ব্লক নিদর্শন, এছাড়াও প্রায়ই হিসাবে উল্লেখ করা হয় বিভাগে, চালু করা হয়েছিল ওয়ার্ডপ্রেস 5.5 ব্যবহারকারীদের পূর্বনির্ধারিত ব্লক লেআউট তৈরি এবং ভাগ করার অনুমতি দিতে প্যাটার্ন ডিরেক্টরি. ডিরেক্টরিটি ওয়ার্ডপ্রেস সম্প্রদায় দ্বারা ডিজাইন করা বিস্তৃত কিউরেটেড প্যাটার্নের হোম। এই নিদর্শনগুলি সাধারণ কপি এবং পেস্ট বিন্যাসে উপলব্ধ, কোন কোডিং জ্ঞানের প্রয়োজন নেই এবং এইভাবে ব্যবহারকারীদের জন্য একটি বড় সময় বাঁচাতে পারে৷
নিদর্শনগুলির উপর অনেক নিবন্ধ থাকা সত্ত্বেও, প্যাটার্ন তৈরির উপর সাম্প্রতিক উন্নত বৈশিষ্ট্যগুলিকে কভার করে ব্যাপক এবং আপ-টু-ডেট নিবন্ধের অভাব রয়েছে। নিবন্ধন ছাড়াই প্যাটার্ন তৈরি করার মতো সাম্প্রতিক উন্নত বৈশিষ্ট্যগুলির উপর ফোকাস করে এই শূন্যতা পূরণ করা এবং নতুন এবং অভিজ্ঞ লেখকদের জন্য ব্লক থিম তৈরি এবং ব্যবহার করার জন্য একটি আপ-টু-ডেট ধাপে ধাপে নির্দেশিকা অফার করা এই নিবন্ধটির লক্ষ্য।
প্রবর্তন থেকে ওয়ার্ডপ্রেস 5.9 এবং বিশ বাইশ (TT2) ডিফল্ট থিম, ব্লক থিমে ব্লক প্যাটার্নের ব্যবহার প্রসারিত হয়েছে। আমি একটি বড় ভক্ত হয়েছে ব্লক নিদর্শন এবং সেগুলি আমার ব্লক থিমে তৈরি এবং ব্যবহার করেছি।
নতুন ওয়ার্ডপ্রেস 6.0 অফার তিনটি প্রধান নিদর্শন লেখকদের উন্নতি বৈশিষ্ট্য:
- মাধ্যমে প্যাটার্ন নিবন্ধন অনুমতি
/patternsফোল্ডার (এর অনুরূপ/parts,/templates, এবং/stylesনিবন্ধন)। - ব্যবহার করে পাবলিক নিদর্শন ডিরেক্টরি থেকে নিদর্শন নিবন্ধন
theme.json. - একটি নতুন পৃষ্ঠা তৈরি করার সময় ব্যবহারকারীকে অফার করা যেতে পারে এমন নিদর্শন যোগ করা।
একটি পরিচায়ক মধ্যে ওয়ার্ডপ্রেস 6.0 ভিডিও অন্বেষণ, স্বয়ংক্রিয় পণ্য যোগাযোগ অ্যান ম্যাকক্যাথি কিছু নতুন উন্নত প্যাটার্ন বৈশিষ্ট্য হাইলাইট করে (15:00 থেকে শুরু হয়) এবং ভবিষ্যতের প্যাটার্ন বর্ধিতকরণ পরিকল্পনা নিয়ে আলোচনা করে — যার মধ্যে রয়েছে বিভাগীয় উপাদান হিসাবে নিদর্শন, বিকল্প প্রদান পৃষ্ঠা তৈরিতে প্যাটার্ন বাছাই করুন, প্যাটার্ন ডিরেক্টরি অনুসন্ধান, এবং আরো একীভূত করা।
পূর্বশর্ত
নিবন্ধটি অনুমান করে যে পাঠকদের ওয়ার্ডপ্রেস ফুল সাইট এডিটিং (FSE) ইন্টারফেস এবং ব্লক থিম সম্পর্কে প্রাথমিক জ্ঞান রয়েছে। দ্য ব্লক সম্পাদক হ্যান্ডবুক এবং সম্পূর্ণ সাইট সম্পাদনা এই নিবন্ধে আলোচনা করা ব্লক থিম এবং প্যাটার্ন সহ সমস্ত FSE বৈশিষ্ট্যগুলি শিখতে ওয়েবসাইটটি সবচেয়ে আপ-টু-ডেট টিউটোরিয়াল গাইড সরবরাহ করে।
বিভাগ 1: ব্লক প্যাটার্ন তৈরির জন্য বিকশিত পদ্ধতি
ব্লক প্যাটার্ন তৈরির প্রাথমিক পদ্ধতির জন্য কাস্টম প্লাগইন হিসাবে বা সরাসরি নিবন্ধিত ব্লক প্যাটার্ন API ব্যবহার করা প্রয়োজন functions.php একটি ব্লক থিম সঙ্গে বান্ডিল ফাইল. সদ্য চালু হওয়া ওয়ার্ডপ্রেস 6.0 প্যাটার্ন এবং থিমগুলির সাথে কাজ করা বেশ কয়েকটি নতুন এবং উন্নত বৈশিষ্ট্য প্রবর্তন করেছে, যার মধ্যে একটি এর মাধ্যমে প্যাটার্ন নিবন্ধন রয়েছে /patterns ফোল্ডার এবং ক পৃষ্ঠা তৈরির প্যাটার্ন মডেল.
ব্যাকগ্রাউন্ডের জন্য, আসুন প্রথমে সংক্ষিপ্তভাবে দেখা যাক কিভাবে প্যাটার্ন রেজিস্ট্রেশন ওয়ার্কফ্লো রেজিস্টার প্যাটার্ন এপিআই ব্যবহার করা থেকে রেজিস্ট্রেশন ছাড়াই সরাসরি লোড করা পর্যন্ত বিবর্তিত হয়েছে।
কেস উদাহরণ 1 ব্যবহার করুন: টোয়েন্টি টুয়েন্টি-ওয়ান
ডিফল্ট টোয়েন্টি টুয়েন্টি ওয়ান থিম (TT1) এবং TT1 ব্লক থিম (TT1 এর একটি ভাই) থিমের মধ্যে ব্লক প্যাটার্নগুলি কীভাবে নিবন্ধিত হতে পারে তা প্রদর্শন করে functions.php. TT1 ব্লক পরীক্ষামূলক-থিম, এই একক block-pattern.php ফাইল ধারণকারী আট ব্লক প্যাটার্ন যোগ করা হয় functions.php হিসাবে একটি include এখানে দেখানো হয়েছে.
