Einleitung
Wenn Sie Webanwendungen mit Vue.js entwickeln, es sei denn, Sie erstellen eine Single-Page-Anwendung (SPA), möchten Sie mehrere Seiten mit einer Zielseite verbinden, damit Benutzer durch sie navigieren können. Dies ist bekannt als Routing.
Routing ist der Prozess, bei dem ein Benutzer zu verschiedenen Seiten einer Website navigiert wird. Vue.js ist ein JavaScript-Framework, das zum Erstellen von Single Page Apps verwendet wird, was bedeutet, dass diese Anwendung nur einmal vom Server in den Browser geladen wird und der Browser beim Routing nicht neu geladen werden muss; Stattdessen werden diese Seiten einfach angefordert und geladen.
In diesem Leitfaden lernen wir, wie man Routing mit Vue.js durchführt, und tauchen tief in die verschiedenen Arten von Routing ein, die durchgeführt werden können, und wie sie durchgeführt werden können.
Erste Schritte
Das Routing in Vue.js ist damit erledigt Vue-Router, das mit der Vue-Kernbibliothek zusammenarbeitet, damit wir ein Routing-System einrichten können. Wir möchten verwenden vue-router in zwei Szenarien in unserem Projekt. Wir möchten den Router entweder in einem bestehenden Projekt verwenden oder beim Erstellen eines neuen Projekts hinzufügen.
Richten Sie den Vue-Router in einem bestehenden Projekt ein
Integration vue-router in ein bestehendes Projekt kann technisch sein, und wir werden diese Details jetzt durchgehen. Der erste Schritt wäre die Installation des vue-Router-Pakets mit dem folgenden Befehl:
! npm install vue-router@4
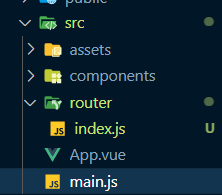
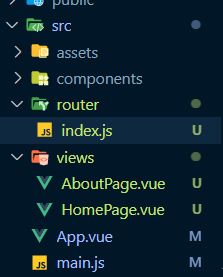
Navigieren Sie nach der Installation zu src Ordner und erstellen Sie einen Ordner namens router, gefolgt von einer Datei namens index.js der router Ordner, der als unsere Router-Konfigurationsdatei dient. Unser src Verzeichnis sieht nun so aus:

Im index.js Datei, stellen wir sicher, dass wir den folgenden Code einfügen, der der Router-Konfigurationscode ist:
import { createRouter, createWebHashHistory } from 'vue-router'
import HomePage from '../views/HomePage.vue' const routes = [ { path: '/', name: 'home', component: HomePage },
] const router = createRouter({ history: createWebHashHistory(), routes
})
export default router
Wir haben ein routes Array, das ein einzelnes Objekt enthält, bei dem es sich um mehrere Objekte handeln kann, wobei jedes Objekt eine einzelne Route darstellt. Vorerst haben wir nur diejenige erstellt, die auf die Homepage-Komponente umleiten würde.
Jedes von diesen routes Objekte bestehen typischerweise aus der path, das ist der URL-Pfad relativ zum Stammverzeichnis der Site, der name, die als Identifikator dient, und die component, die wir oben auf der Seite importiert haben.
Abgesehen vom Routen-Array richten wir die Router-Instanz unten ein, indem wir eine erstellen createRouter() Funktion und Übergabe in der history Schlüsselwerte und die routes Array, und dann exportieren wir die router Instanz zur Verwendung in unserer Anwendung.
Um diese Routerkonfiguration in unserer Anwendung zu verwenden, öffnen Sie die main.js Datei in das src -Ordner import router from "./router"und dann hinzufügen .use(router) zwischen createApp(App) und .mount('#app') so wie es unten steht:
import router from './router' createApp(App).use(router).mount('#app')
Dieser vue-router wurde in unserer Anwendung global konfiguriert, und der nächste Schritt besteht darin, es in unserer Anwendung zu verwenden. Dies lässt sich leicht durch Einbinden bewerkstelligen <router-view /> innerhalb der App.js Template-Tag, das nur die übereinstimmende Route rendert:
<!--App.vue -->
<template>
<!-- Any code placed here is going to be fixed -->
<!-- This will only show the page that matches the selected route --> <router-view /> <!-- Any code placed here is going to be fixed -->
</template> <script> export default { name: 'App', }
</script>
Einrichten von Routen in Vue.js
Routen werden normalerweise im erstellt router/index.js routen-Array der Datei, und diese Routen sind mit Komponenten verbunden. Es empfiehlt sich, einen Ansichtenordner zu erstellen, in dem alle Seitenansichten gespeichert werden. Zum Beispiel:

An diesem Punkt wissen wir jetzt, wie man Routen manuell einrichtet.
