সুজি নাসচানস্কি থেকে HTMHell আগমন ক্যালেন্ডার:
All About Dragons
I like dragons. Blah blah blah blah blah.
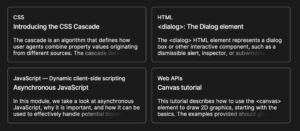
ওটা দেখ aria-labelledby বৈশিষ্ট্য? এটি মার্কআপ থেকে দুটি আইডি চেইন করে, একটি শিরোনামের জন্য (#article1-heading) এবং লিঙ্কের জন্য একটি (#article1-read-more) একটি স্ক্রিনরিডার লিঙ্ক ট্যাগের মধ্যে বিদ্যমান শব্দার্থিক লেবেলকে প্রতিস্থাপন করবে এবং উভয় উপাদানের বিষয়বস্তু ব্যবহার করবে এবং পাঠ্যের একটি একক স্ট্রিং হিসাবে একসাথে ঘোষণা করবে:
Read more All About Dragonsআমি সবসময় ভেড়া থাকি যখন বুঝতে পারি এমন কিছু আছে যা আমার মনে হয় আমার জানা উচিত কিন্তু না। এটি অবশ্যই সেই ক্ষেত্রেগুলির মধ্যে একটি এবং সুজি এটি ভাগ করে নেওয়ার জন্য আমি কৃতজ্ঞ।
আমি আসলে এমন একটি পরিস্থিতিতে ছিলাম যেখানে আমি পারে এটা করা উচিত ছিল। আমি সবসময় একই পৃষ্ঠায় "আরো পড়ুন" লিঙ্কগুলির একটি গুচ্ছ এড়াতে চেষ্টা করি কিন্তু একই জিনিসের বিভিন্ন স্বাদ নিয়ে আসা কঠিন যখন আপনি 15টি পোস্টের লুপের মতো কিছু নিয়ে কাজ করছেন (যদিও সেখানে সাহায্য করার জন্য সম্পদ) এবং যদি আমাদের নান্দনিক কারণগুলির জন্য লেবেলগুলি সংক্ষিপ্ত রাখতে হয় - ডিজাইনের প্রয়োজনীয়তা এবং কী নয় - এটি আরও বেশি চ্যালেঞ্জিং। দ্য aria-labelledby অ্যাট্রিবিউট আমাকে ঠিক যা চাই তা দেয়: সামঞ্জস্যপূর্ণ ভিজ্যুয়াল লেবেল এবং সহায়ক প্রযুক্তির জন্য আরও প্রাসঙ্গিক ঘোষণা।
এবং এটি শুধুমাত্র একটি জিনিস যখন আপনি অ্যাক্সেসযোগ্য লেবেলের জন্য যে পাঠ্যটি ব্যবহার করতে চান সেটি পৃষ্ঠায় ইতিমধ্যেই বিদ্যমান। অন্যথায়, আপনি সঙ্গে যেতে চান aria-label এবং সতর্কতা সহ যে এটি সম্পূর্ণরূপে ইন্টারেক্টিভ উপাদানগুলির জন্য যা শব্দার্থিক HTML দিয়ে জিনিসগুলিকে অ্যাক্সেসযোগ্যভাবে লেবেল করতে অক্ষম।
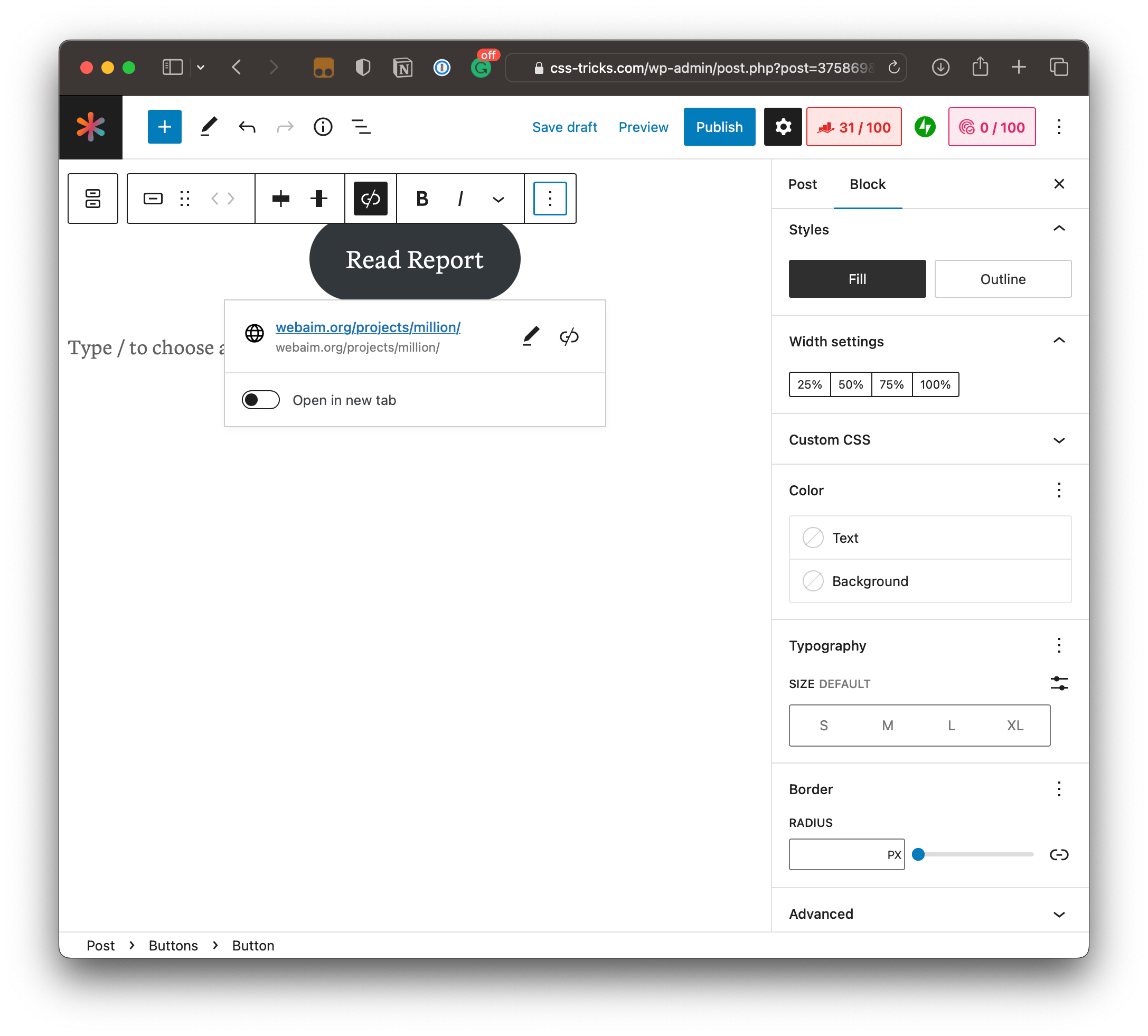
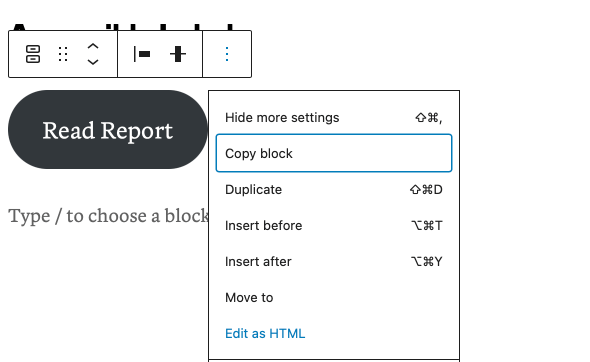
আপনি যদি ওয়ার্ডপ্রেসের মতো একটি সিএমএসে কাজ করেন (যেটি আমি), আপনাকে একটু অতিরিক্ত কাজ করতে হতে পারে। পৃষ্ঠায় যখন আমি একটি বোতাম ব্লক ড্রপ করি, তখন এই বিকল্পগুলির সাথে আমাকে কাজ করতে হবে:
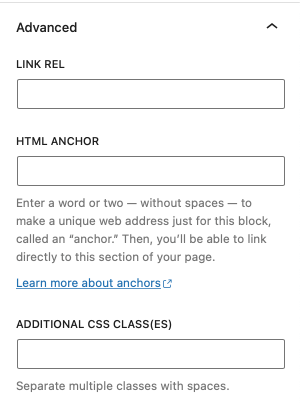
সেখানে কিছু চমৎকার বিকল্প, কিন্তু অ্যাক্সেসযোগ্য লেবেলিংয়ের সাথে কিছুই করার নেই। আপনি যদি ভাবছেন যে উন্নত প্যানেলে কী সমাহিত করা হয়েছে:

পরিবর্তে, আপনাকে HTML মোডে বোতামটি সম্পাদনা করতে হবে:

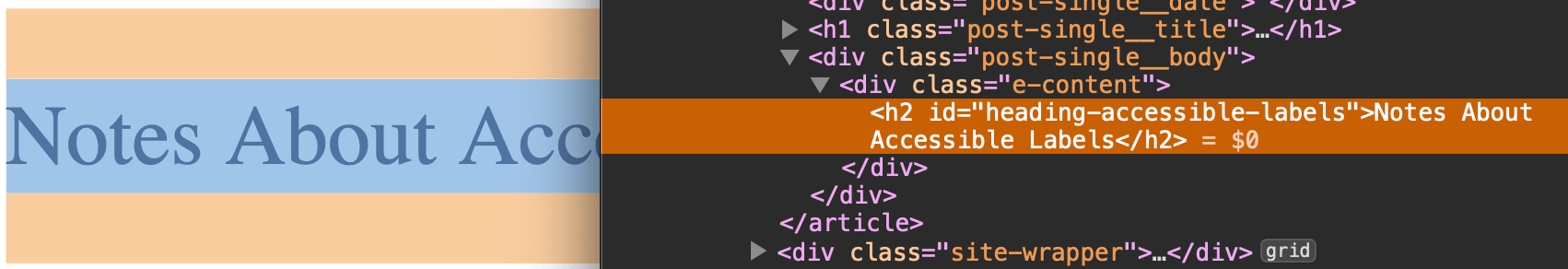
কিন্তু এটি করার আগে, আপনি যে শিরোনামটি ব্যবহার করতে চান তাতে একটি আইডি যোগ করতে হবে। শিরোনাম ব্লকে একটি অ্যাঙ্কর যোগ করার জন্য একই উন্নত প্যানেল সেটিং রয়েছে, যা উপাদানটিতে একটি আইডি ইনজেক্ট করবে:

তারপরে আপনি HTML মোডে বোতাম ব্লক সম্পাদনা করতে পারেন এবং যোগ করতে পারেন accessible-labels আইডি সেইসাথে বোতাম নিজেই জন্য একটি আইডি. এটি সম্পাদিত মার্কআপের একটি উদাহরণ:
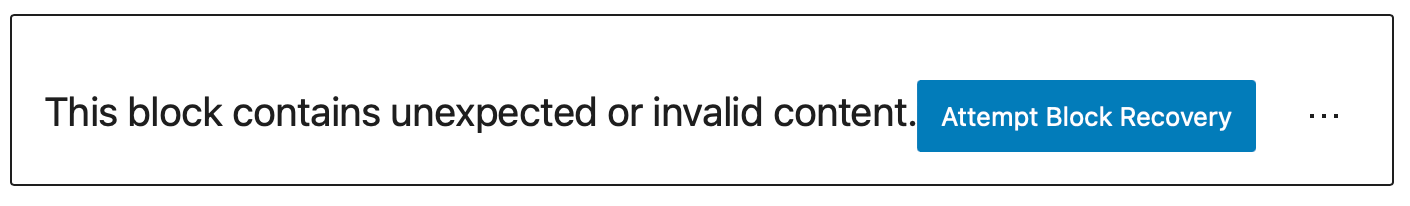
দারুণ! কিন্তু ওয়ার্ডপ্রেস এটির সাথে দুর্দান্ত নয়:

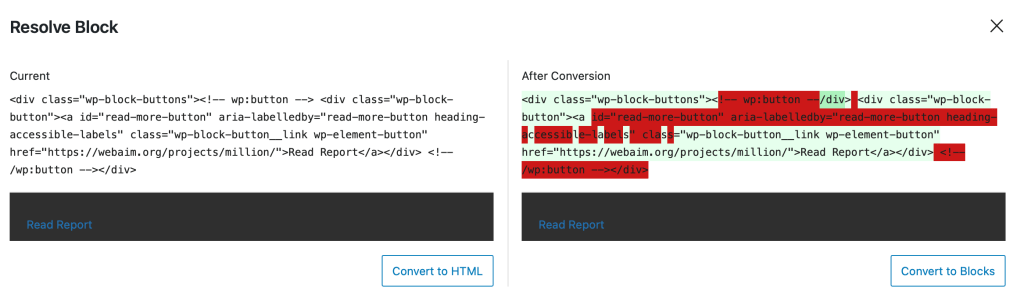
আপনি সমস্যাটি সমাধান করার চেষ্টা করতে পারেন:

লে দীর্ঘশ্বাস. বোতাম ব্লকটিকে একটি কাস্টম এইচটিএমএল ব্লকে রূপান্তর করতে হবে। কাইন্ডা পুরো ভিজ্যুয়াল এডিটিং জিনিসটিকে পরাজিত করে যা ওয়ার্ডপ্রেস এত ভালো। আমি একটি প্লাগইনের জন্য একটি অতি দ্রুত অনুসন্ধান করেছি যা নির্দিষ্ট ব্লকগুলিতে ARIA লেবেলিং বিকল্পগুলি যোগ করতে পারে, কিন্তু সংক্ষিপ্তভাবে এসেছে৷ একটা বানাবার পাকা সুযোগ বলে মনে হচ্ছে এই বিকল্পগুলি ব্যবহার করতে পারে এমন ব্লকগুলির জন্য PR জমা দিন.