একটি কাস্টম ব্লক প্যাটার্ন নিবন্ধন করা প্রয়োজন ব্যবহার করে register_block_pattern ফাংশন, যা দুটি আর্গুমেন্ট পায় - title (নিদর্শনগুলির নাম) এবং properties (প্যাটার্নের বৈশিষ্ট্য বর্ণনাকারী একটি অ্যারে)।
এখানে এটি থেকে একটি সাধারণ "হ্যালো ওয়ার্ল্ড" অনুচ্ছেদ প্যাটার্ন নিবন্ধন করার একটি উদাহরণ থিম শেপার নিবন্ধ:
register_block_pattern( 'my-plugin/hello-world', array( 'title' => __( 'Hello World', 'my-plugin' ), 'content' => "<!-- wp:paragraph -->n<p>Hello World</p>n<!-- /wp:paragraph -->", )
);নিবন্ধনের পরে, register_block_pattern() ফাংশন সংযুক্ত একটি হ্যান্ডলার থেকে কল করা উচিত init বর্ণিত হিসাবে হুক এখানে.
function my_plugin_register_my_patterns() { register_block_pattern( ... ); } add_action( 'init', 'my_plugin_register_my_patterns' );একবার ব্লক প্যাটার্ন নিবন্ধিত হলে সেগুলি ব্লক সম্পাদকে দৃশ্যমান হয়। এতে আরো বিস্তারিত ডকুমেন্টেশন পাওয়া যায় ব্লক প্যাটার্ন নিবন্ধন.
ব্লক প্যাটার্ন বৈশিষ্ট্য
প্রয়োজন ছাড়াও title এবং content বৈশিষ্ট্য, ব্লক সম্পাদক হ্যান্ডবুক নিম্নলিখিত ঐচ্ছিক তালিকা প্যাটার্ন বৈশিষ্ট্য:
title(আবশ্যক): প্যাটার্নের জন্য একটি মানব-পাঠযোগ্য শিরোনাম।content(আবশ্যক): প্যাটার্নের জন্য HTML মার্কআপ ব্লক করুন।description(ঐচ্ছিক): সন্নিবেশকারীতে প্যাটার্ন বর্ণনা করতে ব্যবহৃত একটি দৃশ্যত লুকানো পাঠ্য। একটি বিবরণ ঐচ্ছিক কিন্তু এটি দৃঢ়ভাবে উত্সাহিত হয় যখন শিরোনামটি প্যাটার্নটি কী করে তা সম্পূর্ণরূপে বর্ণনা করে না। বর্ণনা ব্যবহারকারীদের অনুসন্ধান করার সময় প্যাটার্ন আবিষ্কার করতে সাহায্য করবে.categories(ঐচ্ছিক): ব্লক প্যাটার্ন গ্রুপ করতে ব্যবহৃত নিবন্ধিত প্যাটার্ন বিভাগের একটি অ্যারে। ব্লক প্যাটার্ন একাধিক বিভাগে দেখানো যেতে পারে. এখানে ব্যবহার করার জন্য একটি বিভাগ আলাদাভাবে নিবন্ধিত হতে হবে।keywords(ঐচ্ছিক): উপনাম বা কীওয়ার্ডের একটি অ্যারে যা ব্যবহারকারীদের অনুসন্ধানের সময় প্যাটার্ন আবিষ্কার করতে সহায়তা করে।viewportWidth(ঐচ্ছিক): সন্নিবেশকারীতে প্যাটার্নের একটি স্কেল করা পূর্বরূপের জন্য প্যাটার্নের উদ্দেশ্য প্রস্থ নির্দিষ্ট করে একটি পূর্ণসংখ্যা।blockTypes(ঐচ্ছিক): ব্লক ধরনের একটি অ্যারে যে প্যাটার্ন সঙ্গে ব্যবহার করার উদ্দেশ্যে করা হয়. প্রতিটি মান ঘোষিত ব্লকের হতে হবেname.inserter(ঐচ্ছিক): ডিফল্টরূপে, সমস্ত নিদর্শন সন্নিবেশকারীতে প্রদর্শিত হবে। একটি প্যাটার্ন লুকানোর জন্য যাতে এটি শুধুমাত্র প্রোগ্রামগতভাবে ঢোকানো যায়, সেট করুনinserterথেকেfalse.
নিম্নলিখিত একটি উদ্ধৃতি প্যাটার্ন প্লাগইন কোড স্নিপেট থেকে নেওয়া একটি উদাহরণ ওয়ার্ডপ্রেস ব্লগ.
/*
Plugin Name: Quote Pattern Example Plugin
*/ register_block_pattern( 'my-plugin/my-quote-pattern', array( 'title' => __( 'Quote with Avatar', 'my-plugin' ), 'categories' => array( 'text' ), 'description' => _x( 'A big quote with an avatar".', 'Block pattern description', 'my-plugin' ), 'content' => '<!-- wp:group --><div class="wp-block-group"><div class="wp-block-group__inner-container"><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --><!-- wp:image {"align":"center","id":553,"width":150,"height":150,"sizeSlug":"large","linkDestination":"none","className":"is-style-rounded"} --><div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="https://blockpatterndesigns.mystagingwebsite.com/wp-content/uploads/2021/02/StockSnap_HQR8BJFZID-1.jpg" alt="" class="wp-image-553" width="150" height="150"/></figure></div><!-- /wp:image --><!-- wp:quote {"align":"center","className":"is-style-large"} --><blockquote class="wp-block-quote has-text-align-center is-style-large"><p>"Contributing makes me feel like I'm being useful to the planet."</p><cite>— Anna Wong, <em>Volunteer</em></cite></blockquote><!-- /wp:quote --><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --></div></div><!-- /wp:group -->', )
);একটি টেমপ্লেট ফাইলে নিদর্শন ব্যবহার করা
একবার নিদর্শন তৈরি হয়ে গেলে, সেগুলি নিম্নলিখিত ব্লক মার্কআপ সহ একটি থিম টেমপ্লেট ফাইলে ব্যবহার করা যেতে পারে:
<!-- wp:pattern {"slug":"prefix/pattern-slug"} /-->থেকে একটি উদাহরণ এই GitHub সংগ্রহস্থল ব্যবহার দেখায় "footer-with-background"সহ প্যাটার্ন স্লাগ"tt2gopher” TT2 গোফার ব্লক থিমে উপসর্গ।
ব্লক থিম এবং গুটেনবার্গ প্লাগইনের প্রাথমিক গ্রহণকারীরা ক্লাসিক থিমগুলিতেও নিদর্শনগুলির সুবিধা গ্রহণ করেছিল। ডিফল্ট কুড়ি বিশ এবং আমার প্রিয় একসেল থিম (a ডেমো সাইট এখানে) ভাল উদাহরণ যা দেখায় যে কীভাবে ক্লাসিক থিমগুলিতে প্যাটার্ন বৈশিষ্ট্যগুলি যোগ করা যেতে পারে৷
কেস উদাহরণ 2 ব্যবহার করুন: টোয়েন্টি টোয়েন্টি-টু
যদি একটি থিম শুধুমাত্র কয়েকটি নিদর্শন অন্তর্ভুক্ত করে, তবে বিকাশ এবং রক্ষণাবেক্ষণ মোটামুটিভাবে পরিচালনাযোগ্য। যাইহোক, যদি একটি ব্লক থিমে অনেকগুলি প্যাটার্ন থাকে, যেমন TT2 থিম, তাহলে pattern.php ফাইলটি খুব বড় এবং পড়া কঠিন হয়ে যায়। ডিফল্ট TT2 থিম, যা বান্ডেল 60 টিরও বেশি নিদর্শন, একটি রিফ্যাক্টরড প্যাটার্ন রেজিস্ট্রেশন ওয়ার্কফ্লো প্রদর্শন করে গঠন যে পড়া এবং বজায় রাখা সহজ.
