An Event Apart 2022 دنفر اختتم أمس. وبينما لم أتمكن من الوصول إلى جميع الأيام الثلاثة هذه المرة ، فقد اكتشفت حدث الأمس - وكان كذلك رهيبة. أنا لست اجتماعيًا أو صريحًا للغاية ، لكن هذا كان أول مؤتمر أحضره منذ عامين على الأقل ، وكانت رؤية الناس شخصيًا أمرًا منعشًا بشكل لا يصدق.
لقد قمت بتدوين الملاحظات ، بالطبع! اعتقدت أنني سأقوم بنشرها هنا لأن المشاركة تهتم. على الأقل ، هذا ما أخبرني به ابني البالغ من العمر ست سنوات في اليوم الآخر عندما طلبت قضمة من الحلوى الليلة الماضية.
سوف أقوم بتقسيم هذا بواسطة المتحدث. تحذير عادل: كل ما أعنيه هو الملاحظات المكتوبة بخط اليد والكلمة المرئية الجميلة ، لذلك تميل ملاحظاتي إلى أن تكون أقل ... منظمة من معظمها. وهذه الملاحظات هي مجرد أشياء بارزة بالنسبة لي. قد لا تكون حتى الفكرة الرئيسية لمقدم العرض ، لكنهم لفتوا انتباهي!
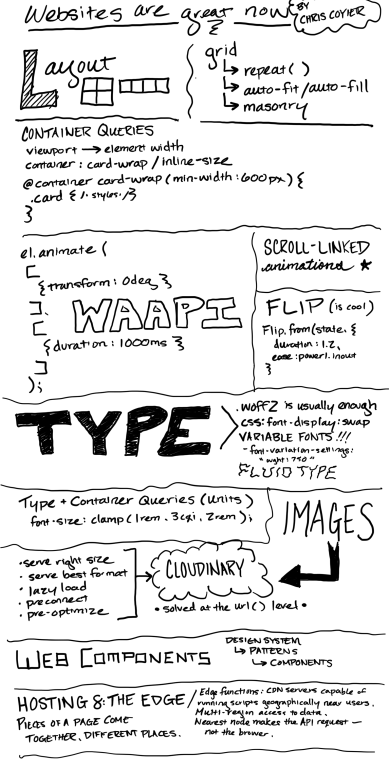
كريس كويير: المواقع الإلكترونية جيدة الآن
لقد ألقى كريس هذا الحديث من قبل (ربطناها الأسبوع الماضي فقط) ، ولكن هذه المرة توسعت بشكل كبير ، لا سيما مع التفاصيل حول الوحدات النسبية للحاوية والتي ، عند دمجها مع clamp()، قم بعمل استجابة أكثر دقة لأن القيم مرتبطة بالحاوية بدلاً من إطار العرض. لذا ، فأنت تعلم كيف نستخدم غالبًا عرض منفذ العرض (vh) وحدات لنوع السوائل؟
font-size: clamp(1rem, 1rem + 2vw, 2rem);حسنًا ، يمكننا استخدام وحدة نسبية للحاوية مثل استعلام الحاوية بحجم مضمّن (cqi) بدلاً من ذلك ، أين 1cqi يساوي 1٪ من الحجم المضمّن للحاوية (إليك مسودة المواصفات الخاصة بذلك):
font-size: clamp(1rem, 1rem + 1cqi, 2rem);تحدث كريس أيضًا كثيرًا عن فوائد الأداء استضافة على الحافة. ربما ليس مفاجأة لأنه مكتوب حوله هنا أكثر من عدة مرات. حتى بصفتي شخصًا قد قرأ تلك المقالات بالفعل ، لم أدرك بصراحة المفهوم الكامل للحوسبة على الحافة.
الفكرة بسيطة بشكل مخادع: يمكن لشبكات CDN العالمية أن تخدم الأصول سريعًا لأنهم يستضيفونهم جغرافيًا بالقرب من المستخدم. هذه ممارسة قياسية جدًا لخدمة الصور النقطية. لكنه امتد ليشمل الملفات الثابتة ، مثل ملفات HTML و CSS وجافا سكريبت نفسها التي تشغل موقعًا - قم ببنائها مقدمًا وخدمة الملفات المجمعة والمحسّنة بالفعل من CDN العالمي السريع. هذا هو مفهوم Jamstack كله!
