Οι γραμματοσειρές είναι ένα καθοριστικό χαρακτηριστικό του σχεδιασμού οποιουδήποτε ιστότοπου. Αυτό περιλαμβάνει θέματα WordPress, όπου είναι σύνηθες για τους προγραμματιστές θεμάτων να ενσωματώνουν μια υπηρεσία όπως Google Γραμματοσειρές στις ρυθμίσεις του WordPress Customizer για ένα «κλασικό» θέμα που βασίζεται σε PHP. Αυτό δεν ισχύει για τα θέματα μπλοκ WordPress. Ενώ η ενσωμάτωση των γραμματοσειρών Google σε κλασικά θέματα είναι καλά τεκμηριωμένη, δεν υπάρχει τίποτα διαθέσιμο προς το παρόν για θέματα μπλοκ στο Εγχειρίδιο θεμάτων WordPress.
Αυτό θα εξετάσουμε σε αυτό το άρθρο. Τα θέματα αποκλεισμού μπορούν πράγματι να χρησιμοποιούν τις γραμματοσειρές Google, αλλά η διαδικασία καταχώρισής τους είναι πολύ διαφορετική από αυτή που θα μπορούσατε να κάνατε πριν στα κλασικά θέματα.
Αυτό που ήδη γνωρίζουμε
Όπως είπα, έχουμε ελάχιστα πράγματα για να προχωρήσουμε όσον αφορά το ξεκίνημα. Το θέμα Twenty Twenty-Two είναι το πρώτο προεπιλεγμένο θέμα WordPress που βασίζεται σε μπλοκ και δείχνει πώς μπορούμε να χρησιμοποιήσουμε αρχεία γραμματοσειρών που έχετε λάβει ως στοιχεία στο θέμα. Αλλά είναι αρκετά δυσκίνητο γιατί περιλαμβάνει μερικά βήματα: (1) καταχωρήστε τα αρχεία στο functions.php φιλέτο και (2) ορίστε τις ομαδοποιημένες γραμματοσειρές στο theme.json φιλέτο.
Ωστόσο, από τότε που κυκλοφόρησε το Twenty Twenty-Two, η διαδικασία έχει γίνει πιο απλή. Οι ομαδοποιημένες γραμματοσειρές μπορούν πλέον να οριστούν χωρίς την καταχώρισή τους, όπως φαίνεται στο Θέμα Twenty Twenty-Tree. Ωστόσο, η διαδικασία εξακολουθεί να απαιτεί από εμάς να πραγματοποιούμε μη αυτόματη λήψη αρχείων γραμματοσειρών και να τα ομαδοποιούμε στα θέματα. Αυτό είναι ένα εμπόδιο που καταστρέφει τον σκοπό των απλών, αναπτυσσόμενων, φιλοξενούμενων γραμματοσειρών που εξυπηρετούνται σε ένα γρήγορο CDN.
Τι νέα
Εάν δεν το γνωρίζετε ήδη, το Έργο Gutenberg είναι ένα πειραματικό πρόσθετο όπου οι δυνατότητες που αναπτύσσονται για το WordPress Block και το Site Editor είναι διαθέσιμες για έγκαιρη χρήση και δοκιμή. Σε μια πρόσφατη Άρθρο Theme Shaper, επικεφαλής αρχιτέκτονας του έργου Gutenberg Ματίας Βεντούρα συζητά πώς μπορούν να προστεθούν οι γραμματοσειρές Google — ή οποιεσδήποτε άλλες γραμματοσειρές που έχετε λάβει για να μπλοκάρουν θέματα χρησιμοποιώντας το Δημιουργία θέματος μπλοκ plugin.
Αυτό το σύντομο βίντεο στο Learn WordPress παρέχει μια καλή επισκόπηση της προσθήκης Create Block Theme και του τρόπου λειτουργίας της. Αλλά η ουσία είναι ότι κάνει αυτό που λέει στο tin: δημιουργεί θέματα μπλοκ. Αλλά το κάνει παρέχοντας στοιχεία ελέγχου στη διεπαφή χρήστη του WordPress που σας επιτρέπουν να δημιουργήσετε ένα ολόκληρο θέμα, θυγατρικό θέμα ή μια παραλλαγή στυλ θέματος χωρίς να γράψετε κώδικα ή να χρειαστεί να αγγίξετε αρχεία προτύπων.
Το έχω δοκιμάσει! Και αφού το Create Block Theme είναι συντάχθηκε και συντηρείται από το WordPress.org ομάδα, θα έλεγα ότι είναι η καλύτερη κατεύθυνση που έχουμε για την ενσωμάτωση των γραμματοσειρών Google σε ένα θέμα. Τούτου λεχθέντος, αξίζει σίγουρα να σημειωθεί ότι το πρόσθετο βρίσκεται σε ενεργό ανάπτυξη. Αυτό σημαίνει ότι τα πράγματα θα μπορούσαν να αλλάξουν αρκετά γρήγορα.
Πριν φτάσω στο πώς λειτουργούν όλα, ας ανανεωθούμε πρώτα εν συντομία με την «παραδοσιακή» διαδικασία για την προσθήκη γραμματοσειρών Google στα κλασικά θέματα του WordPress.
Πώς γινόταν παλιά
Αυτό το άρθρο ThemeShaper από το 2014 παρέχει ένα εξαιρετικό παράδειγμα για το πώς το κάναμε αυτό στα κλασικά θέματα PHP, όπως είναι αυτό το νεότερο άρθρο του Cloudways από τον Ibad Ur Rehman.
Για να ανανεώσετε τη μνήμη μας, εδώ είναι ένα παράδειγμα από την προεπιλογή Θέμα Twenty Seventeen που δείχνει πώς οι γραμματοσειρές Google τοποθετούνται στην ουρά functions.php αρχείο.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}Στη συνέχεια, οι γραμματοσειρές Google είναι προ-συνδεδεμένες με το θέμα ως εξής:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );Τι φταίει ο παραδοσιακός τρόπος
Τέλεια, σωστά; Υπάρχει ένα πρόβλημα, ωστόσο. Τον Ιανουάριο του 2022, α Το γερμανικό περιφερειακό δικαστήριο επέβαλε πρόστιμο σε ιδιοκτήτη ιστότοπου για παραβίαση των ευρωπαϊκών Απαιτήσεις GDPR. Το θέμα? Η τοποθέτηση γραμματοσειρών Google στον ιστότοπο εξέθεσε τη διεύθυνση IP ενός επισκέπτη, θέτοντας σε κίνδυνο το απόρρητο των χρηστών. Τα CSS-Tricks το κάλυψαν πριν λίγο καιρό.
Η Δημιουργία θέματος μπλοκ Η προσθήκη ικανοποιεί τις απαιτήσεις απορρήτου του GDPR, καθώς αξιοποιεί το Google Fonts API για να λειτουργεί αποκλειστικά ως διακομιστής μεσολάβησης για τον τοπικό προμηθευτή. Οι γραμματοσειρές παρέχονται στον χρήστη στον ίδιο ιστότοπο και όχι στους διακομιστές της Google, προστατεύοντας το απόρρητο. Ταβέρνα WP συζητά την απόφαση του γερμανικού δικαστηρίου και περιλαμβάνει συνδέσμους προς οδηγούς για αυτο-φιλοξενία γραμματοσειρών Google.
