ফন্ট হল যে কোন সাইটের ডিজাইনের একটি নির্দিষ্ট বৈশিষ্ট্য। এতে ওয়ার্ডপ্রেস থিম রয়েছে, যেখানে থিম ডেভেলপারদের জন্য একটি পরিষেবা সংহত করা সাধারণ গুগল ফন্ট একটি "ক্লাসিক" পিএইচপি-ভিত্তিক থিমের জন্য ওয়ার্ডপ্রেস কাস্টমাইজার সেটিংসে। ওয়ার্ডপ্রেস ব্লক থিমগুলির ক্ষেত্রে এটি পুরোপুরি ঘটেনি। ক্লাসিক থিমগুলিতে Google ফন্টগুলিকে একীভূত করার সময় ভালভাবে নথিভুক্ত করা হয়েছে, বর্তমানে ব্লক থিমের জন্য কিছুই উপলব্ধ নেই ওয়ার্ডপ্রেস থিম হ্যান্ডবুক.
যে আমরা এই নিবন্ধে তাকান যাচ্ছেন কি. ব্লক থিমগুলি প্রকৃতপক্ষে Google ফন্টগুলি ব্যবহার করতে পারে, তবে সেগুলি নিবন্ধন করার প্রক্রিয়াটি ক্লাসিক থিমগুলিতে আপনি আগে যা করেছেন তার চেয়ে ভিন্ন।
যা আমরা ইতিমধ্যেই জানি
আমি যেমন বলেছি, শুরু করার মতো আমাদের এগিয়ে যাওয়ার মতো কিছু নেই। টোয়েন্টি টোয়েন্টি-টু থিম হল প্রথম ব্লক-ভিত্তিক ডিফল্ট ওয়ার্ডপ্রেস থিম, এবং এটি দেখায় কিভাবে আমরা থিমের সম্পদ হিসেবে ডাউনলোড করা ফন্ট ফাইল ব্যবহার করতে পারি। কিন্তু এটি বেশ অপ্রীতিকর কারণ এতে কয়েকটি ধাপ জড়িত: (1) ফাইল রেজিস্টার করুন functions.php ফাইল এবং (2) বান্ডিল ফন্ট সংজ্ঞায়িত করুন মধ্যে theme.json ফাইল.
যেহেতু টোয়েন্টি টোয়েন্টি-টু মুক্তি পেয়েছে, যদিও, প্রক্রিয়াটি সহজ হয়েছে। বান্ডিল করা ফন্টগুলি এখন নিবন্ধন না করেই সংজ্ঞায়িত করা যেতে পারে, যেমনটি দেখানো হয়েছে৷ টোয়েন্টি টোয়েন্টি থ্রি থিম. যাইহোক, প্রক্রিয়াটির জন্য এখনও আমাদের ফন্ট ফাইলগুলি ম্যানুয়ালি ডাউনলোড করতে হবে এবং সেগুলিকে থিমগুলিতে বান্ডিল করতে হবে। এটি একটি বাধা যা একটি দ্রুত CDN এ পরিবেশিত সহজ, ড্রপ-ইন, হোস্ট করা ফন্টগুলির উদ্দেশ্যকে পরাজিত করে।
নতুন কি?
আপনি যদি ইতিমধ্যে না জানতেন তবে গুটেনবার্গ প্রকল্প একটি পরীক্ষামূলক প্লাগইন যেখানে ওয়ার্ডপ্রেস ব্লক এবং সাইট এডিটরের জন্য তৈরি করা বৈশিষ্ট্যগুলি প্রাথমিক ব্যবহার এবং পরীক্ষার জন্য উপলব্ধ। সাম্প্রতিক সময়ে থিম শেপার নিবন্ধ, গুটেনবার্গ প্রকল্পের প্রধান স্থপতি মাতিয়াস ভেনচুরা আলোচনা করে যে কীভাবে Google ফন্টগুলি — বা অন্য কোনও ডাউনলোড করা ফন্ট, সেই বিষয়ে — ব্যবহার করে থিমগুলিকে ব্লক করতে যুক্ত করা যেতে পারে৷ ব্লক থিম তৈরি করুন প্লাগ লাগানো.
এই সংক্ষিপ্ত ওয়ার্ডপ্রেস শিখুন এ ভিডিও ব্লক থিম প্লাগইন তৈরি করুন এবং এটি কীভাবে কাজ করে তার একটি ভাল ওভারভিউ প্রদান করে। কিন্তু নীচের লাইন হল যে এটি টিনের উপর যা বলে তা করে: এটি ব্লক থিম তৈরি করে। কিন্তু এটি ওয়ার্ডপ্রেস UI-তে নিয়ন্ত্রণ প্রদানের মাধ্যমে করে যা আপনাকে কোনো কোড না লিখে বা টেমপ্লেট ফাইল স্পর্শ না করেই একটি সম্পূর্ণ থিম, চাইল্ড থিম বা একটি থিম শৈলীর বৈচিত্র তৈরি করতে দেয়।
আমি এটা চেষ্টা করেছি! আর যেহেতু ক্রিয়েট ব্লক থিম WordPress.org দ্বারা রচিত এবং রক্ষণাবেক্ষণ করা হয়েছে দল, আমি বলব এটি একটি থিমে Google ফন্টকে একীভূত করার জন্য আমাদের সেরা দিকনির্দেশনা। এটি বলেছে, এটি অবশ্যই লক্ষ্য করার মতো যে প্লাগইনটি সক্রিয় বিকাশে রয়েছে। এর মানে জিনিসগুলি খুব দ্রুত পরিবর্তন হতে পারে।
এটি কীভাবে কাজ করে তা আমি পাওয়ার আগে, আসুন প্রথমে ক্লাসিক ওয়ার্ডপ্রেস থিমগুলিতে Google ফন্টগুলি যুক্ত করার জন্য "ঐতিহ্যগত" প্রক্রিয়ার সাথে সংক্ষিপ্তভাবে নিজেকে সতেজ করি।
এটা কিভাবে করা হতো
এই ThemeShaper নিবন্ধটি 2014 থেকে ক্লাসিক পিএইচপি থিমগুলিতে আমরা কীভাবে এটি করতাম তার একটি চমৎকার উদাহরণ প্রদান করে, যেমনটি ইবাদ উর রহমানের এই নতুন ক্লাউডওয়েজ নিবন্ধ.
