Folge 23 | 28.09.22
Willkommen beim wöchentlichen Off the Blockchain-Podcast, in dem das DappRadar-Team über die neuesten Trends, Neuigkeiten und andere spannende Entwicklungen im Blockchain-Bereich spricht. Treten Sie regelmäßigen Gastgebern bei Charlie Butler, Ian Kane und Robert Hoogendoorn in ihren leicht verständlichen Gesprächen.
Es gibt kaum etwas, worüber sie nichts wissen, wenn es um Web3-Anwendungen, Kryptowährungen und NFTs geht. Der DappRadar Off the Blockchain-Podcast kommt mit einer Wendung, da diese Jungs ihre wöchentlichen Streifzüge mit Daten und Tools untermauern, die es den Hörern ermöglichen können, Maßnahmen zu ergreifen.
Laden Sie die mobile DappRadar-App herunter
Liste der wichtigsten Funktionen der mobilen DappRadar-App
- In der mobilen App ist das Portfolio identisch mit der Webversion, jedoch ohne die DeFi-Funktionalitäten.
- Benutzer können in Kürze eine neue Funktion namens „Benachrichtigungen“ nutzen. Ihr Portfolio sendet Ihnen auch Airdrop- oder Entwicklerbenachrichtigungen.
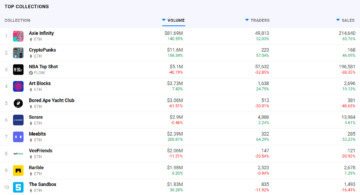
- Die erste Version der Rangliste enthält keinen Link zur einzelnen Dapp-Seite, die in einem zukünftigen Update erscheinen wird.
- Sie können Ihr DappRadar-Konto direkt über die App verwalten. Dies ermöglicht Ihnen beispielsweise die Verwaltung der Newsletter, die Sie erhalten.
.mailchimp_widget {
text-align: center;
Rand: 30px automatisch !Wichtig;
Anzeige: Flex;
Rahmenradius: 10px;
Überlauf versteckt;
Flex-Wrap: Wickel;
}
.mailchimp_widget__visual img {
Max-Breite: 100%;
Höhe: 70px;
Filter: Schlagschatten (3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
Hintergrund: #006cff;
Flex: 1 1 0;
padding: 20px;
Align-Items: Center;
Rechtfertigungsinhalt: Mitte;
Anzeige: Flex;
Flexrichtung: Säule;
Farbe: #fff;
}
.mailchimp_widget__content {
padding: 20px;
Flex: 3 1 0;
Hintergrund: # f7f7f7;
text-align: center;
}
.mailchimp_widget__Content-Label {
font-size: 24px;
}
.mailchimp_widget__content input[type="text"],
.mailchimp_widget__content input[type="email"] {
Polsterung: 0;
Polsterung links: 10px;
Rahmenradius: 5px;
Kastenschatten: keine;
border: solid # ccc 1px;
line-height: 24px;
Höhe: 30px;
font-size: 16px;
Rand-unten: 10px! wichtig;
Rand oben: 10px! wichtig;
}
.mailchimp_widget__content input[type="submit"] {
Polsterung: 0! wichtig;
font-size: 16px;
line-height: 24px;
Höhe: 30px;
linker Rand: 10px !wichtig;
Rahmenradius: 5px;
Grenze: keine;
Hintergrund: #006cff;
Farbe: #fff;
cursor: pointer;
Übergang: alle 0.2s;
Rand-unten: 10px! wichtig;
Rand oben: 10px! wichtig;
}
.mailchimp_widget__content input[type="submit"]:hover {
Box-Schatten: 2px 2px 5px rgba(0, 0, 0, 0.2);
Hintergrund: #045fdb;
}
.mailchimp_widget__inputs {
Anzeige: Flex;
Rechtfertigungsinhalt: Mitte;
Align-Items: Center;
}
@ Media-Bildschirm und (maximale Breite: 768 Pixel) {
.mailchimp_widget {
Flexrichtung: Säule;
}
.mailchimp_widget__visual {
Biegerichtung: Reihe;
Rechtfertigungsinhalt: Mitte;
Align-Items: Center;
padding: 10px;
}
.mailchimp_widget__visual img {
Höhe: 30px;
Rand rechts: 10px;
}
.mailchimp_widget__Content-Label {
font-size: 20px;
}
.mailchimp_widget__inputs {
Flexrichtung: Säule;
}
.mailchimp_widget__content input[type="submit"] {
Rand links: 0! wichtig;
margin-top: 0 !wichtig;
}
}
- Bitcoin
- Blockchain
- Blockchain-Konformität
- Blockchain Konferenz
- coinbase
- Einfallsreichtum
- Konsens
- Krypto-Konferenz
- Kryptoabbau
- kryptowährung
- DappRadar
- dezentralisiert
- DeFi
- Digitale Assets
- Astraleum
- Maschinelles Lernen
- nicht fungibler Token
- Plato
- platon ai
- Datenintelligenz von Plato
- PlatoData
- Platogaming
- Vieleck
- Nachweis der Beteiligung
- W3
- Zephyrnet