Πώς να χρησιμοποιήσετε τις γραμματοσειρές Google με θέματα μπλοκ
Αυτό μας φέρνει στον σημερινό «μοντέρνο» τρόπο χρήσης των γραμματοσειρών Google με θέματα μπλοκ WordPress. Αρχικά, ας δημιουργήσουμε έναν τοπικό χώρο δοκιμών. Χρησιμοποιώ Flywheel's τοπικός εφαρμογή για τοπική ανάπτυξη. Μπορείτε να χρησιμοποιήσετε αυτό ή οτιδήποτε άλλο προτιμάτε, στη συνέχεια χρησιμοποιήστε το Πρόσθετο Theme Test Data από την ομάδα θεμάτων του WordPress για εργασία με εικονικό περιεχόμενο. Και, φυσικά, θα το θέλετε Δημιουργία θέματος μπλοκ plugin και εκεί.
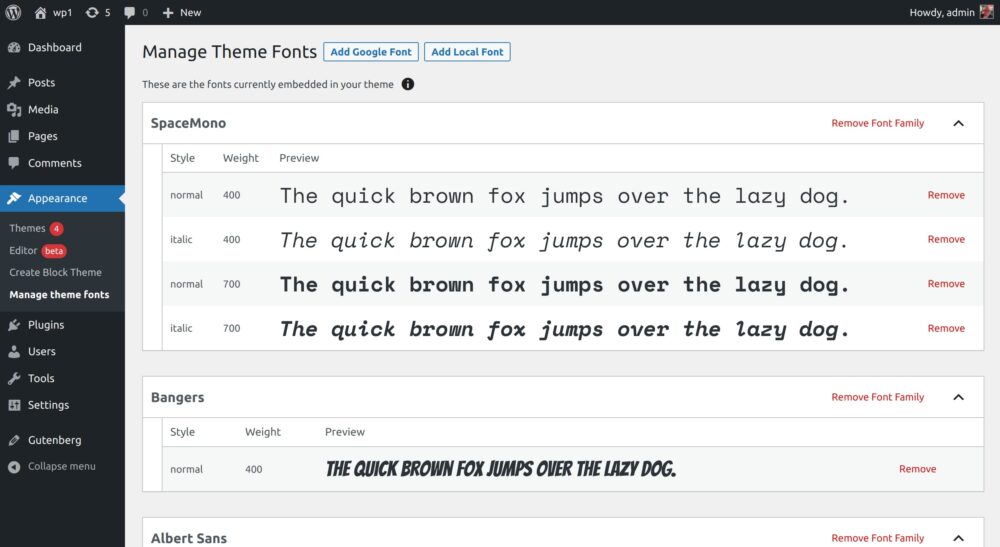
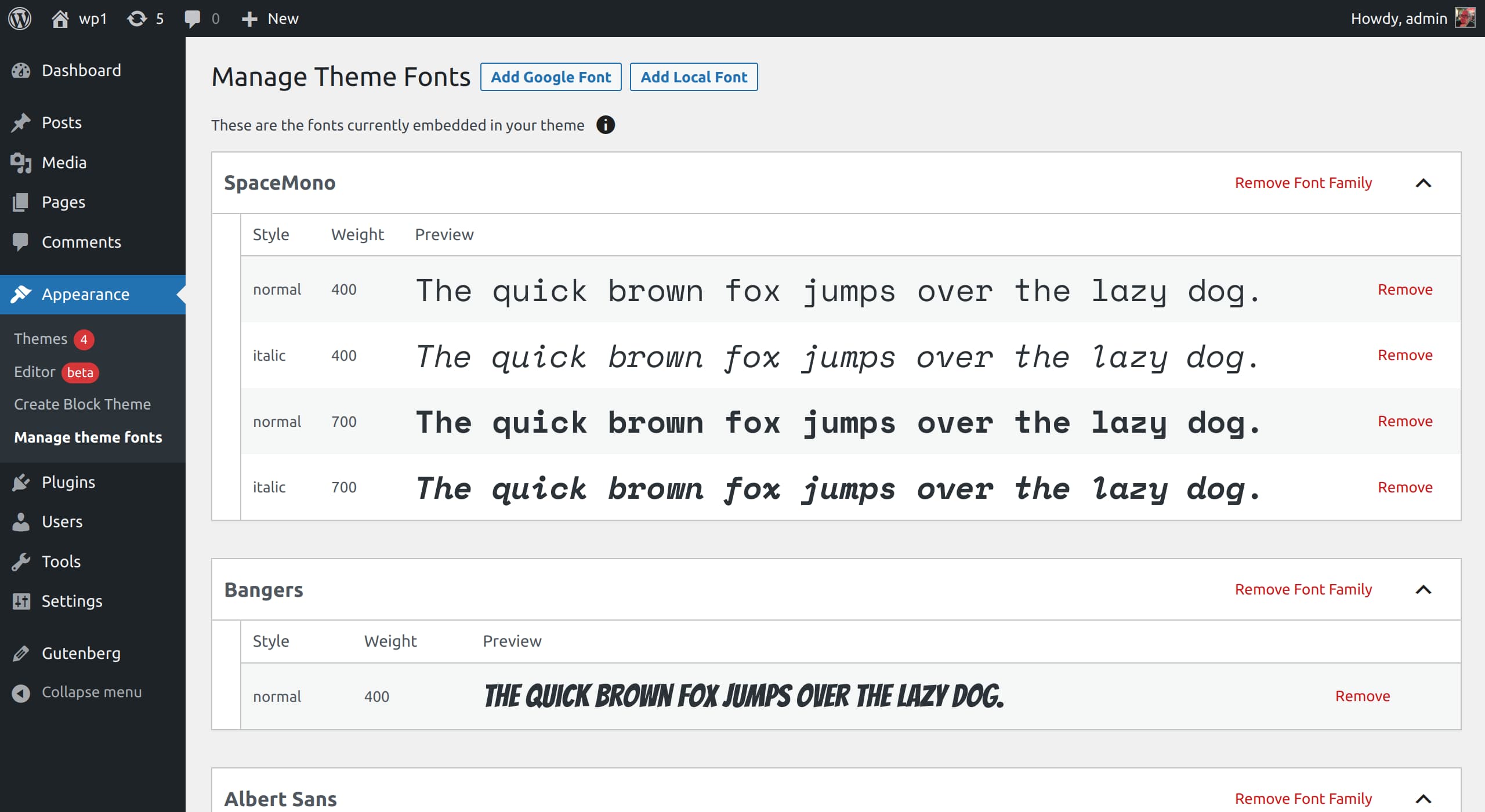
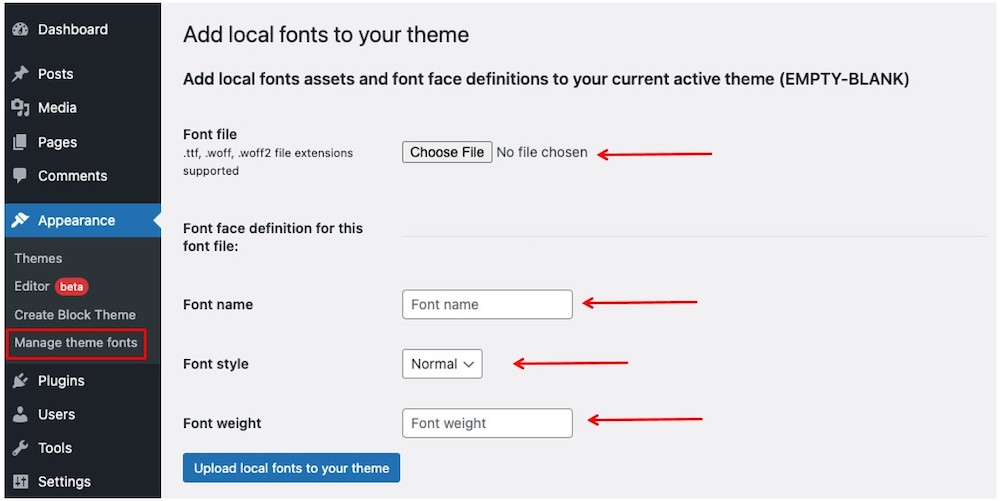
Έχετε εγκαταστήσει και ενεργοποιήσει αυτά τα πρόσθετα; Εάν ναι, μεταβείτε στο Εμφάνιση → Διαχείριση γραμματοσειρών θεμάτων από το μενού διαχειριστή του WordPress.

Η οθόνη "Διαχείριση γραμματοσειρών θέματος" εμφανίζει μια λίστα με τυχόν γραμματοσειρές που έχουν ήδη καθοριστεί στο θέμα του theme.json αρχείο. Υπάρχουν επίσης δύο επιλογές στο επάνω μέρος της οθόνης:
- Προσθήκη γραμματοσειρών Google. Αυτή η επιλογή προσθέτει τις γραμματοσειρές Google απευθείας στο θέμα από το API γραμματοσειρών Google.
- Προσθήκη τοπικών γραμματοσειρών. Αυτή η επιλογή προσθέτει αρχεία γραμματοσειράς που έχετε λάβει στο θέμα.
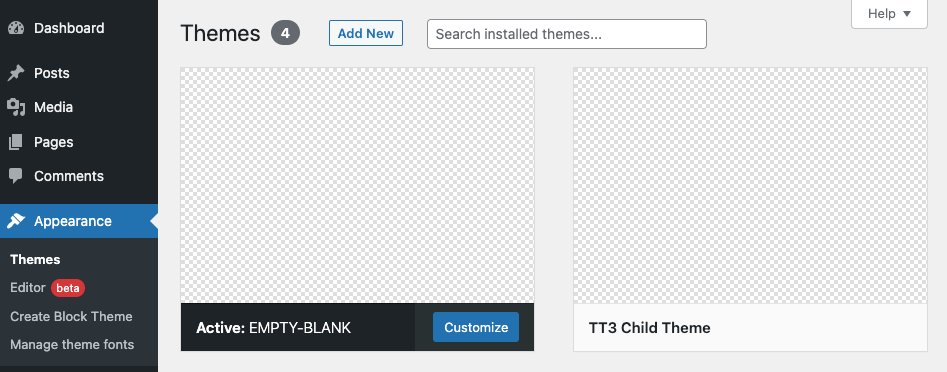
Χρησιμοποιώ ένα εντελώς κενό θέμα από το WordPress που ονομάζεται Κενό θέμα. Είστε ευπρόσδεκτοι να προσθέσετε το δικό σας θέμα, αλλά ήθελα να σας πω ότι μετονόμασα το Emptytheme σε "EMPTY-BLANK" και το τροποποίησα, επομένως δεν υπάρχουν καθόλου προκαθορισμένες γραμματοσειρές και στυλ.

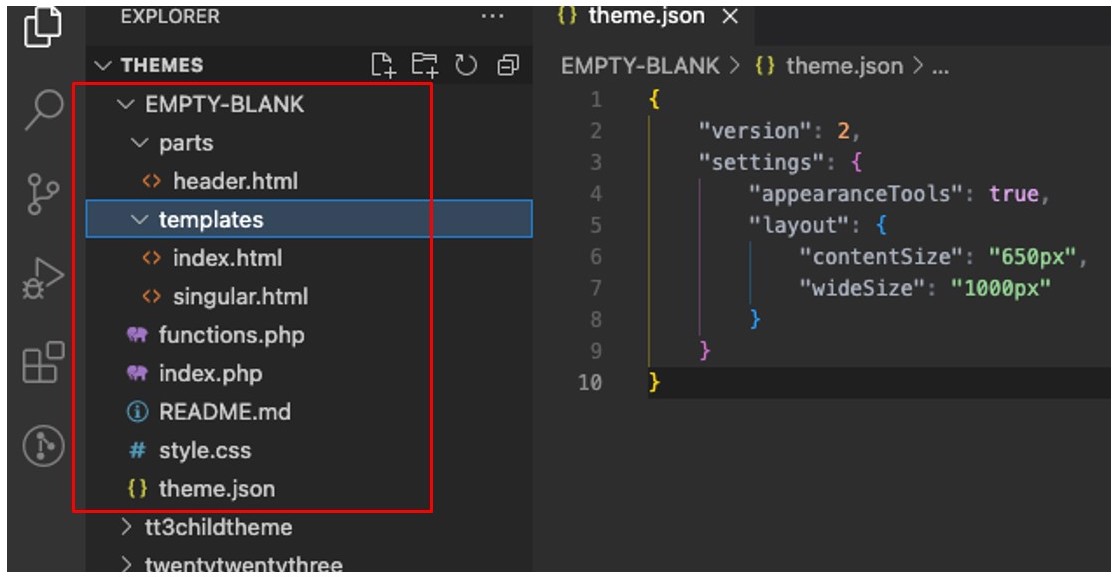
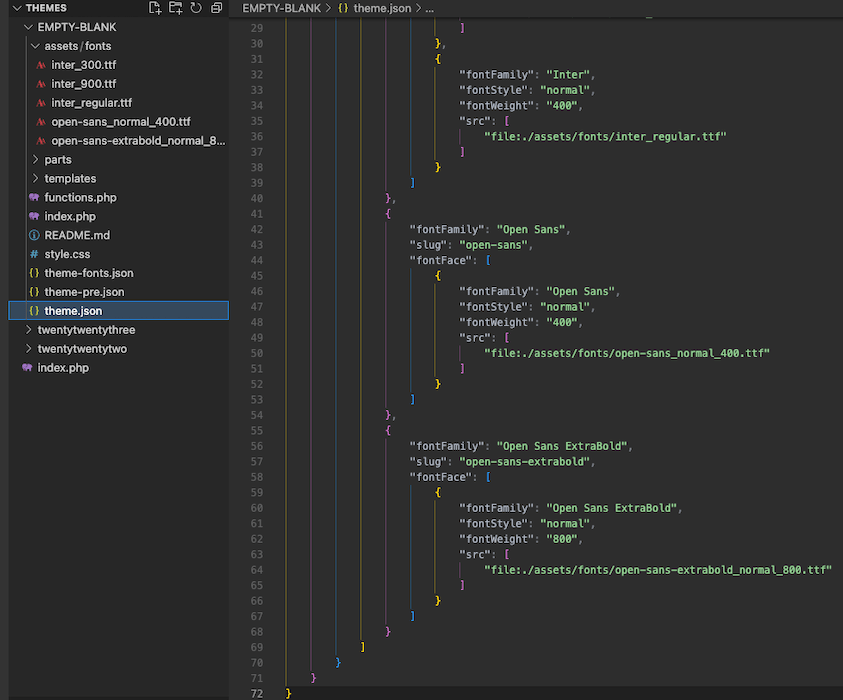
Σκέφτηκα να κοινοποιήσω ένα στιγμιότυπο οθόνης της δομής του αρχείου του θέματός μου και theme.json αρχείο για να δείξει ότι δεν υπάρχουν κυριολεκτικά στυλ ή διαμορφώσεις σε εξέλιξη.