আমাদের মেমরি রিফ্রেশ করতে, এখানে ডিফল্ট থেকে একটি উদাহরণ টোয়েন্টি সেভেন্টিন থিম Google ফন্টগুলিকে কীভাবে সারিবদ্ধ করা হয়েছে তা দেখাচ্ছে৷ functions.php ফাইল.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}তারপর Google ফন্ট এইভাবে থিমের সাথে পূর্ব-সংযুক্ত হয়:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );সনাতন পদ্ধতিতে ভুল কি
মহান, তাই না? তবে একটা বাধা আছে। জানুয়ারী 2022 সালে, ক জার্মান আঞ্চলিক আদালত জরিমানা আরোপ ইউরোপের লঙ্ঘন করার জন্য একটি ওয়েবসাইটের মালিকের উপর জিডিপিআর প্রয়োজনীয়তা. সমস্যাটি? সাইটে গুগল ফন্ট সারিবদ্ধ করা একজন দর্শকের আইপি ঠিকানা প্রকাশ করে, ব্যবহারকারীর গোপনীয়তাকে বিপন্ন করে। CSS-ট্রিকস কিছুক্ষণ আগে এটিকে কভার করেছে।
সার্জারির ব্লক থিম তৈরি করুন প্লাগইন GDPR গোপনীয়তার প্রয়োজনীয়তাগুলিকে সন্তুষ্ট করে, কারণ এটি স্থানীয় বিক্রেতার জন্য শুধুমাত্র একটি প্রক্সি হিসাবে পরিবেশন করার জন্য Google ফন্ট এপিআই ব্যবহার করে। ফন্টগুলি গোপনীয়তা রক্ষা করে Google এর সার্ভারের পরিবর্তে একই ওয়েবসাইটে ব্যবহারকারীকে পরিবেশন করা হয়। ডব্লিউপি ট্যাভার জার্মান আদালতের রায় নিয়ে আলোচনা করে এবং স্ব-হোস্টিং গুগল ফন্টের জন্য গাইডের লিঙ্ক অন্তর্ভুক্ত করে।
ব্লক থিম সহ গুগল ফন্টগুলি কীভাবে ব্যবহার করবেন
এটি ওয়ার্ডপ্রেস ব্লক থিম সহ Google ফন্ট ব্যবহার করার আজকের "আধুনিক" উপায়ে নিয়ে আসে। প্রথমে, একটি স্থানীয় পরীক্ষার সাইট সেট আপ করা যাক। আমি ফ্লাইহুইল ব্যবহার করি স্থানীয় স্থানীয় উন্নয়নের জন্য অ্যাপ। আপনি এটি ব্যবহার করতে পারেন বা আপনি যা পছন্দ করেন তা ব্যবহার করতে পারেন থিম টেস্ট ডেটা প্লাগইন ডামি কন্টেন্ট নিয়ে কাজ করার জন্য ওয়ার্ডপ্রেস থিম টিম দ্বারা। এবং, অবশ্যই, আপনি চাইবেন ব্লক থিম তৈরি করুন সেখানেও প্লাগইন করুন।
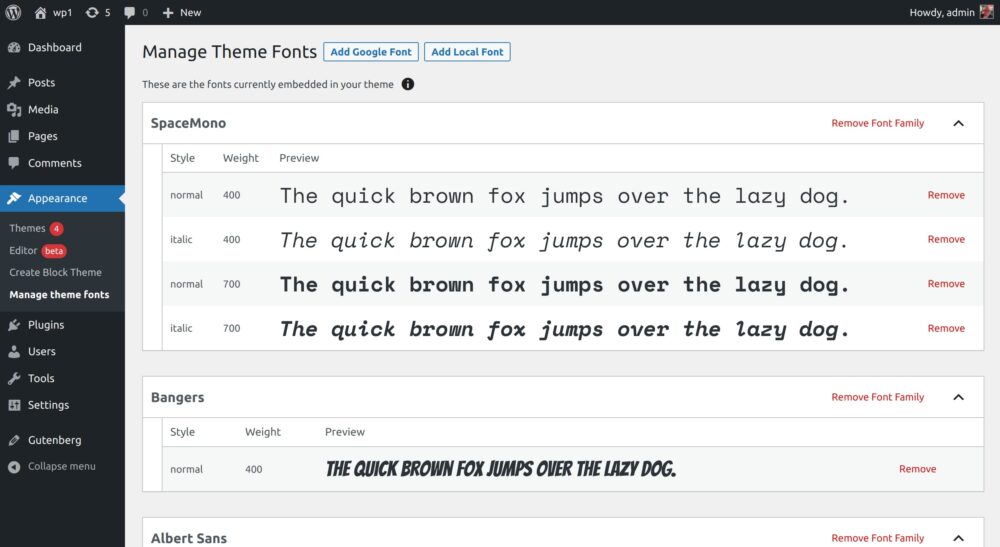
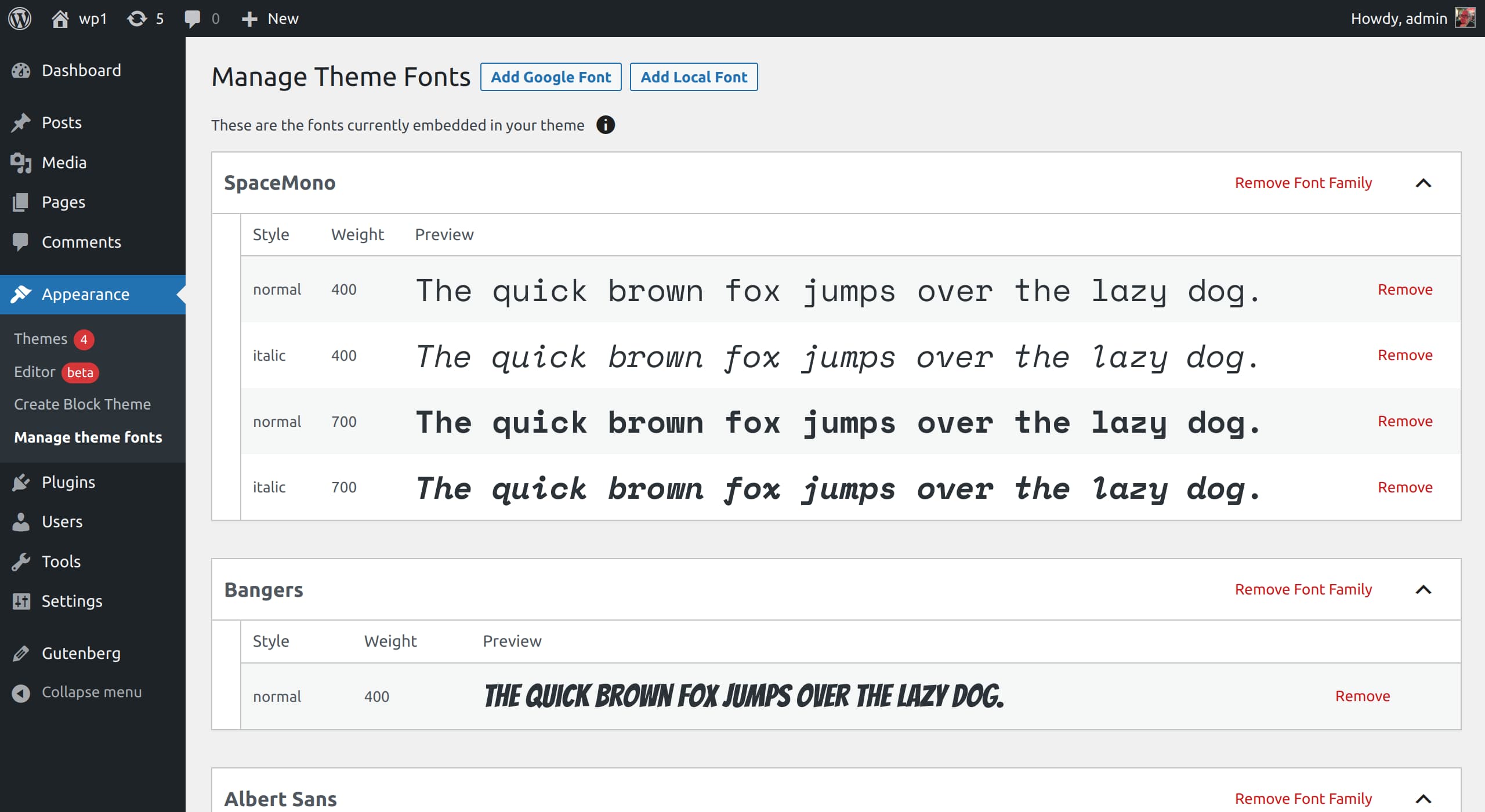
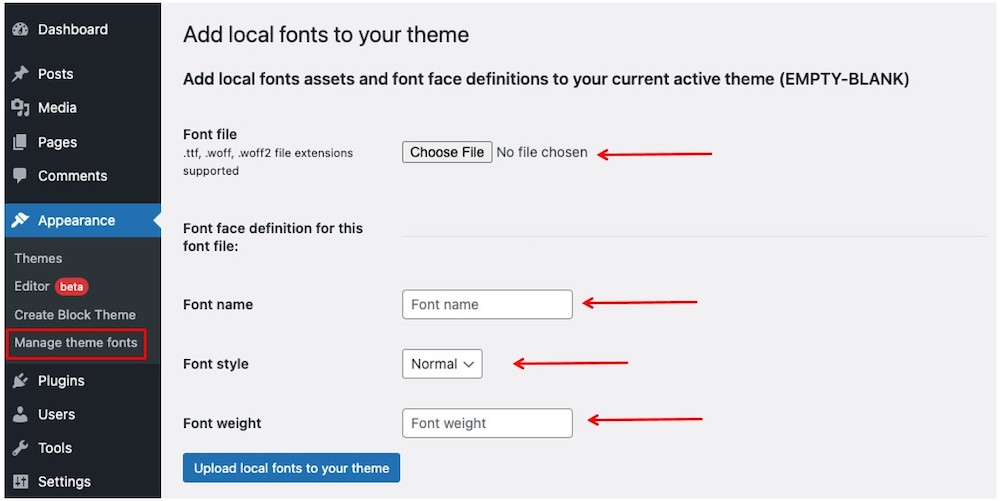
আপনি কি সেই প্লাগইনগুলি ইনস্টল এবং সক্রিয় করেছেন? যদি তাই হয়, নেভিগেট করুন চেহারা → থিম ফন্ট পরিচালনা করুন ওয়ার্ডপ্রেস অ্যাডমিন মেনু থেকে।

"থিম ফন্টগুলি পরিচালনা করুন" স্ক্রীনটি থিমের মধ্যে ইতিমধ্যে সংজ্ঞায়িত যেকোনো ফন্টের একটি তালিকা প্রদর্শন করে theme.json ফাইল স্ক্রিনের শীর্ষে দুটি বিকল্প রয়েছে:
- গুগল ফন্ট যোগ করুন. এই বিকল্পটি Google ফন্ট এপিআই থেকে সরাসরি থিমে Google ফন্ট যোগ করে।
- স্থানীয় ফন্ট যোগ করুন. এই বিকল্পটি থিমে ডাউনলোড করা ফন্ট ফাইল যোগ করে।
আমি ওয়ার্ডপ্রেস নামক একটি সম্পূর্ণ ফাঁকা থিম ব্যবহার করছি খালি থিম. আপনার নিজের থিমের সাথে রোল করার জন্য আপনাকে স্বাগত জানাই, কিন্তু আমি বলতে চেয়েছিলাম যে আমি Emptytheme এর নাম পরিবর্তন করে "EMPTY-BLANK" রেখেছি এবং এটি সংশোধন করেছি, তাই কোনো পূর্বনির্ধারিত ফন্ট এবং শৈলী নেই।

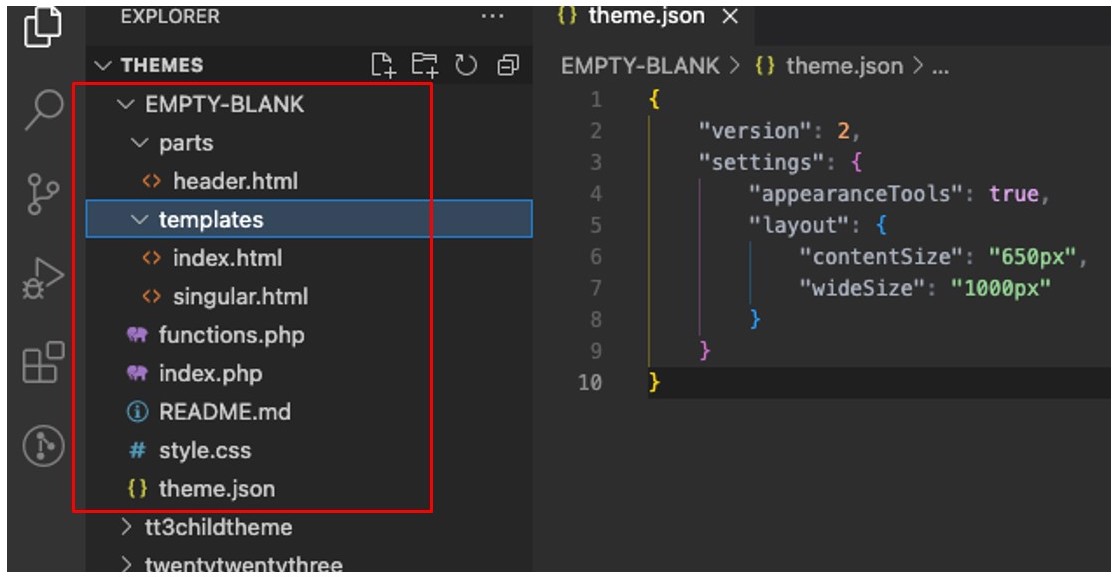
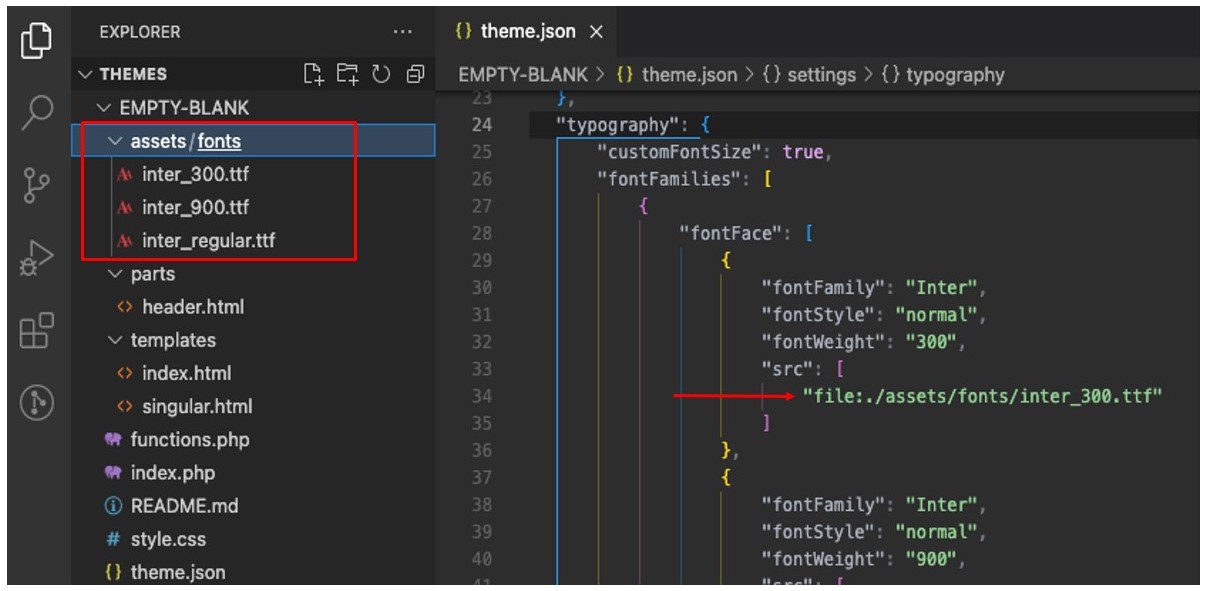
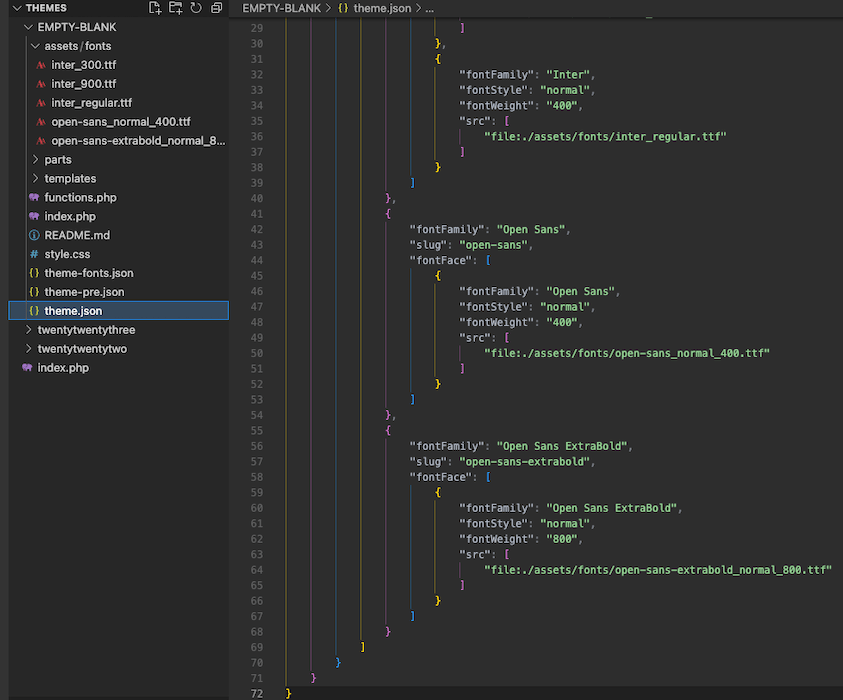
আমি ভেবেছিলাম আমি আমার থিমের ফাইল স্ট্রাকচারের একটি স্ক্রিনশট শেয়ার করব এবং theme.json আক্ষরিকভাবে কোন শৈলী বা কনফিগারেশন চলছে তা দেখানোর জন্য ফাইল।

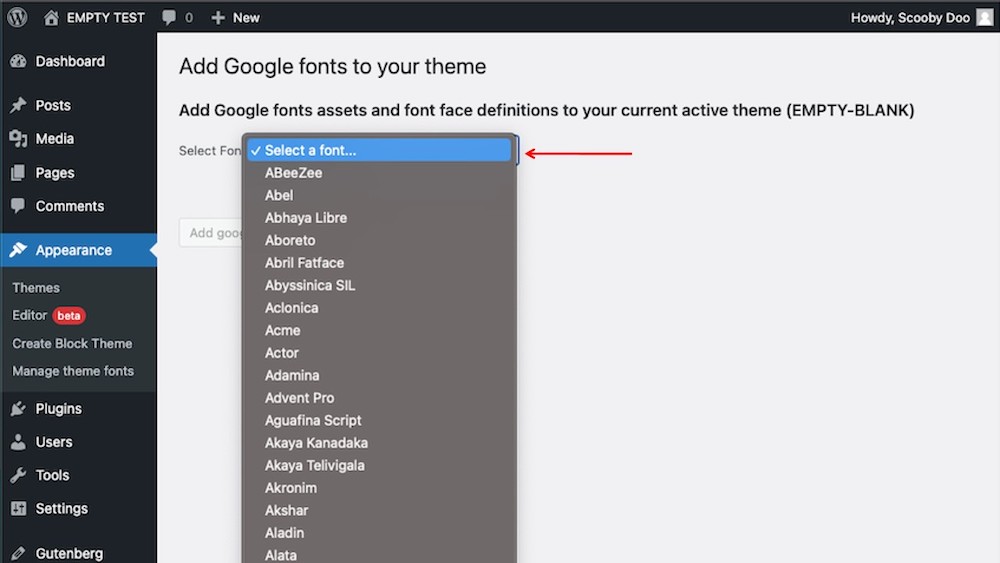
theme.json ফাইল (ডান)আসুন "Google ফন্ট যোগ করুন" বোতামে ক্লিক করুন। বর্তমান থেকে যেকোনো উপলব্ধ ফন্ট বেছে নেওয়ার বিকল্প সহ এটি আমাদের একটি নতুন পৃষ্ঠায় নিয়ে যায় গুগল Fonts API.

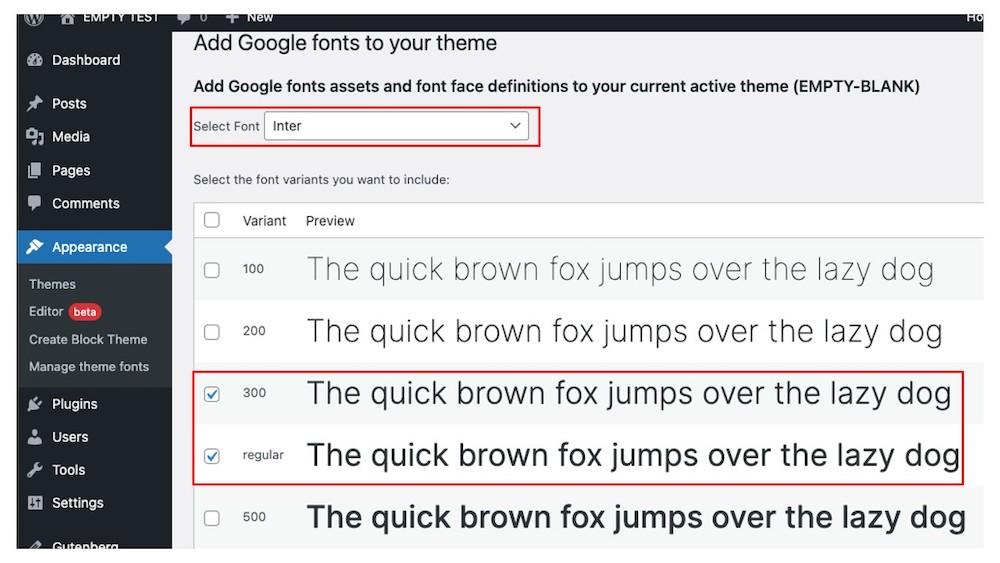
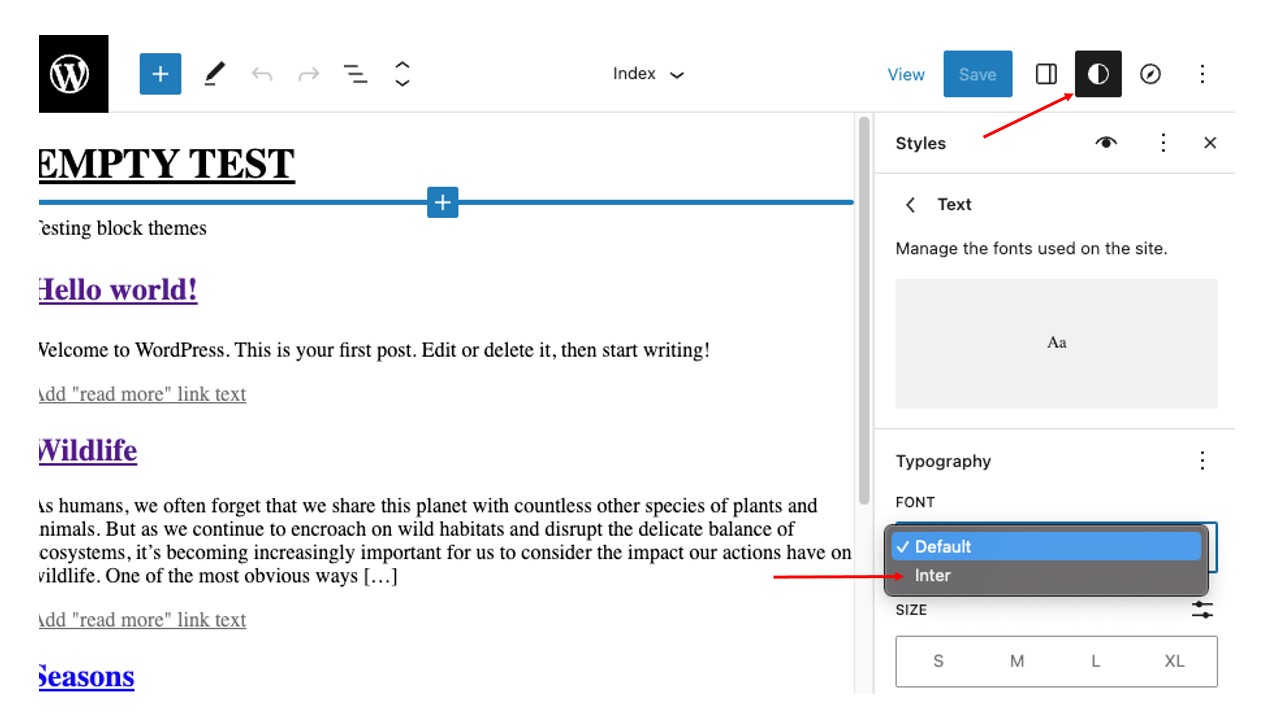
এই ডেমো জন্য, আমি নির্বাচন ইন্টার বিকল্পগুলির মেনু থেকে এবং প্রিভিউ স্ক্রীন থেকে 300, নিয়মিত এবং 900 ওজন নির্বাচন করুন:

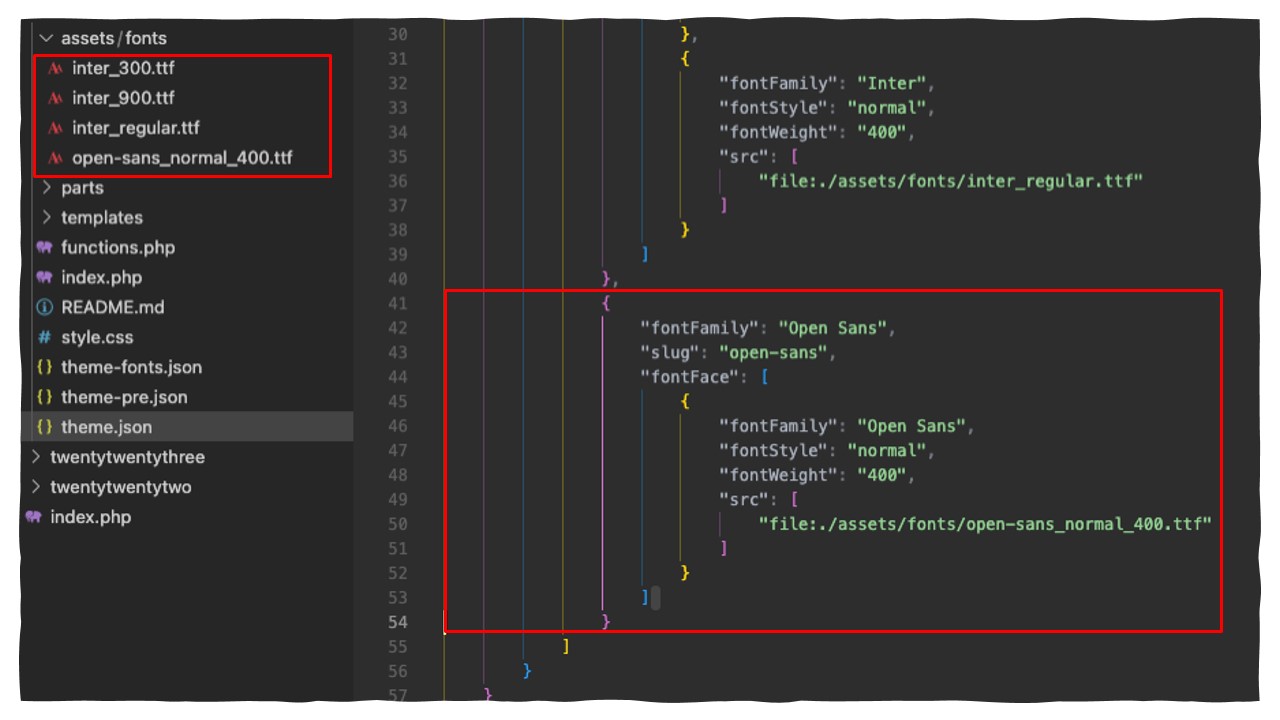
একবার আমি আমার নির্বাচনগুলি সংরক্ষণ করার পরে, আমার নির্বাচিত ইন্টার ফন্ট শৈলীগুলি স্বয়ংক্রিয়ভাবে ডাউনলোড এবং থিমের মধ্যে সংরক্ষণ করা হয় assets/fonts ফোল্ডার:

লক্ষ্য করুন, কীভাবে সেই নির্বাচনগুলি স্বয়ংক্রিয়ভাবে লেখা হয়েছে৷ theme.json সেই স্ক্রিনশটে ফাইল। ক্রিয়েট ব্লক থিম প্লাগইন এমনকি ফন্ট ফাইলের পথ যোগ করে।
পুরোটা দেখুন theme.json কোড
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
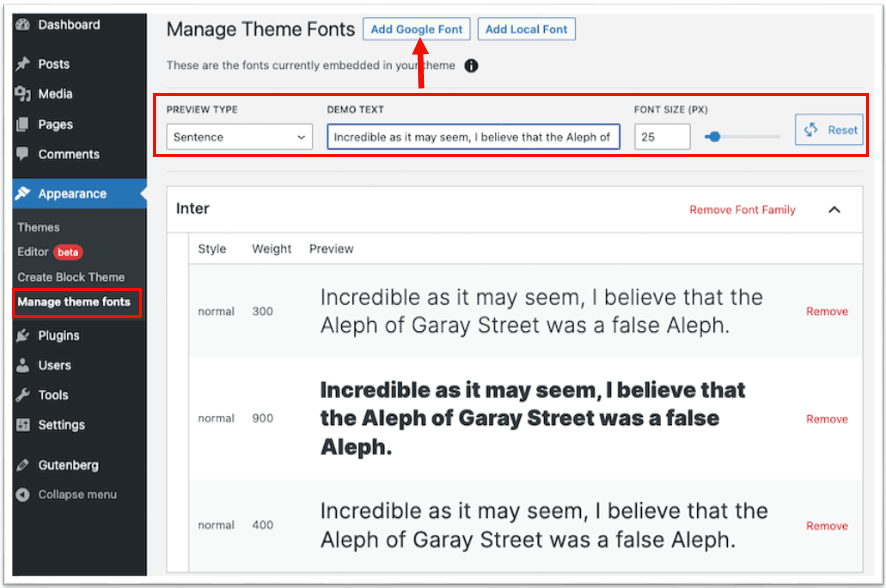
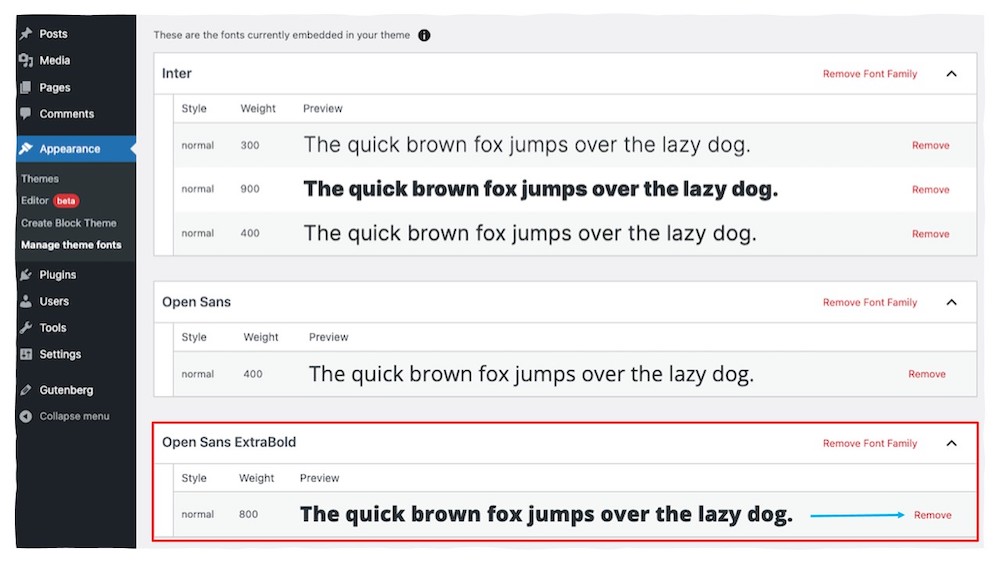
}আমরা যদি ক্রিয়েট ব্লক থিমের মূল স্ক্রিনে যাই এবং ক্লিক করি থিম ফন্ট পরিচালনা করুন আবার বাটনে, আমরা প্রিভিউ প্যানেলে ইন্টারের 300, 400 (নিয়মিত), এবং 900 ওজনের ভেরিয়েন্ট দেখতে পাব।

A ডেমো টেক্সট প্রিভিউ বক্স শীর্ষে এমনকি আপনাকে ফন্টের আকার নির্বাচন স্লাইডার সহ বাক্য, শিরোনাম এবং অনুচ্ছেদের মধ্যে নির্বাচিত ফন্টগুলির পূর্বরূপ দেখতে দেয়। আপনি এই নতুন বৈশিষ্ট্যটি কাজ করে দেখতে পারেন এই GitHub ভিডিও.
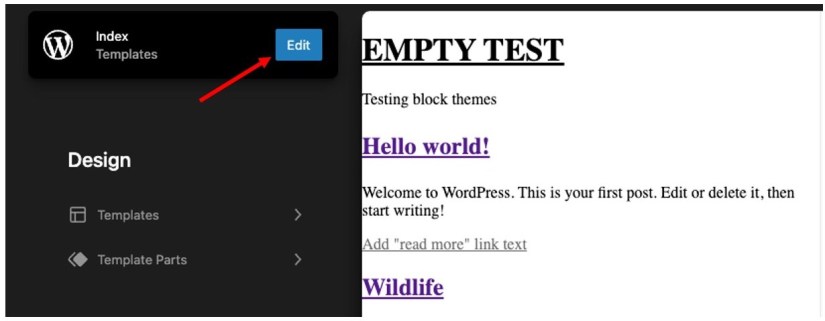
নির্বাচিত ফন্ট(গুলি) সাইট এডিটরেও পাওয়া যায় গ্লোবাল স্টাইলস (চেহারা → সম্পাদক), বিশেষ করে ডিজাইন প্যানেলে।

এখান থেকে, নেভিগেট করুন টেম্পলেটসমূহ → সূচক এবং নীল ক্লিক করুন সম্পাদন করা সম্পাদনা করার জন্য বোতাম index.html টেমপ্লেট. আমরা খুলতে চাই গ্লোবাল স্টাইলস সেটিংস, যা স্ক্রিনের উপরের ডানদিকে অবস্থিত একটি বৈপরীত্য আইকন হিসাবে উপস্থাপিত হয়। যখন আমরা ক্লিক করুন পাঠ সেটিংস এবং খুলুন ফন্ট মধ্যে মেনু ছাপাখানার বিদ্যা বিভাগ… আমরা ইন্টার দেখি!

একই জিনিস, কিন্তু স্থানীয় ফন্ট সঙ্গে
আমরা একটি থিমে স্থানীয় ফন্ট যোগ করার দিকেও নজর দিতে পারি যেহেতু ক্রিয়েট ব্লক থিম প্লাগইন সেই বিকল্পটি প্রদান করে। সুবিধা হল আপনি যে কোন ফন্ট ফাইল আপনার পছন্দের ফন্ট পরিষেবা থেকে ব্যবহার করতে পারেন।
প্লাগইন ব্যতীত, আমাদের ফন্ট ফাইলগুলি ধরতে হবে, থিম ফোল্ডারে কোথাও ফেলে দিতে হবে, তারপরে সেগুলিকে সারিবদ্ধ করার জন্য প্রথাগত পিএইচপি রুট অবলম্বন করতে হবে। functions.php ফাইল কিন্তু আমরা ফন্ট ফাইল আপলোড করে ওয়ার্ডপ্রেসকে আমাদের জন্য সেই বোঝা বহন করতে দিতে পারি স্থানীয় ফন্ট যোগ করুন ব্লক থিম ইন্টারফেস তৈরি করুন ব্যবহার করে পর্দা। একবার আপলোড করার জন্য একটি ফাইল নির্বাচন করা হলে, ফন্ট ফেস সংজ্ঞা বাক্সগুলি স্বয়ংক্রিয়ভাবে পূর্ণ হয়।

যদিও আমরা যেকোনো ব্যবহার করতে পারি .ttf, .woff, বা .woff2 ফাইল, আমি সহজভাবে ডাউনলোড করেছি গুগল ফন্ট থেকে Sans ফন্ট ফাইল খুলুন এই অনুশীলনের জন্য। আমি দুটি ওজন বৈচিত্র ছিনিয়ে নিয়েছি, নিয়মিত এবং 800।
একই স্বয়ংক্রিয়-জাদু ফাইল ব্যবস্থাপনা এবং theme.json আমরা Google ফন্ট বিকল্পের সাথে যে আপডেটটি দেখেছি তা আবার ঘটে যখন আমরা ফন্ট ফাইলগুলি আপলোড করি (যা একবারে করা হয়)। আমার থিম ফোল্ডারে ফন্টগুলি কোথায় এসেছে এবং কীভাবে সেগুলি যুক্ত করা হয়েছে তা দেখুন৷ theme.json:

ফন্ট অপসারণ করা হচ্ছে
প্লাগইনটি আমাদেরকে ওয়ার্ডপ্রেস অ্যাডমিনের ব্লক থিম থেকে ফন্ট ফাইল মুছে ফেলার অনুমতি দেয়। এটি কিভাবে কাজ করে তা দেখতে শেষ বিভাগে ইনস্টল করা ওপেন সান বৈকল্পিকগুলির একটি মুছে ফেলা যাক।

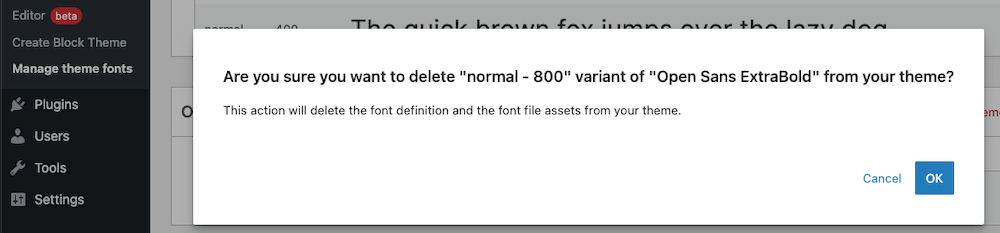
ক্লিক করা হচ্ছে অপসারণ লিঙ্কগুলি মুছে ফেলা নিশ্চিত করার জন্য আপনার জন্য একটি সতর্কতা ট্রিগার করে। আমরা ক্লিক করব OK অবিরত রাখতে.

আমাদের থিম ফোল্ডার খুলুন এবং চেক করুন theme.json ফাইল নিশ্চিতভাবেই, আমরা প্লাগইন স্ক্রিনে যে Open Sans 800 ফাইলটি মুছে দিয়েছিলাম সেটি থিম ফোল্ডার থেকে ফন্ট ফাইলটি সরিয়ে ফেলেছে এবং এর রেফারেন্স অনেক আগেই চলে গেছে। theme.json.

চলমান কাজ চলছে
ওয়ার্ডপ্রেস কোরে এই "ফন্ট ম্যানেজার" বৈশিষ্ট্যটি যুক্ত করার বিষয়ে আলোচনা চলছে একটি পৃথক প্লাগইন প্রয়োজন তুলনায়.
বৈশিষ্ট্যটির একটি প্রাথমিক পুনরাবৃত্তি রেপোতে পাওয়া যায়, এবং আমরা এই নিবন্ধে ব্যবহার করা ঠিক একই পদ্ধতি ব্যবহার করে। এটা করা উচিত জিডিপিআর-অনুগত, খুব বৈশিষ্ট্য হল ওয়ার্ডপ্রেস 6.3 এর সাথে অবতরণের জন্য নির্ধারিত এই বছরের শেষে মুক্তি।
মোড়ক উম্মচন
ওয়ার্ডপ্রেস ব্লক থিমগুলিতে ফন্টগুলি পরিচালনা করার ক্ষেত্রে ব্লক থিম তৈরি করুন প্লাগইনটি ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করে। প্লাগইনটি আমাদের জিডিপিআর প্রয়োজনীয়তাকে সম্মান করার সময় যেকোনো ফন্ট যোগ বা মুছে ফেলার অনুমতি দেয়।
আমরা দেখেছি কিভাবে একটি Google ফন্ট নির্বাচন করা বা একটি স্থানীয় ফন্ট ফাইল আপলোড করা স্বয়ংক্রিয়ভাবে ফন্টটিকে থিম ফোল্ডারে রাখে এবং এটিকে নিবন্ধিত করে theme.json ফাইল আমরা সাইট এডিটরের গ্লোবাল স্টাইল সেটিংসে ফন্টটি কীভাবে একটি উপলব্ধ বিকল্প তাও দেখেছি। এবং যদি আমরা একটি ফন্ট অপসারণ করতে হবে? থিম ফাইল বা কোড স্পর্শ না করে প্লাগইনটি সম্পূর্ণরূপে এটিরও যত্ন নেয়।
পড়ার জন্য ধন্যবাদ! আপনার যদি কোন মন্তব্য বা পরামর্শ থাকে, তাহলে মন্তব্যে শেয়ার করুন। আমি জানতে চাই যে আপনি ওয়ার্ডপ্রেসে ফন্ট পরিচালনার জন্য এই সম্ভাব্য দিকটি সম্পর্কে কী মনে করেন।
অতিরিক্ত সম্পদ
আমি এই নিবন্ধটি লেখার জন্য অনেক গবেষণার উপর নির্ভর করেছি এবং ভেবেছিলাম যে আমি আপনাকে অতিরিক্ত প্রসঙ্গ সরবরাহ করতে ব্যবহৃত নিবন্ধ এবং সংস্থানগুলি ভাগ করব৷
ওয়ার্ডপ্রেস ফন্ট ম্যানেজমেন্ট
গিটহাব ইস্যু
ইউরোপীয় জিডিপিআর প্রয়োজনীয়তা
- এসইও চালিত বিষয়বস্তু এবং পিআর বিতরণ। আজই পরিবর্ধিত পান।
- প্লেটোব্লকচেন। Web3 মেটাভার্স ইন্টেলিজেন্স। জ্ঞান প্রসারিত. এখানে প্রবেশ করুন.
