Eine Veranstaltung abseits 2022 Denver gestern abgeschlossen. Und obwohl ich es diesmal nicht an allen drei Tagen schaffen konnte, habe ich die gestrige Aktion mitbekommen – und das war es ehrfürchtige. Ich bin nicht sehr gesellig oder kontaktfreudig, aber dies war die erste Konferenz, an der ich seit mindestens ein paar Jahren teilgenommen habe, und es war unglaublich erfrischend, die Leute persönlich zu sehen.
Ich habe mir natürlich Notizen gemacht! Ich dachte, ich poste sie hier, weil Teilen wichtig ist. Zumindest hat mir das mein Sechsjähriger neulich gesagt, als er mich gestern Abend um einen Bissen von meinem Nachtisch bat.
Ich werde dies nach Lautsprecher aufschlüsseln. Faire Warnung: Bei mir dreht sich alles um handschriftliche Notizen und einen hübschen visuellen Kerl, daher sind meine Notizen tendenziell weniger … strukturiert als die meisten anderen. Und diese Notizen sind nur Dinge, die mir aufgefallen sind. Sie sind vielleicht nicht einmal die Hauptidee des Moderators, aber sie haben meine Aufmerksamkeit erregt!
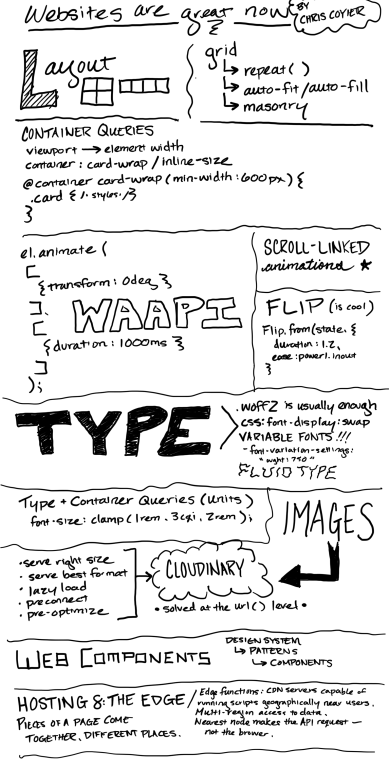
Chris Coyier: Websites sind jetzt gut
Chris hat diesen Vortrag schon einmal gehalten (wir haben es verlinkt erst letzte Woche), aber dieses Mal wurde es erheblich erweitert, insbesondere mit Details zu Container relative Einheiten die in Kombination mit clamp(), sorgen für eine genauere Reaktionsfähigkeit, da die Werte relativ zum Container und nicht zum Darstellungsbereich sind. Sie wissen also, wie oft wir die Ansichtsfensterbreite verwenden (vh) Einheiten für Fluidtyp?
font-size: clamp(1rem, 1rem + 2vw, 2rem);Nun, wir können eine Container-relative Einheit wie verwenden Container-Abfrage inline-Größe (cqi) stattdessen wo 1cqi entspricht 1 % der Inline-Größe des Containers (Hier ist der Entwurf der Spezifikation dazu):
font-size: clamp(1rem, 1rem + 1cqi, 2rem);Chris sprach auch ziemlich viel über die Leistungsvorteile von Hosting am Rand. Wahrscheinlich keine Überraschung, weil er es ist geschrieben darüber hier mehr als ein paar mal. Selbst als jemand, der diese Artikel bereits gelesen hatte, war mir ehrlich gesagt nicht das vollständige Konzept des Computers am Edge klar.
Die Idee ist täuschend einfach: Globale CDNs können dienen Aktiva schnell, weil sie sie geografisch in der Nähe des Benutzers hosten. Das ist ziemlich üblich für die Bereitstellung von Rasterbildern. Aber es hat sich auf statische Dateien ausgeweitet, wie die gleichen HTML-, CSS- und JavaScript-Dateien, die eine Website antreiben – erstellen Sie sie im Voraus und stellen Sie die bereits kompilierten und optimierten Dateien aus dem schnellen globalen CDN bereit. Das ist das ganze Jamstack-Konzept!
Aber was ist, wenn Sie immer noch eine Serverantwort von ihm benötigen? Das ist nicht sehr edel, oder? Nun, jetzt haben wir Handler, die auf einer einzigen URL ausgeführt werden können, die Daten im Voraus abrufen und vor dem Rendern einfügen – direkt aus dem CDN. Sicher, es gibt zusätzliche Arbeit im Hintergrund. Dennoch, die Tatsache, dass wir Daten dynamisch abrufen, einspeisen, vorab erstellen und statisch bereitstellen können bei Bedarf, und es geografisch näher am Benutzer laufen zu lassen, macht dies blitzschnell.
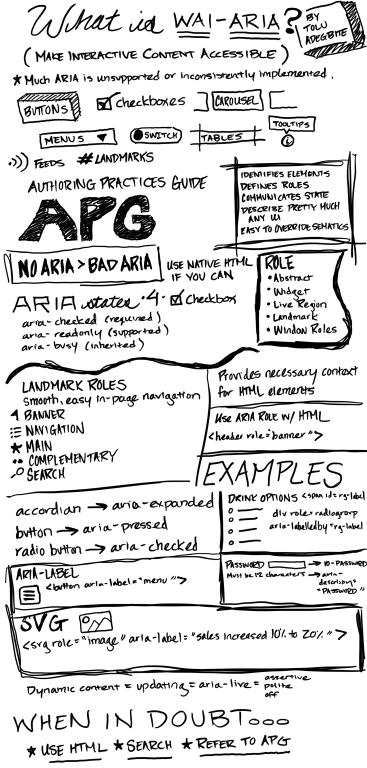
Tolu Adegbite: Wie man bei ARIA gewinnt und die Barrierefreiheit im Internet beeinflusst

Meine Güte, war das eine hervorragende Präsentation! Tolu Adegbite hat mich so hart in WAI-ARIA geschult, dass es mir schwer fiel, all die Juwelen aufzuschreiben, die sie teilte – Rollen! Zustände! Beschriftung! Beschreibungen! Alles war außerordentlich gut abgedeckt und Dinge, von denen ich weiß, dass ich immer wieder darauf zurückkommen werde.
Aber eine Sache, die meine Aufmerksamkeit erregt hat, ist die Zugänglichkeit von Inline-SVG. Obwohl SVG mit anderen Arten von Design-Assets verwandt ist, unterscheidet es sich durch die Tatsache, dass es sich letztendlich um Markup handelt es wird nicht immer als Bild identifiziert.

Hilfstechnologien lesen Inline-SVG mit größerer Wahrscheinlichkeit als Bild, indem sie ihr eine geeignete zugängliche Rolle und Bezeichnung zuweisen:
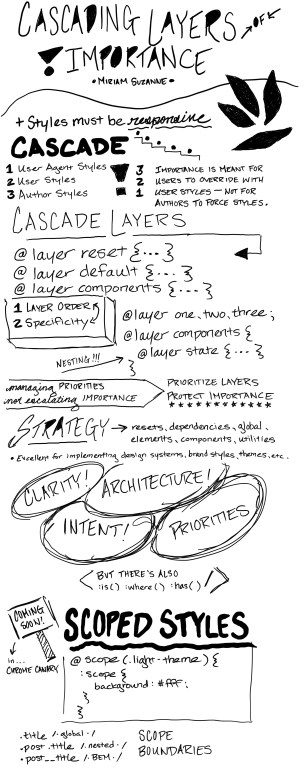
Miriam Suzanne: Kaskadierende Schichten von Bedeutung

Hey, noch ein CSS-Tricks-Alaun! Miriam hat viel Zeit und Mühe darauf verwendet Cascade Layers-Spezifikation. Sie schrieb auch a großer alter Führer über sie hier bei CSS-Tricks und sprach darüber bei An Event Apart.
Was mich am meisten beeindruckt hat, ist, wie groß der mentale Wandel ist. Das Konzept ist per se nicht kompliziert. Erklären @layer Listen Sie oben im CSS-Dokument die Ebenen in der Reihenfolge ihrer Spezifität auf und schreiben Sie dann Stile in diese Ebenen. Aber für einen alten Dinosaurier wie mich, der schon eine Weile CSS schreibt, muss ich mich an die Tatsache gewöhnen, dass Cascade Layers es einem einfachen Klassenselektor ermöglichen, etwas zu schlagen, das normalerweise eine höhere Spezifität aufweist. wie ein Ausweis.
🤯
Miriam erinnerte den Raum auch daran, dass Kaskadenschichten nur ein Werkzeug sind, das wir in unserem Toolbelt zum Verwalten von Spezifitäten haben, zusätzlich zu Selektoren, die die Spezifität beeinflussen (z. :is(), :where() und :has()).
Oh, und das ist ein interessanter Leckerbissen. Als Miriam durch die Geschichte der Spezifität in CSS ging, erinnerte sie sich daran !important wurde ursprünglich als Werkzeug für Benutzer entwickelt, um Benutzeragenten- und Autorenstile zu überschreiben. Aber irgendwann haben wir es übernommen, um Autorenstile an die Spitze zu zwingen. Kaskadenschichten helfen beim Entfernen der Entschuldigung müssen verwenden !important weil sie uns die Kraft geben, „Ebenen priorisieren machen Erbe schützen"
Das ist schön gesagt, Miriam!
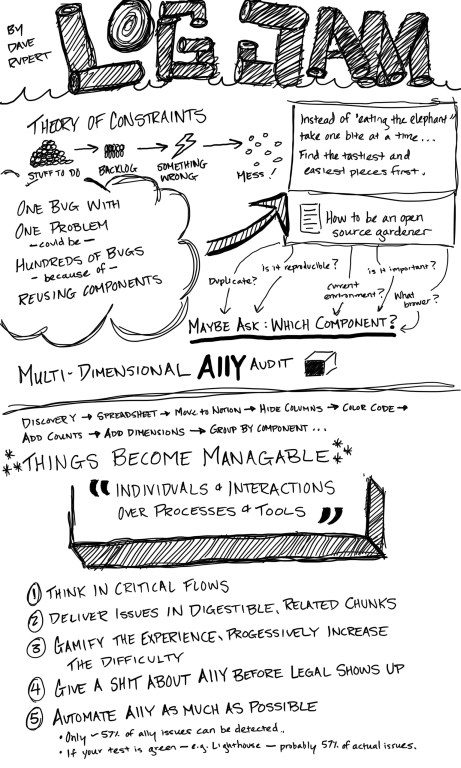
Dave Rupert: Lösen Sie Ihren Rückstand bei der Barrierefreiheit auf

Stellen Sie sich vor, Sie wachen eines Tages mit Hunderten von GitHub-Benachrichtigungen über gemeldete Probleme auf Ihrer Website auf. Wo fängst du überhaupt an? Vielleicht schließen Sie Ihren Laptop und machen stattdessen eine Wurzelbehandlung? Das ist Dave passiert! Eine automatisierte Zugänglichkeitsprüfung ergab einen riesigen Haufen von Fehlern und wies sie Dave als Tickets zur Behebung zu.
Aber er bemerkte ein Muster, nachdem er eine Excel-Tabelle dieser Probleme genommen, sie zur besseren Ansicht nach Notion verschoben, unnötige Spalten ausgeblendet, alles kategorisiert und die Ergebnisse in logischen Gruppen angezeigt hatte. Bei vielen der gemeldeten Probleme handelte es sich um dasselbe Problem, das auf mehreren Seiten wiederholt wurde. Nur weil ein automatisierter Test eine Handvoll Fehler zurückgibt, bedeutet das nicht, dass sie alle einzigartig sind. Das reduzierte einen schönen Teil der Tickets.
Er zeigte weiter auf, wie – mit relativ geringem Aufwand – der Rückstau an Problemen um fast 50 % abnahm.
Da gibt es viel zu erfahren, vor allem, wie wir unsere Arbeit bearbeiten und organisieren. Die größte Erkenntnis für mich ist, als Dave sagte, dass wir Individuen und Interaktionen über Prozesse und Tools betonen müssen. Tools wie das Scannen nach Zugänglichkeitsfehlern sind hilfreich, aber sie erzählen möglicherweise nicht die ganze Geschichte. Anstatt sie bei ihren Worten zu nehmen, lohnt es sich, Fragen zu stellen und mehr Kontext zu gewinnen, bevor Sie sich in das Chaos stürzen.
Als Bonus ermöglichte die Neuorganisation der Probleme in Notion Dave, Probleme so zu gruppieren, dass klar ersichtlich ist, welche Beeinträchtigungen sein Produkt aktiv diskriminiert, was ihm ein größeres Einfühlungsvermögen für diese Fehler gab und wie er sie priorisieren kann.
Eine weitere virtuelle Sitzung von Hui Jing Chen krönte den Tag, aber zugegebenermaßen habe ich etwa die Hälfte davon verpasst, weil ich ein Gespräch auf dem Flur führte. Das Gespräch hat sich gelohnt, auch wenn ich sauer bin, dass ich die Präsentation verpasst habe. Ich werde mir das Video davon ansehen, wenn es veröffentlicht wird!