হ্যালো কোডার!
এই নিবন্ধটি একটি ওপেন-সোর্স ফুল-স্ট্যাক স্টার্টার উপস্থাপন করে যা প্রমাণীকরণ স্তরের জন্য Firebase দ্বারা চালিত একটি React UI ব্যবহার করে। প্রতিক্রিয়া হরাইজন ফায়ারবেস Github থেকে ডাউনলোড করা যেতে পারে এবং অনুমতিমূলক (MIT) লাইসেন্সের উপর ভিত্তি করে, বাণিজ্যিক প্রকল্প এবং ই-লার্নিং কার্যকলাপে ব্যবহৃত হয়। নতুনদের জন্য, প্রতিক্রিয়া ইন্টারেক্টিভ ইউজার ইন্টারফেস এবং কোড করার জন্য ব্যবহৃত একটি নেতৃস্থানীয় JS লাইব্রেরি Firebase Google দ্বারা বেক করা একটি জনপ্রিয় ব্যাকএন্ড পরিষেবা৷ Thanks for reading!
এই আশ্চর্যজনক UI তৈরি করা হয় এবং বিনামূল্যে প্রদান করে সরল, একটি সৃজনশীল ওয়েব এজেন্সি যা প্রধান UI লাইব্রেরি হিসাবে Charka UI ব্যবহার করে৷
✨ পণ্যের বৈশিষ্ট্য
- চক্র UI দ্বারা চালিত UI কোডবেস
- ৭টি নমুনা পৃষ্ঠা: ড্যাশবোর্ড, এনএফটি মার্কেট, ব্যবহারকারীর প্রোফাইল
- 70+ উপাদান - চমৎকারভাবে এখানে নথিভুক্ত করা হয়েছে
- ডার্ক-মোড, RTL সমর্থন
- ফায়ারবেস ব্যাকএন্ড
- Google এর মাধ্যমে সামাজিক লগইন
- ক্লাসিক প্রমাণীকরণ (ব্যবহারকারী/পাসওয়ার্ড)
টেমপ্লেট সংস্করণ (প্রমাণিকরণ ছাড়া) অফিসিয়াল পৃষ্ঠা থেকে পাওয়া এবং ডাউনলোড করা যেতে পারে: Horizon UI.
✨ কীভাবে পণ্যটি ব্যবহার করবেন
একটি স্থানীয় পরিবেশে পণ্য তৈরি করতে, আমাদের কিছু মৌলিক সরঞ্জামের প্রয়োজন যেমন গিট এবং একটি শালীন NodeJS সংস্করণ (16.x বা উচ্চতর)।
একটি স্থানীয় পরিবেশে পণ্য তৈরি করতে, আমাদের কিছু মৌলিক সরঞ্জামের প্রয়োজন যেমন গিট এবং একটি শালীন NodeJS সংস্করণ (16.x বা উচ্চতর)।
???? ধাপ 1 - উত্সগুলি ক্লোন করুন
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebase
???? ধাপ 2 - নির্ভরতা ইনস্টল করুন
$ npm i
// OR
$ yarn
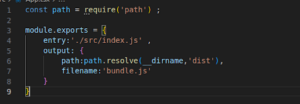
???? ধাপ 3 - ফায়ারবেস শংসাপত্র কনফিগার করুন
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};
???? ধাপ 4 - অ্যাপটি শুরু করুন
$ npm run start
// OR
$ yarn start
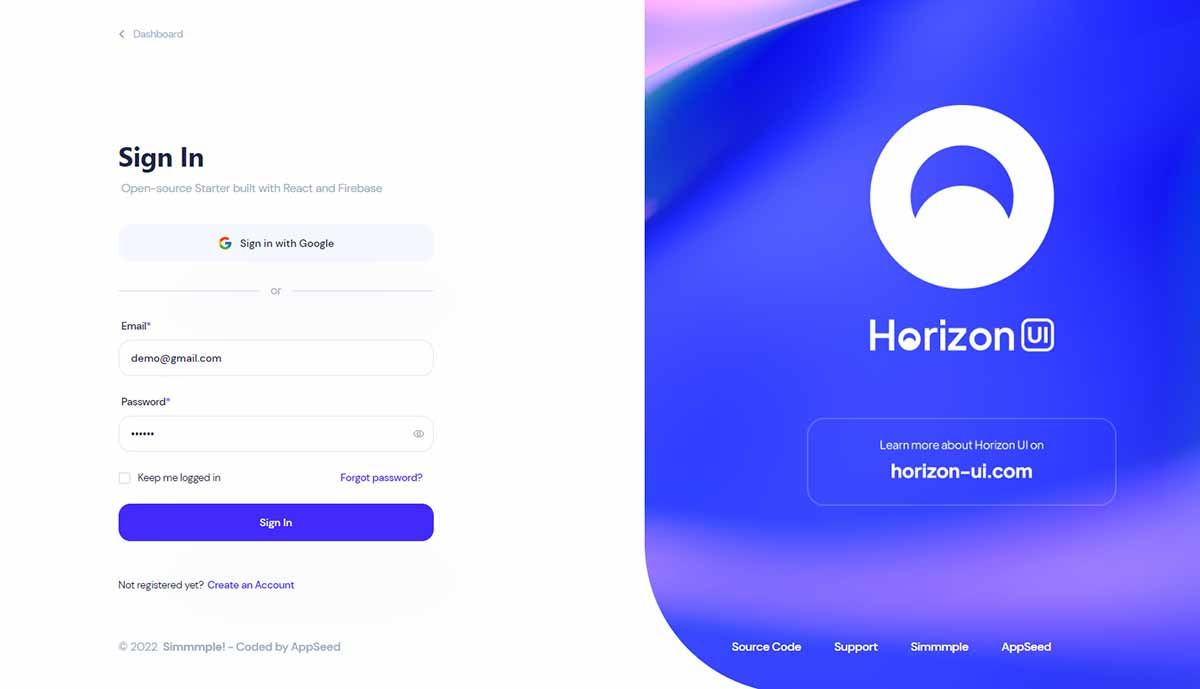
একবার সেট আপ সম্পূর্ণ হলে, আমরা ব্রাউজারে অ্যাপটি অ্যাক্সেস করতে, নতুন ব্যবহারকারীদের নিবন্ধন করতে বা Google সামাজিক লগইন ব্যবহার করে প্রমাণীকরণ করতে সক্ষম হব।

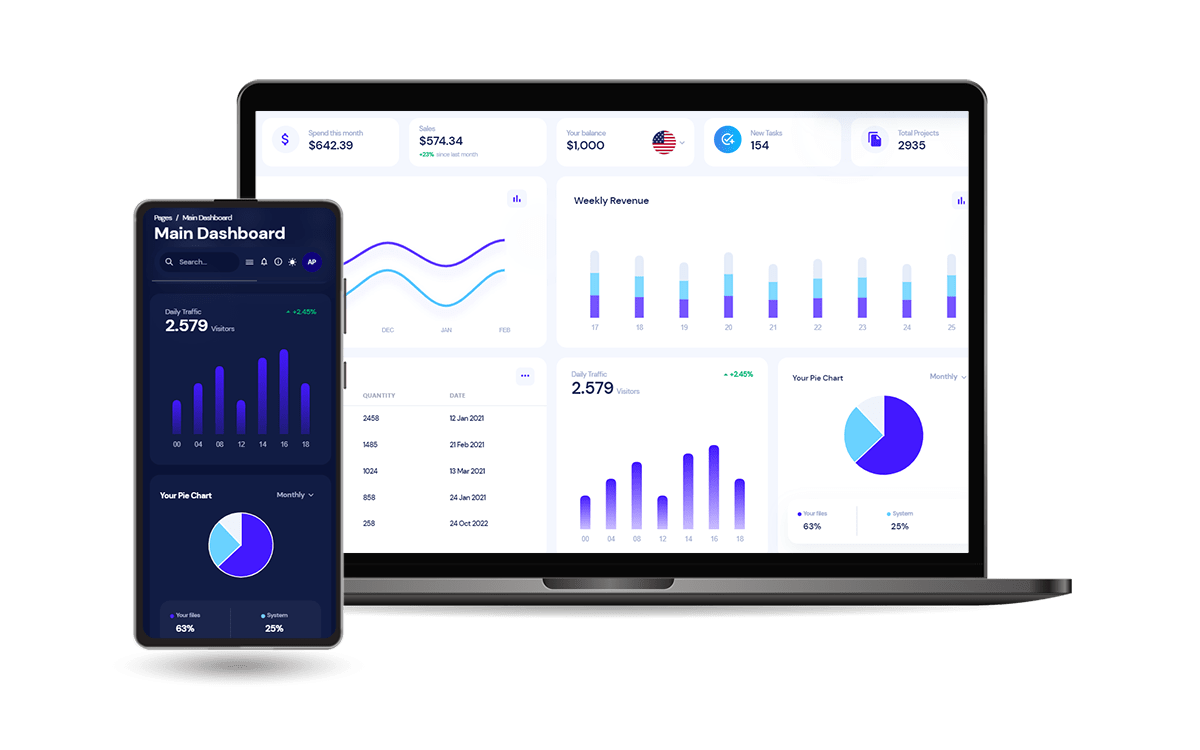
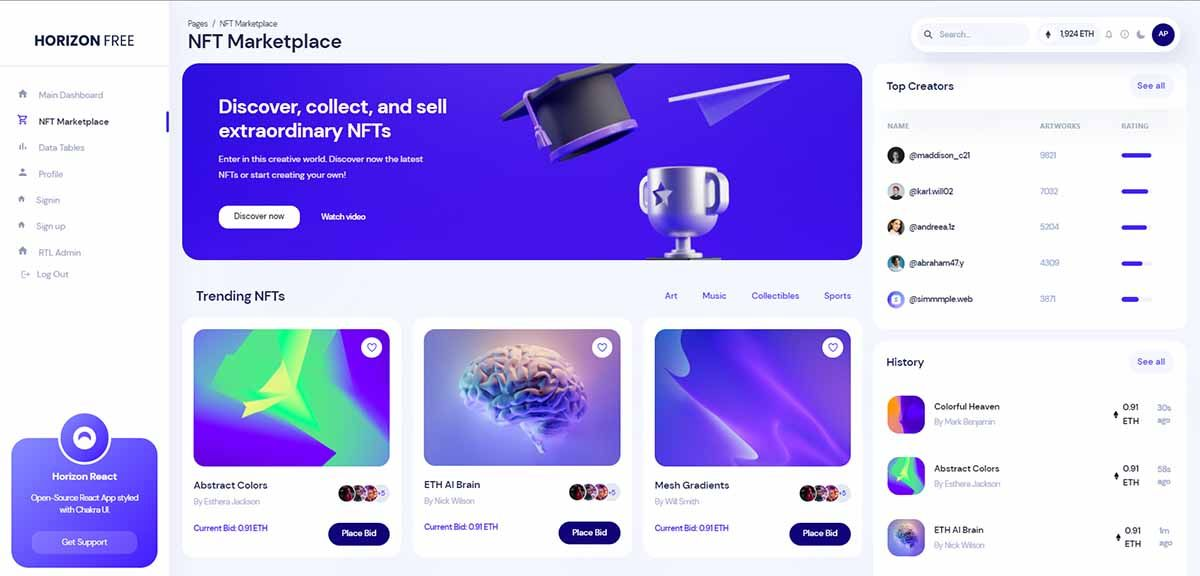
প্রতিক্রিয়া হরাইজন ফায়ারবেস – NFT পৃষ্ঠা

✨ ফায়ারবেস পরিচিতি
এই বিভাগটি এই আশ্চর্যজনক পরিষেবার কয়েকটি মূল পয়েন্ট উপস্থাপন করে এবং একটি সাধারণ ফায়ারবেস অ্যাপ তৈরি করার পদক্ষেপগুলিও উপস্থাপন করে।
Firebase হল মোবাইল এবং ওয়েব অ্যাপ্লিকেশন তৈরির জন্য Google দ্বারা তৈরি একটি প্ল্যাটফর্ম। এটি একটি ব্যাকএন্ড-এ-সার্ভিস (BaaS)। এটি ডেভেলপারদের মানসম্পন্ন অ্যাপ ডেভেলপ করতে এবং তাদের ব্যবহারকারীর ভিত্তি বাড়াতে সাহায্য করার জন্য বিভিন্ন সরঞ্জাম এবং পরিষেবা প্রদান করে।
ফায়ারবেস ডেভেলপারদের চমত্কার ব্যবহারকারীর অভিজ্ঞতা তৈরিতে ফোকাস করতে মুক্ত করে। আপনাকে সার্ভার পরিচালনা বা API লিখতে হবে না। Firebase হল আপনার সার্ভার, API, এবং ডেটাস্টোর; সবগুলি এত সাধারণভাবে লেখা যে আপনি এটিকে আপনার বেশিরভাগ প্রয়োজন অনুসারে পরিবর্তন করতে পারেন।
✨ কেন ফায়ারবেস ব্যবহার করবেন
- ????
Realtime Database: WebSockets এর মাধ্যমে আপডেট হওয়ার সাথে সাথে Firebase আপনাকে নতুন ডেটা পাঠায়। - ????
Authentication: Firebase auth-এর একটি অন্তর্নির্মিত ইমেল/পাসওয়ার্ড প্রমাণীকরণ সিস্টেম রয়েছে যা Google, Facebook, Twitter, এবং GitHub-এর জন্য OAuth2 সমর্থন করে৷ - ????
Static Files Hosting: এটিতে একটি সহজ স্ট্যাটিক ফাইল হোস্টিং পরিষেবা রয়েছে যা আপনার ফাইলগুলিকে CDN এর মাধ্যমে পরিবেশন করে, সেগুলিকে দ্রুত উপলব্ধ করে৷ - ????
Push Notifications: এটি ব্যবহারকারীর ডিভাইস এবং সার্ভারগুলিকে সংযুক্ত করতে সাহায্য করে যাতে নেটিভ/পুশ বিজ্ঞপ্তি পাঠানো সহজ এবং নির্ভরযোগ্য হয়ে ওঠে। - ????
Analytics: ফায়ারবেস Google অ্যানালিটিক্সের সাথে একীভূত করার একটি বিরামহীন উপায় প্রদান করে৷ - ????
Crash Reporting: এটি রিয়েল-টাইম মনিটরিং এবং বাগ ফিক্স করার জন্য রিয়েল-টাইম ক্র্যাশ রিপোর্টিং প্রদান করে। - ????
Remote Configuration: Firebase দূরবর্তী কনফিগারেশনের মাধ্যমে শেষ-ব্যবহারকারীদের জন্য তাত্ক্ষণিক আপডেট প্রকাশ করার অনুমতি দেয়৷ পরীক্ষা ল্যাব: পরিষেবাটি Google দ্বারা প্রদত্ত বাস্তব এবং ভার্চুয়াল ডিভাইসগুলিতে আপনার অ্যাপ্লিকেশনগুলি পরীক্ষা করতে সহায়তা করে৷
✨কিভাবে একটি ফায়ারবেস অ্যাপ কনফিগার করবেন
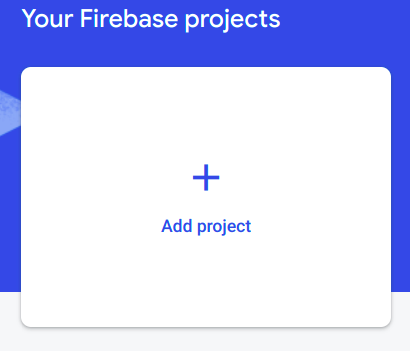
প্রথম জিনিসটি হল একটি ফায়ারবেস অ্যাকাউন্ট তৈরি করা এবং অ্যাক্সেস করা কনসোল. একবার আমরা প্রমাণীকৃত হয়ে গেলে, আমাদের একটি "নতুন প্রকল্প" তৈরি করতে হবে।

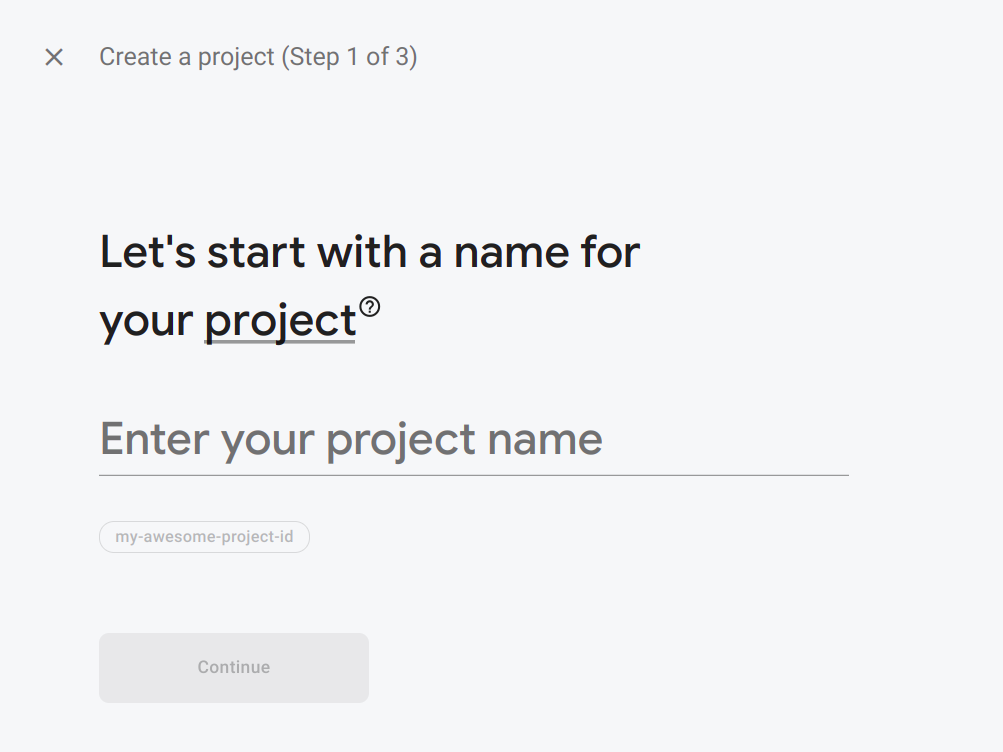
???? ধাপ # এক্সএমএক্সএক্স - প্রকল্পে একটি নাম যোগ করুন

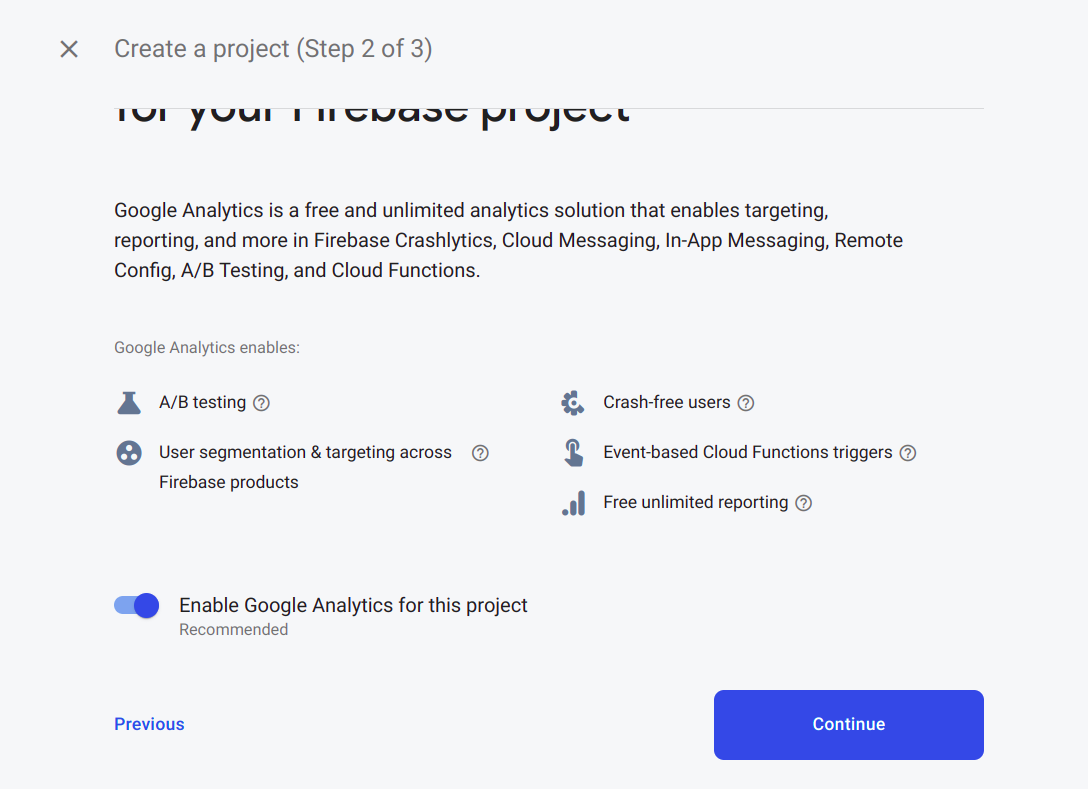
???? ধাপ # এক্সএমএক্সএক্স - Google Analytics সক্ষম / নিষ্ক্রিয় করুন

???? ধাপ # এক্সএমএক্সএক্স - প্রকল্প তৈরি নিশ্চিত করুন
প্রকল্পটি তৈরি হওয়ার পরে, আপনাকে স্বয়ংক্রিয়ভাবে প্রকল্পে পুনঃনির্দেশিত করা হবে।
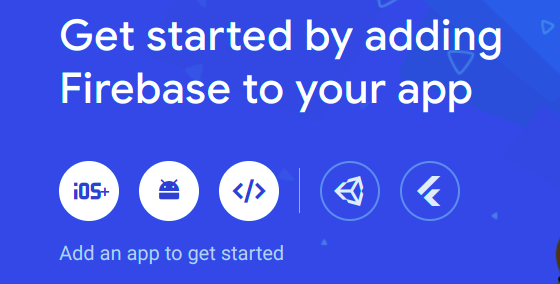
???? ধাপ # এক্সএমএক্সএক্স - এই প্রকল্পের জন্য একটি ক্লায়েন্ট তৈরি করুন
একটি প্ল্যাটফর্ম নির্বাচন করুন (Android / iOS / Web) যার জন্য আপনি এই প্রকল্পের জন্য একটি ক্লায়েন্ট অ্যাপ্লিকেশন তৈরি করতে চান৷

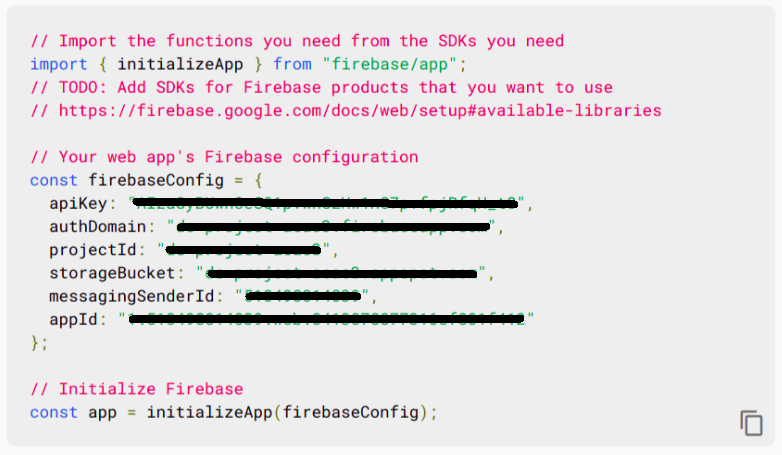
একবার আমরা ক্লায়েন্ট অ্যাপের জন্য নাম প্রদান করলে, আমাদের Horizon Frontend-এ ব্যবহৃত শংসাপত্রগুলিতে অ্যাক্সেস থাকা উচিত।

Thanks for reading!আরও সম্পদের জন্য, অনুগ্রহ করে অ্যাক্সেস করুন: