Μπλοκ μοτίβα, επίσης συχνά αναφέρεται ως τμήματα, εισήχθησαν σε WordPress 5.5 για να επιτρέπεται στους χρήστες να δημιουργούν και να μοιράζονται προκαθορισμένες διατάξεις μπλοκ στο κατάλογος μοτίβων. Ο κατάλογος είναι το σπίτι μιας μεγάλης γκάμα επιμελημένων μοτίβων που έχουν σχεδιαστεί από την κοινότητα του WordPress. Αυτά τα μοτίβα είναι διαθέσιμα σε απλή μορφή αντιγραφής και επικόλλησης, δεν απαιτούν γνώσεις κωδικοποίησης και επομένως εξοικονομούν πολύ χρόνο για τους χρήστες.
Παρά τα πολλά άρθρα σχετικά με τα μοτίβα, υπάρχει έλλειψη περιεκτικών και ενημερωμένων άρθρων για τη δημιουργία μοτίβων που να καλύπτουν τις πιο πρόσφατες βελτιωμένες δυνατότητες. Αυτό το άρθρο στοχεύει να καλύψει το κενό με εστίαση στις πρόσφατες βελτιωμένες δυνατότητες, όπως η δημιουργία μοτίβων χωρίς εγγραφή και να προσφέρει έναν ενημερωμένο οδηγό βήμα προς βήμα για τη δημιουργία και τη χρήση τους σε θέματα μπλοκ για αρχάριους και έμπειρους συγγραφείς.
Από την έναρξη της WordPress 5.9 και την Είκοσι Είκοσι δύο (TT2) προεπιλεγμένο θέμα, η χρήση μοτίβων μπλοκ σε θέματα μπλοκ έχει πολλαπλασιαστεί. Υπήρξα μεγάλος θαυμαστής του μπλοκ μοτίβα και τα έχω δημιουργήσει και τα χρησιμοποιήσει στα θέματα μπλοκ μου.
Το νέο WordPress 6.0 προσφέρει τρία κύρια μοτίβα παρουσιάζουν βελτιώσεις στους συγγραφείς:
- Επιτρέπεται η εγγραφή μοτίβων μέσω
/patternsφάκελο (παρόμοιο με/parts,/templates, να/stylesεγγραφή). - Καταχώρηση μοτίβων από τον κατάλογο δημόσιας μοτίβων χρησιμοποιώντας το
theme.json. - Προσθήκη μοτίβων που μπορούν να προσφερθούν στον χρήστη κατά τη δημιουργία μιας νέας σελίδας.
Σε μια εισαγωγή Εξερεύνηση βίντεο WordPress 6.0, Η Automattic σύνδεσμος προϊόντων Ann McCathy επισημαίνει ορισμένα νέα βελτιωμένα χαρακτηριστικά μοτίβων (ξεκινώντας στις 15:00) και συζητά μελλοντικά σχέδια βελτίωσης μοτίβων — τα οποία περιλαμβάνουν μοτίβα ως στοιχεία τομής, παρέχοντας επιλογές σε επιλέξτε μοτίβο στη δημιουργία σελίδας, ενσωμάτωση της αναζήτησης καταλόγου μοτίβων και πολλά άλλα.
Προϋποθέσεις
Το άρθρο προϋποθέτει ότι οι αναγνώστες έχουν βασικές γνώσεις για τη διεπαφή πλήρους επεξεργασίας ιστότοπου WordPress (FSE) και τα θέματα αποκλεισμού. ο Εγχειρίδιο Block Editor και Πλήρης επεξεργασία ιστότοπου ο ιστότοπος παρέχει τους πιο ενημερωμένους οδηγούς εκμάθησης για να μάθετε όλες τις δυνατότητες του FSE, συμπεριλαμβανομένων των θεμάτων μπλοκ και των μοτίβων που συζητούνται σε αυτό το άρθρο.
Ενότητα 1: Εξέλιξη προσεγγίσεων για τη δημιουργία μοτίβων μπλοκ
Η αρχική προσέγγιση για τη δημιουργία μοτίβων μπλοκ απαιτούσε τη χρήση του API μοτίβων μπλοκ είτε ως προσαρμοσμένη προσθήκη είτε απευθείας καταχωρισμένη στο functions.php αρχείο σε δέσμη με θέμα μπλοκ. Το WordPress 6.0 που κυκλοφόρησε πρόσφατα εισήγαγε πολλές νέες και βελτιωμένες λειτουργίες που λειτουργούν με μοτίβα και θέματα, συμπεριλαμβανομένης της εγγραφής μοτίβων μέσω /patterns φάκελο και α μοτίβο δημιουργίας σελίδας.
Για το ιστορικό, ας δούμε πρώτα εν συντομία πώς εξελίχθηκε η ροή εργασιών εγγραφής μοτίβων από τη χρήση του API μοτίβου καταχωρητή στην απευθείας φόρτωση χωρίς εγγραφή.
Χρησιμοποιήστε το παράδειγμα περίπτωσης 1: Twenty Twenty-One
Η προεπιλεγμένη Θέμα Twenty Twenty-One (TT1) και Θέμα TT1 Blocks (ένας αδελφός του TT1) παρουσιάστε πώς μπορούν να καταχωρηθούν μοτίβα μπλοκ στα θέματα functions.php. Στο πειραματικό θέμα TT1 Blocks, αυτό το σινγκλ block-pattern.php αρχείο που περιέχει οκτώ μοτίβα μπλοκ προστίθεται στο functions.php ως include όπως φαίνεται εδώ.
Ένα προσαρμοσμένο μοτίβο μπλοκ πρέπει να εγγραφεί χρησιμοποιώντας τα register_block_pattern συνάρτηση, η οποία λαμβάνει δύο ορίσματα — title (όνομα των μοτίβων) και properties (ένας πίνακας που περιγράφει τις ιδιότητες του μοτίβου).
Ακολουθεί ένα παράδειγμα εγγραφής ενός απλού μοτίβου παραγράφου "Hello World" από αυτό Άρθρο Theme Shaper:
register_block_pattern( 'my-plugin/hello-world', array( 'title' => __( 'Hello World', 'my-plugin' ), 'content' => "<!-- wp:paragraph -->n<p>Hello World</p>n<!-- /wp:paragraph -->", )
);Μετά την εγγραφή, το register_block_pattern() Η συνάρτηση πρέπει να κληθεί από έναν χειριστή που είναι συνδεδεμένος στο init γάντζο όπως περιγράφεται εδώ.
function my_plugin_register_my_patterns() { register_block_pattern( ... ); } add_action( 'init', 'my_plugin_register_my_patterns' );Μόλις καταχωρηθούν τα μοτίβα μπλοκ, είναι ορατά στον επεξεργαστή μπλοκ. Λεπτομερέστερη τεκμηρίωση βρίσκεται σε αυτό Αποκλεισμός εγγραφής μοτίβων.