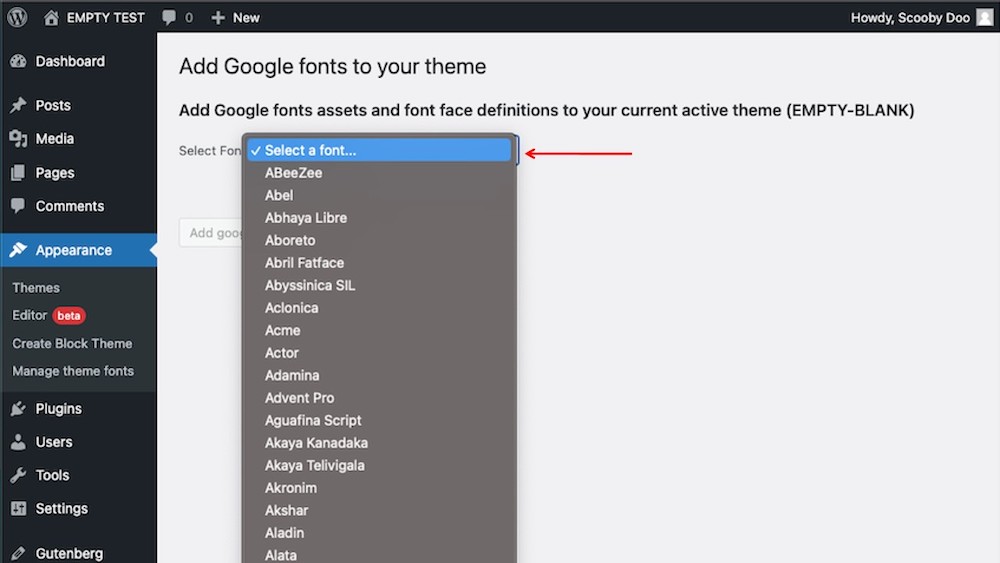
theme.json αρχείο (δεξιά)Ας κάνουμε κλικ στο κουμπί "Προσθήκη γραμματοσειρών Google". Μας μεταφέρει σε μια νέα σελίδα με επιλογές για να επιλέξουμε οποιαδήποτε διαθέσιμη γραμματοσειρά από την τρέχουσα Google Fonts API.

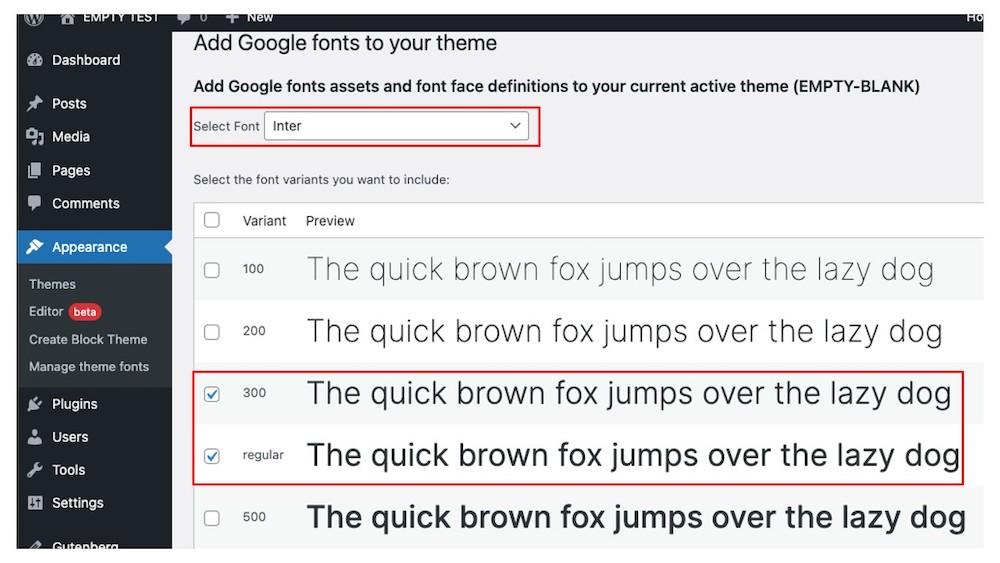
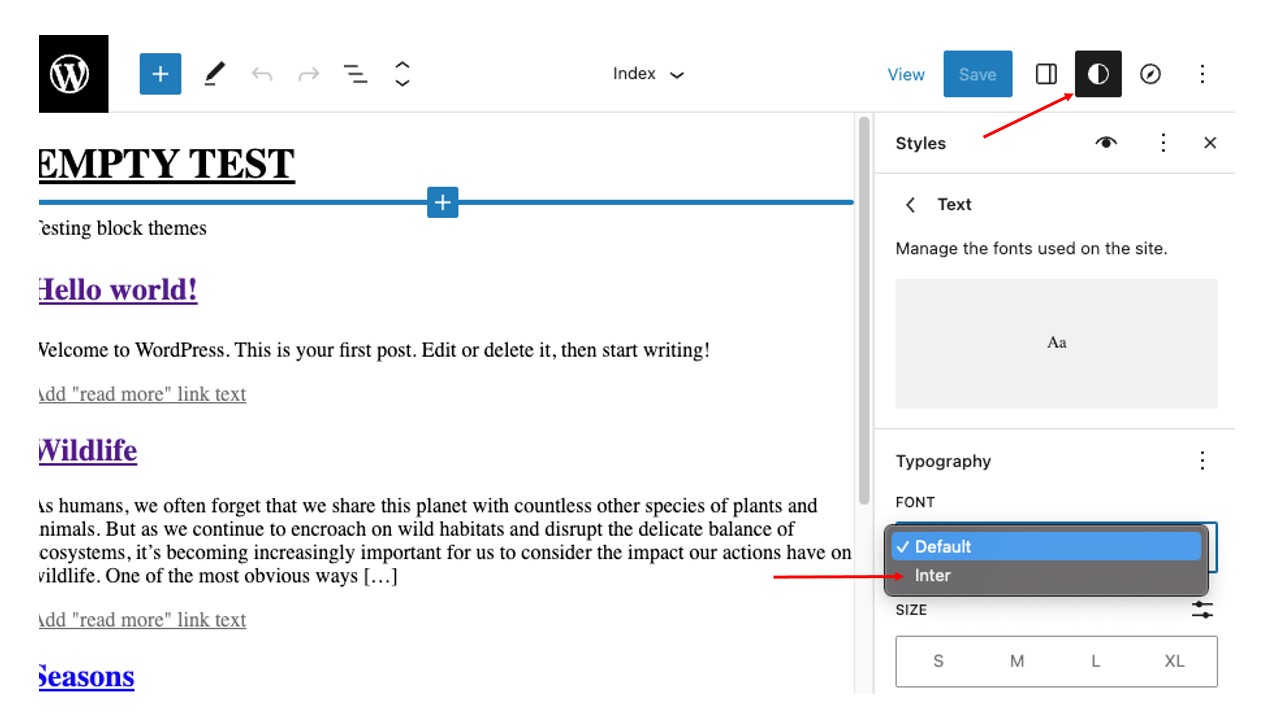
Για αυτό το demo, επέλεξα Inter από το μενού επιλογών και επιλέξαμε τα βάρη 300, Κανονικά και 900 από την οθόνη προεπισκόπησης:

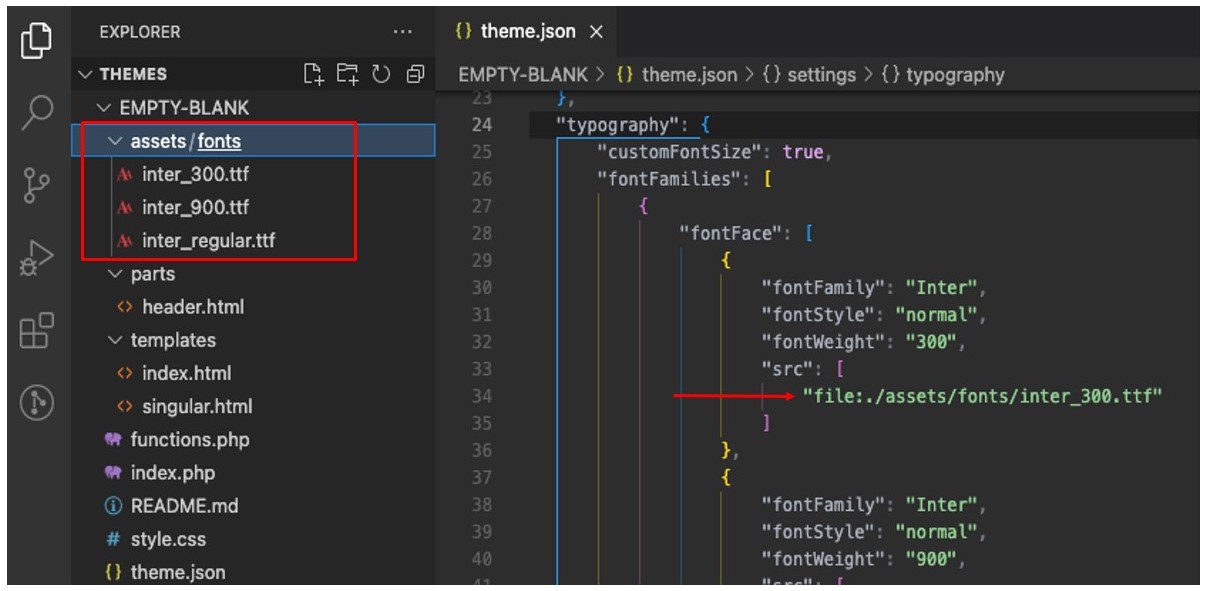
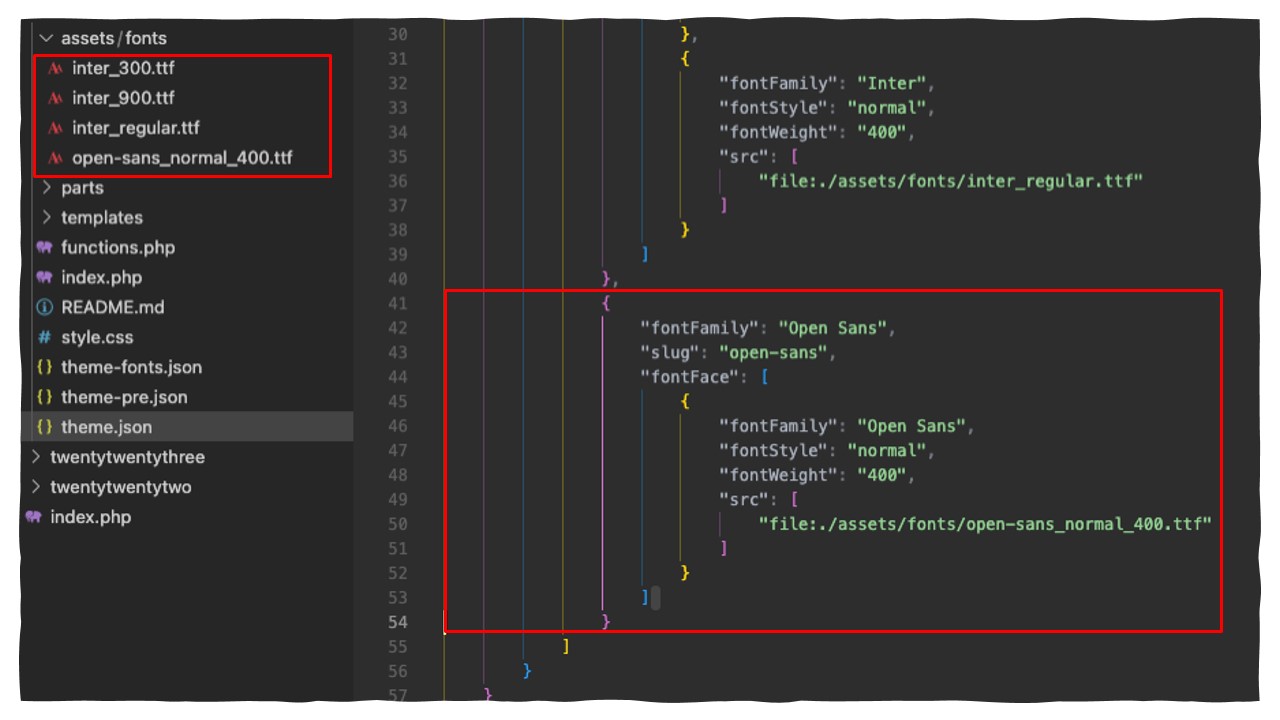
Μόλις αποθηκεύσω τις επιλογές μου, τα στυλ γραμματοσειράς Inter που επέλεξα λαμβάνονται αυτόματα και αποθηκεύονται στο θέμα του assets/fonts φάκελο:

Παρατηρήστε, επίσης, πώς αυτές οι επιλογές έχουν εγγραφεί αυτόματα στο theme.json αρχείο σε αυτό το στιγμιότυπο οθόνης. Το πρόσθετο Create Block Theme προσθέτει ακόμη και τη διαδρομή στα αρχεία γραμματοσειράς.
Δείτε ολόκληρο theme.json κωδικός
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
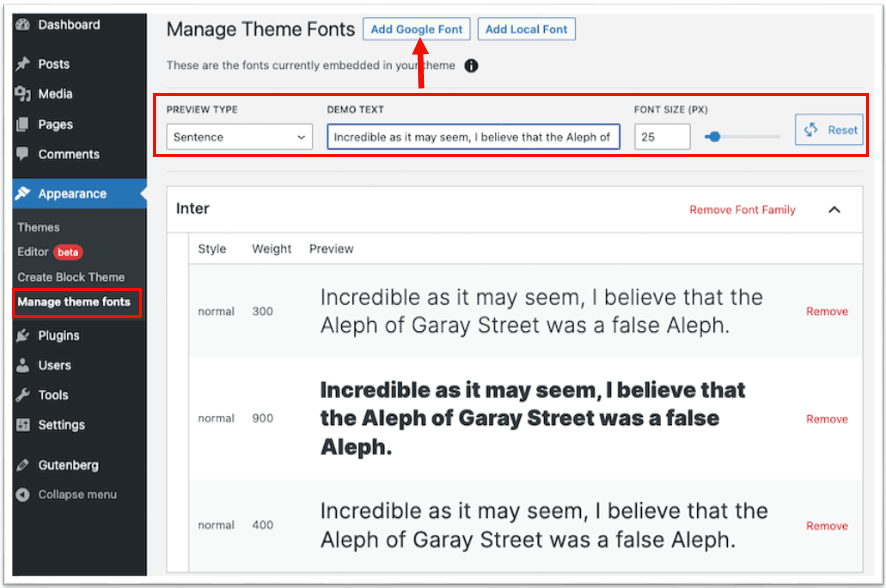
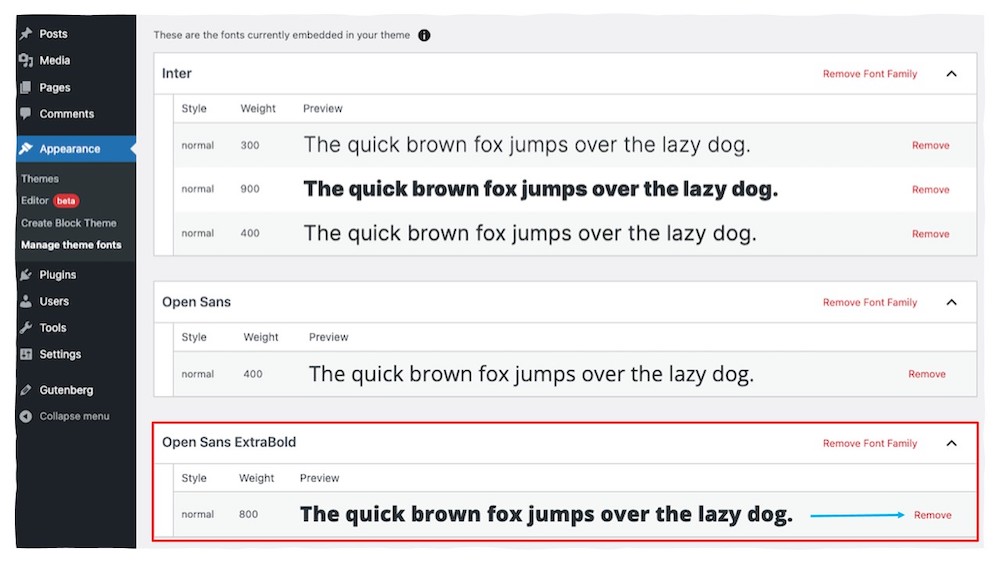
}Αν πάμε στην κύρια οθόνη του Create Block Theme και κάνουμε κλικ στο Διαχείριση γραμματοσειρών θεμάτων και πάλι, θα δούμε τις παραλλαγές 300, 400 (Κανονικό) και 900 βάρους της Inter να εμφανίζονται στον πίνακα προεπισκόπησης.

A πλαίσιο προεπισκόπησης κειμένου επίδειξης στο επάνω μέρος σάς επιτρέπει ακόμη και να κάνετε προεπισκόπηση των επιλεγμένων γραμματοσειρών εντός της πρότασης, της κεφαλίδας και της παραγράφου με το ρυθμιστικό επιλογής μεγέθους γραμματοσειράς. Μπορείτε να δείτε αυτήν τη νέα λειτουργία σε δράση στο αυτό το βίντεο του GitHub.
Οι επιλεγμένες γραμματοσειρές είναι επίσης διαθέσιμες στο Site Editor Παγκόσμια Στυλ (Εμφάνιση → συντάκτης), συγκεκριμένα στον πίνακα Σχεδίαση.

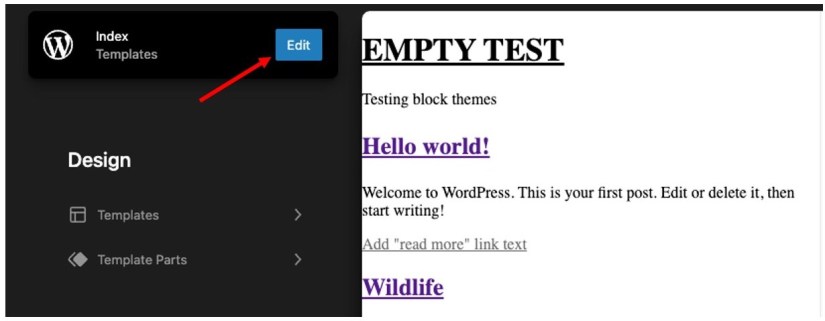
Από εδώ, μεταβείτε στο πρότυπα → Περιεχόμενα και κάντε κλικ στο μπλε Αλλαγή κουμπί για να επεξεργαστείτε το index.html πρότυπο. Θέλουμε να ανοίξουμε το Παγκόσμια Στυλ ρυθμίσεις, οι οποίες αντιπροσωπεύονται ως εικονίδιο αντίθεσης που βρίσκεται στην επάνω δεξιά γωνία της οθόνης. Όταν κάνουμε κλικ στο Κείμενο ρυθμίσεις και ανοίξτε το γραμματοσειρά μενού στο Typografia ενότητα… βλέπουμε την Ίντερ!

Το ίδιο πράγμα, αλλά με τοπικές γραμματοσειρές
Μπορεί επίσης να εξετάσουμε την προσθήκη τοπικών γραμματοσειρών σε ένα θέμα, καθώς το πρόσθετο Create Block Theme παρέχει αυτήν την επιλογή. Το πλεονέκτημα είναι ότι μπορείτε να χρησιμοποιήσετε οποιοδήποτε αρχείο γραμματοσειράς θέλετε από όποια υπηρεσία γραμματοσειράς προτιμάτε.
Χωρίς το πρόσθετο, θα έπρεπε να αρπάξουμε τα αρχεία γραμματοσειράς μας, να τα αποθέσουμε κάπου στον φάκελο θεμάτων και, στη συνέχεια, να καταφύγουμε στην παραδοσιακή διαδρομή PHP για να τα τοποθετήσουμε στην ουρά functions.php αρχείο. Αλλά μπορούμε να αφήσουμε το WordPress να φέρει αυτό το βάρος για εμάς ανεβάζοντας το αρχείο γραμματοσειράς στο Προσθήκη τοπικών γραμματοσειρών οθόνη χρησιμοποιώντας τη διεπαφή Create Block Theme. Μόλις επιλεγεί ένα αρχείο για μεταφόρτωση, τα πλαίσια ορισμών προσώπου γραμματοσειράς συμπληρώνονται αυτόματα.

Ακόμα κι αν μπορούμε να χρησιμοποιήσουμε οποιοδήποτε .ttf, .woff, ή .woff2 αρχείο, απλά κατέβασα Ανοίξτε τα αρχεία γραμματοσειρών Sans από το Google Fonts για αυτή την άσκηση. Άρπαξα δύο παραλλαγές βάρους, κανονικό και 800.
Η ίδια αυτόματη μαγική διαχείριση αρχείων και theme.json Η ενημέρωση που είδαμε με την επιλογή Γραμματοσειρές Google γίνεται ξανά όταν ανεβάζουμε τα αρχεία γραμματοσειρών (τα οποία γίνονται ένα κάθε φορά). Δείτε πού βρέθηκαν οι γραμματοσειρές στο φάκελο θέματός μου και πώς προστέθηκαν theme.json:

Αφαίρεση γραμματοσειρών
Το πρόσθετο μας επιτρέπει επίσης να αφαιρέσουμε αρχεία γραμματοσειράς από ένα θέμα μπλοκ από τον διαχειριστή του WordPress. Ας διαγράψουμε μία από τις παραλλαγές Open Sans που εγκαταστήσαμε στην τελευταία ενότητα για να δούμε πώς λειτουργεί.

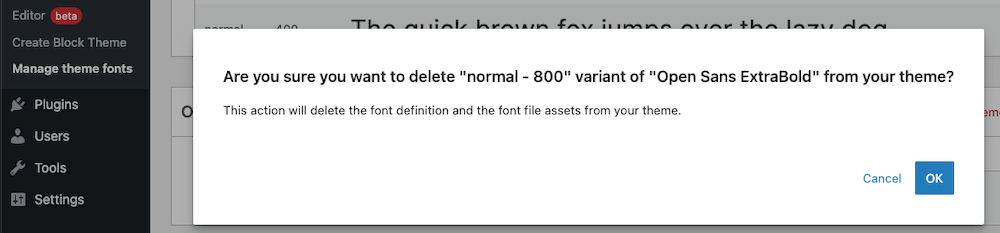
Κάνοντας κλικ στο ΑΦΑΙΡΕΣΗ συνδέσμους ενεργοποιεί μια προειδοποίηση για να επιβεβαιώσετε τη διαγραφή. Θα κάνουμε κλικ OK για να συνεχίσετε.

Ας ανοίξουμε το φάκελο θεμάτων μας και ας ελέγξουμε το theme.json αρχείο. Σίγουρα, το αρχείο Open Sans 800 που διαγράψαμε στην οθόνη της προσθήκης αφαίρεσε το αρχείο γραμματοσειράς από το φάκελο θεμάτων και η αναφορά σε αυτό έχει χαθεί εδώ και καιρό theme.json.

Γίνεται συνεχής δουλειά
Γίνεται συζήτηση για την προσθήκη αυτής της δυνατότητας "Font Manager" στον πυρήνα του WordPress αντί να χρειάζεστε ξεχωριστό πρόσθετο.
Μια αρχική επανάληψη του χαρακτηριστικού είναι διαθέσιμο στο repo, και χρησιμοποιεί την ίδια ακριβώς προσέγγιση που χρησιμοποιήσαμε σε αυτό το άρθρο. Θα έπρεπε να είναι Συμβατό με GDPR, πολύ. Το χαρακτηριστικό είναι έχει προγραμματιστεί να προσγειωθεί με το WordPress 6.3 κυκλοφορήσει αργότερα φέτος.
Ολοκληρώνοντας
Η προσθήκη Create Block Theme βελτιώνει σημαντικά την εμπειρία χρήστη όσον αφορά τον χειρισμό γραμματοσειρών σε θέματα μπλοκ WordPress. Το πρόσθετο μας επιτρέπει να προσθέσουμε ή να διαγράψουμε οποιεσδήποτε γραμματοσειρές τηρώντας τις απαιτήσεις του GDPR.
Είδαμε πώς η επιλογή μιας γραμματοσειράς Google ή η μεταφόρτωση ενός αρχείου τοπικής γραμματοσειράς τοποθετεί αυτόματα τη γραμματοσειρά στο φάκελο θέματος και την καταχωρεί στο theme.json αρχείο. Είδαμε επίσης πώς η γραμματοσειρά είναι μια διαθέσιμη επιλογή στις ρυθμίσεις καθολικών στυλ στον Επεξεργαστή ιστότοπου. Και αν πρέπει να αφαιρέσουμε μια γραμματοσειρά; Το πρόσθετο φροντίζει πλήρως και γι 'αυτό — χωρίς να αγγίζει αρχεία θέματος ή κώδικα.
Ευχαριστώ για την ανάγνωση! Αν έχετε σχόλια ή προτάσεις, μοιραστείτε τα στα σχόλια. Θα ήθελα να μάθω τι πιστεύετε για αυτήν την πιθανή κατεύθυνση για τη διαχείριση γραμματοσειρών στο WordPress.
Επιπρόσθετο υλικό
Βασίστηκα σε πολλή έρευνα για να γράψω αυτό το άρθρο και σκέφτηκα να μοιραστώ τα άρθρα και τους πόρους που χρησιμοποίησα για να σας παρέχω πρόσθετο πλαίσιο.
Διαχείριση γραμματοσειρών WordPress
Ζητήματα GitHub
Ευρωπαϊκές απαιτήσεις GDPR
- SEO Powered Content & PR Distribution. Ενισχύστε σήμερα.
- Platoblockchain. Web3 Metaverse Intelligence. Ενισχύθηκε η γνώση. Πρόσβαση εδώ.
- πηγή: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- :είναι
- $UP
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- Ενέργειες
- ενεργός
- προστιθέμενη
- Πρόσθετος
- διεύθυνση
- Προσθέτει
- διαχειριστής
- Όλα
- επιτρέπει
- ήδη
- και
- api
- app
- πλησιάζω
- ΕΙΝΑΙ
- άρθρο
- εμπορεύματα
- AS
- Ενεργητικό
- At
- αυτομάτως
- διαθέσιμος
- πίσω
- BE
- επειδή
- πριν
- είναι
- παρακάτω
- όφελος
- ΚΑΛΎΤΕΡΟΣ
- Αποκλεισμός
- Μπλε
- Κάτω μέρος
- κουτιά
- εν συντομία
- Φέρνει
- Δέσμη
- βάρος
- κουμπί
- by
- κλήση
- που ονομάζεται
- CAN
- ο οποίος
- κουβαλάω
- περίπτωση
- αλλαγή
- χαρακτηριστικός
- χαρακτήρες
- έλεγχος
- παιδί
- Επιλέξτε
- κλασικό
- κλικ
- cloudways
- κωδικός
- COM
- σχόλια
- Κοινός
- εντελώς
- Επιβεβαιώνω
- περιεχόμενο
- συμφραζόμενα
- ΣΥΝΕΧΕΙΑ
- αντίθεση
- ελέγχους
- θα μπορούσε να
- Ζευγάρι
- Πορεία
- Δικαστήριο
- καλύπτονται
- δημιουργία
- δημιουργεί
- Ρεύμα
- Τη στιγμή
- ημερομηνία
- Προεπιλογή
- ορίζεται
- καθορίζοντας
- οπωσδηποτε
- καταδεικνύει
- Υπηρεσίες
- αναπτύχθηκε
- προγραμματιστές
- Ανάπτυξη
- διαφορετικές
- κατεύθυνση
- κατευθείαν
- οθόνες
- κατεβάσετε
- Πτώση
- Νωρίς
- συντάκτης
- Ενισχύει
- αρκετά
- Ολόκληρος
- Ευρώπη
- Even
- ΠΑΝΤΑ
- παράδειγμα
- έξοχος
- Άσκηση
- εμπειρία
- εξερευνητής
- εκτεθειμένος
- Πρόσωπο
- οικογένεια
- Χαρακτηριστικό
- Χαρακτηριστικά
- Αρχεία
- Αρχεία
- γεμάτο
- Όνομα
- γραμματοσειρές
- Για
- από
- GDPR
- Γερμανικά
- παίρνω
- να πάρει
- GitHub
- δεδομένου
- Παγκόσμιο
- Go
- μετάβαση
- καλός
- google γραμματοσειρές
- Της Google
- πιάσε
- Οδηγοί
- Gutenberg
- Χειρισμός
- συμβαίνει
- Έχω
- που έχει
- εδώ
- Τόνισε
- επισήμανση
- εμπόδιο
- φιλοξενείται
- Πως
- Ωστόσο
- HTTPS
- i
- ICON
- επιβάλλονται
- in
- περιλαμβάνει
- αρχικός
- εγκατασταθεί
- ενσωματώσει
- Ενσωμάτωση
- περιβάλλον λειτουργίας
- IP
- Διεύθυνση IP
- ζήτημα
- IT
- επανάληψη
- ΤΟΥ
- Ιανουάριος
- jpg
- json
- Ξέρω
- Οικόπεδο
- Γλώσσα
- Επίθετο
- Latin
- σχέδιο
- οδηγήσει
- ΜΑΘΑΊΝΩ
- μόχλευσης
- Μου αρέσει
- γραμμή
- ΣΥΝΔΕΣΜΟΙ
- Λιστα
- λίγο
- τοπικός
- που βρίσκεται
- Μακριά
- ματιά
- Παρτίδα
- αγάπη
- Κυρίως
- διαχείριση
- διαχείριση
- διαχείριση
- χειροκίνητα
- ύλη
- μέσα
- Μνήμη
- Μενού
- ενδέχεται να
- τροποποιημένο
- όνομα
- Πλοηγηθείτε
- Πλοήγηση
- Ανάγκη
- χρειάζονται
- Νέα
- κανονικός
- of
- on
- ONE
- συνεχή
- ανοίξτε
- Επιλογή
- Επιλογές
- ΑΛΛΑ
- επισκόπηση
- δική
- ιδιοκτήτης
- σελίδα
- πίνακας
- μονοπάτι
- PHP
- Μέρη
- Πλάτων
- Πληροφορία δεδομένων Plato
- Πλάτωνα δεδομένα
- συνδέω
- Plugins
- δυνατός
- προτιμώ
- αρκετά
- Προβολή
- μυστικότητα
- διαδικασια μας
- σχέδιο
- προστασία
- παρέχουν
- παρέχει
- χορήγηση
- πληρεξούσιο
- σκοπός
- γρήγορα
- μάλλον
- πρόσφατος
- Red
- αναφορές
- περιφερειακός
- εγγραφή
- μητρώα
- τακτικός
- απελευθερώνουν
- κυκλοφόρησε
- αφαιρέστε
- Καταργήθηκε
- αφαίρεση
- εκπροσωπούνται
- απαιτήσεις
- Απαιτεί
- έρευνα
- Resort
- Υποστηρικτικό υλικό
- σχετικά με
- απόδοση
- Ρολό
- Διαδρομή
- απόφαση
- s
- Είπε
- ίδιο
- λέει
- Οθόνη
- Τμήμα
- επιλέγονται
- επιλογή
- επιλογή
- ποινή
- ξεχωριστό
- εξυπηρετούν
- Διακομιστές
- υπηρεσία
- σειρά
- ρυθμίσεις
- Κοινοποίηση
- Κοντά
- θα πρέπει να
- δείχνουν
- παρουσιάζεται
- σημαντικά
- Απλούς
- απλά
- αφού
- ιστοσελίδα
- Μέγεθος
- ολισθητής
- So
- κάπου
- Χώρος
- ειδικά
- ξεκίνησε
- Βήματα
- Ακόμη
- αποθηκεύονται
- δομή
- στυλ
- υποστηριζόνται!
- παίρνει
- Συζήτηση
- πρότυπο
- δοκιμή
- Δοκιμές
- ότι
- Η
- Τους
- θέμα
- πράγμα
- πράγματα
- φέτος
- σκέψη
- ώρα
- προς την
- σημερινή
- πολύ
- κορυφή
- ΣΥΝΟΛΙΚΑ
- αφή
- αφορών
- παραδοσιακός
- μεταφράζω
- αληθής
- τυπογραφία
- ui
- Ενημέρωση
- ενημερώθηκε
- Ανέβασμα
- us
- χρήση
- Χρήστες
- Η εμπειρία χρήστη
- απορρήτου χρήστη
- διάφορα
- πάροχος υπηρεσιών
- εκδοχή
- Δες
- Παραβίαση
- vs
- έναντι κώδικα
- ήθελε
- προειδοποίηση
- Τρόπος..
- Ιστοσελίδα : www.example.gr
- βάρος
- καλωσόρισμα
- ΛΟΙΠΌΝ
- Τι
- Ποιό
- ενώ
- θα
- με
- εντός
- χωρίς
- WordPress
- WordPress θέμα
- wordpress θέματα
- Εργασία
- λειτουργεί
- αξία
- γράφω
- γραφή
- γραπτή
- Λανθασμένος
- έτος
- Εσείς
- Σας
- zephyrnet