Γεια σας Κωδικοποιητές!
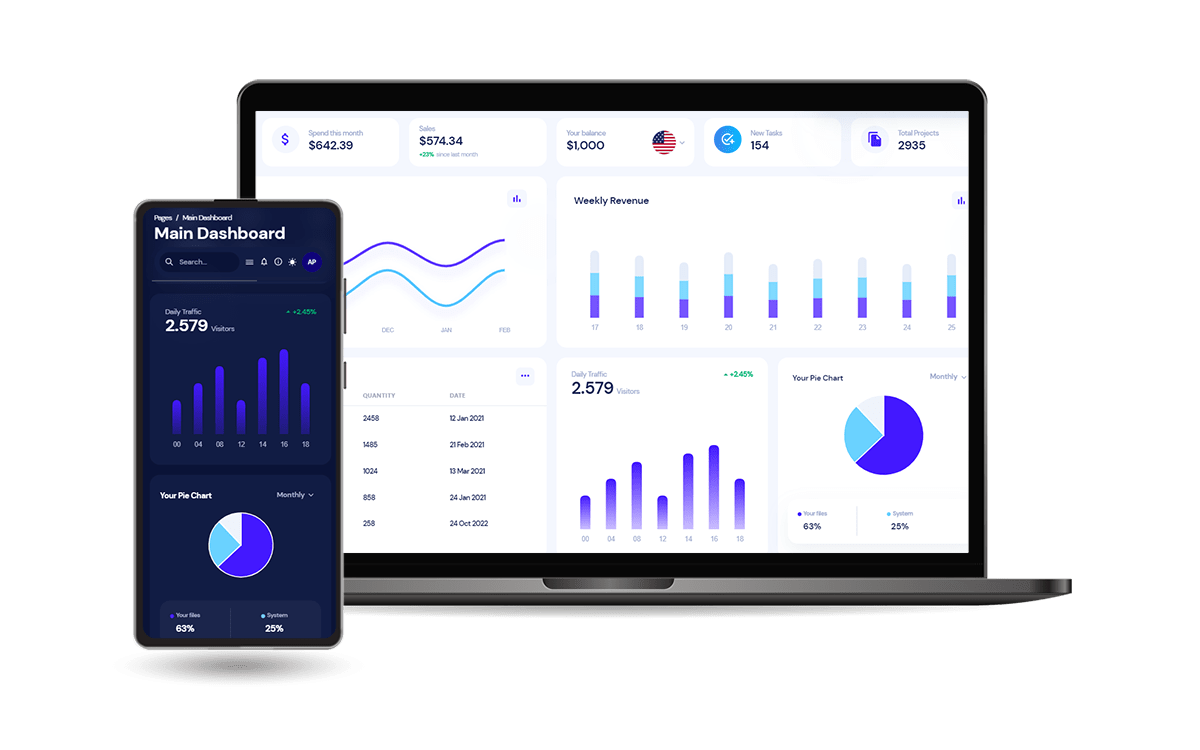
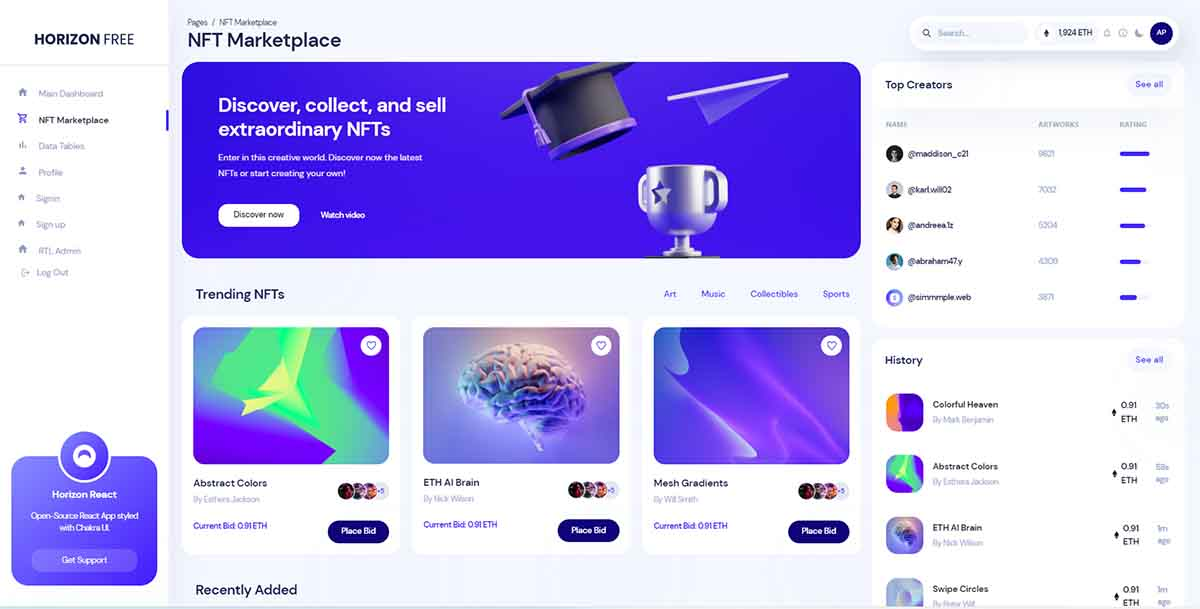
Αυτό το άρθρο παρουσιάζει μια εφαρμογή πλήρους στοίβας ανοιχτού κώδικα που έχει κατασκευαστεί με React & Django συσσωρευμένα κάτω από το ίδιο Λιμενεργάτης εγκατάσταση. Μόλις γίνει λήψη των πηγών τοπικά, εάν υπάρχει Docker, το προϊόν μπορεί να ξεκινήσει με ελάχιστη προσπάθεια και να γίνουν όλες οι αλλαγές στις πηγές και για τα δύο στοιχεία (React & Django) ωθούνται στο κοντέινερ Docker αμέσως. Thanks for reading!
Η απελευθέρωση του MIT License, τη Λιμενεργάτης Τα σενάρια που παρέχονται σε αυτό το δείγμα μπορούν να χρησιμοποιηθούν ή να ενσωματωθούν σε άλλα έργα ή απλώς να χρησιμοποιηθούν για δραστηριότητες ηλεκτρονικής μάθησης.
✨ Πώς να χρησιμοποιήσετε το έργο
Πριν χρησιμοποιήσουμε το έργο, πρέπει να έχουμε το Docker σωστά εγκατεστημένο και χρησιμοποιήσιμο. Εάν δεν είμαστε σίγουροι για αυτό το γεγονός, μπορούμε εύκολα να το ελέγξουμε πληκτρολογώντας docker --version στο τερματικό. Στην περίπτωσή μου, η έξοδος είναι η εξής:
$ docker --version
>>> Docker version 20.10.14, build a224086
Εάν το αποτέλεσμα φαίνεται καλό, μπορούμε να προχωρήσουμε και να ξεκινήσουμε το αναφερόμενο έργο χρησιμοποιώντας Docker.
???? Βήμα 1 -
Download the code
$ git clone https://github.com/app-generator/sample-docker-django-react.git
$ cd sample-docker-django-react
???? Βήμα 2 – Ξεκινήστε το
APPστο Docker
$ docker-compose up --build
Σε αυτό το σημείο, η εφαρμογή εκτελείται, αλλά η βάση δεδομένων δεν έχει ακόμη μετεγκατασταθεί.
???? Βήμα 3 -
Migrate DB
$ docker-compose run --rm appseed-app python manage.py makemigrations
$ docker-compose run --rm appseed-app python manage.py migrate
???? Βήμα 4 -
Access the APP
Εδώ, η εφαρμογή είναι πλήρως χρησιμοποιήσιμη, μπορούμε να εγγράψουμε νέους χρήστες, να ελέγξουμε την ταυτότητα και να αποκτήσουμε πρόσβαση στις ιδιωτικές σελίδες όπως ακριβώς σε αυτό ΖΩΝΤΑΝΗ επίδειξη.

Thanks for reading!Για περισσότερους πόρους, μεταβείτε:
- 🚀 Δωρεάν υποστήριξη παρέχεται από το AppSeed (email & Discord)
- 👉 Περισσότερα δωρεάν εφαρμογές κατασκευασμένο σε Flask, Django και Αντίδραση