Αποκλεισμός ιδιοτήτων μοτίβου
Επιπλέον των απαιτούμενων title και content ιδιότητες, η εγχειρίδιο επεξεργασίας μπλοκ παραθέτει τα ακόλουθα προαιρετικά ιδιότητες μοτίβου:
title(απαιτείται): Ένας αναγνώσιμος από τον άνθρωπο τίτλο για το μοτίβο.content(απαιτείται): Αποκλεισμός σήμανσης HTML για το μοτίβο.description(Προαιρετικό): Ένα οπτικά κρυφό κείμενο που χρησιμοποιείται για να περιγράψει το μοτίβο στο πρόγραμμα εισαγωγής. Η περιγραφή είναι προαιρετική, αλλά συνιστάται ιδιαίτερα όταν ο τίτλος δεν περιγράφει πλήρως τι κάνει το μοτίβο. Η περιγραφή θα βοηθήσει τους χρήστες να ανακαλύψουν το μοτίβο κατά την αναζήτηση.categories(Προαιρετικό): Μια σειρά από καταχωρημένες κατηγορίες μοτίβων που χρησιμοποιούνται για την ομαδοποίηση μοτίβων μπλοκ. Τα μοτίβα μπλοκ μπορούν να εμφανιστούν σε πολλές κατηγορίες. Μια κατηγορία πρέπει να καταχωρηθεί ξεχωριστά για να χρησιμοποιηθεί εδώ.keywords(Προαιρετικό): Μια σειρά από ψευδώνυμα ή λέξεις-κλειδιά που βοηθούν τους χρήστες να ανακαλύψουν το μοτίβο κατά την αναζήτηση.viewportWidth(Προαιρετικό): Ένας ακέραιος αριθμός που καθορίζει το επιδιωκόμενο πλάτος του μοτίβου για να επιτρέπει μια κλιμακούμενη προεπισκόπηση του μοτίβου στον εισαγωγέα.blockTypes(Προαιρετικό): Μια σειρά τύπων μπλοκ με τους οποίους προορίζεται να χρησιμοποιηθεί το μοτίβο. Κάθε τιμή πρέπει να είναι του μπλοκ που έχει δηλωθείname.inserter(Προαιρετικό): Από προεπιλογή, όλα τα μοτίβα θα εμφανίζονται στο πρόγραμμα εισαγωγής. Για να αποκρύψετε ένα μοτίβο ώστε να μπορεί να εισαχθεί μόνο μέσω προγραμματισμού, ορίστε τοinserterπρος τηνfalse.
Το παρακάτω είναι ένα παράδειγμα αποσπασμάτων κώδικα προσθήκης μοτίβου εισαγωγικών που λαμβάνονται από το WordPress blog.
/*
Plugin Name: Quote Pattern Example Plugin
*/ register_block_pattern( 'my-plugin/my-quote-pattern', array( 'title' => __( 'Quote with Avatar', 'my-plugin' ), 'categories' => array( 'text' ), 'description' => _x( 'A big quote with an avatar".', 'Block pattern description', 'my-plugin' ), 'content' => '<!-- wp:group --><div class="wp-block-group"><div class="wp-block-group__inner-container"><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --><!-- wp:image {"align":"center","id":553,"width":150,"height":150,"sizeSlug":"large","linkDestination":"none","className":"is-style-rounded"} --><div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="https://blockpatterndesigns.mystagingwebsite.com/wp-content/uploads/2021/02/StockSnap_HQR8BJFZID-1.jpg" alt="" class="wp-image-553" width="150" height="150"/></figure></div><!-- /wp:image --><!-- wp:quote {"align":"center","className":"is-style-large"} --><blockquote class="wp-block-quote has-text-align-center is-style-large"><p>"Contributing makes me feel like I'm being useful to the planet."</p><cite>— Anna Wong, <em>Volunteer</em></cite></blockquote><!-- /wp:quote --><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --></div></div><!-- /wp:group -->', )
);Χρήση μοτίβων σε αρχείο προτύπου
Μόλις δημιουργηθούν μοτίβα, μπορούν να χρησιμοποιηθούν σε ένα αρχείο προτύπου θέματος με την ακόλουθη σήμανση μπλοκ:
<!-- wp:pattern {"slug":"prefix/pattern-slug"} /-->Ένα παράδειγμα από αυτό το αποθετήριο GitHub δείχνει τη χρήση του "footer-with-background"μοτίβο γυμνοσάλιαγκας με "tt2gopher” πρόθεμα στο θέμα μπλοκ Gopher TT2.
Οι πρώτοι χρήστες των θεμάτων μπλοκ και της προσθήκης Gutenberg εκμεταλλεύτηκαν τα μοτίβα και στα κλασικά θέματα. Η προεπιλεγμένη Είκοσι είκοσι και τα αγαπημένα μου θέματα Eksell (α demo site εδώ) είναι καλά παραδείγματα που δείχνουν πώς μπορούν να προστεθούν χαρακτηριστικά μοτίβων σε κλασικά θέματα.
Παράδειγμα χρήσης 2: Είκοσι είκοσι δύο
Εάν ένα θέμα περιλαμβάνει μόνο μερικά μοτίβα, η ανάπτυξη και η συντήρηση είναι αρκετά διαχειρίσιμες. Ωστόσο, εάν ένα θέμα μπλοκ περιλαμβάνει πολλά μοτίβα, όπως στο θέμα TT2, τότε το pattern.php το αρχείο γίνεται πολύ μεγάλο και δυσανάγνωστο. Το προεπιλεγμένο θέμα TT2, το οποίο ομαδοποιεί περισσότερα από 60 σχέδια, εμφανίζει μια ανακατασκευασμένη ροή εργασιών εγγραφής μοτίβων δομή που διαβάζεται και διατηρείται ευκολότερα.
Λαμβάνοντας παραδείγματα από το θέμα TT2, ας συζητήσουμε εν συντομία πώς λειτουργεί αυτή η απλοποιημένη ροή εργασίας.
2.1: Καταχώρηση Κατηγοριών Μοτίβων
Για λόγους επίδειξης, δημιούργησα ένα παιδικό θέμα TT2 και το εγκατέστησα στον τοπικό μου ιστότοπο δοκιμών με κάποιο ψευδές περιεχόμενο. Μετά το TT2, εγγράφηκα footer-with-background και προστέθηκε στην ακόλουθη λίστα πινάκων κατηγοριών μοτίβων στο δικό της block-patterns.php αρχείο.
/**
* Registers block patterns and categories.
