Während wir das Designen für Effizienz und Selbstverständlichkeit als zwei unterschiedliche Ansätze für ein benutzerzentriertes, empathieorientiertes Design in diskutiert haben Teil 1, in Teil 2 des Blogs werden wir einige weitere entscheidende Konzepte detailliert beschreiben, die eine wichtige Rolle bei der Gestaltung einer intuitiven Benutzererfahrung für Ihre digitalen Produkte spielen.
Design für Effizienz und Selbstverständlichkeit sind zwei unterschiedliche Ansätze für ein benutzerzentriertes, empathieorientiertes Design.
In Teil 2 des Blogs werden wir einige weitere entscheidende Konzepte detailliert beschreiben, die eine wichtige Rolle bei der Gestaltung einer intuitiven Benutzererfahrung für Ihre digitalen Produkte spielen.

Was ist kognitive Belastung und warum hassen Ihre Benutzer sie?
Die kognitive Belastung ist die Menge an Informationen, die Ihr Arbeitsgedächtnis aufnehmen kann. Überflüssige Informationen und Überlastung führen dazu, dass der Benutzer überfordert wird und Fehler macht. Kognitive Belastung tritt im Alltag auf, immer dann, wenn Sie sich vor einer Prüfung aufgrund der vielen zu merkenden Abschnitte zu überfordert fühlen, erleben Sie kognitive Belastung.
Wenn Sie einen Benutzer unnötig fordern, überfordert das den Benutzer und behindert den Lernprozess. Unnötige Ablenkungen und unzureichende Erklärungen sind zwei solche Beispiele.
Benutzer möchten nicht viel nachdenken müssen, um eine Aktion auszuführen, und hier spielt Intuitivität eine Schlüsselrolle. Beim Entwerfen für Selbstverständlichkeit sollten Sie sich von vielen Textinhalten fernhalten und auf Illustrationen zurückgreifen. Wir sind hier, um ihnen dabei zu helfen, weniger davon zu tun, aber gleichzeitig ihr Ziel zu erreichen. Anstatt es durch lange Texte zu erklären, verstehen die Leute es besser durch Beispiele. Dies führt zu einer verbesserten Erfolgsquote, einer besseren Leistung und stärkt ihr Selbstvertrauen. Das Vertrauen der Benutzer ist direkt proportional zu einer großartigen Benutzererfahrung.
In der Psychologie besagt die Gestalttheorie, dass unser Verstand die Summe der Teile als größer wahrnimmt als das Ganze. Gestaltprinzipien können genutzt werden, um das Leben der Benutzer zu erleichtern. Das menschliche Gehirn versucht, komplexe Informationen zu sortieren und zu filtern, um sie zu verarbeiten und zu verstehen. Das Gesetz der Ähnlichkeit besagt, dass der menschliche Geist ähnliche Informationen als einer verarbeitet. Indem wir visuell ähnliche Elemente gruppieren, können wir den Benutzern helfen, Informationen schneller zu verarbeiten. Die Verwendung solcher Gesetze zum Gruppieren von Elementen erleichtert das Gehirn des Benutzers und verringert die kognitive Belastung für den Benutzer.
Übertragung tritt auf, wenn eine Person ihre Gefühle für eine andere Person auf eine völlig andere Person projiziert. Ein Beispiel dafür ist, wenn du jemanden neu triffst und er dich an deinen Freund erinnert, fühlst du dich vielleicht sofort freundlich zu ihm und schreibst ihm die Eigenheiten deines Freundes zu. Ich war angenehm überrascht zu erfahren, wie dieses Prinzip in der UX-Praxis angewendet werden kann. Menschen verlassen sich bei der Erledigung einer Aufgabe auf ihr Gedächtnis und ihre Gewohnheit. Dies ist als das Prinzip der ewigen Gewohnheit bekannt. Basierend auf ihren bisherigen Erfahrungen erwarten Benutzer beim ersten Besuch einer Website bestimmte Designmuster. Die Berücksichtigung dieses Bedürfnisses nach Vertrautheit macht das Design nicht nur benutzerfreundlicher, sondern erhöht auch die Lernfähigkeit des Benutzers.

Beispiel: Wenn Sie zum ersten Mal eine E-Commerce-Website besuchen, sehen Sie möglicherweise die Warenkorboption in der oberen rechten Ecke.
Ein starker Informationsgeruch reicht weit
Eine beliebte Freudsche Metapher verwendet einen Eisberg, um die drei Ebenen des Bewusstseins zu erklären. Dies ähnelt dem Eisberg-Syndrom erwähnt von der Interaction Design Foundation. Freud sagt, dass die Spitze des Eisbergs, der offensichtlichste Teil des Eisbergs, das Bewusstsein darstellt. Der Teil, der vollständig in Wasser getaucht ist, der am wenigsten sichtbare Teil des Eisbergs, ist das Unterbewusstsein. Das Eisberg-Syndrom besagt, dass Benutzer davon ausgehen, dass ein Produkt/eine Information auf einer Website nicht verfügbar ist, wenn es nicht sichtbar ist, wenn sie zum ersten Mal auf der Website landen. Wenn es sich nicht im offensichtlichsten Teil der Website befindet, kann der Benutzer denken, dass es nicht verfügbar ist.
Information Scent ist die Tendenz, nur auf die Dinge zu achten, die offensichtlich, deutlich sichtbar und für unser Ziel relevant sind. Ein guter Informationsduft hilft dem Benutzer auf seiner Reise, die Aufgabe zu erledigen, mit einer klaren Angabe der Schritte, die erforderlich sind, um seine jeweiligen Ziele zu erreichen. Das Ziel eines Informations-Scents ist es, Unklarheiten und Verwirrung zu beseitigen und klar anzuzeigen, was der Benutzer tun soll. Es sollte selbsterklärend sein. Ein klarer Kontext, visuelle Hinweise und leicht verständlicher Text, der Links begleitet, sind hilfreich.

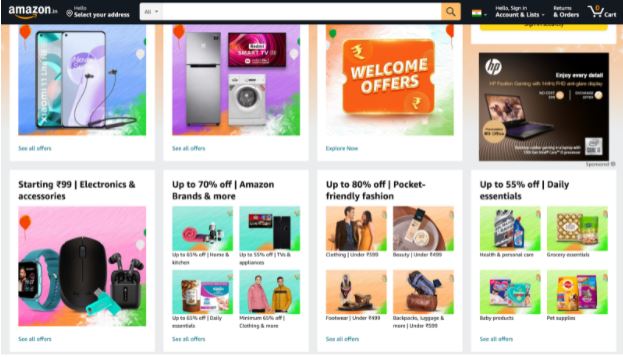
Beispiel: Amazon.com verwendet große Bilder, um Produkttitel zu begleiten, um den Informationsgeruch zu verstärken.
Stellen Sie immer sicher, dass sich Ihre Benutzer während der gesamten Benutzerreise wohlfühlen und die Kontrolle haben
Eine der wichtigsten Fähigkeiten, die einem als Student der Psychologie beigebracht werden, ist der Umgang mit Problemsituationen mit Empathie; Dies ist auch für UX-Designer von entscheidender Bedeutung. Mein psychologischer Hintergrund hat mir geholfen, mich in die Benutzer einzufühlen, verschiedene Szenarien zu brainstormen und jeden Teil des Problems aufzuschlüsseln, um zu analysieren, wie eine Benutzeroberfläche benutzerfreundlicher gestaltet werden kann.
Sie möchten nicht, dass sich Ihre Benutzer unwohl oder verwirrt fühlen; Sie sollten immer das Gefühl haben, die Kontrolle zu haben, um ihr Ziel erfolgreich zu erreichen. Unabhängig davon, ob Sie auf Selbstverständlichkeit und Effizienz designen, sollte Ihr Benutzer wissen, was zu tun ist, sobald er auf der von Ihnen entworfenen Oberfläche landet. Sie können ihr Ziel in kürzester Zeit erreichen. Wenn Sie es nicht selbstverständlich machen können, zielen Sie darauf ab, dass es selbsterklärend ist, damit der Benutzer mit klaren Anweisungen herausfinden kann, wie es funktioniert.
Autor Bio
 Thendrl studiert Psychologie und arbeitet als UX Designer bei Ionixx Technologies. Sie glaubt, dass Psychologie und Design Hand in Hand gehen, um benutzerorientierte Produkte zu entwickeln, die die Zukunft von UX neu definieren.
Thendrl studiert Psychologie und arbeitet als UX Designer bei Ionixx Technologies. Sie glaubt, dass Psychologie und Design Hand in Hand gehen, um benutzerorientierte Produkte zu entwickeln, die die Zukunft von UX neu definieren.
Die Post Design für Effizienz vs. Design für Selbstverständlichkeit erschien zuerst auf ixBlog.
- "
- 98
- Action
- Amazon
- Betrag
- Ein anderer
- verfügbar
- Hintergrund
- glaubt,
- Blog
- kognitiv
- uneingeschränkt
- Komplex
- Vertrauen
- Verwirrung
- Inhalt
- Smartgeräte App
- Erstellen
- wichtig
- Design
- Entwerfen
- Detail
- anders
- digital
- Direkt
- e-commerce
- Effizienz
- beseitigen
- Beispiel
- erwarten
- ERFAHRUNGEN
- Erfahrungen
- beschleunigt
- Abbildung
- Vorname
- erstes Mal
- Zukunft
- bekommen
- Kundenziele
- Ziele
- gut
- groß
- Gruppe an
- mit
- Hilfe
- hilfreich
- hier
- Ultraschall
- Hilfe
- HTTPS
- human
- Humans
- wichtig
- Erhöhung
- Information
- Interaktion
- Schnittstelle
- intuitiv
- IT
- Wesentliche
- bekannt
- grosse
- Recht
- Gesetze
- lernen
- Links
- Belastung
- Lang
- MACHT
- Making
- Memory
- Geist / Bewusstsein
- mehr
- vor allem warme
- Option
- Auftrag
- AUFMERKSAMKEIT
- Personen
- Leistung
- person
- Play
- Beliebt
- möglich
- Praxis
- Aufgabenstellung:
- Prozessdefinierung
- anpassen
- Produkt
- Produkte
- Projekte
- Psychologie
- relevant
- representiert
- falls angefordert
- Die Ergebnisse
- signifikant
- ähnlich
- am Standort
- Fähigkeiten
- So
- Jemand,
- Staaten
- bleiben
- stark
- Schüler und Studenten
- Erfolg
- Erfolgreich
- Technologies
- Denken
- Durch
- während
- Zeit
- gemeinsam
- Top
- gegenüber
- verstehen
- -
- Nutzer
- ux
- Anzeigen
- sichtbar
- Wasser
- Was
- ob
- während
- arbeiten,
- Werk