Hinweis: All dies wird für uns erledigt, wenn wir die verwenden vue-cli zu installieren vue-router bei der Erstellung unseres Projekts.
Vue Router mit Vue CLI installieren
Wenn wir dabei sind, ein neues Projekt zu erstellen und glauben, dass wir davon Gebrauch machen werden vue-router, ist dies beim Erstellen des Projekts einfacher.
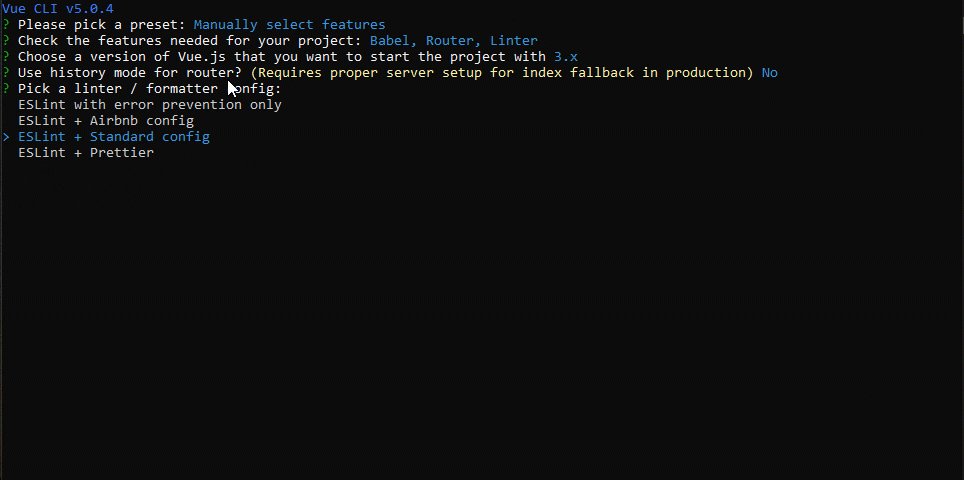
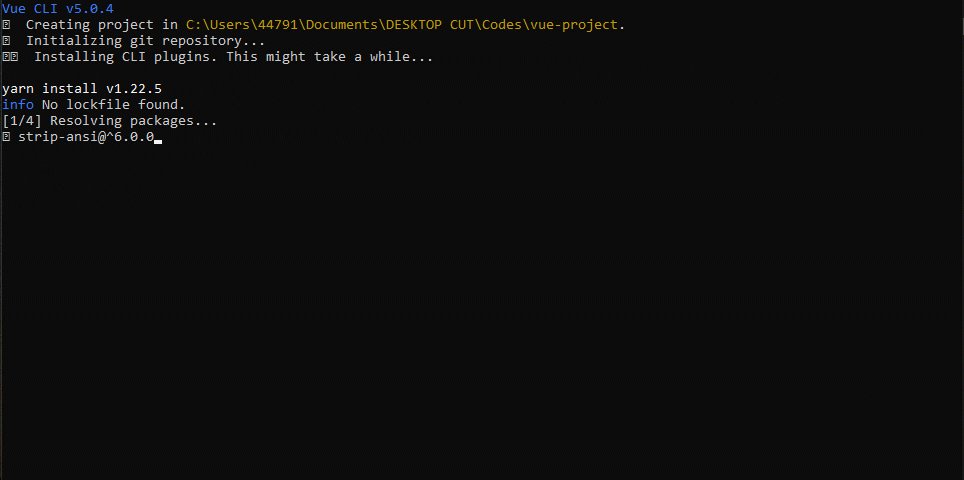
Alles, was wir tun müssen, ist Vue CLI zu verwenden, um die neueste Version von zu installieren vue-router bei der manuellen Auswahl von Funktionen im Prozess der Erstellung unseres Projekts:

Lesen und erfahren Sie mehr über das Erstellen eines Vue.js-Projekts über unsere Anleitung zur Vue-CLI!
Faules Laden von Routen mit Vue Router
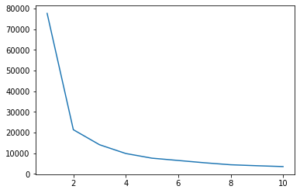
Wenn unsere Anwendung größer wird, wächst auch die Bundle-Größe, was dazu führt, dass das Laden unserer Website länger dauert. Wir können benutzen vue-router Lazy Loading zu implementieren, um zu vermeiden, dass bestimmte Routen geladen werden, bis der Benutzer sie ausdrücklich anfordert.
Dies wird normalerweise in der Router-Konfigurationsdatei durch Entfernen der import Anweisung oben und ersetzen Sie sie durch eine dynamische Importanweisung in der Komponentenoption unserer Route:
import { createRouter, createWebHashHistory } from 'vue-router';
const routes = [ { path: '/', name: 'home', component: () => import(/* webpackChunkName: "home" */ '../views/HomePage.vue'), }, { path: '/about', name: 'about', component: () => import(/* webpackChunkName: "about" */ '../views/AboutPage.vue'), },
];
const router = createRouter({ history: createWebHashHistory(), routes,
});
export default router;
Navigieren zwischen Routen mit
Bisher konnten wir Routen erstellen, aber wie navigieren wir innerhalb unserer Anwendung? Wir benutzen das <router-link> tag statt der <a> -Element in HTML, um das Routing zu handhaben.
Wenn wir beispielsweise oben in unserer Anwendung eine Navigationsleiste erstellen möchten, können wir dies in der tun App.js Datei über der <router-view/> Tag, damit es auf allen Routen angezeigt wird:
<nav> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link>
</nav>
Der Router-Link akzeptiert das to='path' Attribut, das den Benutzer zum Pfad der Komponente führt, wie er beim Konfigurieren der Route festgelegt wurde. Das funktioniert wie die href='path``' Attribut in HTML.
Benannte Routen verwenden
Die Verwendung benannter Routen ermöglicht es uns, die zu passieren name Schlüssel, der Zugriff auf die hat name Eigenschaft, die wir beim Konfigurieren der Routen festlegen, anstatt den Pfad zu verwenden, indem wir die Daten auf diese Weise binden:
<router-link :to="{ name: 'About' }">About</router-link>
Ein Vorteil dieser Methode besteht darin, dass wir, falls wir uns entscheiden, den Routenpfad für unsere großen Anwendungen zu ändern, nicht alle Verbindungspfade ändern müssen, was umständlich sein könnte.
Dynamisches Routing
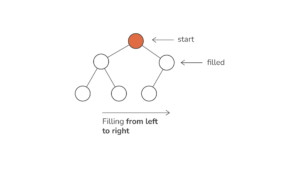
Es können Situationen auftreten, die die Verwendung von dynamischem Routing erfordern, um unnötige Seitenwiederholungen zu vermeiden. Angenommen, wir haben eine Obstliste und möchten, dass ein Benutzer auf eine bestimmte Frucht klicken kann und nur Details zu dieser Frucht auf einer Fruchtdetailseite angezeigt werden. In diesem Fall verwenden wir dynamisches Routing.
Wir hätten zwei Seiten – eine, um die Früchte in einer Liste zu präsentieren, und eine, um die Details jeder Frucht zu zeigen, was eine „Blaupausen“-Seite ist, die mit den Details der Frucht gefüllt werden kann. Wir erstellen die Seiten im Vue-Ordner und fügen dann die Routen dem hinzu routes Array:
import FruitsPage from '../views/FruitsPage.vue';
import FruitDetails from '../views/FruitDetails.vue'; const routes = [ { path: '/fruits', name: 'Fruits', component: FruitsPage, }, { path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, },
];
Wir werden das für die bemerken FruitDetails Seite haben wir eine dynamische hinzugefügt id Eigenschaft, so bekommt es die id -Parameter und verwendet ihn, um die bestimmten Daten abzufragen, die auf dieser Seite angezeigt werden $route.params in unserer Vorlage, wodurch die Route dynamisch wird.
Im FruitsPage, nehmen wir an, wir haben eine Reihe von Früchten, die wir in unsere Anwendung einschleifen, können wir jede Frucht auf diese Weise mit einem Link neben Parametern umschließen:
<!-- FruitsPage.vue --> <template> <h1>Fruits page</h1> <div :key="fruit.id" v-for="fruit in fruits"> // dynamic linking by attaching the id as params <router-link :to="{ name: 'FruitDetails', params: { id: fruit.id } }"> <h3>{{ fruit.name }}</h3> </router-link> </div>
</template> <script> export default { data() { return { fruits: [ { id: 1, name: 'Apple', description: "Apples are an incredibly nutritious fruit.", }, { id: 2, name: 'Mango', description: 'A mango is an edible stone fruit produced by the tropical.', }, { id: 3, name: 'Banana', description: 'A banana is an elongated, edible fruit of the genus Musa.', }, ], }; }, };
</script>
Wenn ein Benutzer an dieser Stelle auf jede Frucht klickt, wird er zu weitergeleitet FruitDetails Seite, auf der wir zugreifen können id Parameter und verwenden Sie ihn, um zu bestimmen, welche Fruchtdetails in der angezeigt werden sollen FruitDetails
Greifen Sie auf die Routenparameter zu
Bisher haben wir gesehen, wie Parameter dynamisch an eine bestimmte Seite weitergegeben werden. Sehen wir uns nun an, wie wir auf diesen Parameter in unserer zugreifen können FruitDetails Seite. Es gibt zwei Möglichkeiten, wie wir auf Parameter in Vue zugreifen können – über $route.params oder Verwendung von Requisiten:
Die richtigen $route.params
Die Parameter sind direkt zugänglich über $route.params:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ $route.params.id }}</p>
</template>
Oder wir können in unserem darauf zugreifen data() Methode mit this:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { data() { return { id: this.$route.params.id, }; }, };
</script>
Verwenden von Vue-Requisiten
Eine weitere einfache Methode, um dynamisch über Routen auf Daten zuzugreifen, ist die Verwendung von Requisiten. Wir müssen zuerst einstellen props zu true im Routenkonfigurationsobjekt:
{ path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, props: true,
},
Auf diese Weise müssen wir als nächstes nur noch hinzufügen props Option zum script Tag und nutzen Sie dann die Requisiten in unserem template tag:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { props: ['id'], };
</script>
404-Fehler – Keine Route gefunden
Für den Fall, dass ein Benutzer zu einer nicht vorhandenen Route navigiert, lädt Vue die Seite, jedoch ohne Komponenten, wodurch eine leere Seite entsteht. In diesem Fall ist es am besten, eine 404-Seite mit vielleicht einer Schaltfläche anzuzeigen, die sie zur Startseite führt oder wohin sie unserer Meinung nach gehen möchten.
Dies lässt sich leicht handhaben, indem Sie eine Komponente für unsere 404-Seite erstellen und dann eine 404-Route zum Routen-Array unserer Router-Konfigurationsdatei hinzufügen, aber dieses Mal verwenden wir einen regulären Ausdruck, um alle Routen abzufangen, die zuvor nicht deklariert wurden:
{ path: '/:catchAll(.*)', name: 'ErrorPage', component: ErrorPage,
}
Das :catchAll ist das dynamische Segment, das einen regulären Ausdruck von erhält (.*) in der Vue Router überprüft, ob die Route, zu der der Benutzer navigiert, in der Konfigurationsdatei unseres Routers definiert ist. Wenn solche Routen nicht vorhanden sind, wird der Benutzer zu der Komponente geleitet, die in unserem Fall die ist ErrorPage Komponente:
<template> <h2>404 Page</h2> <p>This is a 404 page</p> <p>Visit home page <router-link to="/">here</router-link></p>
</template>
Weiterleitungen
In einer Situation, in der wir möchten, dass Benutzer umgeleitet werden, wenn sie eine bestimmte Route besuchen, z. B. wenn wir eine frühere Route hatten, die wir nicht mehr verwenden, möchten wir, dass Benutzer auf die neue umgeleitet werden, wenn sie diese Route besuchen. Dies lässt sich leicht erreichen, indem Sie unserem Routenkonfigurationsarray ein neues Objekt mit a hinzufügen redirect Feld:
{ path: '/fruits', name: 'Fruits', component: FruitsPage,
},
{ path: '/all-frults', redirect: '/fruits',
},
Alles, was der obige Code tut, ist, dass, wenn ein Benutzer besucht, der Pfad /all-fruits, es würde sie auf die umleiten /fruits Route.
Programmatische Navigation
Bisher haben wir viel über das Routing gelernt, aber es gibt noch eine Sache, die Sie wissen wollen: wie man programmgesteuerte Navigation durchführt. Wir definieren programmgesteuerte Navigation als eine Situation, in der ein Benutzer auf der Grundlage einer bestimmten Aktion auf einer Route umgeleitet/geleitet wird, z. B. einer Anmelde- oder Registrierungsaktion, oder durch Klicken auf eine bestimmte Schaltfläche, z. B. eine Schaltfläche „Zurück“.
Router-Verlauf
Wir können den Browserverlauf verwenden, um je nach unseren Vorlieben einfach rückwärts oder vorwärts zu navigieren. Wenn Sie sich erinnern, haben wir eine createRouter() Funktion in der Router-Konfigurationsdatei, wo wir a setzen history -Wert, der es dem Vue-Router ermöglicht, unseren Router-Verlauf zu verfolgen, während wir durch die Webanwendung leiten.
Dies ermöglicht es uns, den Verlauf des Browsers zu durchlaufen, basierend auf einer Bedingung wie einem Klick auf eine Schaltfläche:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p> <button @click="goBack">Go Back</button>
</template> <script> export default { props: ['id'], methods:{ goBack(){ this.$router.go(-1) } } };
</script>
Wir können uns auch entscheiden, vorwärts zu gehen, indem wir die verwenden 1 statt -1 und angenommen, wir wollen uns um 2 Schritte bewegen, können wir beide verwenden 2 or -2.
Push
push() wird normalerweise verwendet, nachdem eine Aktion aufgetreten ist, und fügt dem Verlaufsstapel einen neuen Eintrag hinzu. Wenn sich ein Benutzer beispielsweise erfolgreich anmeldet, möchten wir programmgesteuert zur Dashboard-Seite navigiert werden. Dies wird erreicht, indem die Push-Methode neben dem Namen der Route eingefügt wird:
this.$router.push({ name: 'Dashboard' });
Hinweis: Wir müssen sicherstellen, dass die Route in unserer Router-Konfigurationsdatei deklariert ist, sonst funktioniert sie nicht und leitet uns auf die 404-Seite um.
Zusammenfassung
Routing ist eine der Kernfunktionen von Vue. Es sei denn, Sie bauen eine Single-Page-Anwendung (SPA), möchten Sie mehrere Seiten mit einer Zielseite verbinden, damit Benutzer durch sie navigieren können.
In dieser Anleitung haben wir uns angesehen, was Routing ist und wie Sie das installieren können vue-router in neuen und bestehenden Projekten, wie man Lazy Loading durchführt, zwischen Routen navigiert, dynamisches Routing durchführt, auf Routenparameter zugreift und programmatische Navigation durchführt.
- "
- a
- Über uns
- Zugang
- zugänglich
- Action
- hinzugefügt
- Vorteil
- Alle
- Zulassen
- erlaubt
- neben
- App
- Apple
- Anwendung
- Anwendungen
- Apps
- Sein
- unten
- BESTE
- zwischen
- Browser
- Building
- bündeln
- Häuser
- Ringen
- verursacht
- Übernehmen
- Code
- Komponente
- Komponenten
- zusammengesetzt
- Konfiguration
- Vernetz Dich
- enthält
- Kernbereich
- könnte
- erstellen
- erstellt
- Erstellen
- Armaturenbrett
- technische Daten
- tief
- Abhängig
- Details
- Entwicklung
- anders
- Direkt
- Display
- nach unten
- dynamisch
- jeder
- leicht
- essbar
- Event
- Beispiel
- vorhandenen
- Eigenschaften
- Vorname
- fixiert
- Folgende
- gefunden
- Unser Ansatz
- für
- Funktion
- Global
- gehen
- gut
- Guide
- Griff
- hier
- Geschichte
- Startseite
- Startseite
- Ultraschall
- Hilfe
- HTTPS
- ICON
- identifizieren
- implementieren
- Einschließlich
- unglaublich
- installieren
- Instanz
- IT
- JavaScript
- Behalten
- Wesentliche
- Wissen
- bekannt
- grosse
- führenden
- LERNEN
- gelernt
- Bibliothek
- LINK
- Linking
- Links
- Liste
- Belastung
- Laden
- aussehen
- um
- Making
- manuell
- Mittel
- mehr
- vor allem warme
- schlauer bewegen
- mehrere
- Navigieren
- Navigation
- weiter
- XNUMXh geöffnet
- Option
- Paket
- besondere
- Bestehen
- vielleicht
- Points
- besiedelt
- Praxis
- Prozessdefinierung
- Produziert
- Programmatic
- Projekt
- Projekte
- Resorts
- RE
- kürzlich
- umleiten
- regulär
- Entfernen
- macht
- representiert
- Zugriffe
- Wurzel
- Straße
- Segment
- ausgewählt
- kompensieren
- Einstellung
- Setup
- erklären
- Vitrine
- gezeigt
- Schilder
- Single
- am Standort
- Situation
- Größe
- So
- einige
- spezifisch
- speziell
- Stapel
- Anfang
- Erklärung
- STONE
- Erfolgreich
- System
- Technische
- Das
- Ding
- Durch
- Zeit
- Top
- verfolgen sind
- Typen
- typisch
- us
- -
- Nutzer
- gewöhnlich
- Wert
- verschiedene
- Version
- Wege
- Netz
- Web Applikationen
- Webseite
- Was
- während
- .
- ohne
- Arbeiten
- Werk
- würde
- XML