Einleitung
Bei der Entwicklung von Websites und Webanwendungen kann die Einbeziehung einer Ladeanimation die Benutzererfahrung erheblich verbessern, indem kommuniziert wird, was vor sich geht. Dies fesselt die Benutzer und behält ihre Aufmerksamkeit beim Laden des Inhalts, und es hilft den Benutzern zu verstehen, was vor sich geht, anstatt sie raten zu lassen.
In diesem Handbuch sehen wir uns an, wie Sie Vanilla JavaScript verwenden, um eine Ladeanimation zu erstellen. Wir werden mit beiden Animationen arbeiten GIFs und CSS-erstellte Ladeprogramme und erfahren Sie, wie Sie sie in zwei Szenarien verwenden: Laden von Inhalten beim App-/Website-Start oder Anfordern von Inhalten von einer externen API.

So erstellen Sie einen Loader
Es gibt verschiedene Möglichkeiten, wie Benutzer ihren Loader anzeigen möchten. Für die Zwecke dieser Anleitung erstellen wir einen Loader, der den gesamten Bildschirm abdeckt und dann verschwindet, wenn die Seite fertig geladen ist. Zunächst müssen wir eine Platzhalter-HTML-Seite erstellen:
<div class="loader-container"> <div class="spinner"></div>
</div> <div class="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with Vanilla JavaScript. </p> <div class="buttons"> <button class="btn"><a href="#">Read Article</a></button> <button class="btn get-quote">Generate Quote</button> </div> <div class="quote-section"> <blockquote class="quote"> If you do not express your own original ideas, if you do not listen to your own being, you will have betrayed yourself. </blockquote> <span class="author">- Rollo May</span> </div>
</div>
Der Einfachheit halber haben wir nur zwei <div> Blöcke – einen für den Loader und einen für den Inhalt der Website.
Wie zuvor erwähnt, kann das Ladesymbol a sein GIF, ein mit CSS erstelltes animiertes Symbol oder etwas anderes. Es ist wichtig, sich daran zu erinnern, dass derselbe Ansatz für alle Arten von Ladesymbolen gilt, die wir verwenden.
Loader mit einem GIF erstellen
A GIF ist ein animiertes Symbol, das unbegrenzt abgespielt wird. Einmal wir haben unsere erstellt GIF, wir stylen die loader-container div, das es beherbergen wird. Es gibt zahlreiche Möglichkeiten, es zu stylen! Hier können Sie richtig kreativ werden. Wir fügen einfach eine Ebene mit schwarzem Hintergrund oben auf unserer Seite neben dem Symbol hinzu, um den Ladeinhalt zu „blockieren“:
.loader-container { width: 100%; height: 100vh; position: fixed; background: #000 url("https://media.giphy.com/media/8agqybiK5LW8qrG3vJ/giphy.gif") center no-repeat; z-index: 1;
}
Wenn wir jetzt unsere Webseite laden, sehen wir einen schwarzen Hintergrund mit einem GIF Laden in der Mitte des Bildschirms, ähnlich wie hier:

An diesem Punkt sind wir bereit, das Laden mit JavaScript zu implementieren. Aber lassen Sie uns auch sehen, wie wir CSS-erstellte Animationen anstelle von a verwenden können GIF, für den keine zusätzliche Datei importiert werden muss.
Loader mit CSS erstellen
Wir erstellen genau das gleiche Symbol mit CSS. Denken Sie daran, dass wir ein zusätzliches div erstellt haben (spinner) innerhalb der loader-container div und das werden wir verwenden, um das Symbol darzustellen:
.spinner { width: 64px; height: 64px; border: 8px solid; border-color: #3d5af1 transparent #3d5af1 transparent; border-radius: 50%; animation: spin-anim 1.2s linear infinite;
} @keyframes spin-anim { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); }
}
Der obige Code hilft uns, ein CSS-Loader-Icon zu erstellen, von dem wir jetzt das Loader-Container-Div verwenden können, um den schwarzen Hintergrund wie zuvor zu zentrieren und hinzuzufügen:
.loader-container { width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; position: fixed; background: #000; z-index: 1;
}
Nachdem wir nun die beiden verfügbaren Arten von animierten Ladeprogrammen gesehen haben, verwenden wir JavaScript, um zu steuern, wann diese Ladeanimation erscheint und verschwindet.
Hinweis: Das könnt ihr euch live anschauen CodePen-Demo um einen Blick auf den von uns erstellten Loader in Aktion zu werfen.
So implementieren Sie eine Ladeanimation mit JavaScript
JavaScript ermöglicht es uns, unsere HTML-Struktur zu manipulieren und die zu entfernen oder auszublenden loader-container das gerade angezeigt wird vor den Inhalt der Website. Es gibt zwei Hauptansätze, um dies zu erreichen – nur das Ausblenden der loader-container, oder ganz entfernen.
Welchen Ansatz Sie auch wählen, der erste Schritt ist die Verwendung von querySelector() or getElementById() um die abzurufen loader-container damit wir es manipulieren können:
const loaderContainer = document.querySelector('.loader-container');
Zweitens werden wir die verwenden eventListener auf a hören load -Ereignis, sodass die Callback-Funktion aufgerufen wird, wenn die load Ereignis eintritt:
window.addEventListener('load', () => { // ...
});
Ausblenden des Loading…-Elements
Der gebräuchlichste Ansatz ist das Ausblenden der loader-container mit display: none sodass es verschwindet, wenn der Inhalt vollständig geladen ist.
HTML DOM ermöglicht es uns, den Stil unserer HTML-Elemente von JavaScript zu ändern, und der folgende Code zeigt an, dass wir den Container des Loaders festlegen display Eigentum zu none damit es nicht einmal auftaucht load ist erfolgreich:
window.addEventListener('load', () => { loaderContainer.style.display = 'none';
});
Alternativ können Sie eine separate Klasse erstellen, die hält display: none Eigentum:
.loader-container-hidden { display: none;
}
Und dann nutzen classList.add() um die Klasse hinzuzufügen loader-container Element:
window.addEventListener('load', () => { loaderContainer.classList.add('loader-container-hidden');
});
Entfernen des Loading…-Elements
Bisher haben wir eine wichtige Methode gesehen, mit der wir unsere verstecken können loader-container, was bedeutet, dass das Element immer noch vorhanden, aber verborgen ist. Eine andere Möglichkeit besteht darin, das Element vollständig zu entfernen:
window.addEventListener('load', () => { loaderContainer.parentElement.removeChild(loaderContainer);
});
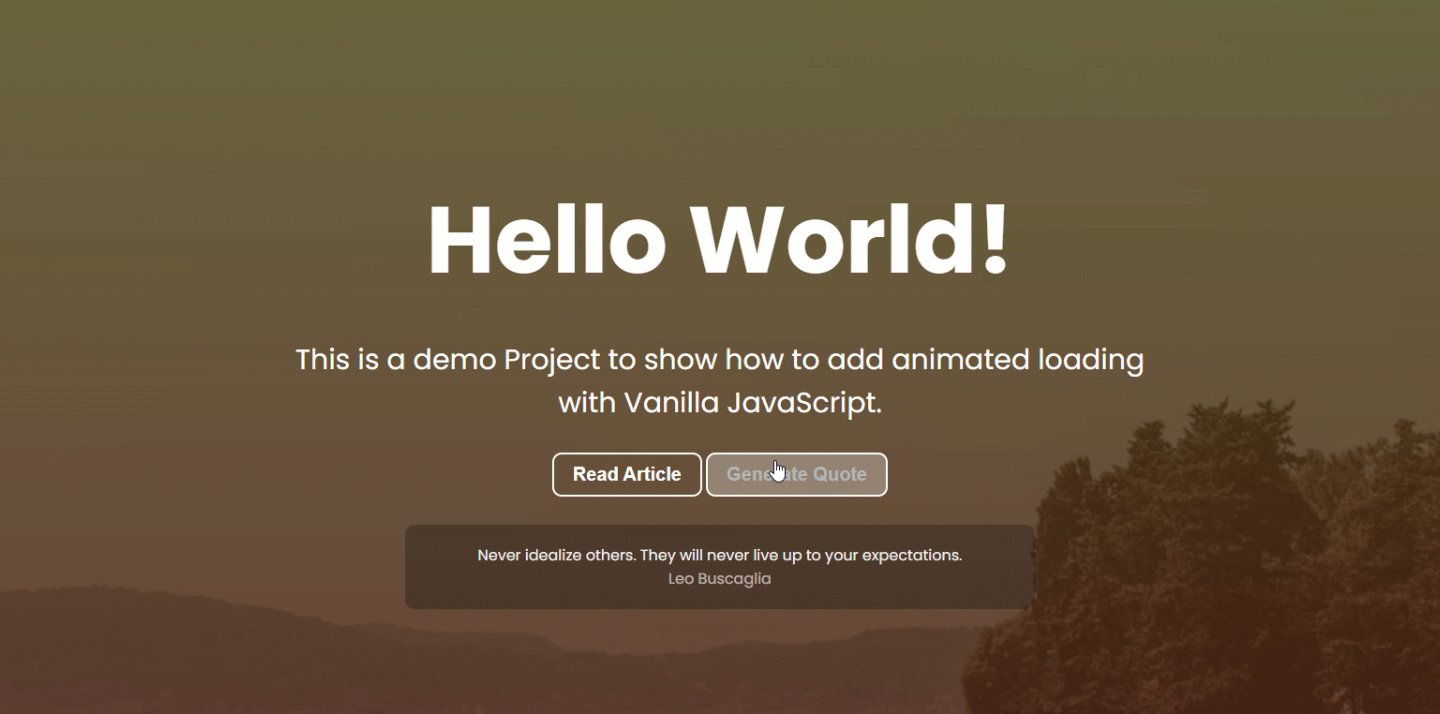
An diesem Punkt, wenn wir unsere Seite laden, wird die Ladeanimation angezeigt, bis der Inhalt der Seite vollständig geladen ist.
Implementieren der Ladeanimation beim Anfordern externer Inhalte von einer API
Das Abrufen von Inhalten von einer externen API ist eine weitere Situation, die möglicherweise die Einbeziehung eines Ladeprogramms erfordert. Das Abrufen und Anzeigen dieser Art von Inhalten kann einige Zeit in Anspruch nehmen, daher ist es am besten, einen Loader einzubinden.
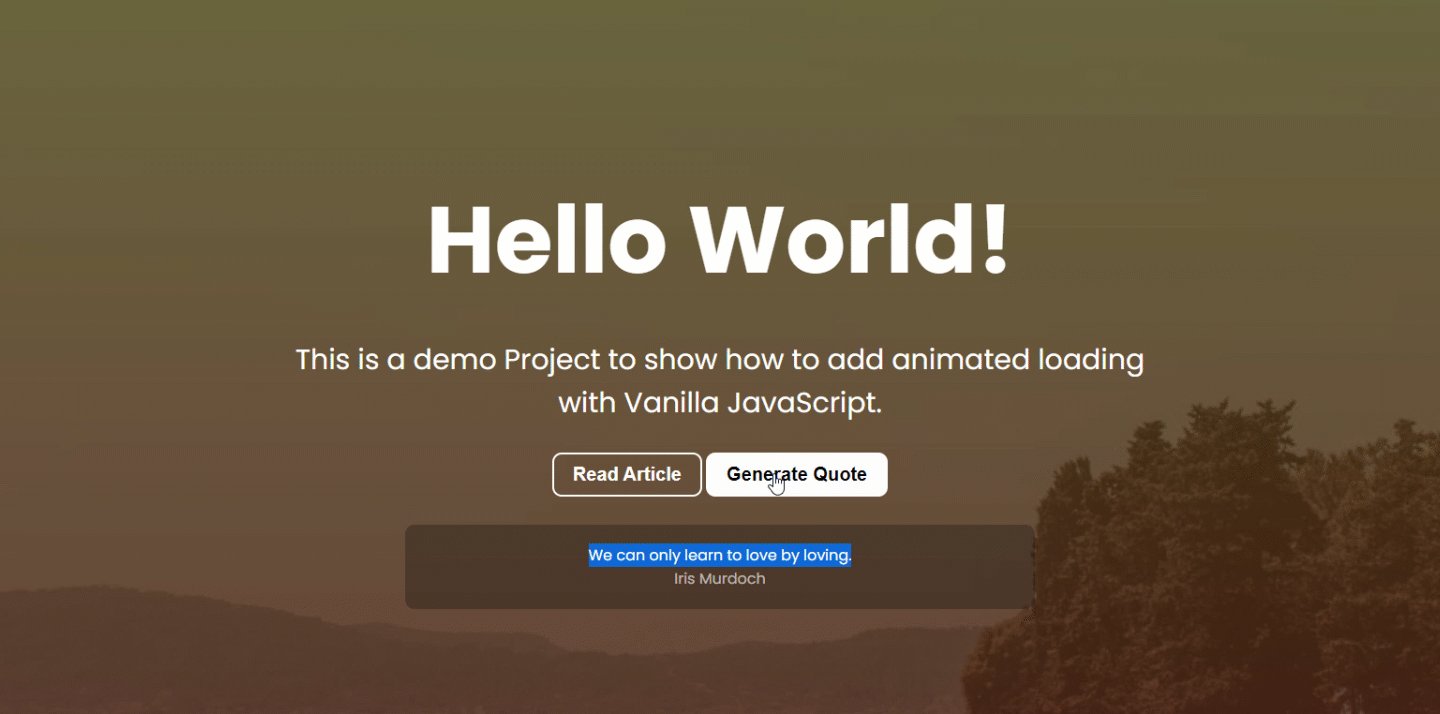
Lassen Sie uns in unserem Fall versuchen, ein Angebot von a zu erhalten zitiert API mit der integrierten Abruf-API. Beachten Sie, dass der HTML-Code, den wir am Anfang dieses Artikels erstellt haben, ein „Angebot erstellen“ Taste. Alles, was wir tun müssen, ist das zu verwenden document.querxySelector() -Methode, um das Element abzurufen und eine Callback-Funktion zu erstellen, um a zu behandeln click Ereignis, das ausgelöst wird, wenn der Benutzer auf die Schaltfläche klickt:
const getQuoteBtn = document.querySelector('.get-quote'); getQuoteBtn.addEventListener('click', () => { fetch('https://api.quotable.io/random') .then((response) => { return response.json(); }) .then((data) => { const quote = document.querySelector('.quote'); const author = document.querySelector('.author'); quote.innerHTML = data.content; author.innerHTML = data.author; });
});
Dies wird uns erfolgreich dabei helfen, zufällige Angebote in unsere Anwendung zu bekommen, aber wir hätten gerne eine Animation laden damit der Benutzer weiß, dass wir Inhalte erwarten. Um dies zu erreichen, erstellen wir zwei Methoden, eine zum Anzeigen der loader-container und der andere, um es zu verstecken:
const displayLoading = () => { loaderContainer.style.display = 'block';
}; const hideLoading = () => { loaderContainer.style.display = 'none';
};
Hinweis: Wir benutzen display: none, aber wir können eine der anderen Methoden verwenden, die wir zuvor aufgelistet haben.