TT2 থিম থেকে উদাহরণ নিয়ে, আসুন সংক্ষেপে আলোচনা করা যাক কিভাবে এই সরলীকৃত কর্মপ্রবাহ কাজ করে।
2.1: নিদর্শন বিভাগ নিবন্ধন
প্রদর্শনের উদ্দেশ্যে, আমি একটি TT2 চাইল্ড থিম তৈরি করেছি এবং কিছু ডামি সামগ্রী সহ আমার স্থানীয় পরীক্ষার সাইটে এটি সেট আপ করেছি৷ TT2 অনুসরণ করে, আমি নিবন্ধন করেছি footer-with-background এবং এর নিম্নলিখিত প্যাটার্ন বিভাগ অ্যারে তালিকায় যোগ করা হয়েছে block-patterns.php ফাইল.
/**
* Registers block patterns and categories.
*/
function twentytwentytwo_register_block_patterns() { $block_pattern_categories = array( 'footer' => array( 'label' => __( 'Footers', 'twentytwentytwo' ) ), 'header' => array( 'label' => __( 'Headers', 'twentytwentytwo' ) ), 'pages' => array( 'label' => __( 'Pages', 'twentytwentytwo' ) ), // ... ); /** * Filters the theme block pattern categories. */ $block_pattern_categories = apply_filters( 'twentytwentytwo_block_pattern_categories', $block_pattern_categories ); foreach ( $block_pattern_categories as $name => $properties ) { if ( ! WP_Block_Pattern_Categories_Registry::get_instance()->is_registered( $name ) ) { register_block_pattern_category( $name, $properties ); } } $block_patterns = array( 'footer-default', 'footer-dark', 'footer-with-background', //... 'header-default', 'header-large-dark', 'header-small-dark', 'hidden-404', 'hidden-bird', //... ); /** * Filters the theme block patterns. */ $block_patterns = apply_filters( 'twentytwentytwo_block_patterns', $block_patterns ); foreach ( $block_patterns as $block_pattern ) { $pattern_file = get_theme_file_path( '/inc/patterns/' . $block_pattern . '.php' ); register_block_pattern( 'twentytwentytwo/' . $block_pattern, require $pattern_file ); }
}
add_action( 'init', 'twentytwentytwo_register_block_patterns', 9 );এই কোড উদাহরণে, তালিকাভুক্ত প্রতিটি প্যাটার্ন $block_patterns = array() দ্বারা বলা হয় foreach() ফাংশন যা requireজ patterns অ্যারেতে তালিকাভুক্ত প্যাটার্ন নামের সাথে ডিরেক্টরি ফাইল যা আমরা পরবর্তী ধাপে যোগ করব।
2.2: একটি প্যাটার্ন ফাইল যোগ করা /inc/patterns ফোল্ডারের
এর পরে, আমাদের মধ্যে সমস্ত তালিকাভুক্ত প্যাটার্ন ফাইল থাকা উচিত $block_patterns = array(). এখানে প্যাটার্ন ফাইলগুলির একটির একটি উদাহরণ, footer-with-background.php:
/** * Dark footer wtih title and citation */
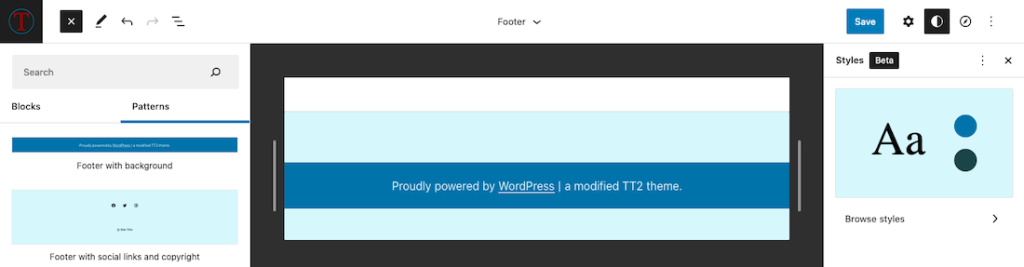
return array( 'title' => __( 'Footer with background', 'twentytwentytwo' ), 'categories' => array( 'footer' ), 'blockTypes' => array( 'core/template-part/footer' ), 'content' => '<!-- wp:group {"align":"full","style":{"elements":{"link":{"color":{"text":"var:preset|color|background"}}},"spacing":{"padding":{"top":"var(--wp--custom--spacing--small, 1.25rem)","bottom":"var(--wp--custom--spacing--small, 1.25rem)"}}},"backgroundColor":"background-header","textColor":"background","layout":{"inherit":true}} --> <div class="wp-block-group alignfull has-background-color has-background-header-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--custom--spacing--small, 1.25rem);padding-bottom:var(--wp--custom--spacing--small, 1.25rem)"><!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">' . sprintf( /* Translators: WordPress link. */ esc_html__( 'Proudly powered by %s', 'twentytwentytwo' ), '<a href="' . esc_url( __( 'https://wordpress.org', 'twentytwentytwo' ) ) . '" rel="nofollow">WordPress</a> | a modified TT2 theme.' ) . '</p> <!-- /wp:paragraph --></div> <!-- /wp:group -->',
);এর মধ্যে প্যাটার্ন উল্লেখ করা যাক footer.html টেমপ্লেট অংশ:
<!-- wp:template-part {"slug":"footer"} /-->এটি একটি টেমপ্লেট ফাইলে শিরোনাম বা পাদচরণ অংশ যোগ করার অনুরূপ।
নিদর্শন একইভাবে যোগ করা যেতে পারে parts/footer.html টেমপ্লেট পরিবর্তন করে উল্লেখ করতে slug থিমের প্যাটার্ন ফাইলের (footer-with-background):
<!-- wp:pattern {"slug":"twentytwentytwo/footer-with-background"} /-->এখন, আমরা যদি ব্লক এডিটরের প্যাটার্ন ইনসার্টার পরিদর্শন করি, তাহলে Footer with background আমাদের ব্যবহারের জন্য উপলব্ধ হওয়া উচিত:

নিম্নলিখিত স্ক্রিনশটটি সামনের প্রান্তে ব্যাকগ্রাউন্ড প্যাটার্ন সহ সদ্য নির্মিত ফুটার দেখায়।

এখন যেহেতু প্যাটার্নগুলি ব্লক থিমের অবিচ্ছেদ্য অংশ হয়ে উঠেছে, অনেকগুলি প্যাটার্ন ব্লক থিমে বান্ডিল করা হয়েছে — যেমন বর্গক্ষেত্র, সিডলেট, মেল্যান্ড, প্রাণিবিদ্যাবিত, ভূবিজ্ঞানী - উপরে আলোচনা করা কর্মপ্রবাহ অনুসরণ করুন। এখানে Quadrat থিম একটি উদাহরণ /inc/patterns a সহ ফোল্ডার ব্লক-প্যাটার্ন নিবন্ধন ফাইল এবং ফাইলের তালিকা কন্টেন্ট সোর্স এবং প্রয়োজনীয় প্যাটার্ন হেডার সহ মধ্যে return array() ক্রিয়া.
বিভাগ 2: নিবন্ধন ছাড়া নিদর্শন তৈরি এবং লোড করা
অনুগ্রহ করে মনে রাখবেন যে এই বৈশিষ্ট্যটির জন্য আপনার সাইটে WordPress 6.0 বা Gutenberg প্লাগইন 13.0 বা তার উপরে ইনস্টল করা প্রয়োজন।
এই নতুন ওয়ার্ডপ্রেস 6.0 বৈশিষ্ট্য স্ট্যান্ডার্ড ফাইল এবং ফোল্ডারগুলির মাধ্যমে প্যাটার্ন নিবন্ধনের অনুমতি দেয় - /patterns, অনুরূপ কনভেনশন আনা /parts, /templates, এবং /styles.
প্রক্রিয়া, এছাড়াও বর্ণিত হিসাবে এই WP Tavern নিবন্ধ, নিম্নলিখিত তিনটি ধাপ জড়িত:
- থিমের রুটে একটি প্যাটার্ন ফোল্ডার তৈরি করা
- প্লাগইন শৈলী প্যাটার্ন হেডার যোগ করা হচ্ছে
- প্যাটার্ন উৎস বিষয়বস্তু
একটি সাধারণ প্যাটার্ন হেডার মার্কআপ, নিবন্ধ থেকে নেওয়া নীচে দেখানো হয়েছে:
<?php
/**
* Title: A Pattern Title
* Slug: namespace/slug
* Description: A human-friendly description.
* Viewport Width: 1024
* Categories: comma, separated, values
* Keywords: comma, separated, values
* Block Types: comma, separated, values
* Inserter: yes|no
*/
?>পূর্ববর্তী বিভাগে বর্ণিত হিসাবে, শুধুমাত্র Title এবং Slug ক্ষেত্রগুলি প্রয়োজনীয় এবং অন্যান্য ক্ষেত্রগুলি ঐচ্ছিক৷
সম্প্রতি প্রকাশিত থিম থেকে উদাহরণ উল্লেখ করে, আমি প্যাটার্ন রেজিস্ট্রেশন রিফ্যাক্টর করেছি এই TT2 গোফার ব্লক ডেমো থিম, জন্য প্রস্তুত সিএসএস-ট্রিক্সের উপর একটি পূর্ববর্তী নিবন্ধ.
নিম্নলিখিত ধাপে, আসুন কিভাবে একটি অন্বেষণ করা যাক footer-with-background.php প্যাটার্ন PHP এর সাথে নিবন্ধিত এবং a তে ব্যবহৃত হয় footer.html টেমপ্লেট রিফ্যাক্টর করা হয়।
2.1: একটি তৈরি করুন /patterns থিমের মূলে ফোল্ডার
প্রথম ধাপ একটি তৈরি করা হয় /patterns ফোল্ডার TT2 Gopher থিম এর রুট এবং সরান footer-with-background.php প্যাটার্ন ফাইল থেকে /patterns ফোল্ডার এবং রিফ্যাক্টর।
2.2: ফাইল হেডারে প্যাটার্ন ডেটা যোগ করুন
এরপরে, নিম্নলিখিত প্যাটার্ন হেডার রেজিস্ট্রেশন ক্ষেত্র তৈরি করুন।
<?php
/**
* Title: Footer with background
* Slug: tt2gopher/footer-with-background
* Categories: tt2gopher-footer
* Viewport Width: 1280
* Block Types: core/parts/footer
* Inserter: yes
*/
?>
<!-- some-block-content /-->একটি প্যাটার্ন ফাইলে পিএইচপি মন্তব্য হিসাবে লেখা একটি শীর্ষ শিরোনাম ক্ষেত্র রয়েছে। দ্বারা অনুসরণ ব্লক-সামগ্রী এইচটিএমএল ফরম্যাটে লেখা।
2.3: ফাইলে প্যাটার্ন বিষয়বস্তু যোগ করুন
বিষয়বস্তু বিভাগের জন্য, এর মধ্যে কোড স্নিপেট অনুলিপি করা যাক একক উদ্ধৃতি (যেমন, '...') এর বিষয়বস্তু বিভাগ থেকে footer-with-background এবং প্রতিস্থাপন <!-- some-block-content /-->:
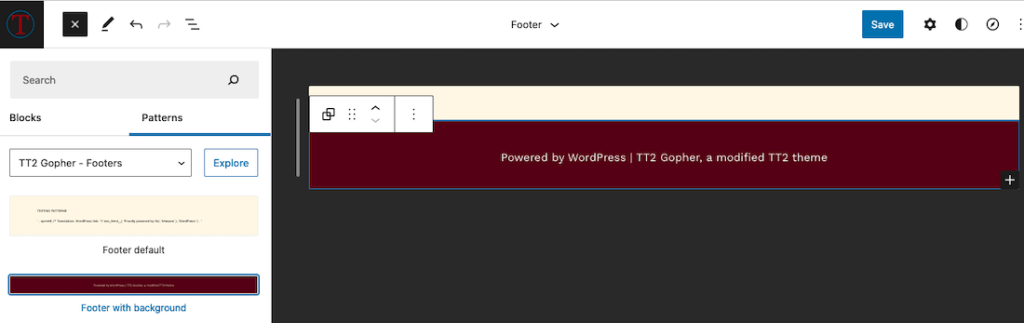
<!-- wp:group {"align":"full","style":{"elements":{"link":{"color":{"text":"var:preset|color|foreground"}}},"spacing":{"padding":{"top":"35px","bottom":"30px"}}},"backgroundColor":"background-header","textColor":"foreground","className":"has-foreground","layout":{"inherit":true}} --> <div class="wp-block-group alignfull has-foreground has-foreground-color has-background-header-background-color has-text-color has-background has-link-color" style="padding-top:35px;padding-bottom:30px"><!-- wp:paragraph {"align":"center","fontSize":"small"} --> <p class="has-text-align-center has-small-font-size">Powered by WordPress | TT2 Gopher, a modified TT2 theme</p> <!-- /wp:paragraph --></div>
<!-- /wp:group -->সম্পূর্ণ কোড স্নিপেট patterns/footer-with-background.php ফাইল দেখা যাবে এখানে গিটহাবে.
দয়া করে মনে রাখবেন যে /inc/patterns এবং block-patterns.php হয় অতিরিক্ত, ওয়ার্ডপ্রেস 6.0-তে প্রয়োজন নেই এবং শুধুমাত্র ডেমো উদ্দেশ্যে অন্তর্ভুক্ত।
2.4: টেমপ্লেটে প্যাটার্ন স্লাগ উল্লেখ করা
উপরের রিফ্যাক্টর যোগ করা footer-with-background.php প্যাটার্ন থেকে footer.html টেমপ্লেট ঠিক আগের অনুচ্ছেদে বর্ণিত হিসাবে একই (বিভাগ 1, 2.2)।
এখন, যদি আমরা একটি ব্লক এডিটর বা ব্রাউজারে আমাদের সাইটের ফ্রন্ট-এন্ডে সাইটের ফুটার অংশ দেখি, ফুটার বিভাগটি প্রদর্শিত হয়।
প্যাটার্ন বিভাগ এবং প্রকার নিবন্ধন (ঐচ্ছিক)
ব্লক প্যাটার্ন শ্রেণীবদ্ধ করতে, প্যাটার্ন বিভাগ এবং প্রকারগুলি থিমের মধ্যে নিবন্ধিত করা উচিত functions.php ফাইল.
