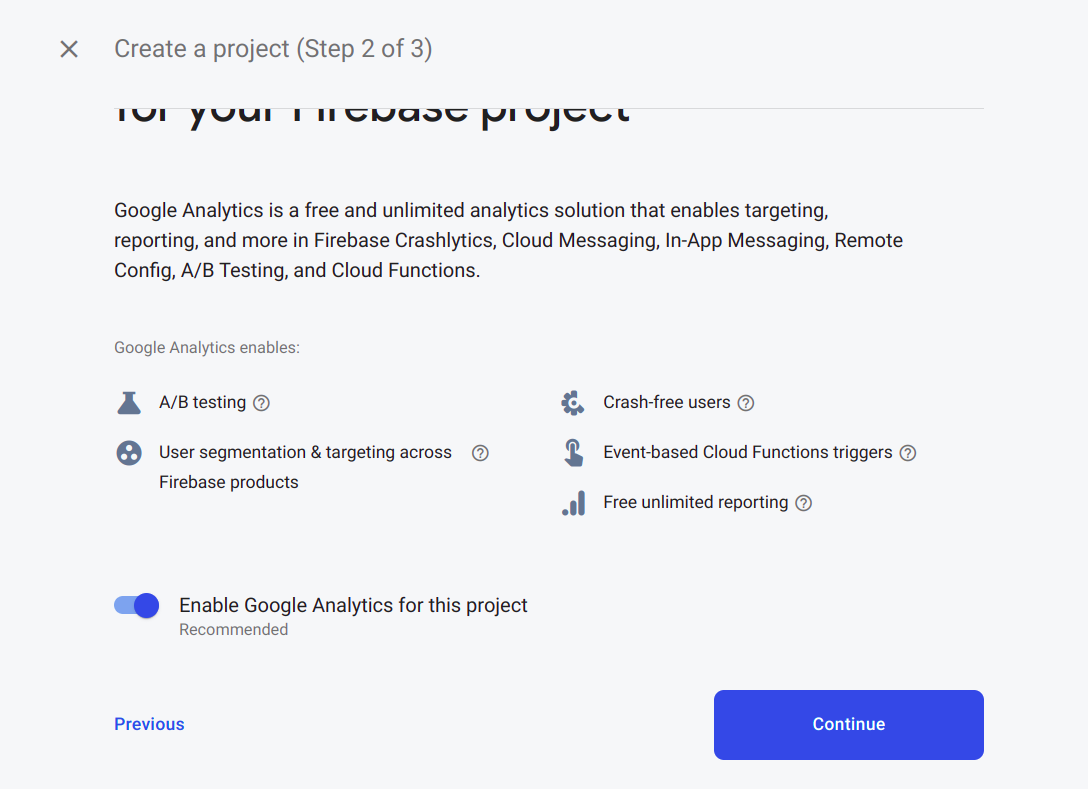
؟؟؟؟ الخطوة #3 - تمكين / تعطيل Google Analytics

؟؟؟؟ الخطوة #4 - تأكيد إنشاء المشروع
بعد إنشاء المشروع ، ستتم إعادة توجيهك تلقائيًا إلى المشروع.
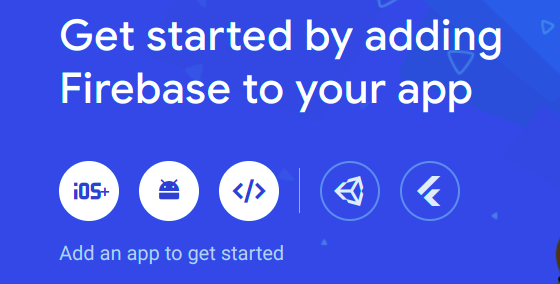
؟؟؟؟ الخطوة #5 - إنشاء عميل لهذا المشروع
حدد النظام الأساسي (Android / iOS / Web) الذي تريد إنشاء تطبيق عميل لهذا المشروع.

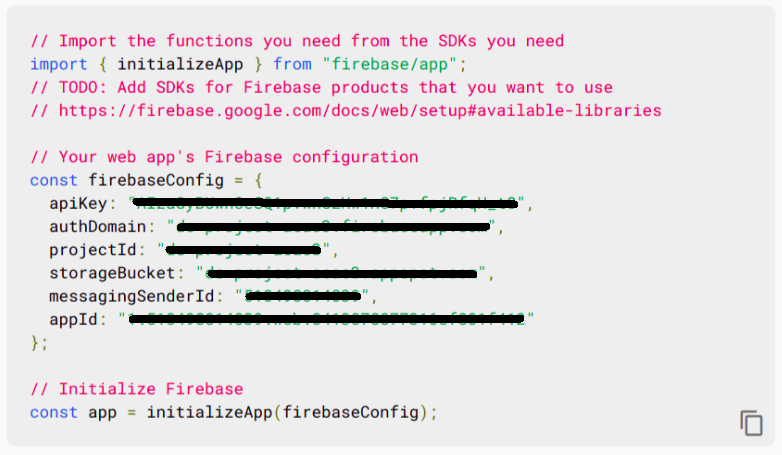
بمجرد تقديم اسم تطبيق العميل ، يجب أن نتمكن من الوصول إلى بيانات الاعتماد المستخدمة في Horizon Frontend.

Thanks for reading!لمزيد من الموارد ، يرجى الوصول إلى: