আমি DevTools-এ অনেক সময় ব্যয় করি এবং আমি নিশ্চিত আপনিও করবেন। কখনও কখনও আমি তাদের মধ্যে বাউন্স করি, বিশেষ করে যখন আমি ক্রস-ব্রাউজার সমস্যাগুলি ডিবাগ করছি। DevTools অনেকটা ব্রাউজারগুলির মতোই - একটি ব্রাউজারের DevTools-এর সমস্ত বৈশিষ্ট্য একই বা অন্য ব্রাউজারের DevTools-এ সমর্থিত হবে না৷
কিন্তু বেশ কিছু DevTools বৈশিষ্ট্য রয়েছে যা আন্তঃপ্রক্রিয়াযোগ্য, এমনকি কিছু স্বল্প পরিচিত যা আমি আপনার সাথে শেয়ার করতে যাচ্ছি।
সংক্ষিপ্ততার খাতিরে, নিবন্ধে ক্রোম, এজ এবং অপেরার মতো সমস্ত ক্রোমিয়াম-ভিত্তিক ব্রাউজার উল্লেখ করতে আমি "ক্রোমিয়াম" ব্যবহার করি। এগুলির মধ্যে অনেকগুলি DevTools একে অপরের মতো একই বৈশিষ্ট্য এবং ক্ষমতাগুলি অফার করে, তাই তাদের সকলকে একবারে উল্লেখ করার জন্য এটি কেবলমাত্র আমার শর্টহ্যান্ড।
DOM ট্রিতে নোড খুঁজুন
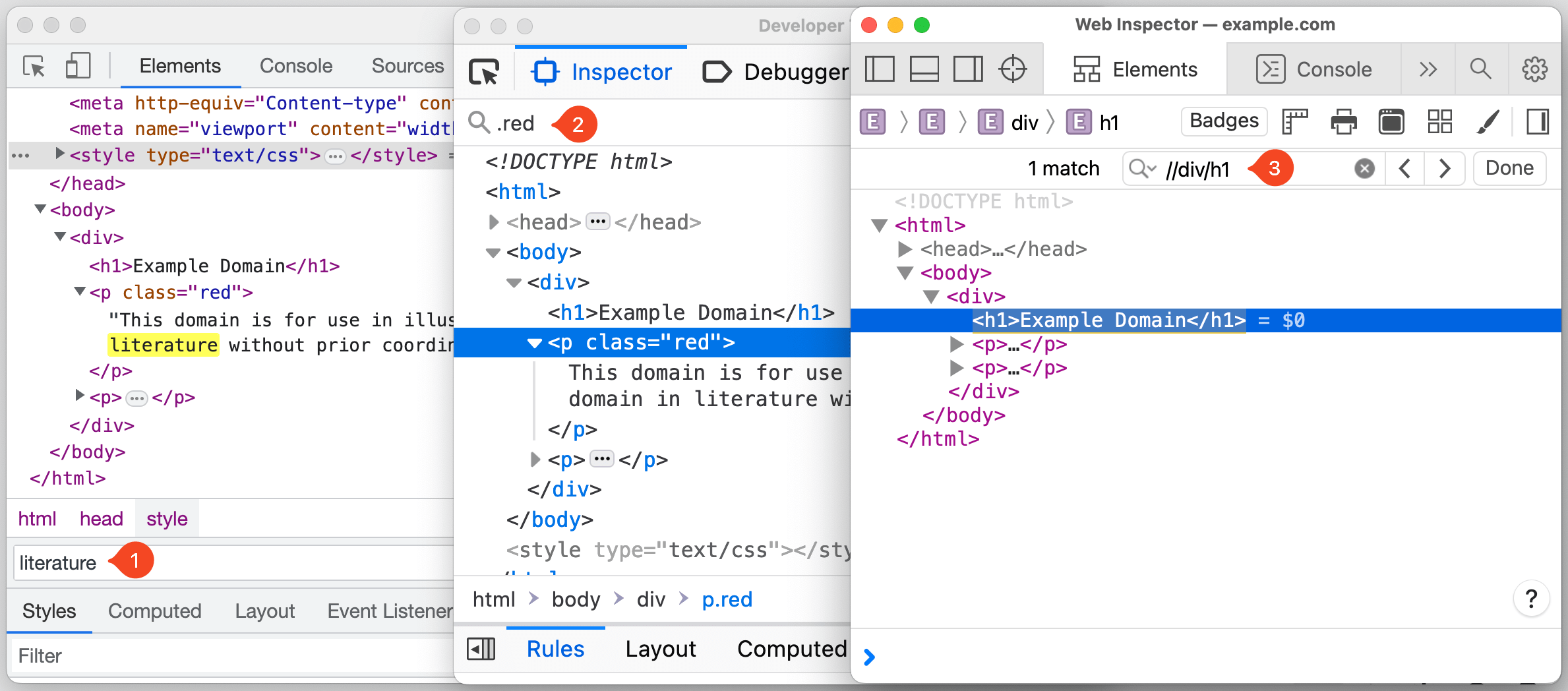
কখনও কখনও DOM গাছটি নোডগুলিতে পূর্ণ থাকে যা অন্যান্য নোডগুলিতে নেস্ট করা হয় এবং তাই। এটি আপনি যেটি খুঁজছেন তা খুঁজে পাওয়া বেশ কঠিন করে তোলে, তবে আপনি দ্রুত DOM ট্রি ব্যবহার করে অনুসন্ধান করতে পারেন Cmd + F (ম্যাকোস) বা Ctrl + F (উইন্ডোজ)।
উপরন্তু, আপনি একটি বৈধ CSS নির্বাচক ব্যবহার করে অনুসন্ধান করতে পারেন, যেমন .red, অথবা একটি XPath ব্যবহার করে, যেমন //div/h1.

Chromium ব্রাউজারগুলিতে, ফোকাস স্বয়ংক্রিয়ভাবে নোডে চলে যায় যা আপনি টাইপ করার সাথে সাথে অনুসন্ধানের মানদণ্ডের সাথে মেলে, যা বিরক্তিকর হতে পারে যদি আপনি দীর্ঘ অনুসন্ধান অনুসন্ধান বা একটি বড় DOM গাছের সাথে কাজ করেন। সৌভাগ্যবশত, আপনি শিরোনাম করে এই আচরণটি অক্ষম করতে পারেন সেটিংস (F1) → পছন্দসমূহ → বিশ্বব্যাপী → আপনি টাইপ হিসাবে অনুসন্ধান করুন → অক্ষম.
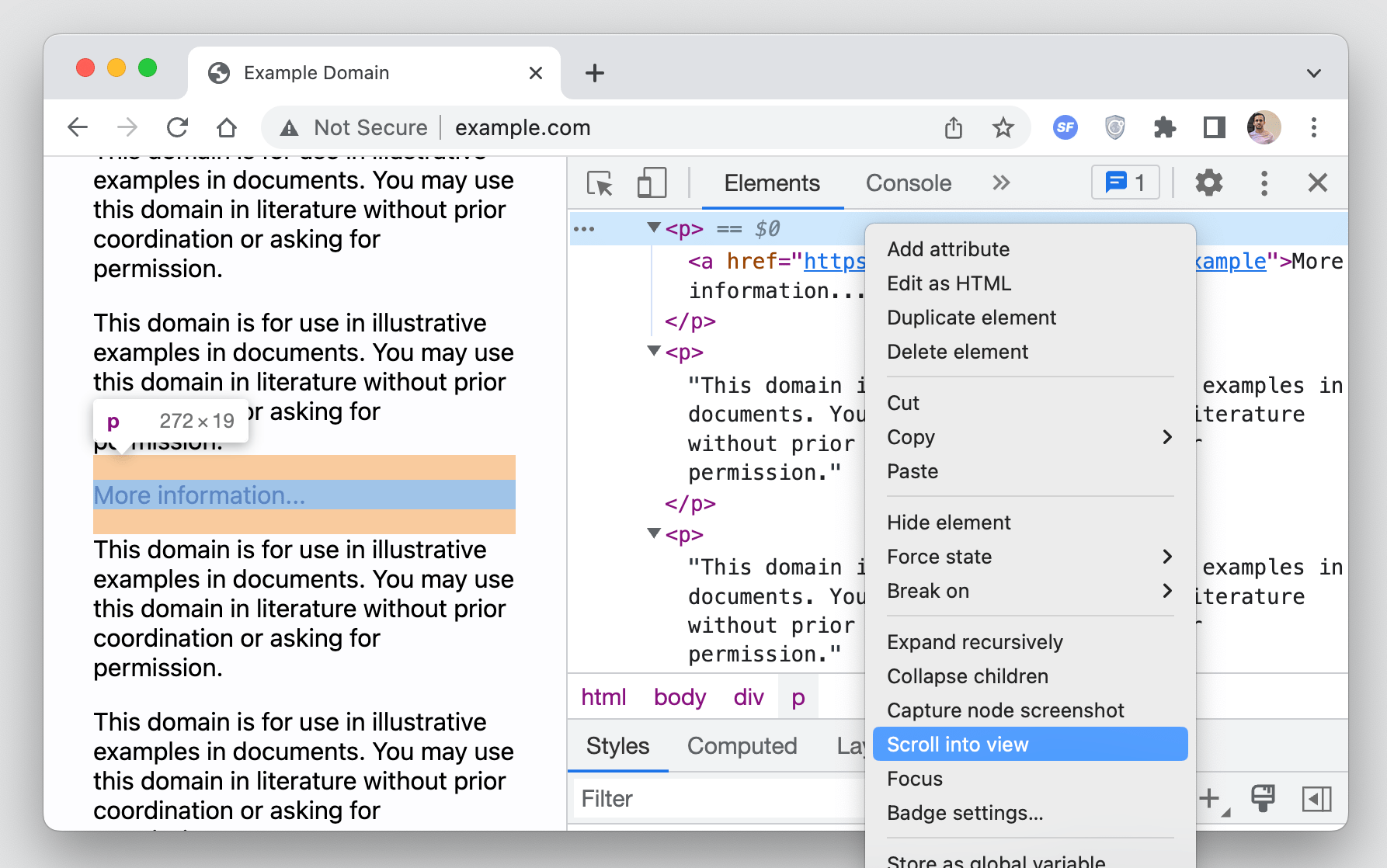
আপনি DOM গাছে নোডটি সনাক্ত করার পরে, আপনি নোডটিতে ডান-ক্লিক করে এবং "স্ক্রোল ইন ভিউ" নির্বাচন করে নোডটিকে ভিউপোর্টের মধ্যে আনতে পৃষ্ঠাটি স্ক্রোল করতে পারেন।

কনসোল থেকে নোড অ্যাক্সেস করুন
DevTools কনসোল থেকে সরাসরি একটি DOM নোড অ্যাক্সেস করার বিভিন্ন উপায় প্রদান করে।
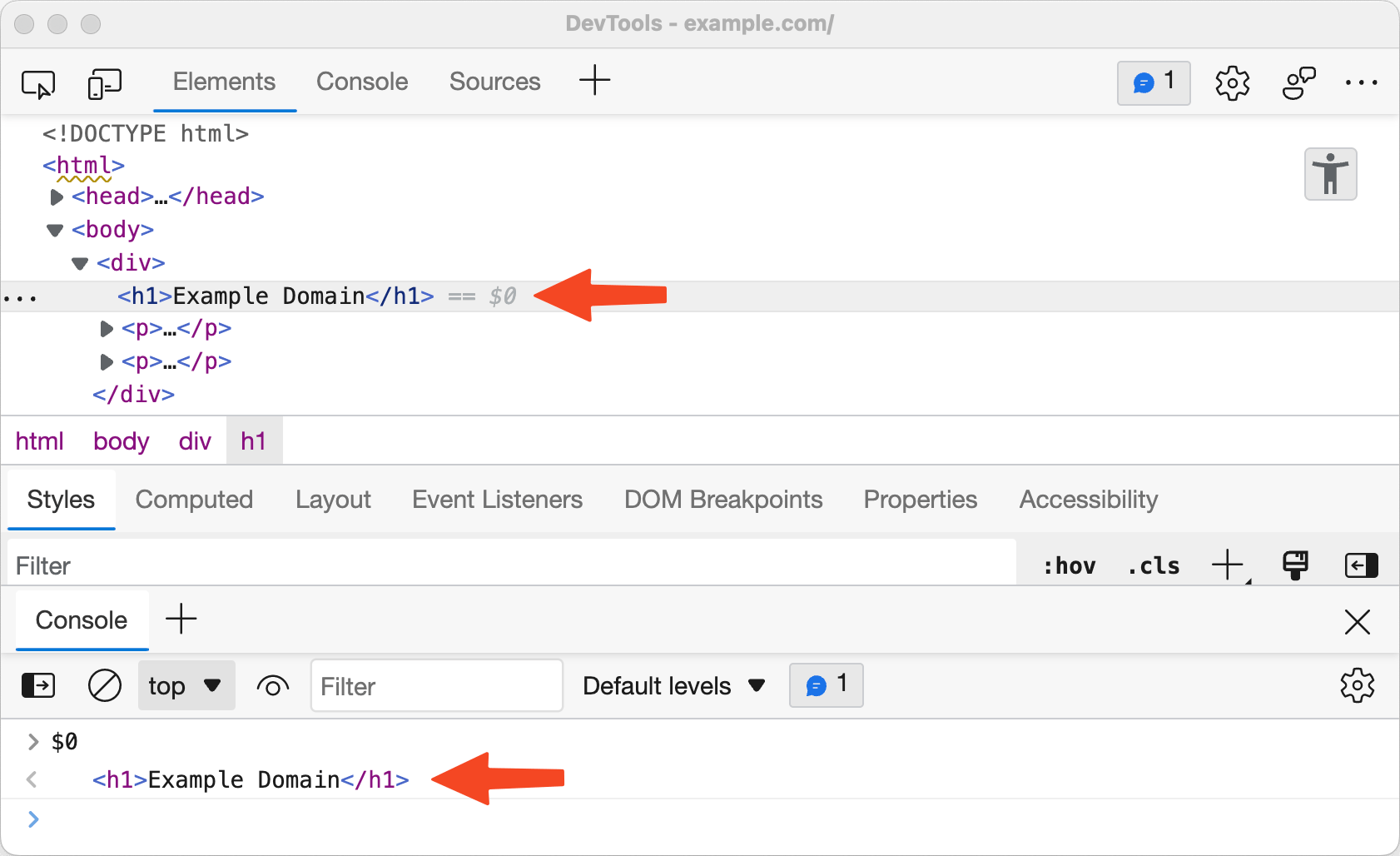
উদাহরণস্বরূপ, আপনি ব্যবহার করতে পারেন $0 DOM ট্রিতে বর্তমানে নির্বাচিত নোড অ্যাক্সেস করতে। Chromium ব্রাউজারগুলি আপনাকে ঐতিহাসিক নির্বাচনের বিপরীত কালানুক্রমিক ক্রমে নির্বাচিত নোডগুলি অ্যাক্সেস করার অনুমতি দিয়ে এটিকে আরও এক ধাপ এগিয়ে নিয়ে যায়, $1, $2, $3ইত্যাদি

আরেকটি জিনিস যা ক্রোমিয়াম ব্রাউজার আপনাকে করতে দেয় তা হল নোড পাথকে জাভাস্ক্রিপ্ট এক্সপ্রেশন হিসাবে অনুলিপি করা document.querySelector নোডে ডান-ক্লিক করে এবং নির্বাচন করে কপি → JS পাথ কপি করুন, যা তারপর কনসোলে নোড অ্যাক্সেস করতে ব্যবহার করা যেতে পারে।
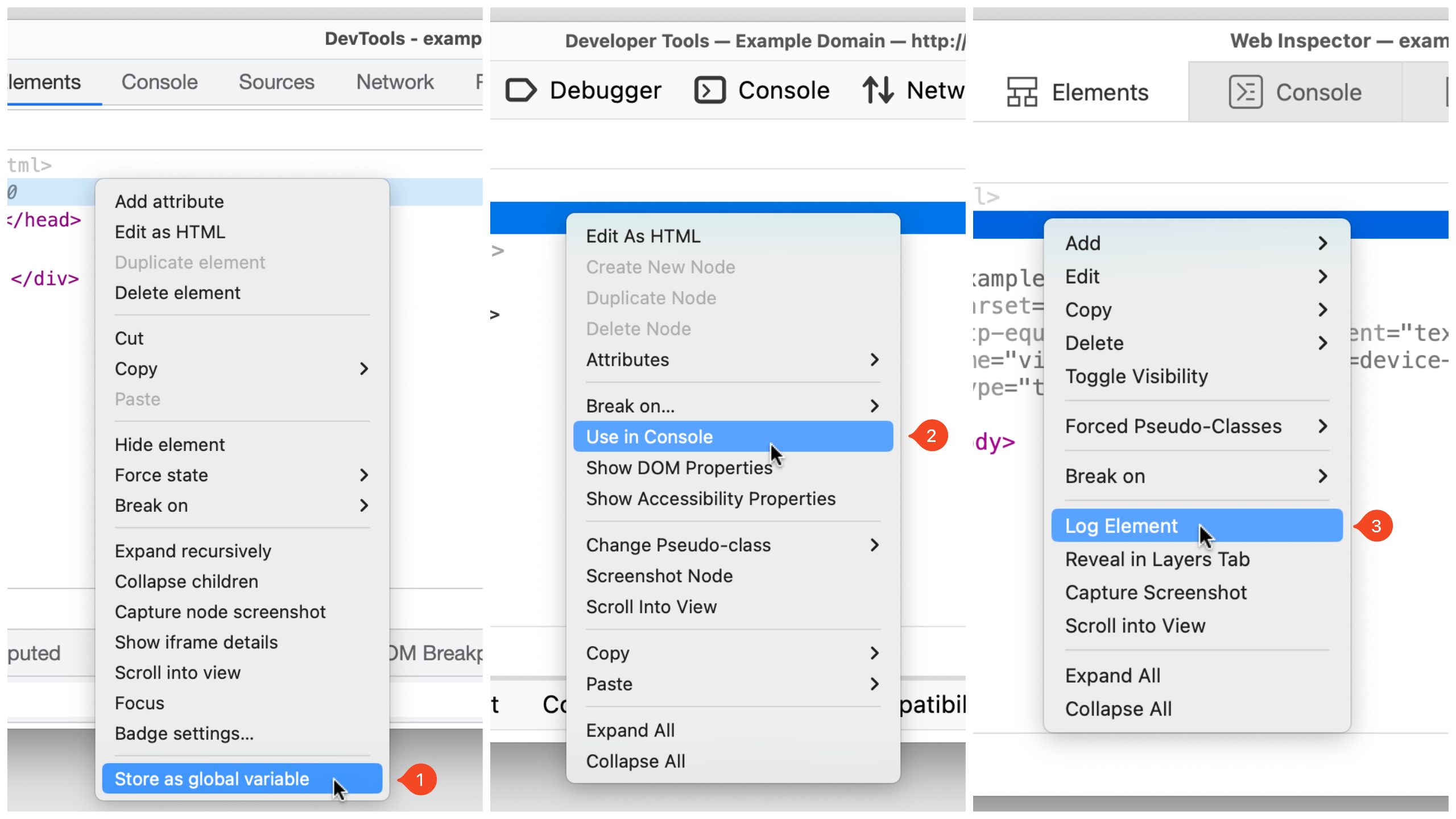
কনসোল থেকে সরাসরি একটি DOM নোড অ্যাক্সেস করার আরেকটি উপায় এখানে: একটি অস্থায়ী পরিবর্তনশীল হিসাবে। এই বিকল্পটি নোডে ডান-ক্লিক করে এবং একটি বিকল্প নির্বাচন করে উপলব্ধ। প্রতিটি ব্রাউজারের DevTools-এ সেই বিকল্পটিকে আলাদাভাবে লেবেল করা হয়েছে:
- ক্রৌমিয়াম: রাইট ক্লিক → "গ্লোবাল ভেরিয়েবল হিসাবে স্টোর করুন"
- ফায়ারফক্স: রাইট ক্লিক → "কনসোলে ব্যবহার করুন"
- Safari: রাইট ক্লিক → "লগ এলিমেন্ট"

ব্যাজ সহ উপাদানগুলি কল্পনা করুন৷
DevTools নোডের পাশে একটি ব্যাজ প্রদর্শন করে নির্দিষ্ট বৈশিষ্ট্যের সাথে মেলে এমন উপাদানগুলিকে কল্পনা করতে সাহায্য করতে পারে৷ ব্যাজগুলি ক্লিকযোগ্য, এবং বিভিন্ন ব্রাউজার বিভিন্ন ধরণের বিভিন্ন ব্যাজ অফার করে।
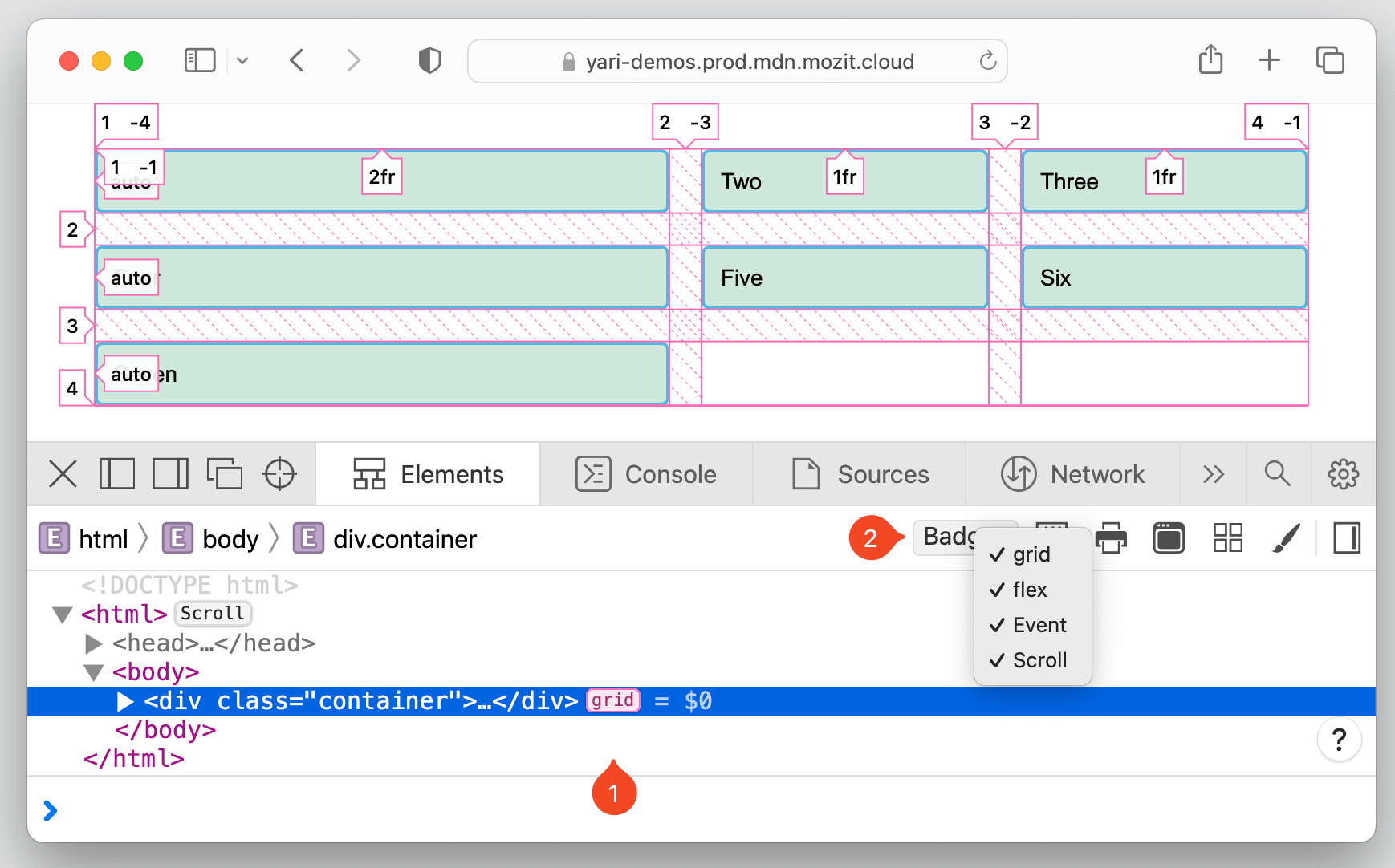
In Safari, এলিমেন্টস প্যানেল টুলবারে একটি ব্যাজ বোতাম রয়েছে যা নির্দিষ্ট ব্যাজের দৃশ্যমানতা টগল করতে ব্যবহার করা যেতে পারে। উদাহরণস্বরূপ, যদি একটি নোড থাকে a display: grid or display: inline-grid এটিতে সিএসএস ঘোষণা প্রয়োগ করা হয়েছে, ক grid ব্যাজ এর পাশে প্রদর্শিত হয়। ব্যাজটিতে ক্লিক করলে পৃষ্ঠায় গ্রিড এলাকা, ট্র্যাকের আকার, লাইন নম্বর এবং আরও অনেক কিছু হাইলাইট হবে।

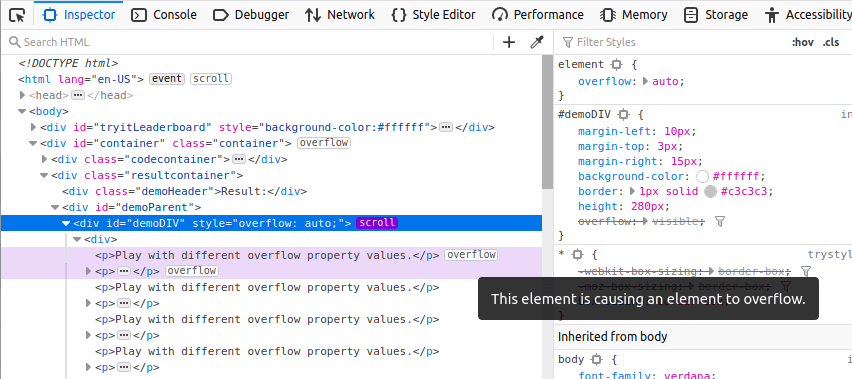
যে ব্যাজগুলি বর্তমানে সমর্থিত ফায়ারফক্সএর DevTools Firefox-এ তালিকাভুক্ত উৎস ডক্স। উদাহরণস্বরূপ, ক scroll ব্যাজ একটি স্ক্রোলযোগ্য উপাদান নির্দেশ করে। ব্যাজের উপর ক্লিক করা উপাদানটিকে হাইলাইট করে যার ফলে একটি ওভারফ্লো হয় overflow এর পাশে ব্যাজ।

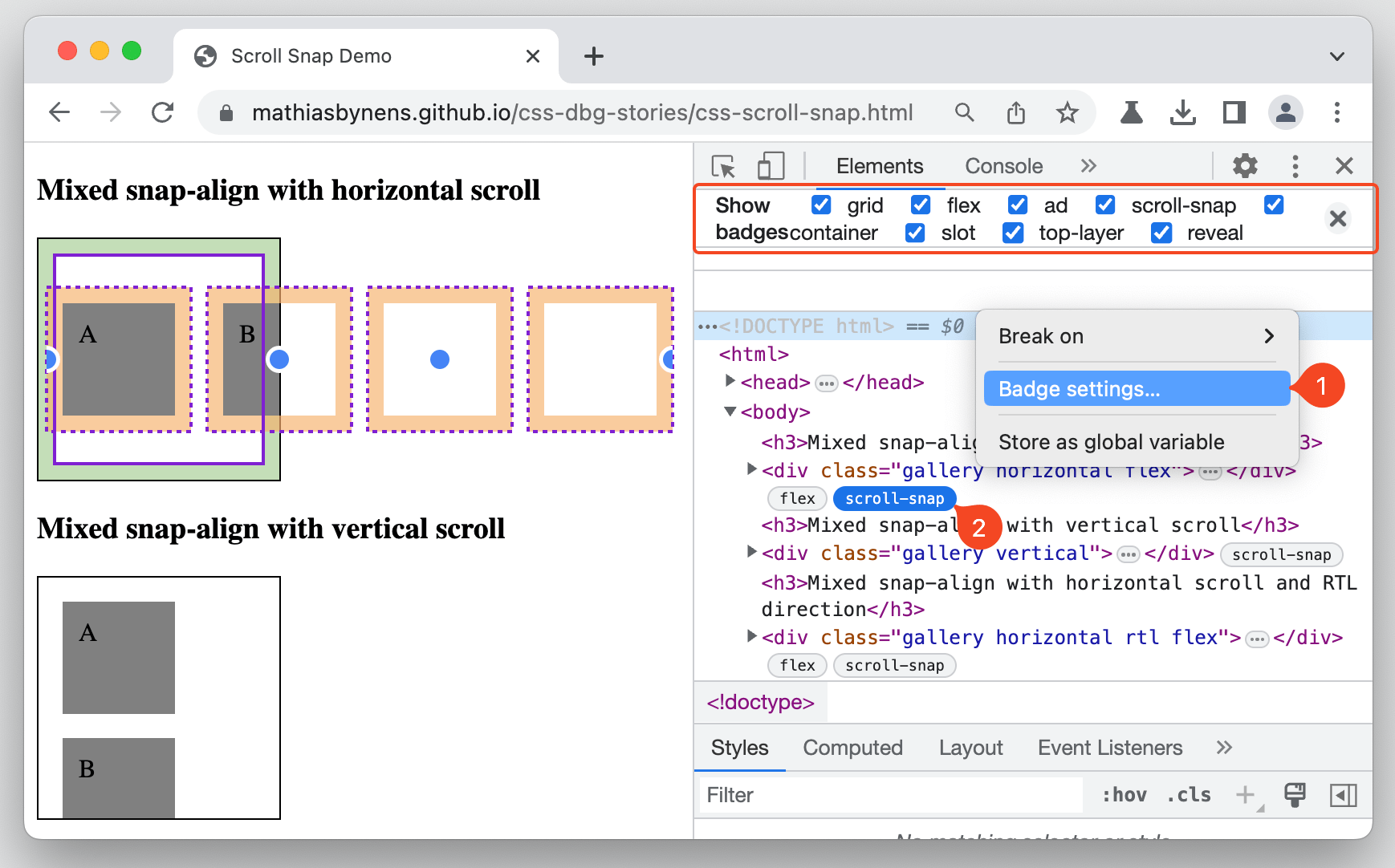
In ক্রৌমিয়াম ব্রাউজার, আপনি যেকোনো নোডে ডান ক্লিক করতে পারেন এবং নির্বাচন করতে পারেন "ব্যাজ সেটিংস..." একটি ধারক খুলতে যা সমস্ত উপলব্ধ ব্যাজ তালিকাভুক্ত করে। উদাহরণস্বরূপ, সঙ্গে উপাদান scroll-snap-type একটি আছে scroll-snap এর পাশে ব্যাজ, যা ক্লিক করলে টগল করবে scroll-snap যে উপাদান উপর ওভারলে.

স্ক্রিনশট নিচ্ছে
আমরা এখন কিছু সময়ের জন্য কিছু DevTools থেকে স্ক্রিনশট নিতে সক্ষম হয়েছি, কিন্তু এটি এখন সেগুলির সবকটিতেই উপলব্ধ এবং সম্পূর্ণ পৃষ্ঠার শট নেওয়ার নতুন উপায়গুলি অন্তর্ভুক্ত করে৷
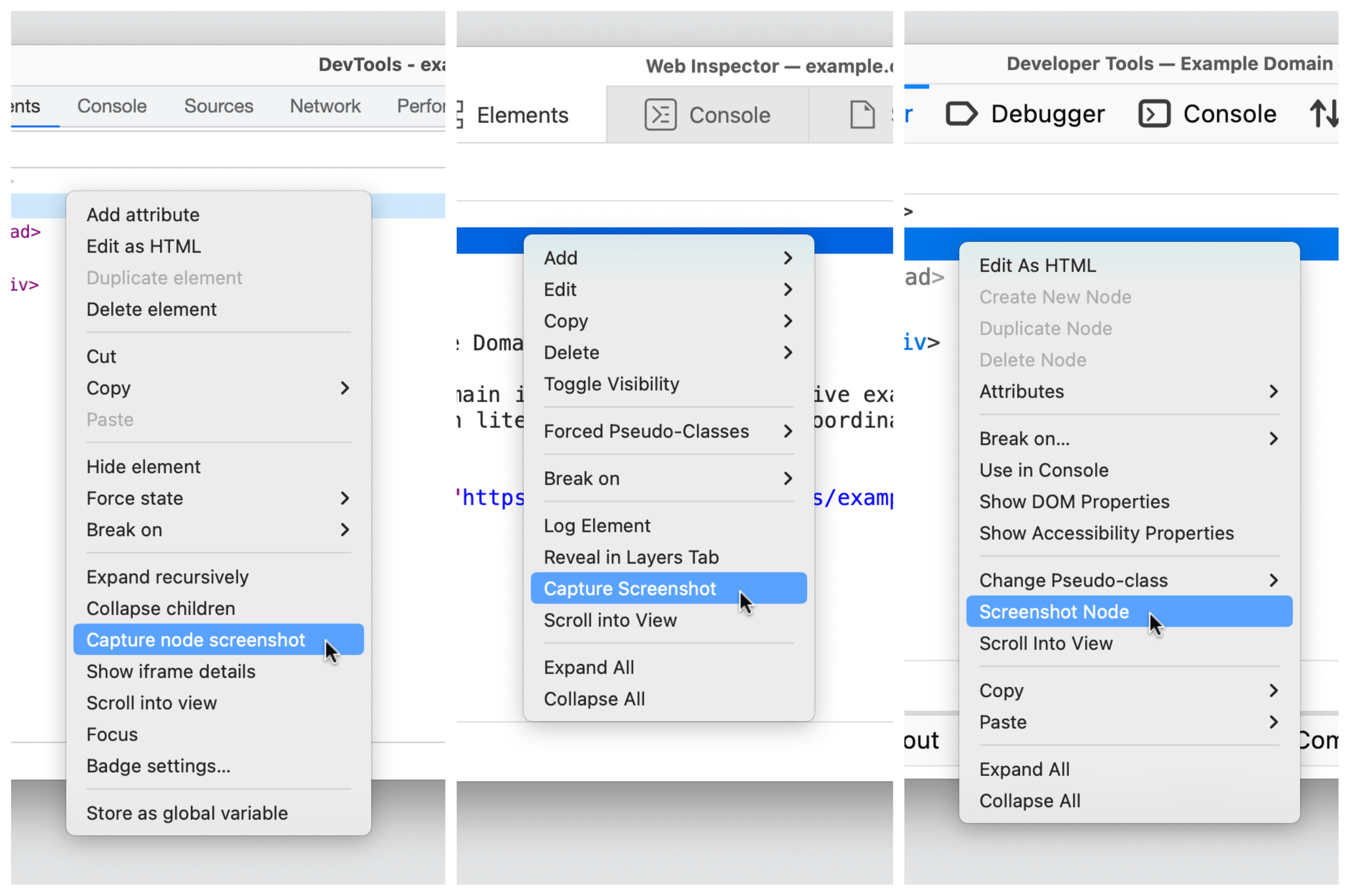
আপনি ক্যাপচার করতে চান এমন DOM নোডে ডান-ক্লিক করে প্রক্রিয়াটি শুরু হয়। তারপরে নোডটি ক্যাপচার করার বিকল্পটি নির্বাচন করুন, যা আপনি কোন DevTools ব্যবহার করছেন তার উপর নির্ভর করে ভিন্নভাবে লেবেল করা হয়েছে৷

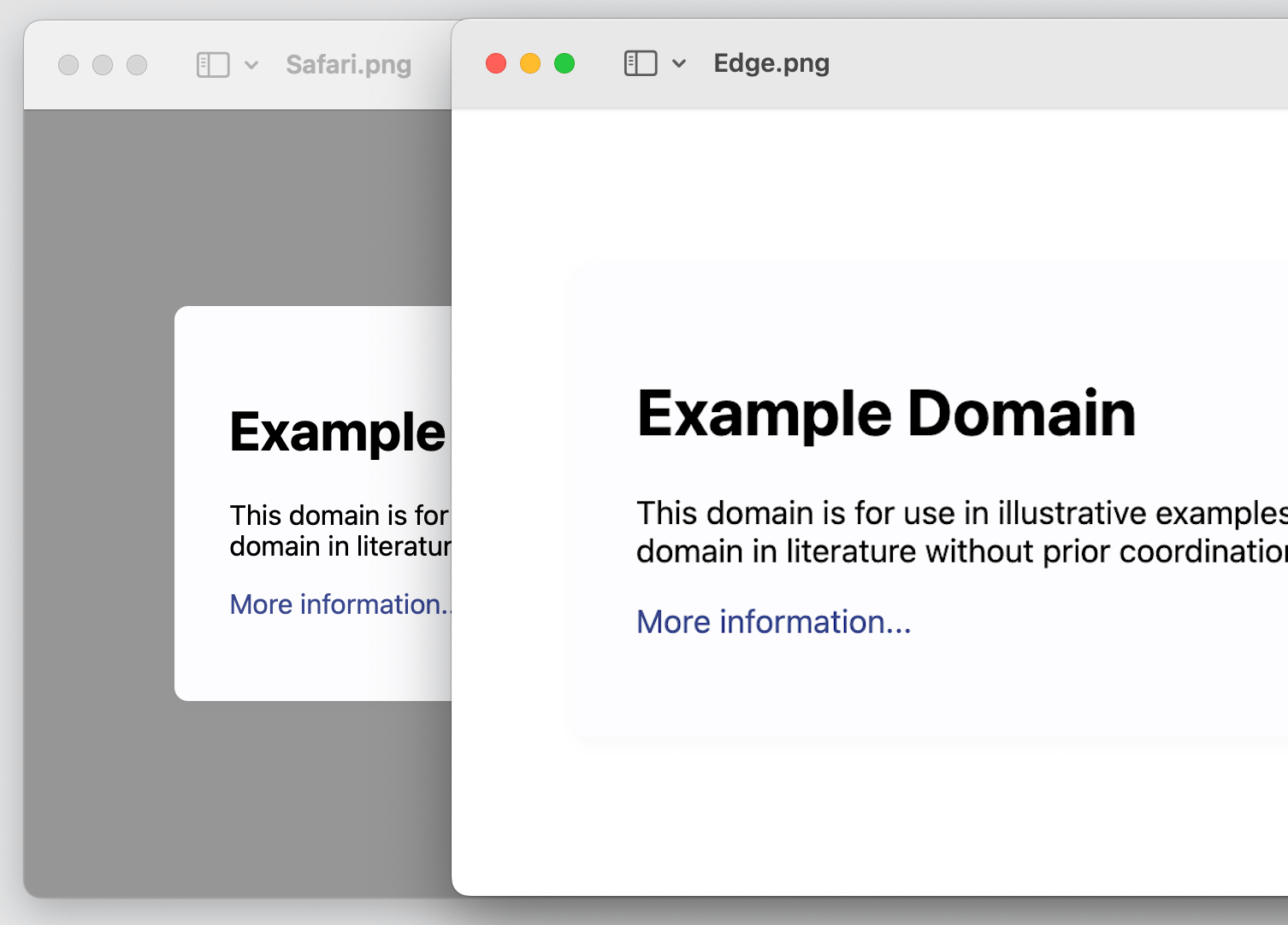
তে একই পদক্ষেপগুলি পুনরাবৃত্তি করুন html একটি পূর্ণ-পৃষ্ঠার স্ক্রিনশট নিতে নোড। আপনি যখন করেন, যদিও, এটি লক্ষণীয় যে সাফারি উপাদানটির পটভূমির রঙের স্বচ্ছতা বজায় রাখে — ক্রোমিয়াম এবং ফায়ারফক্স এটিকে একটি সাদা পটভূমি হিসাবে ক্যাপচার করবে।

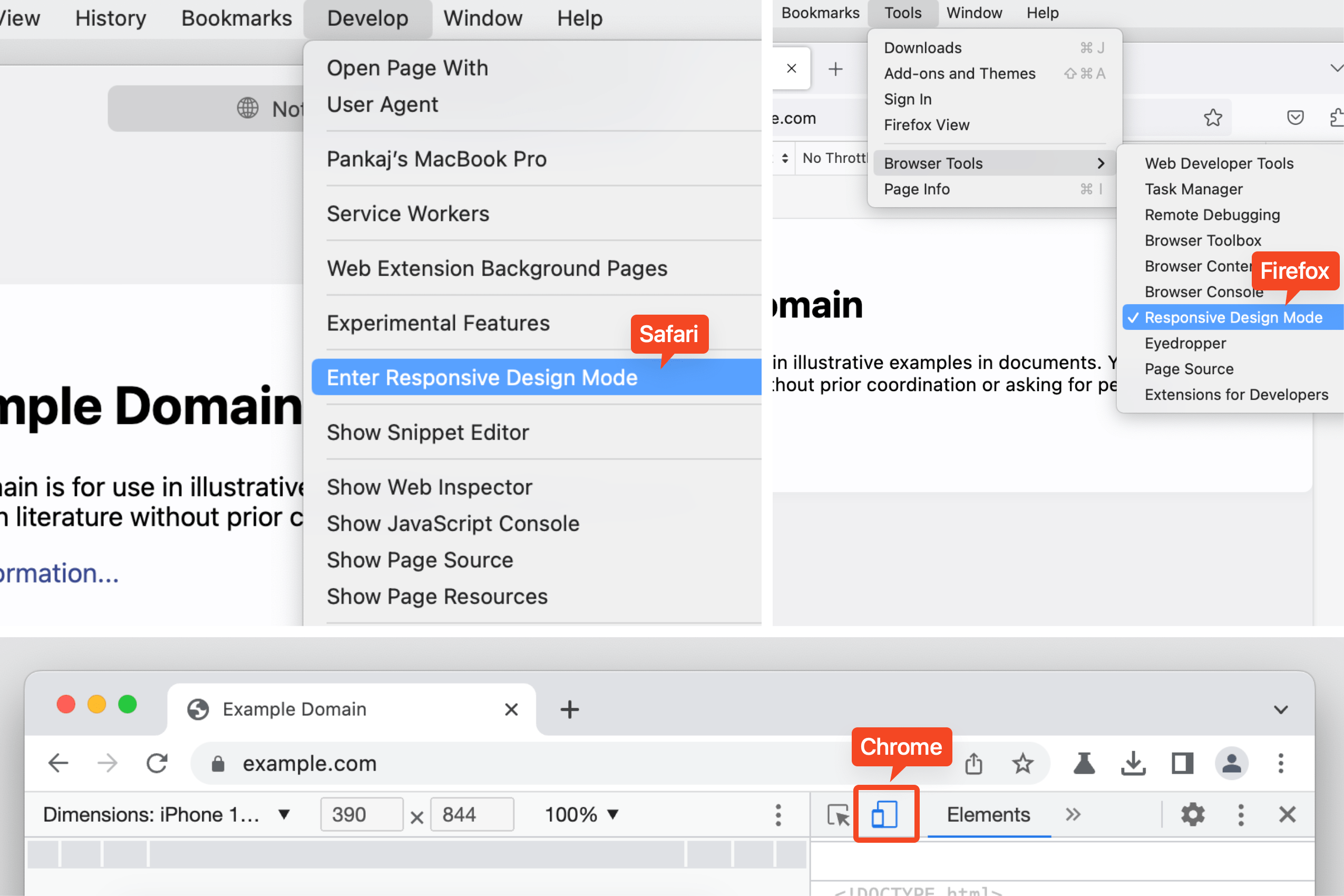
আরেকটি বিকল্প আছে! আপনি পৃষ্ঠাটির একটি "প্রতিক্রিয়াশীল" স্ক্রিনশট নিতে পারেন, যা আপনাকে একটি নির্দিষ্ট ভিউপোর্ট প্রস্থে পৃষ্ঠাটি ক্যাপচার করতে দেয়। আপনি আশা করতে পারেন, প্রতিটি ব্রাউজারে সেখানে যাওয়ার জন্য আলাদা উপায় রয়েছে।
- ক্রৌমিয়াম:
Cmd+Shift+M(ম্যাকোস) বাCtrl+Shift+M(উইন্ডোজ)। অথবা "পরিদর্শন" আইকনের পাশে "ডিভাইস" আইকনে ক্লিক করুন। - ফায়ারফক্স: টুলস → ব্রাউজার টুলস → "প্রতিক্রিয়াশীল ডিজাইন মোড"
- Safari: ডেভেলপ করুন → "এন্টার রেসপন্সিভ ডিজাইন মোড"

Chrome টিপ: উপরের স্তরটি পরিদর্শন করুন
Chrome আপনাকে একটি ডায়ালগ, সতর্কতা বা মডেলের মতো শীর্ষ-স্তর উপাদানগুলিকে কল্পনা ও পরিদর্শন করতে দেয়৷ যখন একটি উপাদান যোগ করা হয় #top-layer, এটি একটি পায় top-layer এটির পাশের ব্যাজ, যা ক্লিক করলে, আপনাকে উপরের স্তরের কন্টেইনারের ঠিক পরে অবস্থিত </html> ট্যাগ।
উপাদানের ক্রম top-layer ধারকটি স্ট্যাকিং অর্ডার অনুসরণ করে, যার মানে শেষটি শীর্ষে রয়েছে। ক্লিক করুন reveal ব্যাজ নোড ফিরে লাফ.
ফায়ারফক্স টিপ: আইডিতে যান
ফায়ারফক্স একই DOM-এ আইডি অ্যাট্রিবিউটের উল্লেখকারী উপাদানটিকে তার লক্ষ্য উপাদানের সাথে লিঙ্ক করে এবং একটি আন্ডারলাইন দিয়ে হাইলাইট করে। ব্যবহার করুন CMD + Click (ম্যাকোস) বা CTRL + Click (উইন্ডোজ) )শনাক্তকারীর সাথে লক্ষ্য উপাদানে ঝাঁপ দিতে।
মোড়ক উম্মচন
বেশ কিছু জিনিস, তাই না? এটি দুর্দান্ত যে কিছু অবিশ্বাস্যভাবে দরকারী DevTools বৈশিষ্ট্য রয়েছে যা Chromium, Firefox এবং Safari-এ একইভাবে সমর্থিত। আপনার পছন্দের তিনটি দ্বারা সমর্থিত অন্য কোন কম পরিচিত বৈশিষ্ট্য আছে কি?
নতুন কি আছে তার উপরে থাকার জন্য আমি কাছে কিছু সম্পদ রাখি। আমি ভেবেছিলাম আমি সেগুলি এখানে শেয়ার করব:
- এসইও চালিত বিষয়বস্তু এবং পিআর বিতরণ। আজই পরিবর্ধিত পান।
- প্লেটোব্লকচেন। Web3 মেটাভার্স ইন্টেলিজেন্স। জ্ঞান প্রসারিত. এখানে প্রবেশ করুন.
- উত্স: https://css-tricks.com/some-cross-browser-devtools-features-you-might-not-know/
- : হয়
- 1
- 11
- 7
- 8
- 9
- 98
- a
- সক্ষম
- সম্পর্কে
- প্রবেশ
- অ্যাক্সেসড
- যোগ
- পর
- সতর্ক
- সব
- অনুমতি
- অনুমতি
- এবং
- অন্য
- ফলিত
- রয়েছি
- এলাকার
- প্রবন্ধ
- AS
- At
- স্বয়ংক্রিয়ভাবে
- সহজলভ্য
- পিছনে
- পটভূমি
- ব্যাজ
- BE
- মধ্যে
- পাদ
- বড়াই
- আনা
- ব্রাউজার
- ব্রাউজার
- বোতাম
- by
- CAN
- ক্ষমতা
- গ্রেপ্তার
- যার ফলে
- কেন্দ্র
- কিছু
- ক্রৌমিয়াম
- ক্রৌমিয়াম
- ক্লিক
- ঘনিষ্ঠ
- রঙ
- কনসোল
- আধার
- বর্ণনাপ্রাসঙ্গিক
- পারা
- নির্ণায়ক
- ক্রস ব্রাউজার
- সিএসএস
- এখন
- নির্ভর করে
- নকশা
- বিকাশ
- কথোপকথন
- বিভিন্ন
- সরাসরি
- প্রদর্শক
- করে DOM
- প্রতি
- প্রান্ত
- উপাদান
- উপাদান
- প্রবেশ করান
- বিশেষত
- ইত্যাদি
- এমন কি
- উদাহরণ
- আশা করা
- বৈশিষ্ট্য
- কয়েক
- আবিষ্কার
- ফায়ারফক্স
- কেন্দ্রবিন্দু
- অনুসরণ
- জন্য
- ফর্ম
- ভাগ্যক্রমে
- থেকে
- সম্পূর্ণ
- অধিকতর
- পাওয়া
- বিশ্বব্যাপী
- গ্রিড
- আছে
- শিরোনাম
- সাহায্য
- এখানে
- লক্ষণীয় করা
- হাইলাইট করা
- হাইলাইট
- ঐতিহাসিক
- এইচটিএমএল
- HTTPS দ্বারা
- i
- আইকন
- ID
- আইডেন্টিফায়ার
- in
- অন্যান্য
- অন্তর্ভুক্ত
- অবিশ্বাস্যভাবে
- ইঙ্গিত
- অন্তর্চালিত
- সমস্যা
- IT
- এর
- জাভাস্ক্রিপ্ট
- ঝাঁপ
- জাম্প
- রাখা
- জানা
- বড়
- গত
- কম পরিচিত
- যাক
- মত
- লাইন
- লিঙ্ক
- তালিকাভুক্ত
- পাখি
- অবস্থিত
- আর
- খুঁজছি
- অনেক
- MacOS এর
- তৈরি করে
- অনেক
- ম্যাচ
- মানে
- মেনু
- মধ্যম
- হতে পারে
- মোড
- অধিক
- মোজিলা
- নতুন
- পরবর্তী
- নোড
- নোড
- সংখ্যার
- of
- অর্পণ
- on
- ONE
- খোলা
- Opera
- পছন্দ
- অপশন সমূহ
- ক্রম
- অন্যান্য
- পৃষ্ঠা
- প্যানেল
- পথ
- Plato
- প্লেটো ডেটা ইন্টেলিজেন্স
- প্লেটোডাটা
- চমত্কার
- প্রক্রিয়া
- বৈশিষ্ট্য
- উপলব্ধ
- দ্রুত
- Resources
- প্রতিক্রিয়াশীল
- বিপরীত
- সঠিক পছন্দ
- Safari
- হেতু
- একই
- স্ক্রিনশট
- স্ক্রল
- সার্চ
- নির্বাচিত
- নির্বাচন
- নির্বাচন
- শেয়ার
- সংক্ষেপে
- প্রদর্শিত
- মাপ
- So
- কিছু
- নির্দিষ্ট
- ব্যয় করা
- স্ট্যাক
- শুরু
- থাকা
- ধাপ
- প্রারম্ভিক ব্যবহারের নির্দেশাবলী
- সমর্থিত
- TAG
- গ্রহণ করা
- লক্ষ্য
- অস্থায়ী
- যে
- সার্জারির
- তাহাদিগকে
- নিজেদের
- জিনিস
- কিছু
- চিন্তা
- তিন
- সময়
- ডগা
- থেকে
- অত্যধিক
- সরঞ্জাম
- শীর্ষ
- পথ
- স্বচ্ছতা
- সত্য
- ব্যবহার
- বৈচিত্র্য
- চেক
- দৃষ্টিপাত
- উপায়..
- উপায়
- যে
- যখন
- সাদা
- প্রস্থ
- ইচ্ছা
- জানালা
- সঙ্গে
- মধ্যে
- ছাড়া
- কাজ
- মূল্য
- আপনি
- zephyrnet