An dieser Stelle können wir endlich die Ladeanimation in die Callback-Funktion einbauen. Wenn das Abrufen beginnt, zeigt die Callback-Funktion die Ladeanimation an und blendet sie aus, sobald die Daten empfangen wurden:
getQuoteBtn.addEventListener('click', () => { displayLoading(); fetch('https://api.quotable.io/random') .then((response) => { return response.json(); }) .then((data) => { hideLoading(); const quote = document.querySelector('.quote'); const author = document.querySelector('.author'); quote.innerHTML = data.content; author.innerHTML = data.author; });
});
Zusammenfassung
In diesem Artikel haben wir gelernt, wie man Vanilla-JavaScript verwendet, um eine Ladeanimation zu erstellen und sie entsprechend anzuzeigen. Wir haben verschiedene Ansätze in Betracht gezogen, um dies zu erreichen, und uns ein paar verschiedene Anwendungsfälle für die Ladeanimation angesehen. Wir haben uns entschieden, den rotierenden Kreis als Lader zu verwenden, aber Sie können ihn beliebig ändern – Sie können gerne Ihren eigenen erstellen GIF oder animierter CSS-Loader.
- a
- Action
- Zusätzliche
- Alle
- erlaubt
- neben
- Ein anderer
- Bienen
- erscheinen
- Anwendung
- Anwendungen
- Ansatz
- Ansätze
- passend
- Artikel
- Aufmerksamkeit
- verfügbar
- Hintergrund
- Anfang
- Sein
- unten
- BESTE
- Schwarz
- Blockieren
- bauen
- eingebaut
- Kann bekommen
- Häuser
- Übernehmen
- Auswählen
- Kreis
- Klasse
- Code
- gemeinsam
- Kommunizieren
- Container
- Inhalt
- Smartgeräte App
- Paar
- Abdeckung
- erstellen
- erstellt
- Kreativ (Creative)
- Zur Zeit
- technische Daten
- Entwicklung
- DID
- anders
- verschwinden
- Display
- Dropbox
- Elemente
- Event
- genau
- ERFAHRUNGEN
- Endlich
- Vorname
- fixiert
- Frei
- für
- Materials des
- Funktion
- erzeugen
- bekommen
- gehen
- Guide
- Griff
- Hilfe
- hilft
- hier
- Verbergen
- hält
- Häuser
- Ultraschall
- Hilfe
- HTTPS
- ICON
- Ideen
- implementieren
- wichtig
- zu unterstützen,
- das
- Einschließlich
- Aufnahme
- IT
- JavaScript
- starten
- Schicht
- gelernt
- Gelistet
- leben
- Belastung
- Laden
- aussehen
- Dur
- Methoden
- könnte
- vor allem warme
- und viele
- Option
- Original
- Andere
- besitzen
- Personen
- Points
- Gegenwart
- Projekt
- Resorts
- Zweck
- RE
- Received
- Entfernen
- vertreten
- erfordern
- Antwort
- gleich
- Bildschirm
- Einstellung
- erklären
- ähnlich
- Situation
- So
- solide
- einige
- etwas
- angegeben
- Immer noch
- Stil
- erfolgreich
- Erfolgreich
- Das
- Ding
- Zeit
- Top
- transparent
- ausgelöst
- Typen
- verstehen
- us
- -
- Anwendungsfälle
- Nutzer
- verschiedene
- Wege
- Netz
- Web Applikationen
- Webseite
- Webseiten
- Was
- Was ist
- während
- Arbeiten
- würde
- Ihr