এর একটি উদাহরণ বিবেচনা করা যাক ব্লক প্যাটার্ন বিভাগ নিবন্ধন TT2 গোফার থিম থেকে।
রেজিস্ট্রেশনের পরে, প্যাটার্ন ইনসার্টারে মূল ডিফল্ট প্যাটার্নের সাথে একসাথে প্রদর্শিত হয়। প্যাটার্ন ইনসার্টারে থিম নির্দিষ্ট ক্যাটাগরি লেবেল যোগ করতে, আমাদের থিম নেমস্পেস যোগ করে আগের স্নিপেটগুলি সংশোধন করা উচিত:
/**
* Registers block categories, and type.
*/ function tt2gopher_register_block_pattern_categories() { $block_pattern_categories = array( 'tt2gopher-header' => array( 'label' => __( 'TT2 Gopher - Headers', 'tt2gopher' ) ), 'tt2gopher-footer' => array( 'label' => __( 'TT2 Gopher - Footers', 'tt2gopher' ) ), 'tt2gopher-page' => array( 'label' => __( 'TT2 Gopher - Page', 'tt2gopher' ) ), // ...
); /**
* Filters the theme block pattern categories.
*/
$block_pattern_categories = apply_filters( 'tt2gopher_block_pattern_categories', $block_pattern_categories ); foreach ( $block_pattern_categories as $name => $properties ) { if ( ! WP_Block_Pattern_Categories_Registry::get_instance()->is_registered( $name ) ) { register_block_pattern_category( $name, $properties ); }
}
add_action( 'init', 'tt2gopher_register_block_pattern_categories', 9 );সার্জারির footer-with-background প্যাটার্নটি প্রিভিউ সহ ঢোকানো প্যাটার্নগুলিতে দৃশ্যমান (যদি নির্বাচিত হয়):

এই প্রক্রিয়াটি ব্লক থিমগুলিতে ব্লক প্যাটার্ন তৈরি এবং প্রদর্শনকে ব্যাপকভাবে সহজ করে। এটি গুটেনবার্গ প্লাগইন ব্যবহার না করেই ওয়ার্ডপ্রেস 6.0 এ উপলব্ধ।
নিদর্শন নিবন্ধন ছাড়া থিম উদাহরণ
প্রাথমিকভাবে গ্রহণকারীরা ইতিমধ্যেই তাদের ব্লক থিমে এই বৈশিষ্ট্যটি ব্যবহার করা শুরু করেছে। থিমের কয়েকটি উদাহরণ, যা থেকে পাওয়া যায় থিম ডিরেক্টরি, নিবন্ধন ছাড়াই যে লোড নিদর্শনগুলি নীচে তালিকাভুক্ত করা হয়েছে:
- আর্কিও - 12টি প্যাটার্ন
- দুল - 13টি প্যাটার্ন
- দূরবর্তী - 11টি প্যাটার্ন
- স্কেটিং অঙ্গন - 10টি প্যাটার্ন
- স্টুয়ার্ট - 17টি প্যাটার্ন
- বই - 16টি প্যাটার্ন
- অবান্তর-গার্ডে - 14টি প্যাটার্ন
বিভাগ 3: লো-কোড সহ প্যাটার্ন তৈরি এবং ব্যবহার করা
সার্জারির অফিসিয়াল নিদর্শন ডিরেক্টরি সম্প্রদায়-অবদানকৃত সৃজনশীল ডিজাইন রয়েছে, যা কপি এবং কন্টেন্ট তৈরি করার জন্য কাস্টমাইজ করা যেতে পারে। একটি ব্লক সম্পাদকের সাথে নিদর্শন ব্যবহার করা এত সহজ ছিল না!
ক্রমবর্ধমান ডিরেক্টরি থেকে যেকোন প্যাটার্নও থিম ব্লক করতে সহজ "কপি এবং পেস্ট" বা অন্তর্ভুক্ত করা যেতে পারে theme.json তাদের ডিরেক্টরি উল্লেখ করে ফাইল প্যাটার্ন স্লাগ. এর পরে, আমি সংক্ষেপে দেখব যে এটি খুব সীমিত কোডিং দিয়ে কত সহজে সম্পন্ন করা যায়।
প্যাটার্ন ডিরেক্টরি থেকে প্যাটার্ন যোগ করা এবং কাস্টমাইজ করা
3.1: ডিরেক্টরি থেকে একটি পৃষ্ঠায় প্যাটার্ন কপি করুন
এখানে, আমি ব্যবহার করছি এই ফুটার অধ্যায় প্যাটার্ন নিদর্শন ডিরেক্টরি থেকে FirstWebGeek দ্বারা। "কপি প্যাটার্ন" বোতামটি নির্বাচন করে প্যাটার্নটি অনুলিপি করুন এবং সরাসরি একটি নতুন পৃষ্ঠায় পেস্ট করুন৷
3.2: পছন্দসই কাস্টমাইজেশন করুনs
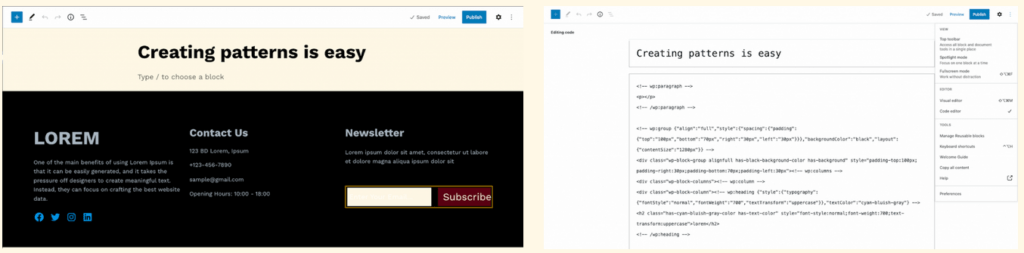
আমি ফন্ট এবং বোতামের পটভূমির রঙে শুধুমাত্র কয়েকটি পরিবর্তন করেছি। তারপর থেকে সম্পূর্ণ কোড কপি কোড এডিটর একটি ক্লিপবোর্ডে।

আপনি যদি কোড এডিটর ব্যবহার করার সাথে পরিচিত না হন তবে বিকল্পগুলিতে যান (তিনটি বিন্দু সহ, উপরে ডানদিকে), কোড এডিটর বোতামে ক্লিক করুন এবং এখান থেকে সম্পূর্ণ কোডটি কপি করুন।
3.3: /patterns ফোল্ডারে একটি নতুন ফাইল তৈরি করুন
প্রথমত, এর একটি নতুন তৈরি করা যাক /patterns/footer-pattern-test.php ফাইল এবং প্রয়োজনীয় প্যাটার্ন হেডার বিভাগ যোগ করুন। তারপর পুরো কোড পেস্ট করুন (ধাপ 3, উপরে)। প্যাটার্নটি ফুটার এলাকায় (লাইন: 5) শ্রেণীবদ্ধ করা হয়েছে, আমরা প্যাটার্ন সন্নিবেশকারীতে নতুন যোগ করা দেখতে পারি।
<?php /** * Title: Footer pattern from patterns library * Slug: tt2gopher/footer-pattern-test * Categories: tt2gopher-footer * Viewport Width: 1280 * Block Types: core/template-part/footer * Inserter: yes */
?> <!-- wp:group {"align":"full","style":{"spacing":{"padding":{"top":"100px","bottom":"70px","right":"30px","left":"30px"}}},"backgroundColor":"black","layout":{"contentSize":"1280px"}} -->
<div class="wp-block-group alignfull has-black-background-color has-background" style="padding-top:100px;padding-right:30px;padding-bottom:70px;padding-left:30px"><!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"style":{"typography":{"fontStyle":"normal","fontWeight":"700","textTransform":"uppercase"}},"textColor":"cyan-bluish-gray"} -->
<h2 class="has-cyan-bluish-gray-color has-text-color" style="font-style:normal;font-weight:700;text-transform:uppercase">lorem</h2>
<!-- /wp:heading --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px">One of the main benefits of using Lorem Ipsum is that it can be easily generated, and it takes the pressure off designers to create meaningful text. Instead, they can focus on crafting the best website data.</p>
<!-- /wp:paragraph --> <!-- wp:social-links {"iconColor":"vivid-cyan-blue","iconColorValue":"#0693e3","openInNewTab":true,"className":"is-style-logos-only","style":{"spacing":{"blockGap":{"top":"15px","left":"15px"}}}} -->
<ul class="wp-block-social-links has-icon-color is-style-logos-only"><!-- wp:social-link {"url":"#","service":"facebook"} /--> <!-- wp:social-link {"url":"#","service":"twitter"} /--> <!-- wp:social-link {"url":"#","service":"instagram"} /--> <!-- wp:social-link {"url":"#","service":"linkedin"} /--></ul>
<!-- /wp:social-links --></div>
<!-- /wp:column --> <!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"level":4,"style":{"typography":{"textTransform":"capitalize","fontStyle":"normal","fontWeight":"700","fontSize":"30px"}},"textColor":"cyan-bluish-gray"} -->
<h4 class="has-cyan-bluish-gray-color has-text-color" style="font-size:30px;font-style:normal;font-weight:700;text-transform:capitalize">Contact Us</h4>
<!-- /wp:heading --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px","lineHeight":"1.2"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px;line-height:1.2">123 BD Lorem, Ipsum<br><br>+123-456-7890</p>
<!-- /wp:paragraph --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px","lineHeight":"1"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px;line-height:1">sample@gmail.com</p>
<!-- /wp:paragraph --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px","lineHeight":"1"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px;line-height:1">Opening Hours: 10:00 - 18:00</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --> <!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"level":4,"style":{"typography":{"fontSize":"30px","fontStyle":"normal","fontWeight":"700","textTransform":"capitalize"}},"textColor":"cyan-bluish-gray"} -->
<h4 class="has-cyan-bluish-gray-color has-text-color" style="font-size:30px;font-style:normal;font-weight:700;text-transform:capitalize">Newsletter</h4>
<!-- /wp:heading --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px">Lorem ipsum dolor sit amet, consectetur ut labore et dolore magna aliqua ipsum dolor sit</p>
<!-- /wp:paragraph --> <!-- wp:search {"label":"","placeholder":"Enter Your Email...","buttonText":"Subscribe","buttonPosition":"button-inside","style":{"border":{"width":"1px"}},"borderColor":"tertiary","backgroundColor":"background-header","textColor":"background"} /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:group -->3.4: সন্নিবেশকারীতে নতুন প্যাটার্ন দেখুন
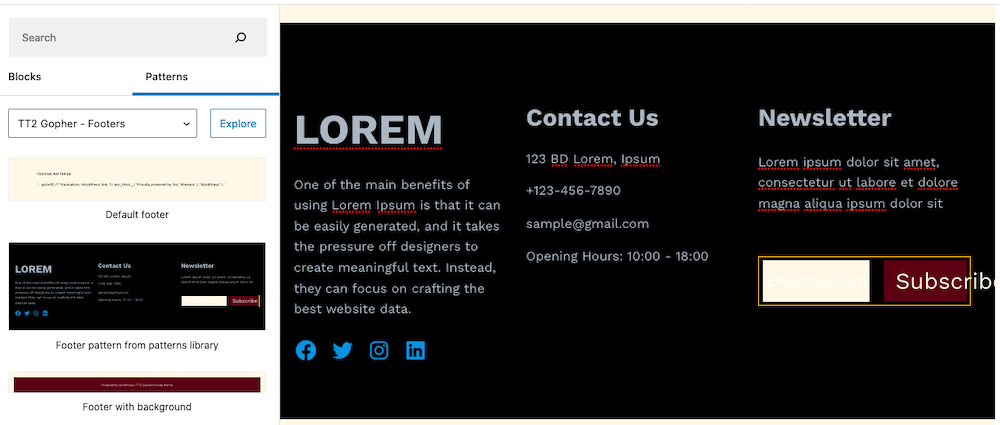
নতুন যোগ করা দেখতে Footer pattern from patterns library প্যাটার্ন, যেকোনো পোস্ট বা পৃষ্ঠায় যান এবং সন্নিবেশকারী আইকন নির্বাচন করুন (নীল প্লাস প্রতীক, উপরে বাম), এবং তারপর "TT2 গোফার - ফুটার" বিভাগগুলি নির্বাচন করুন। নতুন যোগ করা প্যাটার্নটি বাম প্যানেলে দেখানো হয়েছে, অন্যান্য ফুটার প্যাটার্নের সাথে এবং ডানদিকে এর পূর্বরূপ (যদি নির্বাচিত হয়):

সরাসরি নিদর্শন নিবন্ধন theme.json ফাইল
ওয়ার্ডপ্রেস 6.0-এ, প্যাটার্ন ডিরেক্টরি থেকে যেকোনো পছন্দসই প্যাটার্ন নিবন্ধন করা সম্ভব theme.json নিম্নলিখিত সিনট্যাক্স সহ ফাইল। দ্য 6.0 ডেভ নোট স্টেট, “প্যাটার্ন ক্ষেত্র হল একটি অ্যারে [প্যাটার্ন slugs] প্যাটার্ন ডিরেক্টরি থেকে। প্যাটার্ন ডাইরেক্টরিতে একক প্যাটার্ন ভিউতে [URL] দ্বারা প্যাটার্ন স্লাগগুলি বের করা যেতে পারে।"
{ "version": 2, "patterns": ["short-text", "patterns-slug"]
}এই সংক্ষিপ্ত ওয়ার্ডপ্রেস 6.0 বৈশিষ্ট্য ভিডিও প্রদর্শন করে কিভাবে নিদর্শন নিবন্ধিত হয় /patterns ফোল্ডার (3:53 এ) এবং প্যাটার্ন ডিরেক্টর থেকে পছন্দসই প্যাটার্ন নিবন্ধন করা theme.json ফাইল (3:13 এ)।
তারপরে, নিবন্ধিত প্যাটার্নটি প্যাটার্ন ইনসার্টার সার্চ বক্সে পাওয়া যায়, যেটি তখন থিম-বান্ডেল প্যাটার্ন লাইব্রেরির মতো ব্যবহারের জন্য উপলব্ধ।
{ "version": 2, "patterns": [ "footer-from-directory", "footer-section-design-with-3-column-description-social-media-contact-and-newsletter" ]
}এই উদাহরণে, প্যাটার্ন স্লাগ footer-section-design-with-3-column-description-social-media-contact-and-newsletter থেকে আগের উদাহরণ মাধ্যমে নিবন্ধিত হয় theme.json.
