Hallo Programmierer!
Dieser Artikel stellt einen Open-Source-Full-Stack-Starter vor, der eine von Firebase unterstützte React-Benutzeroberfläche für die Authentifizierungsebene verwendet. Reagieren Sie auf Horizon Firebase kann von Github heruntergeladen werden und basierend auf der freizügigen (MIT) Lizenz in kommerziellen Projekten und eLearning-Aktivitäten verwendet werden. Für Neueinsteiger, Reagieren ist eine führende JS-Bibliothek zum Codieren interaktiver Benutzeroberflächen und Firebase ist ein beliebter Backend-Dienst von Google. Thanks for reading!
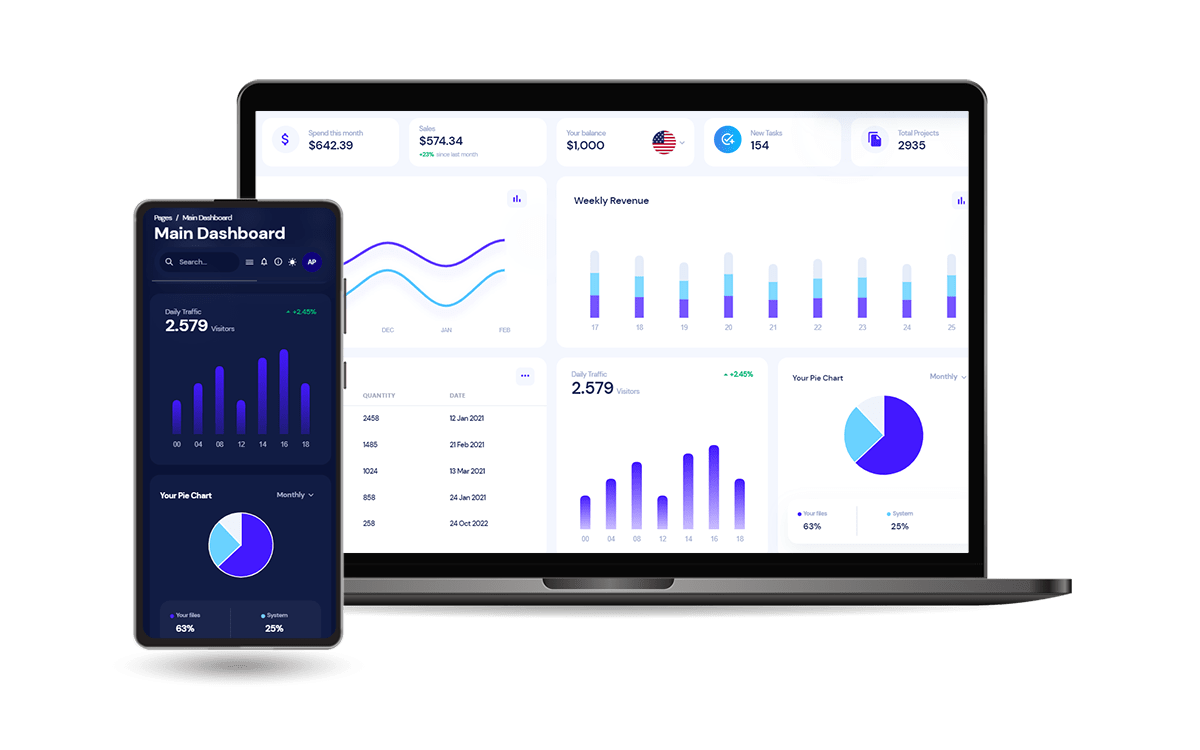
Diese erstaunliche Benutzeroberfläche wird erstellt und kostenlos bereitgestellt von Einfach, eine kreative Webagentur, die Charka UI als Haupt-UI-Bibliothek verwendet.
✨ Produkteigenschaften
- UI-Codebasis powered by Chakra UI
- 7 Beispielseiten: Dashboard, NFT-Markt, Benutzerprofil
- Über 70 Komponenten – hier schön dokumentiert
- Dark-Mode, RTL-Unterstützung
- Firebase-Back-End
- Social-Login über Google
- Klassische Authentifizierung (Benutzer/Passwort)
Die Vorlagenversion (ohne Authentifizierung) kann auf der offiziellen Seite gefunden und heruntergeladen werden: Horizon-Benutzeroberfläche.
