Εισαγωγή
Όταν δημιουργείτε εφαρμογές React που ανακτούν περιεχόμενο από εξωτερικές πηγές που χρειάζονται λίγο χρόνο για να φορτωθούν, είναι πάντα καλή ιδέα να παρέχετε μια ευχάριστη εμπειρία χρήστη προσελκύοντας τους χρήστες και κρατώντας την προσοχή τους με ένα πρόγραμμα φόρτωσης, καθώς αυτό βοηθά τους χρήστες να καταλάβουν τι συμβαίνει μάλλον παρά να τους αφήσουμε να κάνουν εικασίες.
Σε αυτόν τον οδηγό, θα μάθουμε πώς να εμφανίζουμε κινούμενα σχέδια φορτωτή κατά τη φόρτωση μιας εφαρμογής και την ανάκτηση περιεχομένου από εξωτερικές πηγές, χρησιμοποιώντας το
react-spinnersβιβλιοθήκη.
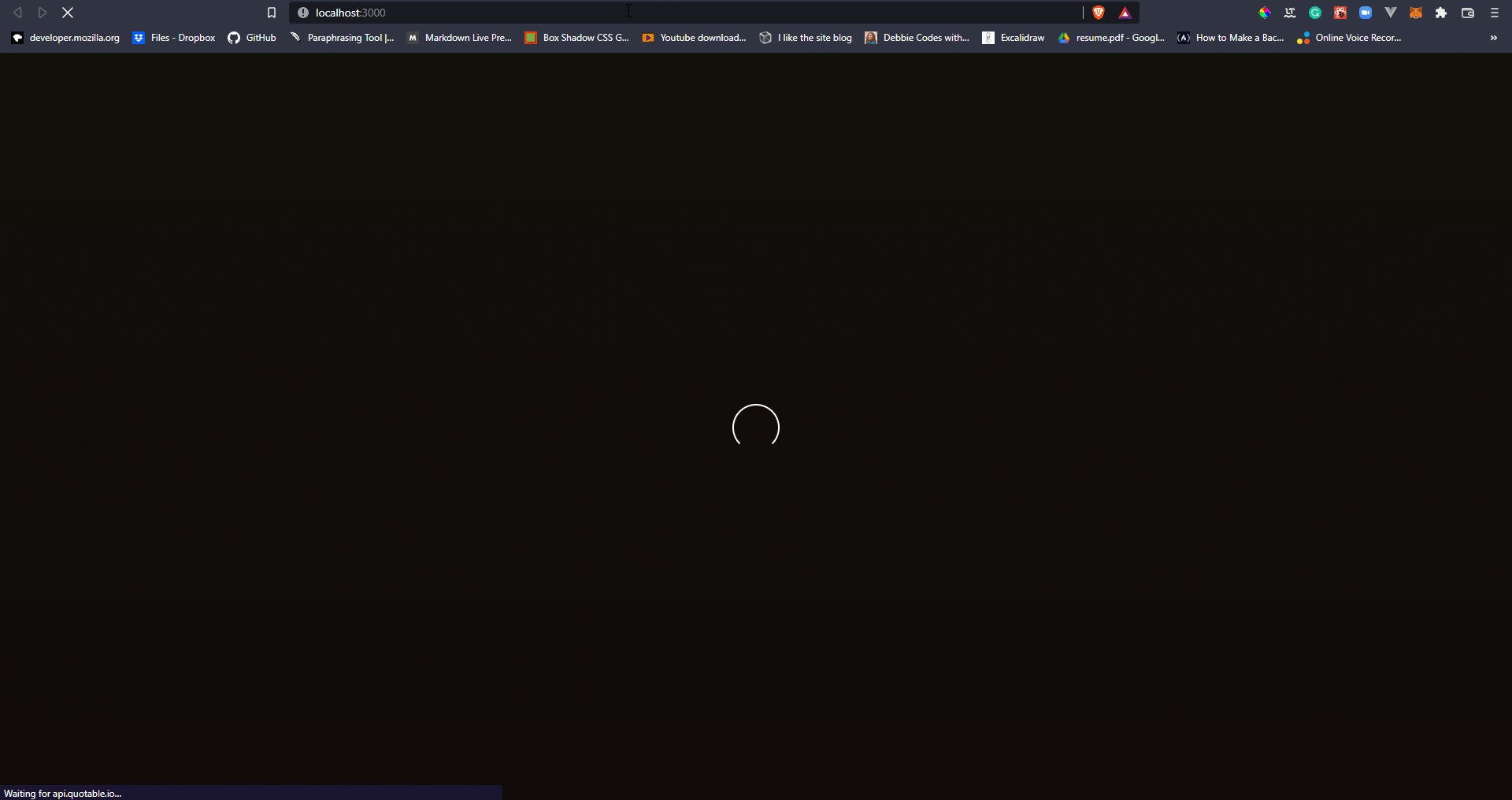
Για το σκοπό αυτό – θα δημιουργήσουμε μια μικρή εφαρμογή που ανακτά εισαγωγικά, με οθόνη φόρτωσης κατά την ανάκτηση μιας προσφοράς:

Εάν θέλετε να μάθετε περισσότερα σχετικά με τη δημιουργία spinner από την αρχή, διαβάστε το δικό μας "Πώς να δημιουργήσετε ένα κινούμενο σχέδιο φόρτωσης στο React από την αρχή"!
Δημιουργία μιας εφαρμογής Sample React
Ας ξεκινήσουμε εξετάζοντας τη σήμανση React. Βασικά, έχουμε δύο <div> στοιχεία στο μητρική εταιρεία <div> (για λόγους απλότητας) – ένα είναι το loader-container και το δεύτερο είναι το main-content:
import React from 'react'; const App = () => { return ( <div className="container"> <div className="loader-container"> <div className="spinner"></div> </div> <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote"> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote"> If you do not express your own original ideas, if you do not listen to your own being, you will have betrayed yourself. </blockquote> - <span className="author">Rollo May</span> </div> </div> </div> );
}; export default App;
Μέχρι στιγμής, έχουμε δημιουργήσει μόνο ένα <div> για τον φορτωτή μας. Τώρα, ας δούμε πώς μπορούμε να το προσθέσουμε και να το ενεργοποιήσουμε όταν φορτώνεται κάποιο περιεχόμενο.
Σημείωση: Μπορείτε να ελέγξετε έξω αυτό το αποθετήριο και διασταυρώστε τον κωδικό εάν χρειάζεται κατά την ανάγνωση αυτού του οδηγού.
Χρήση του React Spinner στην εφαρμογή μας
react-spinner είναι μια συλλογή πολλών spinner που μπορούμε να χρησιμοποιήσουμε στις εφαρμογές μας React. Για να χρησιμοποιήσουμε το React spinner, πρέπει πρώτα να εγκαταστήσουμε τη βιβλιοθήκη στον κατάλογο του έργου μας εκτελώντας οποιαδήποτε από τις παρακάτω εντολές:
$ npm install --save react-spinners
// Or
$ yarn add react-spinners
Μόλις γίνει αυτό, μπορούμε τώρα να εισάγουμε τον συγκεκριμένο φορτωτή που θέλουμε να χρησιμοποιήσουμε (σε αυτήν την περίπτωση, α ClipLoader) και ορίστε κάποιο στυλ όπως μέγεθος και χρώμα:
import React, { useState, useEffect } from 'react';
import ClipLoader from 'react-spinners/ClipLoader'; const App = () => { const [loadingInProgress, setLoading] = useState(false); <!-- ... --> return ( <div className="container"> {loadingInProgress ? ( <div className="loader-container"> <ClipLoader color={'#fff'} size={150} /> </div> ) : ( <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote" onClick={getRandomQuote}> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote">{quote.content}</blockquote>-{' '} <span className="author">{quote.author}</span> </div> </div> )} </div> );
}; export default App;
Η react-spinner Η βιβλιοθήκη έχει πολλά χρήσιμα χαρακτηριστικά, για παράδειγμα, μπορούμε να τη χρησιμοποιήσουμε για να χειριστούμε τη φόρτωση χωρίς τη χρήση τριαδικών τελεστών:
<ClipLoader color={'#fff'} loading={loadingInProgress} size={150} />
Αντί να χρησιμοποιείτε τριαδικό τελεστή για την εμφάνιση του περιεχομένου με βάση την τιμή του loadingInProgress μεταβλητή, απλά χρησιμοποιήσαμε loading={loadingInProgress} Αντιθέτως.
Μπορούμε επίσης να αλλάξουμε το CSS που χρησιμοποιείται για τον έλεγχο του spinner-icon χρησιμοποιώντας ένα override Χαρακτηριστικό:
import { useState } from "react";
import { css } from "@emotion/react";
import ClipLoader from "react-spinners/ClipLoader"; const override = css` display: block; margin: 0 auto; border-color: red;
`; function App() { let [loadingInProgress, setLoading] = useState(true); return ( <div className="container"> <ClipLoader color={'#fff'} loading={loadingInProgress} css={override} size={150} /> // ... </div> );
} export default App;
Σημείωση: Μπορούμε να διαβάσουμε περισσότερα για react-spinner στο τεκμηρίωση, όπου μπορούμε να δούμε και μια λίστα με τους διαθέσιμους αμαρτωλούς.
Συμπέρασμα
Σε αυτόν τον σύντομο οδηγό, ρίξαμε μια ματιά στο πώς μπορείτε να χρησιμοποιήσετε react-spinners για να προσθέσετε ένα spinner φόρτωσης σε ένα στοιχείο στο React.
- a
- Σχετικά
- πάντοτε
- app
- Εφαρμογή
- εφαρμογές
- προσοχή
- αυτόματη
- διαθέσιμος
- Βασικα
- είναι
- Αποκλεισμός
- χτίζω
- κωδικός
- συλλογή
- Δοχείο
- περιεχόμενο
- έλεγχος
- δημιουργία
- δημιουργήθηκε
- δημιουργία
- Display
- στοιχεία
- παράδειγμα
- εμπειρία
- Χαρακτηριστικά
- Όνομα
- Εξής
- από
- παράγουν
- μετάβαση
- καλός
- καθοδηγήσει
- λαβή
- βοηθά
- Πως
- Πώς να
- HTTPS
- ICON
- ιδέα
- ιδεών
- εγκαθιστώ
- IT
- τήρηση
- ΜΑΘΑΊΝΩ
- Βιβλιοθήκη
- Λίστα
- φορτίο
- φόρτωση
- ματιά
- κοιτάζοντας
- περισσότερο
- χειριστής
- φορείς
- δική
- Ειδικότερα
- σχέδιο
- παρέχουν
- Αντίδραση
- Ανάγνωση
- τρέξιμο
- Οθόνη
- σειρά
- Κοντά
- Μέγεθος
- small
- μερικοί
- Η
- ώρα
- καταλαβαίνω
- χρήση
- Χρήστες
- αξιοποιώντας
- αξία
- Τι
- Τι είναι
- ενώ
- χωρίς
- XML
- Σας