পৃষ্ঠা তৈরির প্যাটার্ন মডেল
অংশ হিসেবে "নিদর্শন সহ বিল্ডিং” উদ্যোগ, ওয়ার্ডপ্রেস 6.0 একটি প্যাটার্ন মডেল বিকল্প অফার করে থিম লেখকদের ব্লক থিমে পৃষ্ঠা লেআউট প্যাটার্ন যোগ করতে, সাইট ব্যবহারকারীদের একটি পৃষ্ঠা তৈরি করার সময় পৃষ্ঠা লেআউট প্যাটার্ন (যেমন, একটি সম্পর্কে পৃষ্ঠা, একটি যোগাযোগ পৃষ্ঠা, একটি টিম পৃষ্ঠা, ইত্যাদি) নির্বাচন করার অনুমতি দেয়৷ নিম্নলিখিত থেকে নেওয়া একটি উদাহরণ dev নোট:
register_block_pattern( 'my-plugin/about-page', array( 'title' => __( 'About page', 'my-plugin' ), 'blockTypes' => array( 'core/post-content' ), 'content' => '<!-- wp:paragraph {"backgroundColor":"black","textColor":"white"} --> <p class="has-white-color has-black-background-color has-text-color has-background">Write you about page here, feel free to use any block</p> <!-- /wp:paragraph -->', )
);এই বৈশিষ্ট্যটি বর্তমানে পৃষ্ঠা পোস্ট টাইপ সীমিত শুধুমাত্র এবং "পোস্ট পোস্ট টাইপ" এর জন্য নয়, এখনো।
সার্জারির পৃষ্ঠা তৈরির প্যাটার্ন মডেল এছাড়াও সমস্ত প্যাটার্নের পোস্ট-কন্টেন্ট ব্লক টাইপ অপসারণ করে সম্পূর্ণরূপে নিষ্ক্রিয় করা যেতে পারে। একটি উদাহরণ নমুনা কোড এখানে পাওয়া যায়.
আপনি নীচের সংস্থান বিভাগের অধীনে তালিকাভুক্ত লিঙ্কগুলি থেকে GitHub-এর আলোচনা অনুসরণ করতে এবং অংশগ্রহণ করতে পারেন।
পৃষ্ঠা তৈরি করতে নিদর্শন ডিরেক্টরি ব্যবহার করে
ডিরেক্টরির প্যাটার্নগুলি পৃষ্ঠা নির্মাতাদের মতো পছন্দসই পোস্ট বা পৃষ্ঠা বিন্যাস তৈরি করতেও ব্যবহার করা যেতে পারে। দ্য গুটেনবার্গহাব দল তৈরি করেছে একটি পরীক্ষামূলক অনলাইন পৃষ্ঠা নির্মাতা অ্যাপ ডিরেক্টরি থেকে সরাসরি নিদর্শন ব্যবহার করে (প্রারম্ভিক ভিডিও) তারপরে অ্যাপ থেকে কোডগুলি একটি সাইটে কপি এবং পেস্ট করা যেতে পারে, যা কোডিং ছাড়াই বিল্ডিং জটিল পৃষ্ঠা বিন্যাস প্রক্রিয়াটিকে ব্যাপকভাবে সরল করে।
In এই সংক্ষিপ্ত ভিডিও, Jamie Marsland প্রদর্শন করে (1:30 এ) কিভাবে অ্যাপটি ডিরেক্টরির পছন্দসই পৃষ্ঠা বিভাগগুলি ব্যবহার করে পৃষ্ঠা নির্মাতার মতো একটি সম্পূর্ণ পৃষ্ঠা লেআউট তৈরি করতে ব্যবহার করা যেতে পারে।
মোড়ক উম্মচন
প্যাটার্নগুলি ব্যবহারকারীদের যেকোনো পৃষ্ঠায় তাদের সাধারণভাবে ব্যবহৃত সামগ্রীর বিন্যাস (যেমন, হিরো পৃষ্ঠা, কল আউট, ইত্যাদি) পুনরায় তৈরি করতে এবং শৈলীতে বিষয়বস্তু উপস্থাপনের বাধা কমিয়ে দেয়, যা আগে কোডিং দক্ষতা ছাড়া সম্ভব ছিল না। ঠিক মত প্লাগ-ইন এবং থিম ডিরেক্টরি, নতুন নিদর্শন ডিরেক্টরি ব্যবহারকারীদের প্যাটার্ন ডিরেক্টরি থেকে তাদের পছন্দের প্যাটার্নের বিস্তৃত পরিসর ব্যবহার করার এবং শৈলীতে বিষয়বস্তু লিখতে ও প্রদর্শন করার বিকল্প অফার করে।
প্রকৃতপক্ষে, ব্লক প্যাটার্ন সবকিছু পরিবর্তন করবে এবং নিশ্চয় এই একটি খেলা পরিবর্তনকারী ওয়ার্ডপ্রেস থিম ল্যান্ডস্কেপ বৈশিষ্ট্য. যখন পূর্ণ সম্ভাবনা নিদর্শন সহ বিল্ডিং প্রচেষ্টা উপলব্ধ হয়ে যায়, এটি আমাদের ব্লক থিম ডিজাইন করার উপায় পরিবর্তন করতে চলেছে এবং কম-কোড জ্ঞান থাকা সত্ত্বেও সুন্দর সামগ্রী তৈরি করে। অনেক সৃজনশীল ডিজাইনারদের জন্য, প্যাটার্ন ডিরেক্টরি তাদের প্রদর্শন করার জন্য একটি উপযুক্ত উপায় প্রদান করতে পারে সৃজনশীলতা.
Resources
ওয়ার্ডপ্রেস 6.0
- ওয়ার্ডপ্রেস 6.0 ফিল্ড গাইড (ওয়ার্ডপ্রেস কোর)
- ওয়ার্ডপ্রেস 6.0 অন্বেষণ: শৈলী বৈচিত্র, ব্লক লকিং UI, লেখার উন্নতি - 22 মিনিটের ভিডিও (অ্যান ম্যাকার্থি)
- ওয়ার্ডপ্রেস 6.0 বৈশিষ্ট্য 4 মিনিটে (ডেভ স্মিথ)
- ওয়ার্ডপ্রেস 6.0-এ নতুন কি: নতুন ব্লক, স্টাইল স্যুইচিং, টেমপ্লেট এডিটিং, ওয়েবফন্টস এপিআই এবং আরও অনেক কিছু (Kinsta)
নিদর্শন তৈরি করা
- ব্লক নিদর্শন ভূমিকা (সম্পূর্ণ সাইট সম্পাদনা)
- ব্লক প্যাটার্ন ভিডিওর ভূমিকা, 14 মিনিট (ওয়ার্ডপ্রেস শিখুন)
- ব্লক প্যাটার্ন (ব্লক এডিটর হ্যান্ডবুক)
- তাই আপনি ব্লক নিদর্শন করতে চান? (ওয়ার্ডপ্রেস ব্লগ)
- কিভাবে ওয়ার্ডপ্রেসে লো-কোড ব্লক প্যাটার্ন তৈরি এবং শেয়ার করবেন (যাও বাবা)
প্যাটার্ন এনহান্সমেন্ট (GitHub)
- প্যাটার্ন #38529 সহ বিল্ডিং
- বিভাগীয় উপাদান #39281 হিসাবে প্যাটার্নস
- যোগ করুন: পৃষ্ঠা তৈরিতে একটি প্যাটার্ন বাছাই করার বিকল্প। #40034
- পৃষ্ঠা তৈরির জন্য প্যাটার্ন ব্লক করুন। #38787
- যোগ করুন: পৃষ্ঠা শুরু বিকল্প (টেমপ্লেট এবং নিদর্শন) #39147
ব্লগ নিবন্ধ
- গুটেনবার্গ প্যাটার্নস: ওয়ার্ডপ্রেসে পেজ বিল্ডিংয়ের ভবিষ্যত (ধনী তাবর)
- ওয়ার্ডপ্রেস সাইট তৈরির গতি বাড়ানোর জন্য ব্লক প্যাটার্ন ব্যবহার করা (যাও বাবা)
- ব্লক প্যাটার্ন সবকিছু পরিবর্তন করবে (WP Tavern)
কিভাবে ওয়ার্ডপ্রেস 6.0 এ ব্লক থিম প্যাটার্ন তৈরি করবেন মূলত প্রকাশিত সিএসএস-ট্রিকস। তোমার উচিত নিউজলেটার পান.
