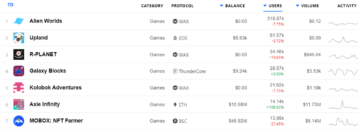
Die wertvollsten von DappRadar verfolgten DeFi-Projekte, angezeigt auf CryptoPotato
DappRadar freut sich, eine Partnerschaft mit bekannt zu geben CryptoPotato, eine führende Website für Krypto-Nachrichten. CryptoPotato integrierte Daten in den DeFi- und NFT-Nachrichtenbereich, der vom weltweiten Dapp-Store betrieben wird.
Die einzigartige Position von DappRadar als weltweiter DApp-Store ermöglicht es ihm, anderen Web3-Unternehmen großartige Dienste anzubieten. Diese Partnerschaft mit CryptoPotato zeigt, wie die Produkte von DappRadar andere Websites bereichern können, indem sie den Lesern anspruchsvolle Einblicke in die Welt der dezentralen Anwendungen geben.
CryptoPotato wird die Top 10 DeFi-Projekte basierend auf Total Value Locked oder TVL integrieren. DappRadar zeigt CryptoPotato-Benutzern die DeFi-Dapps mit dem höchsten Kryptowert, der in den Smart Contracts ihrer Plattform gespeichert ist. Besucher können sehen, was mit den beliebten DeFi-Dapps passiert. Werfen Sie einen Blick auf CryptoPotato.com und besuchen Sie den DeFi & NFT-News-Bereich.
Die Partnerschaft zwischen CryptoPotato und DappRadar ist keine Überraschung. Wo CryptoPotato seit Jahren eine führende Krypto-Nachrichten-Website ist, ist DappRadar zur Nummer eins unter den Dapp-Entdeckungszielen geworden. Dezentralisierte Anwendungen sind auf dem Vormarsch, vorangetrieben durch digitale Sammlerstücke und Spiele, und 1 Million Benutzer pro Monat entdecken neue dezentrale Anwendungen durch DappRadar.
.mailchimp_widget { Textausrichtung: Mitte; Rand: 30px automatisch !Wichtig; Anzeige: Flex; Randradius: 10px; Überlauf versteckt; Flex-Wrap: Wrap; } .mailchimp_widget__visual img {max-width: 100%; Höhe: 70px; Filter: Schlagschatten (3px 5px 10px rgba(0, 0, 0, 0.5)); } .mailchimp_widget__visual { Hintergrund: #006cff; Flex: 1 1 0; Polsterung: 20px; Ausrichtungselemente: Mitte; justify-content: center; Anzeige: Flex; Biegerichtung: Säule; Farbe: #fff; } .mailchimp_widget__content { padding: 20px; Flex: 3 1 0; Hintergrund: #f7f7f7; Textausrichtung: Mitte; } .mailchimp_widget__Inhaltsbezeichnung { Schriftgröße: 24px; } .mailchimp_widget__content input[type="text"], .mailchimp_widget__content input[type="email"] { padding: 0; Polsterung links: 10px; Randradius: 5px; Kastenschatten: keine; Rand: 1px solide #ccc; Zeilenhöhe: 24px; Höhe: 30px; Schriftgröße: 16px; Rand unten: 10px !wichtig; Rand oben: 10px !wichtig; } .mailchimp_widget__content input[type="submit"] { padding: 0 !important; Schriftgröße: 16px; Zeilenhöhe: 24px; Höhe: 30px; linker Rand: 10px !wichtig; Randradius: 5px; Grenze: keine; Hintergrund: #006cff; Farbe: #fff; Cursor: Zeiger; Übergang: alle 0.2s; Rand unten: 10px !wichtig; Rand oben: 10px !wichtig; } .mailchimp_widget__content input[type="submit"]:hover {box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2); Hintergrund: #045fdb; } .mailchimp_widget__inputs { Anzeige: flex; justify-content: center; Ausrichtungselemente: Mitte; } @media screen and (max-width: 768px) { .mailchimp_widget { flex-direction: column; } .mailchimp_widget__visual {flex-direction: row; justify-content: center; Ausrichtungselemente: Mitte; Polsterung: 10px; } .mailchimp_widget__visuelles Bild {Höhe: 30px; Rand rechts: 10px; } .mailchimp_widget__Inhaltsbezeichnung { Schriftgröße: 20px; } .mailchimp_widget__inputs {Flex-Richtung: Spalte; } .mailchimp_widget__content input[type="submit"] { margin-left: 0 !important; margin-top: 0 !wichtig; } }
- SEO-gestützte Content- und PR-Distribution. Holen Sie sich noch heute Verstärkung.
- Platoblockkette. Web3-Metaverse-Intelligenz. Wissen verstärkt. Hier zugreifen.
- Quelle: https://dappradar.com/blog/dappradar-partners-with-cryptopotato
- 1
- 10
- 7
- a
- Alle
- erlaubt
- und
- Bekannt geben
- Anwendungen
- Auto
- Hintergrund
- basierend
- werden
- zwischen
- Grenze
- Center
- Sammlerstücke
- Farbe
- Kolonne
- COM
- Unternehmen
- Verträge
- Krypto
- Crypto Nachrichten
- CryptoPotato
- dapp
- DappRadar
- DappRadars
- DApps
- technische Daten
- dezentralisiert
- Dezentrale Anwendungen
- DeFi
- defi projekte
- Reiseziel
- digital
- digitale Sammlerstücke
- entdeckt,
- Entdeckung
- Display
- bereichern
- erleichtern
- Filter
- vorwärts
- Gaming
- Unterstützung
- groß
- glücklich
- Höhe
- versteckt
- Highlights
- schweben
- Ultraschall
- HTTPS
- in
- Einblicke
- integrieren
- integriert
- IT
- Label
- führenden
- verschlossen
- aussehen
- Marge
- max-width
- Million
- Monat
- vor allem warme
- Neu
- News
- NFT
- nft Nachrichten
- Anzahl
- EINEM
- Andere
- Partnerschaft
- Plattformen
- Plato
- Datenintelligenz von Plato
- PlatoData
- Beliebt
- Position
- angetriebene
- Produkte
- Projekte
- geschoben
- Leser
- Rise
- REIHE
- Bildschirm
- Abschnitt
- Lösungen
- erklären
- gezeigt
- smart
- Smart Contracts
- solide
- anspruchsvoll
- speichern
- gelagert
- abschicken
- Überraschung
- Nehmen
- Das
- die Welt
- ihr
- Durch
- zu
- Top
- Top 10
- Gesamt
- Gesamtwert gesperrt
- Übergang
- TVL
- einzigartiges
- Nutzer
- wertvoll
- Wert
- Besucher
- Web3
- web3-Unternehmen
- Webseite
- Webseiten
- werden wir
- weltweit wie ausgehandelt und gekauft ausgeführt wird.
- weltweit
- wickeln
- Jahr
- Zephyrnet