*/
function twentytwentytwo_register_block_patterns() { $block_pattern_categories = array( 'footer' => array( 'label' => __( 'Footers', 'twentytwentytwo' ) ), 'header' => array( 'label' => __( 'Headers', 'twentytwentytwo' ) ), 'pages' => array( 'label' => __( 'Pages', 'twentytwentytwo' ) ), // ... ); /** * Filters the theme block pattern categories. */ $block_pattern_categories = apply_filters( 'twentytwentytwo_block_pattern_categories', $block_pattern_categories ); foreach ( $block_pattern_categories as $name => $properties ) { if ( ! WP_Block_Pattern_Categories_Registry::get_instance()->is_registered( $name ) ) { register_block_pattern_category( $name, $properties ); } } $block_patterns = array( 'footer-default', 'footer-dark', 'footer-with-background', //... 'header-default', 'header-large-dark', 'header-small-dark', 'hidden-404', 'hidden-bird', //... ); /** * Filters the theme block patterns. */ $block_patterns = apply_filters( 'twentytwentytwo_block_patterns', $block_patterns ); foreach ( $block_patterns as $block_pattern ) { $pattern_file = get_theme_file_path( '/inc/patterns/' . $block_pattern . '.php' ); register_block_pattern( 'twentytwentytwo/' . $block_pattern, require $pattern_file ); }
}
add_action( 'init', 'twentytwentytwo_register_block_patterns', 9 );Σε αυτό το παράδειγμα κώδικα, κάθε μοτίβο που αναφέρεται στο $block_patterns = array() καλείται από foreach() λειτουργία η οποία requireΑΝΩΝΥΜΗ ΕΤΑΙΡΙΑ patterns αρχείο καταλόγου με το αναγραφόμενο όνομα μοτίβου στον πίνακα που θα προσθέσουμε στο επόμενο βήμα.
2.2: Προσθήκη αρχείου μοτίβου στο /inc/patterns φάκελο
Στη συνέχεια, θα πρέπει να έχουμε όλα τα αρχεία μοτίβων που αναφέρονται στο $block_patterns = array(). Ακολουθεί ένα παράδειγμα ενός από τα αρχεία μοτίβων, footer-with-background.php:
/** * Dark footer wtih title and citation */
return array( 'title' => __( 'Footer with background', 'twentytwentytwo' ), 'categories' => array( 'footer' ), 'blockTypes' => array( 'core/template-part/footer' ), 'content' => '<!-- wp:group {"align":"full","style":{"elements":{"link":{"color":{"text":"var:preset|color|background"}}},"spacing":{"padding":{"top":"var(--wp--custom--spacing--small, 1.25rem)","bottom":"var(--wp--custom--spacing--small, 1.25rem)"}}},"backgroundColor":"background-header","textColor":"background","layout":{"inherit":true}} --> <div class="wp-block-group alignfull has-background-color has-background-header-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--custom--spacing--small, 1.25rem);padding-bottom:var(--wp--custom--spacing--small, 1.25rem)"><!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">' . sprintf( /* Translators: WordPress link. */ esc_html__( 'Proudly powered by %s', 'twentytwentytwo' ), '<a href="' . esc_url( __( 'https://wordpress.org', 'twentytwentytwo' ) ) . '" rel="nofollow">WordPress</a> | a modified TT2 theme.' ) . '</p> <!-- /wp:paragraph --></div> <!-- /wp:group -->',
);Ας αναφερθούμε στο μοτίβο στο footer.html τμήμα προτύπου:
<!-- wp:template-part {"slug":"footer"} /-->Αυτό είναι παρόμοιο με την προσθήκη τμημάτων επικεφαλίδας ή υποσέλιδου σε ένα αρχείο προτύπου.
Τα μοτίβα μπορούν ομοίως να προστεθούν στο parts/footer.html πρότυπο τροποποιώντας το ώστε να αναφέρεται slug του αρχείου μοτίβων του θέματος (footer-with-background):
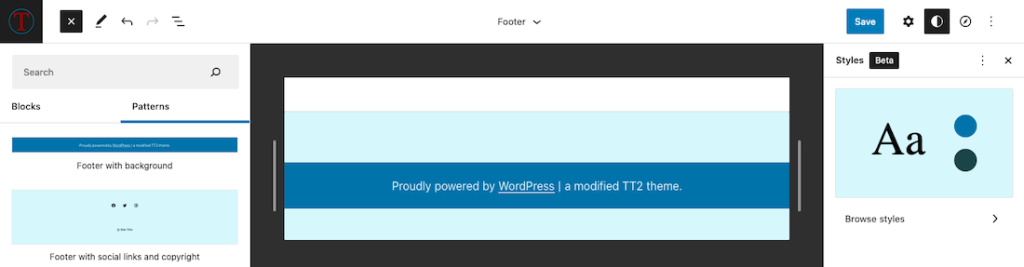
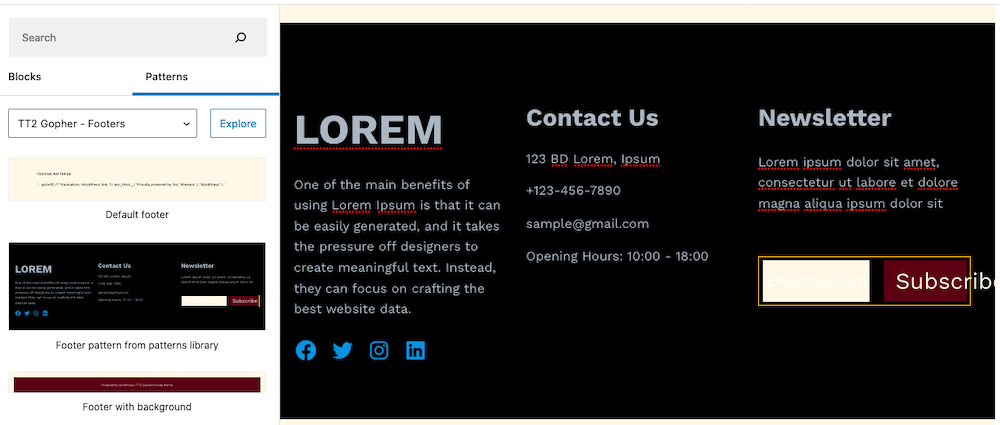
<!-- wp:pattern {"slug":"twentytwentytwo/footer-with-background"} /-->Τώρα, αν επισκεφτούμε το πρόγραμμα εισαγωγής μοτίβων του προγράμματος επεξεργασίας μπλοκ, το Footer with background θα πρέπει να είναι διαθέσιμα για χρήση:

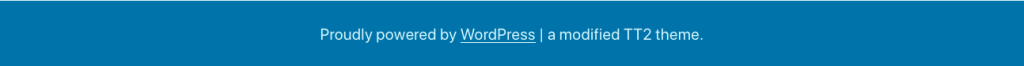
Το παρακάτω στιγμιότυπο οθόνης δείχνει το υποσέλιδο που δημιουργήθηκε πρόσφατα με μοτίβο φόντου στο μπροστινό μέρος.

Τώρα που τα μοτίβα έχουν γίνει το αναπόσπαστο μέρος του θέματος μπλοκ, πολλά μοτίβα είναι ομαδοποιημένα σε θέματα μπλοκ — όπως Τετράδυμο, Σπόρος, Mayland, Ζωολόγος, Γεωλόγος — ακολουθώντας τη ροή εργασιών που συζητήθηκε παραπάνω. Ακολουθεί ένα παράδειγμα του θέματος Quadrat /inc/patterns φάκελο με α εγγραφή μπλοκ-μοτίβου αρχείο και λίστα αρχείων με πηγή περιεχομένου και απαιτούμενη κεφαλίδα μοτίβου εντός return array() λειτουργία.
Ενότητα 2: Δημιουργία και φόρτωση μοτίβων χωρίς εγγραφή
Λάβετε υπόψη ότι αυτή η δυνατότητα απαιτεί την εγκατάσταση του WordPress 6.0 ή της προσθήκης Gutenberg 13.0 ή νεότερης έκδοσης στον ιστότοπό σας.
Αυτός ο διαλογισμός στα νέα δυνατότητα WordPress 6.0 επιτρέπει την εγγραφή μοτίβων μέσω τυπικών αρχείων και φακέλων – /patterns, φέρνοντας παρόμοιες συμβάσεις όπως /parts, /templates, να /styles.
Η διαδικασία, όπως επίσης περιγράφεται στο αυτή η ταβέρνα WP άρθρο, περιλαμβάνει τα ακόλουθα τρία βήματα:
- δημιουργία ενός φακέλου μοτίβων στη ρίζα του θέματος
- προσθήκη κεφαλίδας μοτίβου στυλ προσθήκης
- περιεχόμενο πηγής μοτίβου
Μια τυπική σήμανση κεφαλίδας μοτίβου, που λαμβάνεται από το άρθρο φαίνεται παρακάτω:
<?php
/**
* Title: A Pattern Title
* Slug: namespace/slug
* Description: A human-friendly description.
* Viewport Width: 1024
* Categories: comma, separated, values
* Keywords: comma, separated, values
* Block Types: comma, separated, values
* Inserter: yes|no
*/
?>Όπως περιγράφεται στην προηγούμενη ενότητα, μόνο Title και Slug Τα πεδία είναι υποχρεωτικά και άλλα πεδία είναι προαιρετικά.
Αναφέροντας παραδείγματα από θέματα που κυκλοφόρησαν πρόσφατα, αναμόρφωσα την εγγραφή μοτίβων αυτό το TT2 Gopher Blocks θέμα επίδειξης, προετοιμασμένο για προηγούμενο άρθρο σχετικά με τα CSS-Tricks.
Στα παρακάτω βήματα, ας διερευνήσουμε πώς α footer-with-background.php πρότυπο εγγεγραμμένος στην PHP και χρησιμοποιείται σε α footer.html το πρότυπο ανακατασκευάζεται.
2.1: Δημιουργία α /patterns φάκελο στη ρίζα του θέματος
Το πρώτο βήμα είναι να δημιουργήσετε ένα /patterns φάκελο στη ρίζα του θέματος TT2 Gopher και μετακινήστε το footer-with-background.php αρχείο μοτίβου σε /patterns φάκελο και ανακατασκευή.
2.2: Προσθέστε δεδομένα μοτίβου στην κεφαλίδα του αρχείου
Στη συνέχεια, δημιουργήστε τα ακόλουθα πεδία εγγραφής κεφαλίδας μοτίβου.
<?php
/**
* Title: Footer with background
* Slug: tt2gopher/footer-with-background
* Categories: tt2gopher-footer
* Viewport Width: 1280
* Block Types: core/parts/footer
* Inserter: yes
*/
?>
<!-- some-block-content /-->Ένα αρχείο μοτίβου έχει ένα επάνω πεδίο τίτλου γραμμένο ως σχόλια PHP. Ακολούθησαν οι μπλοκ-περιεχόμενο γραμμένο σε μορφή HTML.
2.3: Προσθήκη περιεχομένου μοτίβου στο αρχείο
Για την ενότητα περιεχομένου, ας αντιγράψουμε τα αποσπάσματα κώδικα μέσα μεμονωμένα εισαγωγικά (π.χ, '...') από την ενότητα περιεχομένου του footer-with-background και αντικαταστήστε το <!-- some-block-content /-->:
<!-- wp:group {"align":"full","style":{"elements":{"link":{"color":{"text":"var:preset|color|foreground"}}},"spacing":{"padding":{"top":"35px","bottom":"30px"}}},"backgroundColor":"background-header","textColor":"foreground","className":"has-foreground","layout":{"inherit":true}} --> <div class="wp-block-group alignfull has-foreground has-foreground-color has-background-header-background-color has-text-color has-background has-link-color" style="padding-top:35px;padding-bottom:30px"><!-- wp:paragraph {"align":"center","fontSize":"small"} --> <p class="has-text-align-center has-small-font-size">Powered by WordPress | TT2 Gopher, a modified TT2 theme</p> <!-- /wp:paragraph --></div>
<!-- /wp:group -->Ολόκληρο το απόσπασμα κώδικα του patterns/footer-with-background.php μπορεί να προβληθεί το αρχείο εδώ στο GitHub.
Παρακαλείστε να σημειώσετε ότι η /inc/patterns και block-patterns.php are εκχύλισμα, δεν απαιτείται στο WordPress 6.0 και περιλαμβάνεται μόνο για σκοπούς επίδειξης.
2.4: Αναφορά των μοτίβων slug στο πρότυπο
Προσθέτοντας τα παραπάνω ανακατασκευασμένα footer-with-background.php μοτίβο για να footer.html Το πρότυπο είναι ακριβώς το ίδιο με αυτό που περιγράφηκε στην προηγούμενη ενότητα (Ενότητα 1, 2.2).
Τώρα, εάν προβάλουμε το τμήμα υποσέλιδου του ιστότοπου σε ένα πρόγραμμα επεξεργασίας μπλοκ ή στο μπροστινό μέρος του ιστότοπού μας σε ένα πρόγραμμα περιήγησης, εμφανίζεται η ενότητα υποσέλιδου.
Κατηγορίες και τύποι μοτίβων Εγγραφή (προαιρετικό)
Για να κατηγοριοποιήσετε τα μοτίβα μπλοκ, οι κατηγορίες και οι τύποι μοτίβων θα πρέπει να καταχωρούνται στα θέματα functions.php αρχείο.
Ας δούμε ένα παράδειγμα καταχώριση κατηγοριών μοτίβων μπλοκ από το θέμα TT2 Gopher.