ولكن ماذا لو كنت لا تزال بحاجة إلى استجابة الخادم منه؟ هذا ليس حافزًا جدًا ، أليس كذلك؟ حسنًا ، لدينا الآن معالجات قادرة على العمل على عنوان URL واحد لجلب البيانات مقدمًا ، وحقنها قبل التقديم - مباشرة من CDN. بالتأكيد ، هناك عمل إضافي يحدث في الخلفية. ومع ذلك ، فإن حقيقة أنه يمكننا جلب البيانات ديناميكيًا ، وحقنها ، وبنائها مسبقًا ، وخدمتها بشكل ثابت على الطلب، وجعله يعمل جغرافيًا بالقرب من المستخدم يجعل هذا سريعًا للغاية.
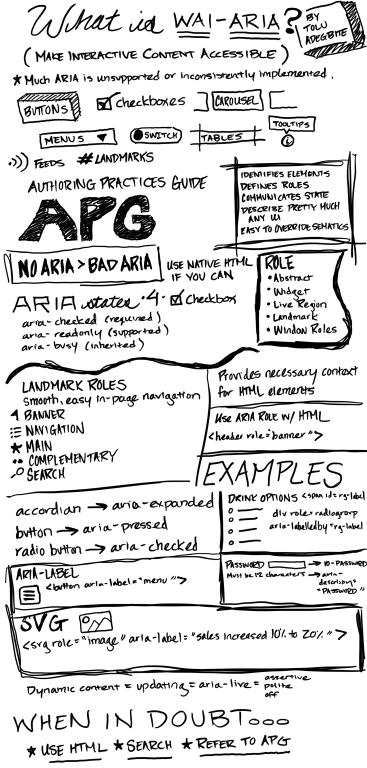
Tolu Adegbite: كيف تربح في ARIA وتؤثر على الوصول إلى الويب

يا إلهي كان هذا عرضًا ممتازًا! لقد علمتني Tolu Adegbite بجد على WAI-ARIA لدرجة أنني واجهت صعوبة في تدوين جميع الجواهر التي تشاركها - الأدوار! تنص على! الوسم! الأوصاف! كان كل شيء مغطى جيدًا بشكل غير عادي ، والأشياء التي أعلم أنني سأعود إليها مرارًا وتكرارًا.
لكن الشيء المحدد الذي لفت انتباهي هو إمكانية الوصول إلى SVG المضمّن. على الرغم من أن SVG مرتبط بأنواع أخرى من أصول التصميم ، إلا أن كونه ترميزًا في نهاية اليوم يميزه لأنه لا يتم تحديدها دائمًا كصورة.

من المرجح أن تقرأ التكنولوجيا المساعدة SVG المضمنة كصورة من خلال إعطائها دورًا وتسمية مناسبين يسهل الوصول إليهما:
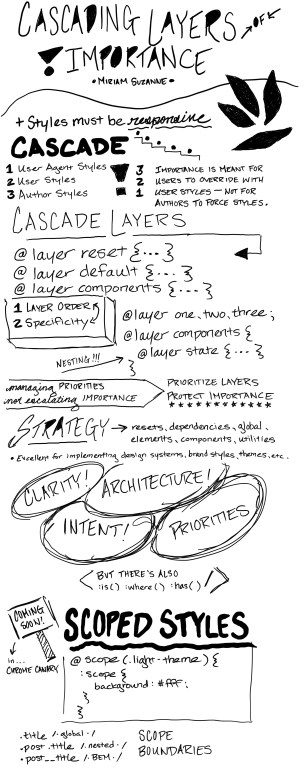
ميريام سوزان: طبقات متتالية من! أهمية

مرحبًا ، شب CSS-Tricks آخر! كانت ميريام تنفق الكثير من الوقت والجهد على مواصفات الطبقات المتتالية. كما كتبت أ دليل كبير عنهم هنا في CSS-Tricks وتحدثت عنها في An Event Apart.
أكثر ما علقني هو حجم التحول العقلي هذا. المفهوم ليس معقدًا في حد ذاته. يعلن @layer في الجزء العلوي من مستند CSS ، قم بإدراج الطبقات بترتيب الخصوصية ، ثم اكتب الأنماط في تلك الطبقات. لكن بالنسبة إلى ديناصور قديم مثلي والذي كان يكتب CSS لفترة من الوقت ، سأضطر إلى التعود على حقيقة أن Cascade Layers تجعل من الممكن لمُحدد فئة بسيط أن يتفوق على شيء عادة ما يتمتع بخصوصية أعلى ، مثل معرف.
🤯
ذكّرت ميريام الغرفة أيضًا بأن Cascade Layers هي مجرد أداة واحدة لدينا في حزام أدوات إدارة الخصوصية ، بالإضافة إلى المحددات التي تؤثر على الخصوصية (على سبيل المثال ، :is(), :where()و :has()).