- '
- "
- &
- 10
- 11
- 28
- 9
- a
- সম্পর্কে
- যোগ
- যোগ
- গ্রহীতারা
- সুবিধা
- সব
- অনুমতি
- অনুমতি
- ইতিমধ্যে
- API
- অ্যাপ্লিকেশন
- অভিগমন
- পন্থা
- যথাযথ
- এলাকায়
- আর্গুমেন্ট
- প্রবন্ধ
- প্রবন্ধ
- লেখক
- সহজলভ্য
- অবতার
- পটভূমি
- বাধা
- পরিণত
- হচ্ছে
- নিচে
- সুবিধা
- সর্বোত্তম
- কালো
- বাধা
- ব্লগ
- সীমান্ত
- বক্স
- ব্রাউজার
- নির্মাণ করা
- নির্মাতা
- ভবন
- পাঁজা
- কল
- বিভাগ
- পরিবর্তন
- শিশু
- পছন্দ
- সর্বোত্তম
- কোড
- কোডিং
- স্তম্ভ
- মন্তব্য
- সম্প্রদায়
- সম্পূর্ণরূপে
- জটিল
- ব্যাপক
- বিবেচনা
- যোগাযোগ
- ধারণ
- বিষয়বস্তু
- মূল
- অনুরূপ
- সৃষ্টি
- নির্মিত
- তৈরি করা হচ্ছে
- সৃষ্টি
- সৃজনী
- প্লেলিস্টে যোগ করা
- এখন
- প্রথা
- অন্ধকার
- উপাত্ত
- বর্ণনা করা
- বর্ণিত
- নকশা
- পরিকল্পিত
- ডিজাইন
- বিশদ
- দেব
- উন্নয়ন
- সরাসরি
- Director
- আবিষ্কার করা
- আলোচনা করা
- প্রদর্শন
- সহজে
- সম্পাদক
- প্রচেষ্টা
- উপাদান
- ইমেইল
- প্রবেশ করান
- ইত্যাদি
- নব্য
- ঠিক
- উদাহরণ
- উদাহরণ
- অভিজ্ঞ
- অন্বেষণ করুণ
- ফেসবুক
- পরিচিত
- ফ্যান
- বৈশিষ্ট্য
- বৈশিষ্ট্য
- ক্ষেত্রসমূহ
- ব্যক্তিত্ব
- ফিল্টার
- প্রথম
- কেন্দ্রবিন্দু
- অনুসরণ করা
- অনুসরণ
- বিন্যাস
- পাওয়া
- বিনামূল্যে
- থেকে
- সম্পূর্ণ
- ক্রিয়া
- ভবিষ্যৎ
- ফাঁক
- GitHub
- চালু
- ভাল
- অতিশয়
- গ্রুপ
- কৌশল
- নির্দেশিকা
- উচ্চতা
- সাহায্য
- এখানে
- লুকান
- হাইলাইট
- হোম
- কিভাবে
- কিভাবে
- যাহোক
- hr
- HTTPS দ্বারা
- মানব পাঠযোগ্য
- আইকন
- ভাবমূর্তি
- অন্তর্ভুক্ত করা
- অন্তর্ভুক্ত
- অন্তর্ভুক্ত
- সুদ্ধ
- উদ্যোগ
- ইনস্টাগ্রাম
- ইন্টারফেস
- পরিচায়ক
- IT
- জ্ঞান
- লেবেল
- লেবেলগুলি
- ভূদৃশ্য
- বড়
- সর্বশেষ
- শুরু করা
- চালু
- শিখতে
- উচ্চতা
- লাইব্রেরি
- সীমিত
- লাইন
- LINK
- লিঙ্কডইন
- লিঙ্ক
- তালিকা
- তালিকাভুক্ত
- পাখি
- বোঝা
- বোঝাই
- স্থানীয়
- প্রণীত
- বজায় রাখা
- রক্ষণাবেক্ষণ
- মুখ্য
- করা
- তৈরি করে
- অর্থপূর্ণ
- অধিক
- সেতু
- পদক্ষেপ
- বহু
- চাহিদা
- সাধারণ
- অর্পণ
- প্রদত্ত
- অফার
- অনলাইন
- পছন্দ
- অপশন সমূহ
- ক্রম
- অন্যান্য
- অংশ
- অংশগ্রহণ
- প্যাটার্ন
- গ্রহ
- পরিকল্পনা সমূহ
- প্লাগ লাগানো
- সম্ভব
- সম্ভাব্য
- চালিত
- চাপ
- প্রি
- আগে
- প্রক্রিয়া
- পণ্য
- বৈশিষ্ট্য
- সদম্ভে
- প্রদান
- প্রদানের
- প্রকাশ্য
- উদ্দেশ্য
- পরিসর
- পাঠকদের
- সাম্প্রতিক
- সম্প্রতি
- খাতা
- নিবন্ধভুক্ত
- খাতাপত্র
- নিবন্ধন
- মুক্ত
- সরানোর
- প্রয়োজন
- প্রয়োজনীয়
- প্রয়োজন
- সংস্থান
- প্রত্যাবর্তন
- শিকড়
- একই
- সার্চ
- নির্বাচিত
- সেবা
- সেট
- বিভিন্ন
- শেয়ার
- সংক্ষিপ্ত
- প্রদর্শিত
- অনুরূপ
- একভাবে
- সহজ
- একক
- সাইট
- দক্ষতা
- ছোট
- So
- কিছু
- নির্দিষ্ট
- স্পীড
- মান
- শুরু
- শুরু
- শৈলী
- সাবস্ক্রাইব
- টীম
- টেমপ্লেট
- পরীক্ষা
- সার্জারির
- বিষয়
- তিন
- দ্বারা
- সময়
- শিরনাম
- একসঙ্গে
- শীর্ষ
- টুইটার
- ধরনের
- ui
- অধীনে
- ব্যবহার
- ব্যবহারকারী
- মূল্য
- সংস্করণ
- ভিডিও
- চেক
- দৃশ্যমান
- ওয়েবসাইট
- কি
- যখন
- মধ্যে
- ছাড়া
- ওয়ার্ডপ্রেস
- ওয়ার্ডপ্রেস থিম
- কাজ
- কাজ
- বিশ্ব
- লেখা
- আপনার
- ইউটিউব