- উত্স: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- : হয়
- $ ইউপি
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- কর্ম
- সক্রিয়
- যোগ
- অতিরিক্ত
- ঠিকানা
- যোগ করে
- অ্যাডমিন
- সব
- অনুমতি
- ইতিমধ্যে
- এবং
- API
- অ্যাপ্লিকেশন
- অভিগমন
- রয়েছি
- প্রবন্ধ
- প্রবন্ধ
- AS
- সম্পদ
- At
- স্বয়ংক্রিয়ভাবে
- সহজলভ্য
- পিছনে
- BE
- কারণ
- আগে
- হচ্ছে
- নিচে
- সুবিধা
- সর্বোত্তম
- বাধা
- নীল
- পাদ
- বক্স
- সংক্ষেপে
- আনে
- পাঁজা
- বোঝা
- বোতাম
- by
- কল
- নামক
- CAN
- যত্ন
- বহন
- কেস
- পরিবর্তন
- চরিত্রগত
- অক্ষর
- চেক
- শিশু
- বেছে নিন
- সর্বোত্তম
- ক্লিক
- cloudways
- কোড
- এর COM
- মন্তব্য
- সাধারণ
- সম্পূর্ণরূপে
- নিশ্চিত করা
- বিষয়বস্তু
- প্রসঙ্গ
- অবিরত
- বিপরীত হত্তয়া
- নিয়ন্ত্রণগুলি
- পারা
- দম্পতি
- পথ
- আদালত
- আবৃত
- সৃষ্টি
- সৃষ্টি
- বর্তমান
- এখন
- উপাত্ত
- ডিফল্ট
- সংজ্ঞায়িত
- সংজ্ঞা
- স্পষ্টভাবে
- প্রমান
- নকশা
- উন্নত
- ডেভেলপারদের
- উন্নয়ন
- বিভিন্ন
- অভিমুখ
- সরাসরি
- প্রদর্শন
- ডাউনলোড
- ড্রপ
- গোড়ার দিকে
- সম্পাদক
- বাড়ায়
- যথেষ্ট
- সমগ্র
- ইউরোপ
- এমন কি
- কখনো
- উদাহরণ
- চমত্কার
- ব্যায়াম
- অভিজ্ঞতা
- অনুসন্ধানকারী
- উদ্ভাসিত
- মুখ
- পরিবার
- বৈশিষ্ট্য
- বৈশিষ্ট্য
- ফাইল
- নথি পত্র
- ভরা
- প্রথম
- ফন্ট
- জন্য
- থেকে
- GDPR
- জার্মান
- পাওয়া
- পেয়ে
- GitHub
- প্রদত্ত
- বিশ্বব্যাপী
- Go
- চালু
- ভাল
- গুগল
- গুগল ফন্ট
- Google এর
- দখল
- নির্দেশিকা
- গুটেনবার্গ
- হ্যান্ডলিং
- এরকম
- আছে
- জমিদারি
- এখানে
- হাইলাইট করা
- হাইলাইট
- বাধা
- হোস্ট
- কিভাবে
- যাহোক
- HTTPS দ্বারা
- i
- আইকন
- আরোপিত
- in
- অন্তর্ভুক্ত
- প্রারম্ভিক
- ইনস্টল
- সম্পূর্ণ
- একীভূত
- ইন্টারফেস
- IP
- আইপি ঠিকানা
- সমস্যা
- IT
- পুনরাবৃত্তির
- এর
- জানুয়ারী
- JPG
- JSON
- জানা
- জমি
- ভাষা
- গত
- ল্যাটিন
- বিন্যাস
- নেতৃত্ব
- শিখতে
- ওঠানামায়
- মত
- লাইন
- লিঙ্ক
- তালিকা
- সামান্য
- স্থানীয়
- অবস্থিত
- দীর্ঘ
- দেখুন
- অনেক
- ভালবাসা
- প্রধান
- পরিচালনা করা
- ব্যবস্থাপনা
- পরিচালক
- ম্যানুয়ালি
- ব্যাপার
- মানে
- স্মৃতি
- মেনু
- হতে পারে
- পরিবর্তিত
- নাম
- নেভিগেট করুন
- ন্যাভিগেশন
- প্রয়োজন
- প্রয়োজন
- নতুন
- সাধারণ
- of
- on
- ONE
- নিরন্তর
- খোলা
- পছন্দ
- অপশন সমূহ
- অন্যান্য
- ওভারভিউ
- নিজের
- মালিক
- পৃষ্ঠা
- প্যানেল
- পথ
- পিএইচপি
- জায়গা
- Plato
- প্লেটো ডেটা ইন্টেলিজেন্স
- প্লেটোডাটা
- প্লাগ লাগানো
- প্লাগ-ইন
- সম্ভব
- পছন্দ করা
- চমত্কার
- প্রি
- গোপনীয়তা
- প্রক্রিয়া
- প্রকল্প
- রক্ষা
- প্রদান
- উপলব্ধ
- প্রদানের
- প্রক্সি
- উদ্দেশ্য
- দ্রুত
- বরং
- সাম্প্রতিক
- লাল
- রেফারেন্স
- আঞ্চলিক
- নিবন্ধনের
- খাতাপত্র
- নিয়মিত
- মুক্তি
- মুক্ত
- অপসারণ
- অপসারিত
- সরানোর
- প্রতিনিধিত্ব
- আবশ্যকতা
- প্রয়োজন
- গবেষণা
- অবলম্বন
- Resources
- সম্মান
- প্রত্যাবর্তন
- রোল
- রুট
- শাসক
- s
- বলেছেন
- একই
- বলেছেন
- স্ক্রিন
- অধ্যায়
- নির্বাচিত
- নির্বাচন
- নির্বাচন
- বাক্য
- আলাদা
- পরিবেশন করা
- সার্ভারের
- সেবা
- সেট
- সেটিংস
- শেয়ার
- সংক্ষিপ্ত
- উচিত
- প্রদর্শনী
- প্রদর্শিত
- উল্লেখযোগ্যভাবে
- সহজ
- কেবল
- থেকে
- সাইট
- আয়তন
- স্লাইডার
- So
- কোথাও
- স্থান
- বিশেষভাবে
- শুরু
- প্রারম্ভিক ব্যবহারের নির্দেশাবলী
- এখনো
- সঞ্চিত
- গঠন
- শৈলী
- সমর্থিত
- লাগে
- আলাপ
- টীম
- টেমপ্লেট
- পরীক্ষা
- পরীক্ষামূলক
- যে
- সার্জারির
- তাহাদিগকে
- বিষয়
- জিনিস
- কিছু
- এই বছর
- চিন্তা
- সময়
- থেকে
- আজকের
- অত্যধিক
- শীর্ষ
- সম্পূর্ণ
- স্পর্শ
- স্পর্শ
- ঐতিহ্যগত
- অনুবাদ
- সত্য
- ছাপাখানার বিদ্যা
- ui
- আপডেট
- আপডেট
- আপলোড
- us
- ব্যবহার
- ব্যবহারকারী
- ব্যবহারকারীর অভিজ্ঞতা
- ব্যবহারকারীর গোপনীয়তা
- বিভিন্ন
- বিক্রেতা
- সংস্করণ
- চেক
- বলাত্কারী
- vs
- বনাম কোড
- চেয়েছিলেন
- সতর্কবার্তা
- উপায়..
- ওয়েবসাইট
- ওজন
- স্বাগত
- আমরা একটি
- কি
- যে
- যখন
- ইচ্ছা
- সঙ্গে
- মধ্যে
- ছাড়া
- ওয়ার্ডপ্রেস
- ওয়ার্ডপ্রেস থিম
- ওয়ার্ডপ্রেস থিম
- হয়া যাই ?
- কাজ
- মূল্য
- লেখা
- লেখা
- লিখিত
- ভুল
- বছর
- আপনি
- আপনার
- zephyrnet