Nachdem das immer beliebte veröffentlicht wurde Job-Simulator Owlchemy Labs ist eines der erfahrensten VR-Spielestudios, das es heute gibt, als Starttitel für das HTC Vive im Jahr 2016. Im Laufe der Jahre hat das Studio eine starke Grundlage für das VR-Interaktionsdesign geschaffen, die in ihrem neuesten Titel zu sehen ist. Urlaubssimulator. Interaktionen, die dem Spieler einfach und nutzbar erscheinen, sind oft viel komplexer als sie erscheinen. Ein typisches Beispiel: Einige überraschend brillante Pinseltechnologien fühlt sich einfach richtig an in VR. Entwickler von Owlchemy sind hier, um zu erklären, wie sie es gebaut haben.
Gastartikel von Peter Galbraith & Zi Ye
Peter (Implementierer von Unityisms) und Zi (Entwickler, Physik / Math Genius) sind beide Entwickler / Designer-Doppelträger bei Eulenchemie Labs. Ihre Arbeit umfasst Designideen und Prototyping, Iteration, Programmierimplementierung und Testen.
Beide tragen maßgeblich zum Erbe absurder und hoch VR-ausgefeilter Spiele bei Owlchemy Labs bei, darunter: preisgekrönter Titel Job-Simulator, Emmy-nominiert Rick und Morty: Virtuelle Rick-Alitätund das kürzlich veröffentlichte Urlaubssimulator, das später in diesem Jahr auch zu PSVR und Oculus Quest kommt.
Hallo alle miteinander!
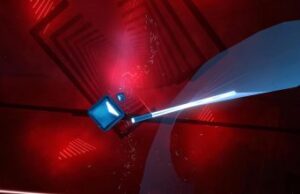
Pete und Zi hier. Wir sind beide Entwickler bei Owlchemy Labs und freuen uns, mit Ihnen über eine der am häufigsten iterierten Funktionen im gesamten Unternehmen zu sprechen Urlaubssimulator: Gemälde!
Malen ist eine unserer farbenfrohsten Aktivitäten im Wald, ein kreativer Raum, der in einem Baumhaus versteckt ist und in dem Sie Ihren inneren Künstler entfesseln können. Egal, ob Sie unseren super-klebrigen Pinsel verwenden, um ein Meisterwerk von Grund auf neu zu erstellen, oder ein Foto von der In-Game-Kamera als Ausgangspunkt verwenden, ästhetische Größe ist immer in Reichweite. Wie alle großartigen Funktionen durchlief Painting jedoch mehrere Prototypen und Iterationen, bevor wir zu unserem bildschönen Ergebnis kamen.
Zum Auftakt erklärt Zi die Technologie hinter dem wichtigsten Teil des Toolkits eines Künstlers: dem Pinsel!
Simulation des Gefühls von [PAINTBRUSH]
Einer der schwierigsten Aspekte, damit sich das Malen großartig anfühlt, war die Pinselspitze. Als unser einziges, leistungsstarkes Werkzeug, um Ihre kreative Vision in der Malerei auszudrücken, wussten wir, dass es notwendig war, die Erwartungen zu erfüllen, die mit einem Pinsel in VR verbunden sind, bis hin zu den technischsten Details.
Wie die besten Funktionen in unseren Spielen wurde die matschige Pinselspitze mit gefälschter, erfundener Physik erstellt! Wir beginnen mit einem mathematischen Modell, das aus einer geraden Linie besteht, die wir auf die Leinwand schießen, und dann finden wir heraus, wo sich die Spitze entlang der Oberfläche biegen würde. Diese gebogene Linie wird verwendet, um die Form des Pinsels wie folgt zu manipulieren:
Dies hat uns geholfen, eines der größten Probleme beim Malen in VR zu lösen: mangelndes Feedback. Mit der aktuellen VR-Hardware können wir die Rückkopplung eines flexiblen Pinsels, der gegen die Leinwand drückt, nicht genau simulieren. Ohne dieses Feedback war es für die Spieler schwierig zu erkennen, ob der Pinsel Kontakt hatte, was dazu führte, dass sie den Pinsel zu weit in die Leinwand steckten und nervöse oder schluckende Bewegungen erzeugten, als der Pinsel mit der Staffelei des Gemäldes kollidierte. Dieses Verhalten führte zu vielen „verschnörkelten Linien“ und führte häufig dazu, dass der Pinsel aufgrund übermäßiger Kollisionen vollständig aus den Händen der Spieler ausbrach - nicht gerade etwas, das unseren Spielern das Gefühl gab, Kunstprofis zu sein!
Durch visuelles Feedback in Form der matschigen Spitze drückten weniger Spieler den Pinsel so weit wie möglich in die Leinwand, was zu weniger Ausbrüchen und schöneren Linien führte. Wir haben dies auch mit einem Auto-Respawn kombiniert, wenn der Pinsel war brechen Sie aus der Hand eines Spielers aus, was es wahrscheinlicher macht, dass der Spieler seinen Pinsel festhält, und leichter wieder zu greifen ist, wenn dies nicht der Fall ist.
Aber wieder: es ist alles falsch! Das Bürstenhaar kollidiert im Physiksystem nur an der Basis. Das Quetschen erzeugt die Illusion von Widerstand und bringt den Spieler dazu zu glauben, dass der Pinsel zurückgeschoben wird.
Wir verwenden dasselbe mathematische Modell auch, um die Größe der Kontaktfläche des Pinsels zu bestimmen und die Größe des auf die Leinwand aufgebrachten Farbklecks zu steuern. Diese spezielle Funktion ermöglichte es uns, mit einer einzigen Pinselgröße zu liefern, nur mit variabler Strichbreite: Berühren Sie die Farben leicht, um eine dünne, präzise Linie zu erhalten, oder tupfen Sie die Farben mit einem festeren Durchgang ab.
Der Pinsel berücksichtigt auch die „Haarsteifigkeit“, die bestimmt, wie sich die Richtung des Pinselhaars ändert, wenn es auf die Leinwand gezogen wird oder wenn der Pinselgriff gedreht wird. Die Steifheit wird auch verwendet, um dem Bürstenhaar ein wenig Wackeln zu verleihen, wenn es nicht mit der Leinwand in Kontakt kommt. Diese kleinen Details lassen uns ein super "klebriges" Gefühl für den Pinsel bekommen, und von unserem ersten Spieltest an war klar, dass die Leute wirklich auf diese wahrgenommene Empfindung reagierten.
Der matschige Pinsel löste viele technische und UX-Probleme und spielte auch mit dem anfänglichen Wunsch, den Spielern die Möglichkeit zu geben, schöne Kunst zu schaffen. Wir hatten mehrere Entwickler, die davon überzeugt waren, dass sie „keine Künstler“ waren, aber als sie vor die neue Malstaffelei gestellt wurden, machten sie folgende Dinge:
Die kalligraphischen Größenänderungen der Pinselspitze in Kombination mit der handverlesenen Palette unseres Künstlers ermöglichen es jedem, Bilder zu erstellen, die malerisch und unterhaltsam aussehen. Voila!
Als erster Entwickler, der Code für Painting erstellt hat, wird Pete unseren Entwurfsprozess hinter dem Feature (einschließlich seiner vielen Iterationen!) Teilen:
Designherausforderungen: Zurück zum Zeichenbrett!
Jedes Feature in Urlaubssimulator begann mit der gleichen Reihe von Fragen:
- Was erwarten Menschen, wenn sie an einem bestimmten Ort Urlaub machen?
- Wie würden Bots diese Aktivität komisch falsch interpretieren?
Wir wussten, dass Skizzieren, Malen und Kunstfertigkeit lustige Aspekte beim Ausgehen in die Natur sind, und als wir darüber nachdachten, wie Bots das Malen falsch interpretieren würden, fiel uns sofort die Manipulation von Fotos ein. Wir fanden es toll, die Fotos, die Sie auf der ganzen Insel aufgenommen haben, zu bearbeiten und anzupassen, um sich als Spieler auszudrücken. Diese einfache Idee war der Keim für ein Feature, dessen Design und Umsetzung über ein Jahr dauerte.

Ein Teil unserer frühen Designideen wurde von dem beeinflusst, wofür wir zuvor gemacht hatten Job-Simulator (z. B. das Zeichen im Automechaniker malen; die Mal-Software auf dem Office-Computer). Beide waren einfach und lustig, aber nicht sehr tief. Malen in Urlaubssimulator musste sich anders fühlen - und größer -, um zum Rest des Spiels zu passen. Wir wollten den Spielern mehr als nur eine erhöhte Pixeldichte bieten - das sollten Sie können fühlen als würdest du tatsächlich malen. Wie im wirklichen Leben nur besser.
Viele Kunstwerke erfordern Überarbeitungen, um 'meh' zu einem Meisterwerk zu machen, und Malerei war keine Ausnahme. Es war eines der frühesten Merkmale, die wir für den Wald entwickelt haben und Eine, an der wir bis zum Start weiter gearbeitet haben! Hier sind einige Beispiele für Malversuche und Iterationen zu diesem Feature:
Nur "Photoshopping"
Zu Beginn umfasste das Malen nur Fotos. Die Spieler legten ein Foto auf die Staffelei und malten das Foto dann mit dem Pinsel auf die Leinwand. Die Spieler konnten mischen und anpassen, Bots oder Landschaften aus mehreren Fotos kombinieren und sogar (wenn sie klug wurden) Nahaufnahmen bestimmter Farben zum Malen machen. Je mehr Leute spielten, desto mehr wurde uns klar, dass das eigentliche Malen - komplett mit Farbfeldern - die Fähigkeit der Spieler, kreativ zu sein, drastisch steigerte.
Filter
Filter sind daher ein häufiges Element in Fotomanipulationssoftware natürlich Wir dachten, die Bots würden sie in ihre Fehlinterpretation einbeziehen. Wir haben mit Schaltflächen experimentiert, um Filter anzuwenden: Pixelierung, Farben invertieren, Schwarzweiß und Sepia. Durch Drücken einer dieser Filterschaltflächen werden Effekte gestapelt, und beim nächsten Pinselstrich wird das gefilterte Bild auf die Leinwand angewendet. Obwohl interessant, führen Filter oft zu Frustration, da die Spieler Schwierigkeiten hatten, vorauszusehen, was beim Malen tatsächlich auf der Leinwand erscheinen würde. Wenn Sie beispielsweise bei der Inversion Ihren Pinsel in das orangefarbene Farbfeld tauchen, wird Ihr Pinsel blau gestrichen! Wir haben die Filter vollständig von der Staffelei entfernt und sie stattdessen als Objektive in Ihre Kamera integriert. All die coolen Effekte ohne Verwirrung!
Farbeimer'
Unser größtes Feedback aus frühen Spieletests war die Möglichkeit, mit Hintergrundfarben zu beginnen, die nicht weiß waren, und die Möglichkeit, Bilder vollständig zu löschen. Durch Hinzufügen eines Farbeimer-Schiebereglers, der eine Volltonfarbe über die Leinwand wischte, sowie einer Option für weiße Farbe konnten wir beide Anforderungen mit einer einzigen Funktion lösen. Als überraschender Vorteil ermöglichte es auch die Schaffung von mehr… Bot-ähnliche Gemälde.
Mischung & Transparenz
Der Farbeimer verwendete harte Kanten, aber wenn man dieselben harten Kanten auf dem Pinsel betrachtete, fühlte er sich einfach nicht realistisch an - oder sah so gut aus. Gezackte Pixel gehören definitiv nicht zu den meisten realen Gemälden. Für einen realistischeren Effekt haben wir einen Transparenzverlauf erstellt, der die Menge an Farbe darstellt, die auf die Leinwand aufgetragen werden soll. In Verbindung mit der Größe und Position des Kontaktbereichs können wir bestimmen, wie stark sich die Farbe mit dem darunter liegenden Material vermischt. Je länger der Pinsel mit der Leinwand in Kontakt ist, desto mehr Farbe wird aufgetragen, sodass wir simulieren können, wie echte Pinsel Pigmente auf Stoff übertragen.
Mehrere Pinsel
Wir haben mehrere Iterationen von Pinseln und Pinselgrößen durchlaufen. Vor dem Schieberegler für den Farbeimer wollten die Spieler einen Riese Pinsel, um das Befüllen zu erleichtern. Nachdem wir den Schieberegler implementiert hatten, wollten die Spieler einen kleinere Pinsel für Detailarbeiten. Wir hatten lange Zeit einen kleineren Pinsel, haben ihn aber letztendlich aufgrund eines der wichtigsten Spielgefühlsmerkmale von Painting geschnitten: der matschigen Spitze!
- - - - -
Wir hoffen, dass Sie [EMOTION] malen!
Manchmal führt kein Weg an der Iteration vorbei, die erforderlich ist, damit etwas so aussieht, sich anfühlt und spielt, wie Sie es möchten. Das Malen war eine bedeutsame Übung in Bezug auf VR-Designleistungen, Spielererwartungen und die Nutzung von Einschränkungen für die größte Kreativität.
Vielen Dank, dass Sie sich diesen Blick hinter die Kulissen der Malerei angesehen haben! Wir hoffen, Sie sind inspiriert, Ihren inneren Leonardo BotVinci zu kanalisieren Urlaubssimulator.
Lesen Sie weitere Gastartikel von Experten und Insidern in AR und VR.
Die Post Die überraschende Brillanz der VR Paintbrush Tech von 'Vacation Simulator' erschien zuerst auf Straße nach VR.
- '
- "
- &
- 10
- 2016
- a
- Fähigkeit
- Über uns
- Absolute
- über
- Action
- aktiv
- Aktivitäten
- Aktivität
- Adresse
- gegen
- Alle
- Zulassen
- immer
- Betrag
- erwarten
- angewandt
- Jetzt bewerben
- AR
- Bereich
- um
- Kunst
- Artikel
- Artikel
- Künstler
- Auto
- Hintergrund
- Bevor
- Anfang
- hinter den Kulissen
- Sein
- Nutzen
- BESTE
- Größte
- Bit
- Schwarz
- Blockieren
- Grenze
- Bots
- bringen
- Leinwand
- verursacht
- verursacht
- Herausforderungen
- herausfordernd
- Überprüfung
- Code
- bunt
- kombiniert
- wie die
- Kommen
- gemeinsam
- Komplex
- Computer
- Kontakt
- Inhalt
- beigetragen
- Smartgeräte App
- könnte
- Abdeckung
- erstellen
- erstellt
- schafft
- Erstellen
- Schaffung
- Kreativ (Creative)
- Kreativität
- Strom
- tief
- Design
- Entwerfen
- Reiseziel
- Detail
- Details
- Bestimmen
- entwickelt
- Entwickler:in / Unternehmen
- Entwickler
- Devs
- schwer
- Display
- Tut nicht
- nach unten
- Zeichnung
- Früh
- Echo
- bewirken
- Effekten
- ermächtigen
- jedermann
- genau
- Beispiel
- Beispiele
- Außer
- aufgeregt
- Training
- erwarten
- Erwartungen
- Experten
- Stoff
- Faktoren
- Fälschung
- Merkmal
- Eigenschaften
- Feedback
- Abbildung
- Filter
- Vorname
- flexibel
- unten stehende Formular
- gefunden
- Foundation
- für
- Materials des
- Spaß
- Spiel
- Games
- gehen
- greifen
- groß
- GUEST
- Haarfarbe
- Griff
- Hardware
- mit
- Höhe
- hier
- hoch
- Ultraschall
- aber
- HTC
- HTTPS
- Idee
- Ideen
- Image
- Bilder
- Implementierung
- umgesetzt
- wichtig
- In-Game
- das
- Einschließlich
- hat
- beeinflusst
- inspirierte
- Interaktion
- beteiligt
- Probleme
- IT
- Labs
- starten
- führen
- geführt
- Legacy
- Niveau
- wahrscheinlich
- Line
- Linien
- wenig
- Lang
- aussehen
- sah
- suchen
- gemacht
- um
- Making
- manipulieren
- Spiel
- Mathe
- mathematisch
- könnte
- Geist / Bewusstsein
- Modell
- mehr
- vor allem warme
- mehrere
- Natur
- notwendig,
- Bedürfnisse
- Oculus
- Office
- Option
- Teil
- Personen
- Physik
- Play
- Spieler
- Points
- Beliebt
- Position
- größte treibende
- Prozessdefinierung
- Programmierung
- Prototyping
- Bereitstellung
- VSFR
- geschoben
- Suche
- erreichen
- wahres Leben
- realisiert
- kürzlich
- freigegeben
- Entfernen
- Darstellen
- erfordern
- REST
- gleich
- Szenen
- Samen
- Modellreihe
- mehrere
- Form
- Teilen
- Schild
- Einfacher
- Single
- Größe
- So
- Software
- solide
- LÖSEN
- einige
- etwas
- Raumfahrt
- spezifisch
- Stapel
- Anfang
- begonnen
- stark
- Studio Adressen
- Oberfläche
- Überraschung
- System
- Reden
- Tech
- Technische
- Testen
- Das
- Denken
- Durch
- während
- Zeit
- Tip
- Titel
- heute
- Werkzeug
- Toolkit
- Top
- aufnehmen
- privaten Transfer
- Transformieren
- Übergang
- Transparenz
- us
- -
- Verwendung
- ux
- Veteran
- Assistent
- Seh-
- vr
- wollte
- Was
- ob
- während
- .
- ohne
- Arbeiten
- arbeiten,
- Werk
- würde
- Jahr
- Jahr
- Ihr