Μετά την εγγραφή, τα μοτίβα εμφανίζονται στο πρόγραμμα εισαγωγής μοτίβων μαζί με τα βασικά προεπιλεγμένα μοτίβα. Για να προσθέσουμε ετικέτες κατηγορίας συγκεκριμένου θέματος στο πρόγραμμα εισαγωγής μοτίβων, θα πρέπει να τροποποιήσουμε τα προηγούμενα αποσπάσματα προσθέτοντας χώρο ονομάτων θέματος:
/**
* Registers block categories, and type.
*/ function tt2gopher_register_block_pattern_categories() { $block_pattern_categories = array( 'tt2gopher-header' => array( 'label' => __( 'TT2 Gopher - Headers', 'tt2gopher' ) ), 'tt2gopher-footer' => array( 'label' => __( 'TT2 Gopher - Footers', 'tt2gopher' ) ), 'tt2gopher-page' => array( 'label' => __( 'TT2 Gopher - Page', 'tt2gopher' ) ), // ...
); /**
* Filters the theme block pattern categories.
*/
$block_pattern_categories = apply_filters( 'tt2gopher_block_pattern_categories', $block_pattern_categories ); foreach ( $block_pattern_categories as $name => $properties ) { if ( ! WP_Block_Pattern_Categories_Registry::get_instance()->is_registered( $name ) ) { register_block_pattern_category( $name, $properties ); }
}
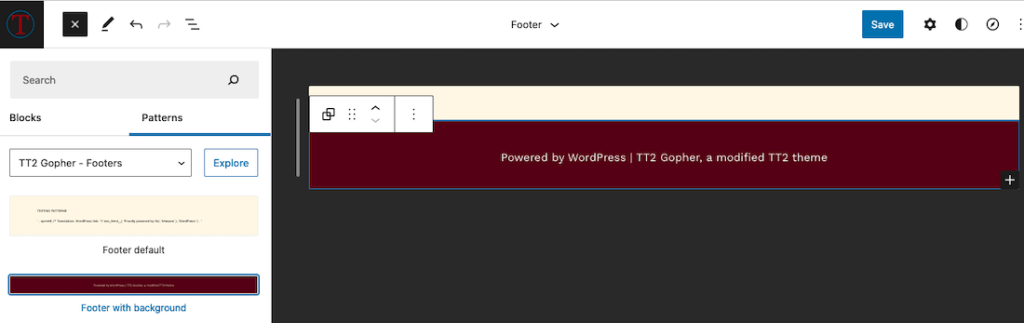
add_action( 'init', 'tt2gopher_register_block_pattern_categories', 9 );Η footer-with-background Το μοτίβο είναι ορατό στα μοτίβα που έχουν εισαχθεί με την προεπισκόπηση του (εάν έχει επιλεγεί):

Αυτή η διαδικασία απλοποιεί σημαντικά τη δημιουργία και την εμφάνιση μοτίβων μπλοκ σε θέματα μπλοκ. Είναι διαθέσιμο στο WordPress 6.0 χωρίς τη χρήση της προσθήκης Gutenberg.
Παραδείγματα θεμάτων χωρίς εγγραφή μοτίβων
Οι πρώτοι χρήστες έχουν ήδη αρχίσει να χρησιμοποιούν αυτήν τη δυνατότητα στα θέματα μπλοκ τους. Μερικά παραδείγματα θεμάτων, που είναι διαθέσιμα από το κατάλογος θεμάτων, ότι τα μοτίβα φόρτωσης χωρίς εγγραφή παρατίθενται παρακάτω:
- Αρχαιο – 12 σχέδια
- Κρεμαστό κόσμημα – 13 σχέδια
- Μακρινός – 11 σχέδια
- Skatepark – 10 σχέδια
- Stewart – 17 σχέδια
- Βιβλίο – 16 σχέδια
- Πρωτοπορία – 14 σχέδια
Ενότητα 3: Δημιουργία και χρήση μοτίβων με χαμηλό κώδικα
Η επίσημος κατάλογος μοτίβων περιέχει δημιουργικά σχέδια που συνεισφέρονται από την κοινότητα, τα οποία μπορούν να αντιγραφούν και να προσαρμοστούν όπως επιθυμείτε για τη δημιουργία περιεχομένου. Η χρήση μοτίβων με πρόγραμμα επεξεργασίας μπλοκ δεν ήταν ποτέ τόσο πιο εύκολη!
Οποιαδήποτε μοτίβα από τον συνεχώς αναπτυσσόμενο κατάλογο μπορούν επίσης να προστεθούν για να μπλοκάρουν θέματα απλώς με απλή "αντιγραφή και επικόλληση" ή να συμπεριληφθούν στο theme.json αρχείο με αναφορά στον κατάλογό τους μοτίβο γυμνοσάλιαγκας. Στη συνέχεια, θα εξετάσω εν συντομία πόσο εύκολα μπορεί να επιτευχθεί αυτό με πολύ περιορισμένη κωδικοποίηση.
Προσθήκη και προσαρμογή μοτίβων από τον κατάλογο μοτίβων
3.1: Αντιγράψτε το μοτίβο από τον κατάλογο σε μια σελίδα
Εδώ, χρησιμοποιώ αυτό το μοτίβο ενότητας υποσέλιδου από το FirstWebGeek από τον κατάλογο μοτίβων. Αντίγραψε το μοτίβο επιλέγοντας το κουμπί "Αντιγραφή μοτίβου" και το επικολλήθηκε απευθείας σε μια νέα σελίδα.
3.2: Κάντε την επιθυμητή προσαρμογήs
Έκανα μόνο μερικές αλλαγές στο χρώμα των γραμματοσειρών και του φόντου των κουμπιών. Στη συνέχεια αντιγράφηκε ολόκληρος ο κώδικας από το editor κώδικα σε ένα πρόχειρο.

Εάν δεν είστε εξοικειωμένοι με τη χρήση του προγράμματος επεξεργασίας κώδικα, μεταβείτε στις επιλογές (με τρεις τελείες, επάνω δεξιά), κάντε κλικ στο κουμπί επεξεργασίας κώδικα και αντιγράψτε ολόκληρο τον κώδικα από εδώ.
3.3: Δημιουργήστε ένα νέο αρχείο στο φάκελο /patterns
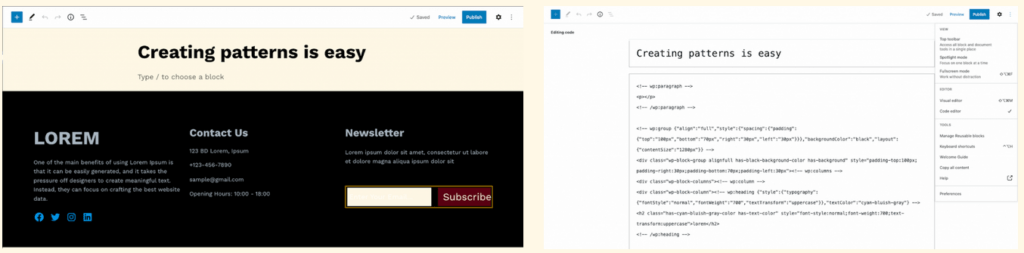
Αρχικά, ας δημιουργήσουμε ένα νέο /patterns/footer-pattern-test.php αρχείο και προσθέστε την απαιτούμενη ενότητα κεφαλίδας μοτίβου. Στη συνέχεια, επικολλήστε ολόκληρο τον κώδικα (βήμα 3, παραπάνω). Το μοτίβο κατηγοριοποιείται στην περιοχή του υποσέλιδου (γραμμές: 5), μπορούμε να δούμε το νέο που προστέθηκε στο πρόγραμμα εισαγωγής μοτίβων.
<?php /** * Title: Footer pattern from patterns library * Slug: tt2gopher/footer-pattern-test * Categories: tt2gopher-footer * Viewport Width: 1280 * Block Types: core/template-part/footer * Inserter: yes */
?> <!-- wp:group {"align":"full","style":{"spacing":{"padding":{"top":"100px","bottom":"70px","right":"30px","left":"30px"}}},"backgroundColor":"black","layout":{"contentSize":"1280px"}} -->
<div class="wp-block-group alignfull has-black-background-color has-background" style="padding-top:100px;padding-right:30px;padding-bottom:70px;padding-left:30px"><!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"style":{"typography":{"fontStyle":"normal","fontWeight":"700","textTransform":"uppercase"}},"textColor":"cyan-bluish-gray"} -->
<h2 class="has-cyan-bluish-gray-color has-text-color" style="font-style:normal;font-weight:700;text-transform:uppercase">lorem</h2>
<!-- /wp:heading --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px">One of the main benefits of using Lorem Ipsum is that it can be easily generated, and it takes the pressure off designers to create meaningful text. Instead, they can focus on crafting the best website data.</p>
<!-- /wp:paragraph --> <!-- wp:social-links {"iconColor":"vivid-cyan-blue","iconColorValue":"#0693e3","openInNewTab":true,"className":"is-style-logos-only","style":{"spacing":{"blockGap":{"top":"15px","left":"15px"}}}} -->
<ul class="wp-block-social-links has-icon-color is-style-logos-only"><!-- wp:social-link {"url":"#","service":"facebook"} /--> <!-- wp:social-link {"url":"#","service":"twitter"} /--> <!-- wp:social-link {"url":"#","service":"instagram"} /--> <!-- wp:social-link {"url":"#","service":"linkedin"} /--></ul>
<!-- /wp:social-links --></div>
<!-- /wp:column --> <!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"level":4,"style":{"typography":{"textTransform":"capitalize","fontStyle":"normal","fontWeight":"700","fontSize":"30px"}},"textColor":"cyan-bluish-gray"} -->
<h4 class="has-cyan-bluish-gray-color has-text-color" style="font-size:30px;font-style:normal;font-weight:700;text-transform:capitalize">Contact Us</h4>
<!-- /wp:heading --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px","lineHeight":"1.2"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px;line-height:1.2">123 BD Lorem, Ipsum<br><br>+123-456-7890</p>
<!-- /wp:paragraph --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px","lineHeight":"1"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px;line-height:1">sample@gmail.com</p>
<!-- /wp:paragraph --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px","lineHeight":"1"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px;line-height:1">Opening Hours: 10:00 - 18:00</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --> <!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"level":4,"style":{"typography":{"fontSize":"30px","fontStyle":"normal","fontWeight":"700","textTransform":"capitalize"}},"textColor":"cyan-bluish-gray"} -->
<h4 class="has-cyan-bluish-gray-color has-text-color" style="font-size:30px;font-style:normal;font-weight:700;text-transform:capitalize">Newsletter</h4>
<!-- /wp:heading --> <!-- wp:paragraph {"style":{"typography":{"fontSize":"16px"}},"textColor":"cyan-bluish-gray"} -->
<p class="has-cyan-bluish-gray-color has-text-color" style="font-size:16px">Lorem ipsum dolor sit amet, consectetur ut labore et dolore magna aliqua ipsum dolor sit</p>
<!-- /wp:paragraph --> <!-- wp:search {"label":"","placeholder":"Enter Your Email...","buttonText":"Subscribe","buttonPosition":"button-inside","style":{"border":{"width":"1px"}},"borderColor":"tertiary","backgroundColor":"background-header","textColor":"background"} /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:group -->3.4: Δείτε το νέο μοτίβο στον εισαγωγέα
Για να δείτε τα νέα που προστέθηκαν Footer pattern from patterns library μοτίβο, μεταβείτε σε οποιαδήποτε ανάρτηση ή σελίδα και επιλέξτε το εικονίδιο εισαγωγής (μπλε σύμβολο συν, επάνω αριστερά) και, στη συνέχεια, επιλέξτε κατηγορίες «TT2 Gopher – Footer». Το μοτίβο που προστέθηκε πρόσφατα εμφανίζεται στον αριστερό πίνακα, μαζί με άλλα μοτίβα υποσέλιδου και η προεπισκόπηση του στα δεξιά (αν έχει επιλεγεί):

Καταχώρηση μοτίβων απευθείας στο theme.json φιλέτο
Στο WordPress 6.0, είναι δυνατή η εγγραφή οποιωνδήποτε επιθυμητών μοτίβων από τον κατάλογο προτύπων με theme.json αρχείο με την ακόλουθη σύνταξη. ο Καταστάσεις σημείωσης προγραμματισμού 6.0, "το πεδίο μοτίβων είναι ένας πίνακας από [μοτίβο γυμνοσάλιαγκες] από τον Κατάλογο μοτίβων. Οι γυμνοσάλιαγκες μοτίβων μπορούν να εξαχθούν από το [URL] σε προβολή ενός μοτίβου στον Κατάλογο μοτίβων.
{ "version": 2, "patterns": ["short-text", "patterns-slug"]
}Αυτός ο διαλογισμός στα σύντομο βίντεο με δυνατότητες WordPress 6.0 δείχνει πώς τα μοτίβα καταχωρούνται στο /patterns φάκελο (στο 3:53) και καταχωρώντας τα επιθυμητά μοτίβα από τον διευθυντή μοτίβων στο α theme.json αρχείο (στο 3:13).
Στη συνέχεια, το καταχωρημένο μοτίβο είναι διαθέσιμο στο πλαίσιο αναζήτησης της εισαγωγής μοτίβων, το οποίο στη συνέχεια είναι διαθέσιμο για χρήση ακριβώς όπως η βιβλιοθήκη μοτίβων με δέσμη θεμάτων.
{ "version": 2, "patterns": [ "footer-from-directory", "footer-section-design-with-3-column-description-social-media-contact-and-newsletter" ]
}Σε αυτό το παράδειγμα, το μοτίβο γυμνοσάλιαγκας footer-section-design-with-3-column-description-social-media-contact-and-newsletter από το προηγούμενο παράδειγμα εγγράφεται μέσω theme.json.
Μοντέλο μοτίβου δημιουργίας σελίδας
Ως μέρος του "κτίριο με σχέδιαπρωτοβουλίες, WordPress 6.0 προσφέρει μια επιλογή μοτίβου στους συντάκτες θεμάτων να προσθέτουν μοτίβα διάταξης σελίδας στο θέμα μπλοκ, επιτρέποντας στους χρήστες του ιστότοπου να επιλέγουν μοτίβα διάταξης σελίδας (π.χ. μια σελίδα σχετικά, μια σελίδα επαφής, μια σελίδα ομάδας κ.λπ.) κατά τη δημιουργία μιας σελίδας. Το παρακάτω είναι ένα παράδειγμα από τη σημείωση προγραμματιστή:
register_block_pattern( 'my-plugin/about-page', array( 'title' => __( 'About page', 'my-plugin' ), 'blockTypes' => array( 'core/post-content' ), 'content' => '<!-- wp:paragraph {"backgroundColor":"black","textColor":"white"} --> <p class="has-white-color has-black-background-color has-text-color has-background">Write you about page here, feel free to use any block</p> <!-- /wp:paragraph -->', )
);Αυτή η δυνατότητα είναι αυτήν τη στιγμή περιορίζεται στον Τύπο ανάρτησης σελίδας μόνο και όχι ακόμη για τον "Τύπος ανάρτησης αναρτήσεων".
Η μοτίβο δημιουργίας σελίδας μπορεί επίσης να απενεργοποιηθεί εντελώς αφαιρώντας τον τύπο μπλοκ μετά το περιεχόμενο όλων των μοτίβων. Ένα παράδειγμα δείγμα κώδικα είναι διαθέσιμο εδώ.
Μπορείτε να παρακολουθήσετε και να συμμετάσχετε στη συζήτηση του GitHub από τους συνδέσμους που αναφέρονται στην παρακάτω ενότητα πόρων.
Χρήση καταλόγου μοτίβων για τη δημιουργία σελίδας
Μοτίβα από τον κατάλογο μπορούν επίσης να χρησιμοποιηθούν για τη δημιουργία της επιθυμητής δημοσίευσης ή διάταξης σελίδας, παρόμοια με τα προγράμματα δημιουργίας σελίδων. ο GutenbergHub η ομάδα έχει δημιουργήσει μια πειραματική διαδικτυακή εφαρμογή δημιουργίας σελίδων χρησιμοποιώντας μοτίβα απευθείας από τον κατάλογο (εισαγωγικό βίντεο). Στη συνέχεια, οι κωδικοί από την εφαρμογή μπορούν να αντιγραφούν και να επικολληθούν σε έναν ιστότοπο, κάτι που απλοποιεί σημαντικά τη διαδικασία κατασκευής περίπλοκης διάταξης σελίδας χωρίς κωδικοποίηση.
In αυτό το σύντομο βίντεο, ο Jamie Marsland δείχνει (στο 1:30) πώς η εφαρμογή μπορεί να χρησιμοποιηθεί για τη δημιουργία μιας ολόκληρης διάταξης σελίδας παρόμοια με το πρόγραμμα δημιουργίας σελίδων χρησιμοποιώντας τις επιθυμητές ενότητες σελίδας του καταλόγου.
Ολοκληρώνοντας
Τα μοτίβα επιτρέπουν στους χρήστες να αναδημιουργούν τη διάταξη περιεχομένου που χρησιμοποιούν συνήθως (π.χ. σελίδα ήρωα, κλήση κ.λπ.) σε οποιαδήποτε σελίδα και μειώνουν τα εμπόδια στην παρουσίαση περιεχομένου σε στυλ, τα οποία προηγουμένως δεν ήταν δυνατά χωρίς δεξιότητες κωδικοποίησης. Ακριβώς όπως το Plugins και θέματα καταλόγους, το νέο πρότυπα κατάλογος προσφέρει στους χρήστες επιλογές να χρησιμοποιούν ένα ευρύ φάσμα μοτίβων της επιλογής τους από τον κατάλογο μοτίβων και να γράφουν και να εμφανίζουν περιεχόμενο με στυλ.
Πράγματι, Τα μοτίβα μπλοκ θα αλλάξουν τα πάντα και σίγουρα αυτό είναι ένα παιχνίδι changer χαρακτηριστικό στο τοπίο θέματος του WordPress. Όταν το πλήρες δυναμικό του κτίριο με σχέδια η προσπάθεια είναι διαθέσιμη, αυτό θα αλλάξει τον τρόπο που σχεδιάζουμε θέματα μπλοκ και δημιουργούμε όμορφο περιεχόμενο ακόμη και με γνώσεις χαμηλού κώδικα. Για πολλούς δημιουργικούς σχεδιαστές, ο κατάλογος μοτίβων μπορεί επίσης να παρέχει μια κατάλληλη λεωφόρο για την προβολή τους δημιουργικότητα.
Υποστηρικτικό υλικό
WordPress 6.0
- Οδηγός πεδίου WordPress 6.0 (Πυρήνας του WordPress)
- Εξερευνώντας το WordPress 6.0: Παραλλαγές στυλ, διεπαφή χρήστη κλειδώματος αποκλεισμού, βελτιώσεις γραφής – 22 λεπτά βίντεο (Anne McCarthy)
- Λειτουργίες WordPress 6.0 σε 4 λεπτά (Ντέιβ Σμιθ)
- Τι νέο υπάρχει στο WordPress 6.0: Νέα μπλοκ, αλλαγή στυλ, επεξεργασία προτύπων, Webfonts API και πολλά άλλα (Κίνστα)
Δημιουργία μοτίβων
- Εισαγωγή στα μοτίβα μπλοκ (Πλήρης επεξεργασία ιστότοπου)
- Εισαγωγή στο βίντεο Block Patterns, 14 λεπτά (Μάθετε WordPress)
- Σχέδια μπλοκ (Εγχειρίδιο Block Editor)
- Θέλετε λοιπόν να φτιάξετε μοτίβα μπλοκ; (Ιστολόγιο του WordPress)
- Πώς να δημιουργήσετε και να μοιραστείτε μοτίβα αποκλεισμού χαμηλού κώδικα στο WordPress (Πάμε μπαμπά)
Βελτίωση μοτίβων (GitHub)
- Κτίριο με μοτίβα #38529
- Μοτίβα ως στοιχεία τομής #39281
- Προσθήκη: Επιλογή επιλογής μοτίβου στη δημιουργία σελίδας. #40034
- Αποκλεισμός μοτίβων για δημιουργία σελίδας. #38787
- Προσθήκη: Επιλογές έναρξης σελίδας (πρότυπα και μοτίβα) #39147
Άρθρα blog
- Gutenberg Patterns: The Future of Page Building στο WordPress (Rich Tabor)
- Χρήση μοτίβων αποκλεισμού για την επιτάχυνση της δημιουργίας ιστοτόπων WordPress (Πάμε μπαμπά)
- Τα μοτίβα μπλοκ θα αλλάξουν τα πάντα (Ταβέρνα WP)
Πώς να δημιουργήσετε μοτίβα θεμάτων μπλοκ στο WordPress 6.0 δημοσιεύθηκε αρχικά στις CSS-Κόλπα. Θα έπρεπε λάβετε το ενημερωτικό δελτίο.
- '
- "
- &
- 10
- 11
- 28
- 9
- a
- Σχετικά
- προστιθέμενη
- Επιπλέον
- υιοθετών
- Πλεονέκτημα
- Όλα
- Επιτρέποντας
- επιτρέπει
- ήδη
- api
- app
- πλησιάζω
- προσεγγίσεις
- κατάλληλος
- ΠΕΡΙΟΧΗ
- επιχειρήματα
- άρθρο
- εμπορεύματα
- συγγραφείς
- διαθέσιμος
- avatar
- φόντο
- εμπόδια
- γίνονται
- είναι
- παρακάτω
- οφέλη
- ΚΑΛΎΤΕΡΟΣ
- Μαύρη
- Αποκλεισμός
- Blog
- σύνορο
- Κουτί
- πρόγραμμα περιήγησης
- χτίζω
- Builder
- Κτίριο
- Δέσμη
- κλήση
- κατηγορία
- αλλαγή
- παιδί
- επιλογές
- κλασικό
- κωδικός
- Κωδικοποίηση
- Στήλη
- σχόλια
- κοινότητα
- εντελώς
- συγκρότημα
- περιεκτικός
- Εξετάστε
- επικοινωνήστε μαζί μας
- Περιέχει
- περιεχόμενο
- πυρήνας
- Αντίστοιχος
- δημιουργία
- δημιουργήθηκε
- δημιουργία
- δημιουργία
- Δημιουργικός
- επιμέλεια
- Τη στιγμή
- έθιμο
- σκοτάδι
- ημερομηνία
- περιγράφουν
- περιγράφεται
- Υπηρεσίες
- σχεδιασμένα
- σχέδια
- λεπτομερής
- Dev
- Ανάπτυξη
- κατευθείαν
- Διευθυντής
- ανακαλύπτουν
- συζητήσουν
- Display
- εύκολα
- συντάκτης
- προσπάθεια
- στοιχεία
- ΗΛΕΚΤΡΟΝΙΚΗ ΔΙΕΥΘΥΝΣΗ
- εισάγετε
- κ.λπ.
- εξελίσσεται
- ακριβώς
- παράδειγμα
- παραδείγματα
- έμπειρος
- διερευνήσει
- οικείος
- ανεμιστήρας
- Χαρακτηριστικό
- Χαρακτηριστικά
- Πεδία
- Εικόνα
- Φίλτρα
- Όνομα
- Συγκέντρωση
- ακολουθήστε
- Εξής
- μορφή
- Βρέθηκαν
- Δωρεάν
- από
- πλήρη
- λειτουργία
- μελλοντικός
- χάσμα
- GitHub
- μετάβαση
- καλός
- σε μεγάλο βαθμό
- Group
- καθοδηγήσει
- Οδηγοί
- ύψος
- βοήθεια
- εδώ
- Κρύβω
- ανταύγειες
- Αρχική
- Πως
- Πώς να
- Ωστόσο
- hr
- HTTPS
- αναγνώσιμη από άνθρωπο
- ICON
- εικόνα
- περιλαμβάνουν
- περιλαμβάνονται
- περιλαμβάνει
- Συμπεριλαμβανομένου
- πρωτοβουλίες
- περιβάλλον λειτουργίας
- εισαγωγικός
- IT
- γνώση
- επιγραφή
- Ετικέτες
- τοπίο
- large
- αργότερο
- ξεκινήσει
- ξεκίνησε
- ΜΑΘΑΊΝΩ
- Επίπεδο
- Βιβλιοθήκη
- Περιωρισμένος
- γραμμές
- LINK
- ΣΥΝΔΕΣΜΟΙ
- Λίστα
- Εισηγμένες
- Λίστες
- φορτίο
- φόρτωση
- τοπικός
- που
- διατηρήσουν
- συντήρηση
- μεγάλες
- κάνω
- ΚΑΝΕΙ
- νόημα
- περισσότερο
- πλέον
- μετακινήσετε
- πολλαπλούς
- ανάγκες
- κανονικός
- προσφορά
- προσφέρονται
- προσφορές
- διαδικτυακά (online)
- Επιλογή
- Επιλογές
- τάξη
- ΑΛΛΑ
- μέρος
- συμμετέχω
- πρότυπο
- πλανήτης
- φώναξε
- συνδέω
- δυνατός
- δυναμικού
- τροφοδοτείται
- χυτρα
- Προβολή
- προηγούμενος
- διαδικασια μας
- Προϊόν
- ιδιότητες
- με καμάρι
- παρέχουν
- χορήγηση
- δημόσιο
- σκοποί
- σειρά
- αναγνώστες
- πρόσφατος
- πρόσφατα
- κάντε ΕΓΓΡΑΦΗ
- καταχωρηθεί
- μητρώα
- Εγγραφή
- κυκλοφόρησε
- αφαίρεση
- απαιτούν
- απαιτείται
- Απαιτεί
- πόρος
- απόδοση
- ρίζα
- ίδιο
- Αναζήτηση
- επιλέγονται
- υπηρεσία
- σειρά
- διάφοροι
- Κοινοποίηση
- Κοντά
- παρουσιάζεται
- παρόμοιες
- Ομοίως
- Απλούς
- ενιαίας
- ιστοσελίδα
- δεξιότητες
- small
- So
- μερικοί
- συγκεκριμένες
- ταχύτητα
- πρότυπο
- Εκκίνηση
- ξεκίνησε
- στυλ
- συνεισφέρω
- πρότυπα
- δοκιμή
- Η
- θέμα
- τρία
- Μέσω
- ώρα
- Τίτλος
- μαζι
- κορυφή
- Τουίτερ
- τύποι
- ui
- υπό
- χρήση
- Χρήστες
- αξία
- εκδοχή
- Βίντεο
- Δες
- ορατός
- Ιστοσελίδα : www.example.gr
- Τι
- ενώ
- εντός
- χωρίς
- WordPress
- WordPress θέμα
- εργαζόμενος
- λειτουργεί
- κόσμος
- γραφή
- Σας
- YouTube