✨ So verwenden Sie das Produkt
Um das Produkt in einer lokalen Umgebung zu erstellen, benötigen wir ein paar grundlegende Tools wie Git und eine anständige NodeJS-Version (16.x oder höher).
Um das Produkt in einer lokalen Umgebung zu erstellen, benötigen wir ein paar grundlegende Tools wie Git und eine anständige NodeJS-Version (16.x oder höher).
👉 Schritt 1 – Klonen Sie die Quellen
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebase
👉 Schritt 2 – Installieren Sie Abhängigkeiten
$ npm i
// OR
$ yarn
👉 Schritt 3 – Konfigurieren Sie die Firebase-Anmeldeinformationen
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};
👉 Schritt 4 – Starten Sie die App
$ npm run start
// OR
$ yarn start
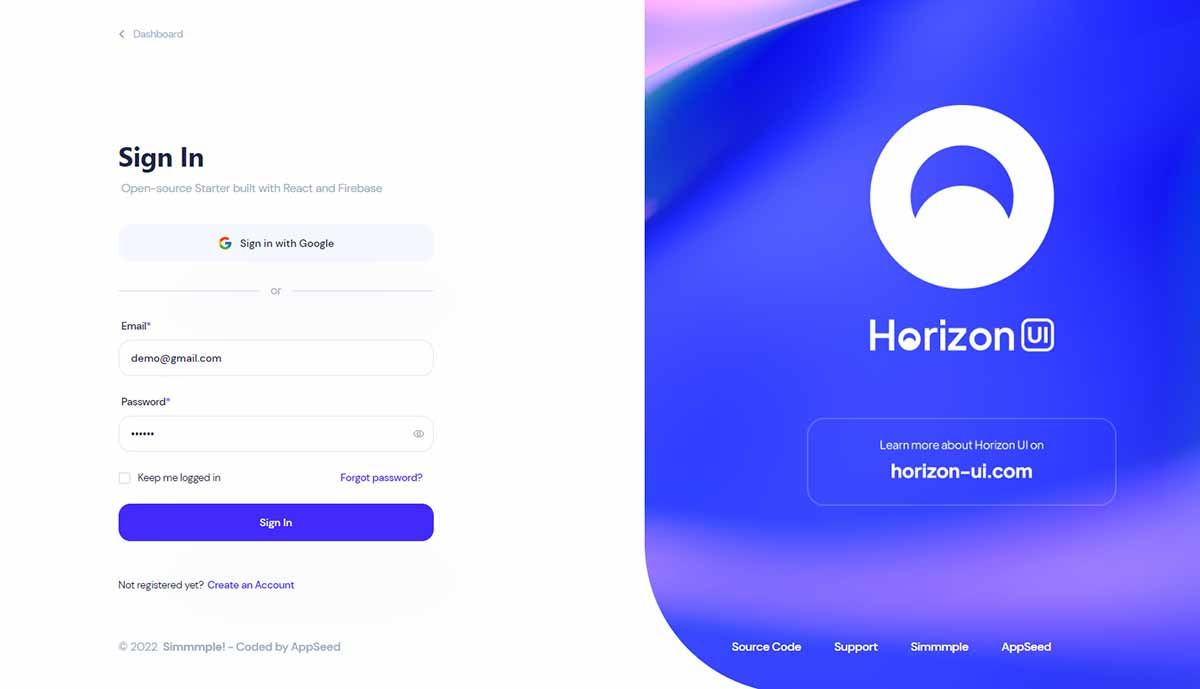
Sobald die Einrichtung abgeschlossen ist, sollten wir in der Lage sein, im Browser auf die App zuzugreifen, neue Benutzer zu registrieren oder uns mit Google Social Login zu authentifizieren.

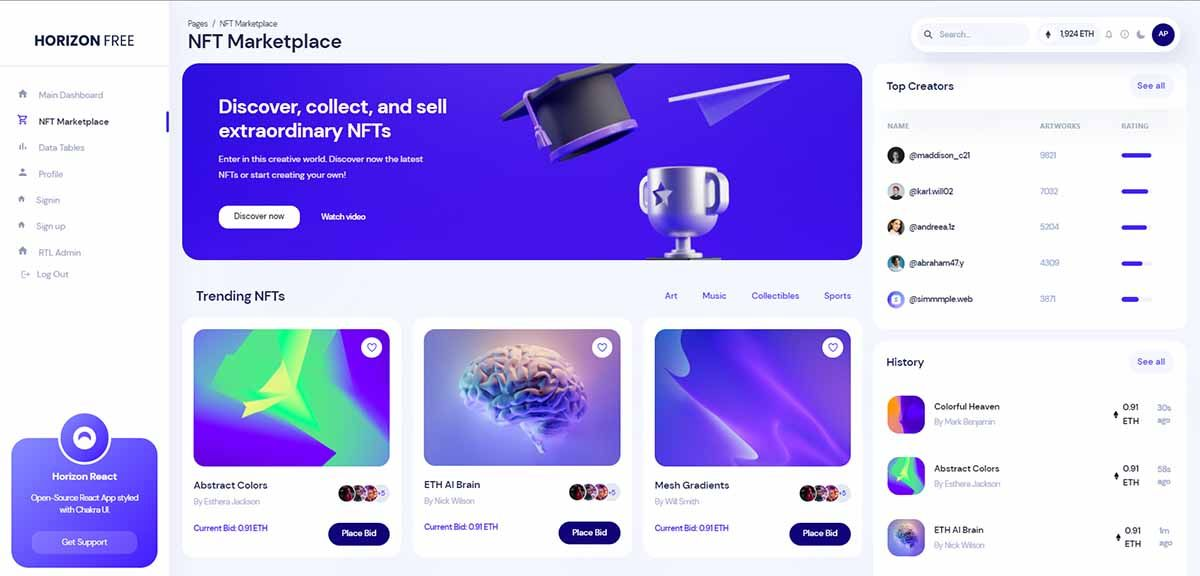
React Horizon Firebase – NFT-Seite

✨ Firebase-Einführung
Dieser Abschnitt stellt einige wichtige Punkte dieses erstaunlichen Dienstes vor und stellt auch die Schritte zum Erstellen einer einfachen Firebase-App vor.
Firebase ist eine von Google entwickelte Plattform zum Erstellen von Mobil- und Webanwendungen. Es ist ein Backend-as-a-Service (BaaS). Es bietet Entwicklern verschiedene Tools und Dienste, die ihnen helfen, hochwertige Apps zu entwickeln und ihre Benutzerbasis zu vergrößern.
Firebase gibt Entwicklern die Freiheit, sich auf die Erstellung fantastischer Benutzererlebnisse zu konzentrieren. Sie müssen keine Server verwalten oder APIs schreiben. Firebase ist Ihr Server, Ihre API und Ihr Datenspeicher. alles so allgemein geschrieben, dass Sie es an die meisten Ihrer Bedürfnisse anpassen können.
✨Warum Firebase verwenden?
- 👉
Realtime Database: Firebase sendet Ihnen neue Daten, sobald sie über WebSockets aktualisiert werden. - 👉
Authentication: Firebase auth verfügt über ein integriertes E-Mail-/Passwort-Authentifizierungssystem, das OAuth2 für Google, Facebook, Twitter und GitHub unterstützt. - 👉
Static Files Hosting: Es verfügt über einen einfachen statischen Datei-Hosting-Dienst, der Ihre Dateien über CDN bereitstellt und sie schneller verfügbar macht. - 👉
Push Notifications: Es hilft, Benutzergeräte und Server zu verbinden, sodass das Senden von nativen/Push-Benachrichtigungen einfach und zuverlässig wird. - 👉
Analytics: Firebase bietet eine nahtlose Möglichkeit zur Integration mit Google Analytics. - 👉
Crash Reporting: Es bietet auch Echtzeit-Absturzberichte für die Echtzeit-Überwachung und Behebung von Fehlern. - 👉
Remote Configuration: Firebase ermöglicht das Veröffentlichen von sofortigen Updates für Endbenutzer durch Remote-Konfiguration. Testlabor: Der Dienst hilft beim Testen Ihrer Anwendungen auf realen und virtuellen Geräten, die von Google bereitgestellt werden.
✨So konfigurieren Sie eine Firebase-App
Als Erstes müssen Sie ein Firebase-Konto erstellen und auf das zugreifen Konsul (Console). Sobald wir authentifiziert sind, müssen wir ein „Neues Projekt“ erstellen.

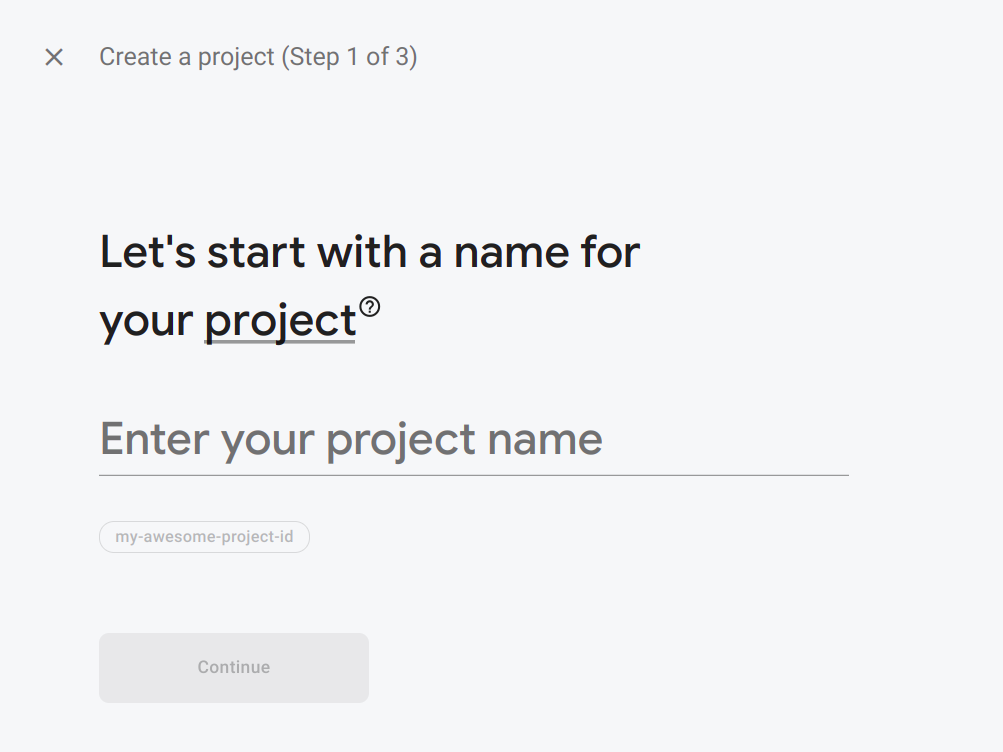
👉 Schritt #2 – Geben Sie dem Projekt einen Namen

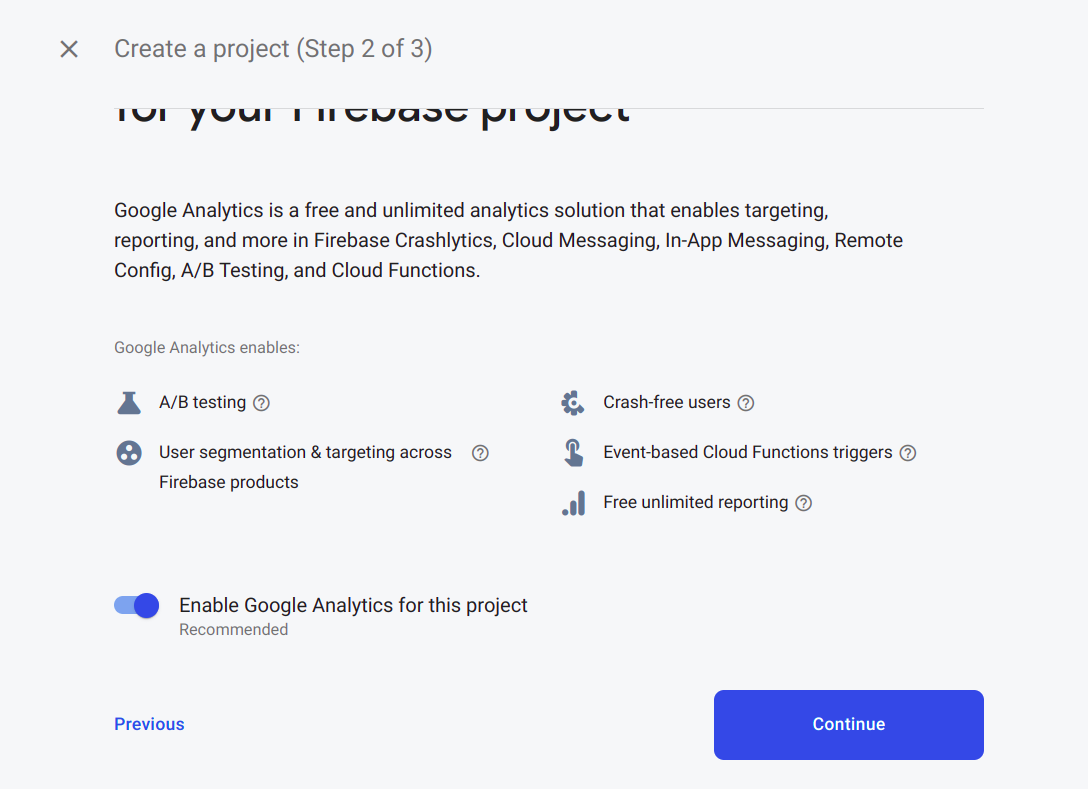
👉 Schritt #3 – Aktivieren / Deaktivieren von Google Analytics

👉 Schritt #4 – Bestätigen Sie die Projekterstellung
Nachdem das Projekt erstellt wurde, werden Sie automatisch zum Projekt weitergeleitet.
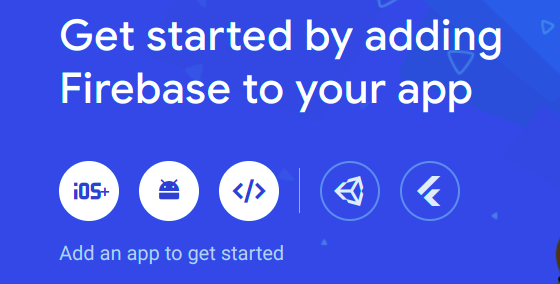
👉 Schritt #5 – Generieren Sie einen Client für dieses Projekt
Wählen Sie eine Plattform (Android / iOS / Web) aus, für die Sie eine Client-Anwendung für dieses Projekt erstellen möchten.

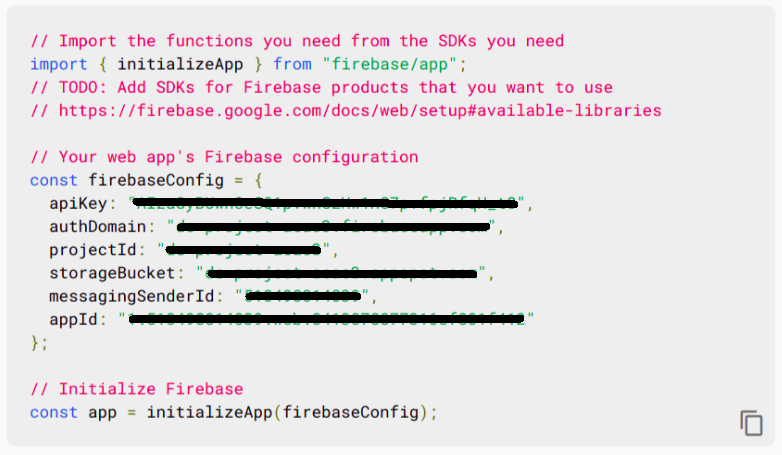
Sobald wir den Namen für die Client-App angegeben haben, sollten wir Zugriff auf die Anmeldeinformationen haben, die im Horizon-Frontend verwendet werden.

Thanks for reading!Weitere Ressourcen finden Sie unter: