Mens vi diskuterede design for effektivitet og selvevidens som to adskilte tilgange til et brugercentreret, empatistyret design i del 1, i del 2 af bloggen, vil vi i detaljer beskrive et par mere afgørende begreber, der spiller en væsentlig rolle i at designe en intuitiv brugeroplevelse til dine digitale produkter.
Design med henblik på effektivitet og selvevidens er to forskellige tilgange til et brugercentreret, empatistyret design.
I del 2 af bloggen vil vi i detaljer beskrive et par mere afgørende begreber, der spiller en væsentlig rolle i at designe en intuitiv brugeroplevelse til dine digitale produkter.

Hvad er kognitiv belastning, og hvorfor hader dine brugere det?
Kognitiv belastning er mængden af information, din arbejdshukommelse kan rumme. Uvedkommende information og overbelastning vil resultere i, at brugeren bliver overvældet og laver fejl. Kognitiv belastning opstår i hverdagen, når du føler dig for overbelastet før en eksamen på grund af de store portioner du skal huske, oplever du kognitiv belastning.
Når du stiller unødvendige krav til en bruger, overvælder det brugeren og hæmmer læringsprocessen. Unødvendige distraktioner og utilstrækkelige forklaringer er to sådanne eksempler.
Brugere ville ikke foretrække at skulle tænke meget for at udføre en handling, og det er her, intuitivitet spiller en nøglerolle. Mens du designer for selvindsigt, bør du holde dig væk fra at bruge en masse tekstindhold og bruge illustrationstænkning, og vi er her for at hjælpe dem med at gøre mindre ud af det, men samtidig nå deres mål. I stedet for at forklare det gennem lang tekst, forstår folk bedre gennem eksempler. Dette resulterer i forbedret succesrate, bedre ydeevne og øger deres selvtillid. Brugertillid er direkte proportional med en god brugeroplevelse.
Inden for psykologi siger gestaltteorien, at vores sind opfatter summen af delene som større end helheden. Gestaltprincipper kan udnyttes til at gøre brugernes liv lettere. Den menneskelige hjerne forsøger at sortere og filtrere kompleks information for at behandle og forstå den. Lov om lighed siger, at det menneskelige sind behandler lignende information som én. Ved at gruppere visuelt lignende elementer sammen, kan vi hjælpe brugerens behandling af information hurtigere. Brug af sådanne love til at gruppere genstande gør det nemt for brugerens hjerne og reducerer kognitiv belastning for brugeren.
Overførsel sker, når en person projicerer deres følelser for en anden person på en helt anden person. Et eksempel på dette er, når du møder en ny, og de minder dig om din ven, kan du øjeblikkeligt føle dig venlig over for dem og tilskrive din vens manerer over for dem. Jeg blev glædeligt overrasket over at finde ud af, hvordan dette princip kan anvendes i UX-praksis. Mennesker stoler på hukommelse og vaner, mens de udfører en opgave. Dette er kendt som princippet om evig vane. Baseret på deres tidligere erfaringer har brugere en tendens til at forvente bestemte designmønstre, når de besøger et websted for første gang. At imødekomme dette behov for fortrolighed vil ikke kun gøre designet mere anvendeligt, men også øge brugerens indlæringsevne.

Eksempel: når du besøger en e-handelsside for første gang, kan du forvente at se kurven i øverste højre hjørne.
En stærk informationsduft rækker langt
En populær freudiansk metafor gør brug af et isbjerg til at forklare de tre niveauer af det bevidste sind. Dette svarer til isbjergsyndromet nævnt af Interaction Design Foundation. Freud siger, at toppen af isbjerget, som er den mest oplagte del af isbjerget, repræsenterer det bevidste sind. Den del, der er fuldstændig nedsænket i vand, den mindst tydelige del af isbjerget, er det ubevidste sind. Isbjergsyndromet angiver, at brugere antager, at et produkt/information ikke er tilgængelig på et websted, hvis det ikke er synligt, når de første gang lander på webstedet. Hvis det ikke er i den mest oplagte del af webstedet, kan brugeren tro, at det ikke er tilgængeligt.
Informationsduft er tendensen til kun at være opmærksom på de ting, der er indlysende, tydeligt synlige og relevante for vores mål. En god informationsduft vil hjælpe brugeren på deres rejse til at fuldføre opgaven med klar indikation af de nødvendige trin for at nå deres respektive mål. Formålet med en informationsduft er at eliminere uklarhed, forvirring og tydeligt angive, hvad det er, du vil have brugeren til at gøre. Det skal være selvforklarende. Klar kontekst, visuelle signaler og letforståelig tekst, der ledsager links, er nyttige.

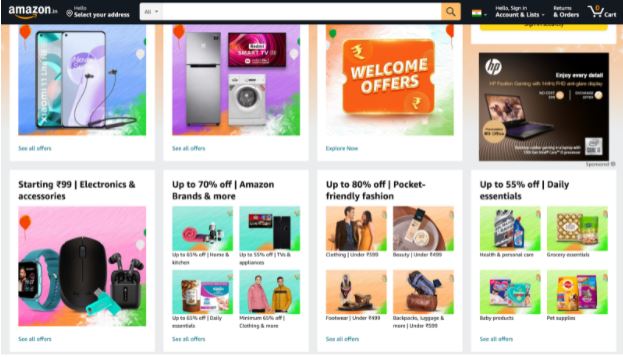
Eksempel: Amazon.com bruger store billeder til at ledsage produkttitler for at styrke informationsduften.
Sørg altid for, at dine brugere er komfortable og har kontrol under hele brugerrejsen
En af de vigtigste færdigheder, du bliver undervist som studerende i psykologi, er hvordan man navigerer i problemsituationer med empati; dette er også afgørende for UX-designere. Min baggrund i psykologi hjalp mig med at have empati med brugerne, brainstorme forskellige scenarier og nedbryde hver del af problemet for at analysere, hvordan man gør en grænseflade mere brugervenlig.
Du ønsker ikke, at dine brugere skal føle sig utilpas eller forvirrede; de skal altid føle, at de har kontrol for at kunne nå deres mål. Uanset om du designer for selvindsigt og effektivitet, bør din bruger vide, hvad de skal gøre, når de lander på den grænseflade, du har designet. De kan nå deres mål på kortest mulig tid. Hvis du ikke kan gøre det indlysende, så sigt efter, at det er selvforklarende, så brugeren kan finde ud af, hvordan det virker med klare instruktioner.
Author Bio
 Thendrl er studerende i psykologi og arbejder som UX-designer hos Ionixx Technologies. Hun mener, at psykologi og design går hånd i hånd i at skabe brugercentrerede produkter, der redefinerer fremtiden for UX.
Thendrl er studerende i psykologi og arbejder som UX-designer hos Ionixx Technologies. Hun mener, at psykologi og design går hånd i hånd i at skabe brugercentrerede produkter, der redefinerer fremtiden for UX.
Stillingen Design for effektivitet vs Design for selvevidens dukkede først på ixBlog.
- "
- 98
- Handling
- Amazon
- beløb
- En anden
- til rådighed
- baggrund
- mener
- Blog
- kognitive
- fuldstændig
- komplekse
- tillid
- forvirring
- indhold
- kontrol
- Oprettelse af
- afgørende
- Design
- designe
- detail
- forskellige
- digital
- direkte
- e-handel
- effektivitet
- eliminere
- eksempel
- forvente
- erfaring
- Oplevelser
- hurtigere
- Figur
- Fornavn
- første gang
- fremtiden
- få
- mål
- Mål
- godt
- stor
- gruppe
- have
- hjælpe
- hjælpsom
- link.
- hold
- Hvordan
- How To
- HTTPS
- menneskelig
- Mennesker
- vigtigt
- Forøg
- oplysninger
- interaktion
- grænseflade
- intuitiv
- IT
- Nøgle
- kendt
- stor
- Lov
- Love
- læring
- links
- belastning
- Lang
- maerker
- Making
- Hukommelse
- tankerne
- mere
- mest
- Option
- ordrer
- Betal
- Mennesker
- ydeevne
- person,
- Leg
- Populær
- mulig
- praksis
- Problem
- behandle
- Processer
- Produkt
- Produkter
- projekter
- Psykologi
- relevant
- repræsenterer
- påkrævet
- Resultater
- signifikant
- lignende
- websted
- færdigheder
- So
- Nogen
- Stater
- forblive
- stærk
- studerende
- succes
- Succesfuld
- Teknologier
- Tænker
- Gennem
- hele
- tid
- sammen
- top
- mod
- forstå
- brug
- brugere
- ux
- Specifikation
- synlig
- Vand
- Hvad
- hvorvidt
- mens
- arbejder
- virker












