"Μια αλλαγή στην υπερχείλιση σε αντικατεστημένα στοιχεία στο CSS":
Από το Chrome 108, τα ακόλουθα στοιχεία που αντικαταστάθηκαν σέβονται την ιδιότητα υπερχείλισης:
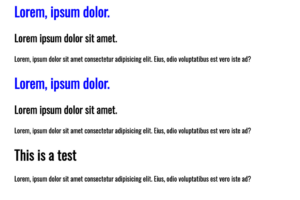
img,videoκαιcanvas. Σε προηγούμενες εκδόσεις του Chrome, αυτή η ιδιότητα αγνοήθηκε σε αυτά τα στοιχεία.Αυτό σημαίνει ότι μια εικόνα που είχε περικοπεί νωρίτερα στο πλαίσιο περιεχομένου της μπορεί τώρα να τραβήξει έξω από αυτά τα όρια, εάν έχει καθοριστεί να το κάνει σε ένα φύλλο στυλ.
Έτσι, τα στοιχεία εικόνας, βίντεο και καμβά που είχαν περικοπεί κάποτε ενδέχεται να εμφανίσουν την υπερχείλιση όταν αποσταλεί το Chrome 108. Οι σημειωμένες περιπτώσεις όπου αυτό μπορεί να επηρεάσει την υπάρχουσα εργασία σας:
- Η
object-fitΗ ιδιότητα χρησιμοποιείται για να κλιμακώσει την εικόνα και να γεμίσει το πλαίσιο. Εάν η αναλογία διαστάσεων δεν ταιριάζει με το πλαίσιο, η εικόνα θα είναι εκτός των ορίων. - Η
border-radiusΗ ιδιότητα κάνει μια τετράγωνη εικόνα να μοιάζει με κύκλο, αλλά επειδήoverflowείναι ορατό το απόκομμα δεν εμφανίζεται πλέον. - Ρύθμιση
inherit: allκαι κληρονομώντας όλες τις ιδιότητες, συμπεριλαμβανομένωνoverflow.
Αξίζει να διαβάσετε το πλήρες άρθρο για παραδείγματα κώδικα, αλλά η λύση για ανεπιθύμητη ορατή υπερχείλιση παρακάμπτει την προεπιλογή του UA overflow: visible με overflow: clip:
img {
overflow: clip;
}Τον Νοέμβριο, με την κυκλοφορία του Chrome 108, το Chrome θα κάνει κάποιες αλλαγές στον τρόπο συμπεριφοράς της θύρας προβολής διάταξης όταν εμφανίζεται το πληκτρολόγιο οθόνης (OSK). Με αυτήν την αλλαγή, το Chrome στο Android δεν θα αλλάζει πλέον το μέγεθος της θύρας προβολής διάταξης και, αντ' αυτού, το μέγεθος μόνο της θύρας οπτικής προβολής. Αυτό θα φέρει τη συμπεριφορά του Chrome στο Android στο ίδιο επίπεδο με εκείνη του Chrome στο iOS και του Safari στο iOS.
Αυτή είναι μια αλλαγή που σχετίζεται με τους συνηθισμένους πονοκεφάλους της εργασίας με μονάδες θυρών προβολής και τη σταθερή τοποθέτηση σε κινητές συσκευές αφής. Το καλύψαμε (και προσπαθήσαμε να το λύσουμε) όλα αυτά τα χρόνια:
Η αλλαγή σημαίνει ότι το Chrome στο Android δεν θα αλλάζει πλέον το μέγεθος της θύρας προβολής διάταξης όταν εμφανίζεται το πληκτρολόγιο οθόνης. Έτσι, οι υπολογισμένες τιμές των μονάδων θυρών προβολής δεν θα συρρικνώνονται πλέον όταν εμφανίζεται το πληκτρολόγιο μιας συσκευής. Το ίδιο ισχύει και για τα στοιχεία που έχουν σχεδιαστεί για να καταλαμβάνουν το πλήρες παράθυρο προβολής και δεν συρρικνώνονται πλέον για να χωρέσουν το πληκτρολόγιο. Και δεν θα τελειώνει πλέον ένα στοιχείο σταθερής θέσης, ποιος ξέρει πού όταν εμφανίζεται το πληκτρολόγιο.
Αυτό φέρνει πιο συνεπή συμπεριφορά μεταξύ προγραμμάτων περιήγησης που είναι εναρμονισμένη με το Chrome, το Safari και το Edge σε iOS και iPadOS. Αυτό είναι υπέροχο, ακόμα κι αν η ενημερωμένη συμπεριφορά είναι λιγότερο από ιδανική, επειδή η διεπαφή χρήστη του πληκτρολογίου μπορεί ακόμα να καλύψει και να κρύψει στοιχεία που παρεμποδίζουν το δρόμο της.
Εάν προτιμάτε τα στοιχεία να παραμένουν ορατά όταν συμβαίνει αυτό, αξίζει να δείτε ένα λύση ο Κρις μοιράστηκε πριν από πολύ καιρό που χρησιμοποιεί το πρόθεμα webkit-fill-available ιδιοκτησία:
body {
min-height: 100vh;
min-height: -webkit-fill-available;
}
html {
height: -webkit-fill-available;
}Αυτό χρησιμοποιεί τον διαθέσιμο χώρο στη θύρα προβολής και όχι αυτό που καλύπτεται από τη διεπαφή χρήστη… αλλά το Chrome αγνοεί αυτήν τη στιγμή την ιδιότητα και θα στοιχηματίζω ότι το νικέλιο στην τσέπη μου είναι απίθανο να αρχίσει να το σέβεται στην έκδοση 108. Αυτό μπορεί να είναι ένα επίμαχο σημείο, ωστόσο, καθώς Το Chrome 108 παρουσιάζει επίσης υποστήριξη για μικρές, μεγάλες και δυναμικές μονάδες θυρών προβολής, οι οποίες υποστηρίζονται ήδη σε Safari και Firefox.
Αυτά τα δεδομένα υποστήριξης προγράμματος περιήγησης προέρχονται από Μπορώ να χρησιμοποιήσω, το οποίο έχει περισσότερες λεπτομέρειες. Ένας αριθμός υποδεικνύει ότι το πρόγραμμα περιήγησης υποστηρίζει τη δυνατότητα σε αυτήν την έκδοση και νεότερη.
Υπολογιστής
| Chrome | Firefox | IE | άκρη | Safari |
|---|---|---|---|---|
| 108 | 101 | Οχι | Οχι | 15.4 |
Κινητό / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| Οχι | 106 | Οχι | 15.4 |