Hej kodere!
Denne artikel præsenterer en open source full-stack-app bygget med React & Django bundtet sammen under samme Docker Opsætning. Når først kilderne er downloadet lokalt, hvis Docker er til stede, kan produktet startes med minimal indsats, og alle ændringer foretages på kilderne for begge komponenter (React & Django) skubbes til Docker-beholderen med det samme. Thanks for reading!
Bliver frigivet MIT License, Docker scripts i dette eksempel kan bruges eller inkorporeres i andre projekter eller blot bruges til eLearning-aktiviteter.
✨ Sådan bruger du projektet
Før vi bruger projektet, skal vi have Docker installeret korrekt og brugbart. Hvis vi ikke er sikre på dette, kan vi nemt tjekke ved at skrive docker --version i terminalen. I mit tilfælde er outputtet dette:
$ docker --version
>>> Docker version 20.10.14, build a224086
Hvis outputtet ser godt ud, kan vi gå videre og starte det nævnte projekt vha Docker.
???? Trin 1 -
Download the code
$ git clone https://github.com/app-generator/sample-docker-django-react.git
$ cd sample-docker-django-react
???? Trin 2 – Start
APPi Docker
$ docker-compose up --build
På dette tidspunkt kører appen, men databasen er ikke migreret endnu.
???? Trin 3 -
Migrate DB
$ docker-compose run --rm appseed-app python manage.py makemigrations
$ docker-compose run --rm appseed-app python manage.py migrate
???? Trin 4 -
Access the APP
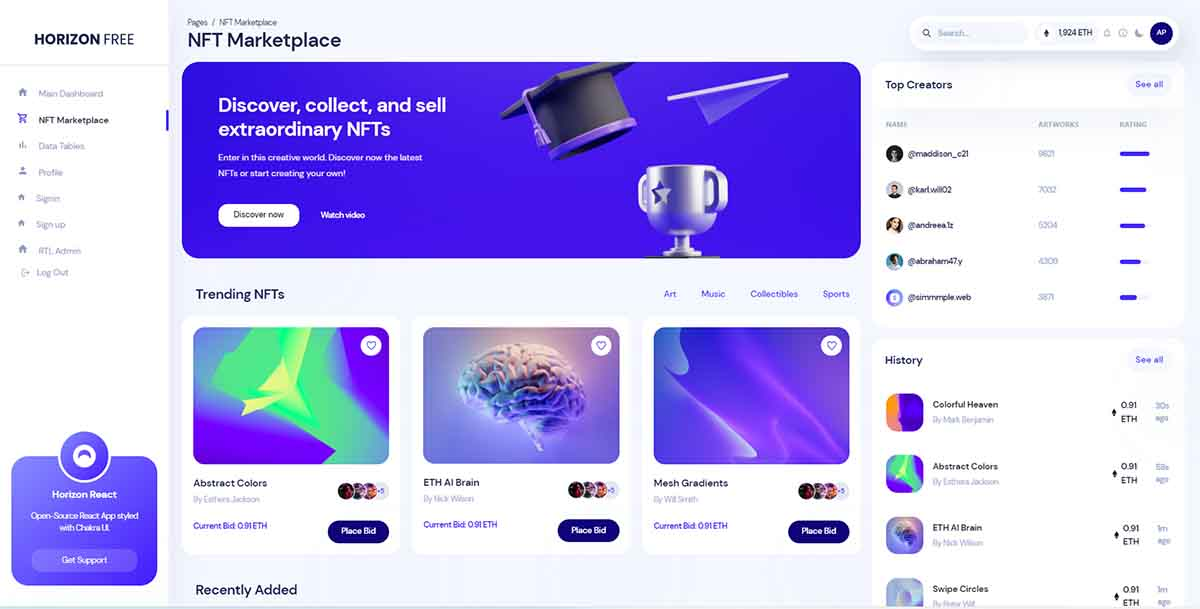
Her er appen fuldt brugbar, vi kan registrere nye brugere, autentificere og tilgå de private sider ligesom i denne LIVE Demo.

Thanks for reading!For flere ressourcer, gå til:
- 🚀 Gratis support leveret af AppSeed (e-mail & Discord)
- 👉 Mere gratis apps lavet i Flask, Django og Reagerer