A Stilregel ist eine qualifizierte Regel, die eine Auswahlliste mit einer Liste von Eigenschaftsdeklarationen und möglicherweise einer Liste von verschachtelten Regeln verknüpft. Sie werden in CSS2 auch Regelsätze genannt.
Wie das obige Zitat des W3C andeutet, scheint das W3C den Begriff „Regelsatz“ für einen etwas veralteten Begriff zu halten und bevorzugt den Begriff „Stilregel“ (oder möglicherweise kurz „Regel“).
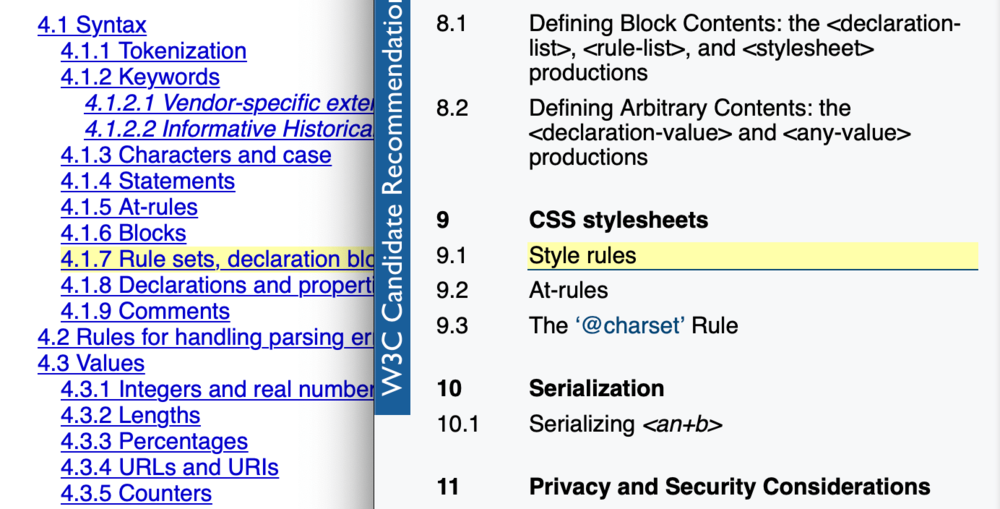
Das ist mir nie aufgefallen! „Regelsatz“ ist so verdammt in mein Gehirn eingebrannt, dass ich eine Menge Muskelgedächtnis verlieren muss, um stattdessen mit der Verwendung von „Stilregel“ anzufangen. Ich habe keinen speziellen Hinweis in den Spezifikationen gesehen Änderungen Abschnitt, aber Sie können die Änderung im Inhaltsverzeichnis zwischen den Versionen sehen:
Louis fasst die Teile einer Stilregel ebenfalls gut zusammen:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Ich weiß nichts über den Kontext und zuerst wollte ich die Änderung kacken, aber „Stilregel“ macht wirklich Sinn, je länger ich damit sitze. Wenn die Eigenschaft:Wert-Paare sind Erklärungen die in einem sitzen Deklarationsblock, dann haben wir weniger eine Reihe von Regeln als vielmehr eine Regel, die die Stile für einen Selektor mit einem Block von Stildeklarationen definiert. 👌
Wiederum Dinge zu benennen ist schwer.