أوه ، وهذه معلومة مثيرة للاهتمام. وبينما كانت ميريام تتجول في تاريخ الخصوصية في CSS ، تذكرت ذلك !important تم تصميمه في البداية كأداة للمستخدمين لتجاوز أنماط وكيل المستخدم والمؤلف. لكن في مكان ما أسفل الخط ، اعتمدناه لإجبار أنماط المؤلف على القمة. تساعد طبقات Cascade في إزالة ملف عذر تحتاج إلى استخدام !important لأنها توفر لنا القوة لـ "تحديد أولويات الطبقات و حماية الميراث".
قيل هذا جميل يا ميريام!
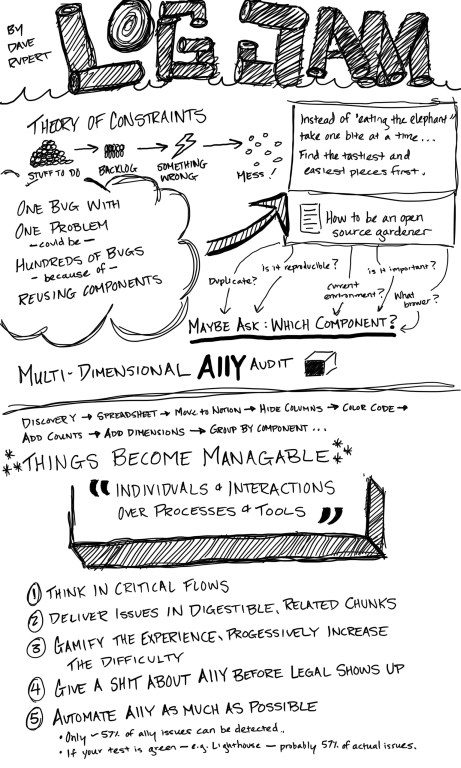
ديف روبرت: إلغاء حظر تراكم إمكانية الوصول

تخيل الاستيقاظ يومًا ما على مئات إشعارات GitHub حول المشكلات التي تم الإبلاغ عنها على موقعك. أين أبدأ؟ ربما أغلق الكمبيوتر المحمول واحصل على قناة الجذر بدلاً من ذلك؟ هذا ما حدث لدايف! أعاد التدقيق الآلي لإمكانية الوصول كومة هائلة من الأخطاء وخصصها كتذاكر ليقوم ديف بإصلاحها.
لكنه لاحظ وجود نمط بعد أخذ جدول بيانات Excel لهذه المشكلات ، ونقلها إلى Notion للحصول على عرض أفضل ، وإخفاء الأعمدة غير الضرورية ، وتصنيف كل شيء ، وعرض النتائج في مجموعات منطقية. العديد من المشكلات التي تم الإبلاغ عنها كانت نفس المشكلة تكررت على صفحات متعددة. لا يعني مجرد إرجاع الاختبار الآلي لعدد قليل من الأخطاء أنها كلها فريدة من نوعها. أدى ذلك إلى خفض جزء كبير من التذاكر.
ومضى ليوضح كيف - بجهد ضئيل نسبيًا - تضاءل تراكم القضايا بنحو 50٪.
هناك الكثير الذي يجب استخلاصه هناك ، لا سيما فيما يتعلق بكيفية معالجة عملنا وتنظيمه. أكبر فائدة بالنسبة لي هي عندما قال ديف إنه يتعين علينا التركيز على الأفراد والتفاعلات على العمليات والأدوات. أدوات مثل المسح بحثًا عن أخطاء إمكانية الوصول مفيدة ، لكنها قد لا تخبر القصة بأكملها. بدلاً من أخذهم على محمل الجد ، يجدر طرح الأسئلة واكتساب المزيد من السياق قبل الغوص في الفوضى.
على سبيل المكافأة ، سمحت إعادة تنظيم المشكلات في Notion لـ Dave بتجميع المشكلات بطريقة تُظهر بوضوح الإعاقات التي كان منتجها يميز ضدها بشكل نشط ، مما يمنحه قدرًا أكبر من التعاطف مع تلك الأخطاء وكيفية ترتيبها حسب الأولوية.
جلسة افتراضية أخرى لهوي جينغ تشين اختتمت اليوم ، لكن من المسلم به أنني فاتني نصفها تقريبًا لأنني كنت أجري محادثة في الردهة. كانت المحادثة تستحق كل هذا العناء ، على الرغم من أنني أشعر بالضيق من أنني فاتني العرض التقديمي. سأشاهد الفيديو الخاص به عندما يتم نشره!