Γεια σας κωδικοποιητές!
Αυτό το άρθρο παρουσιάζει μια εκκίνηση πλήρους στοίβας ανοιχτού κώδικα που χρησιμοποιεί μια διεπαφή χρήστη React που υποστηρίζεται από το Firebase για το επίπεδο ελέγχου ταυτότητας. React Horizon Firebase μπορεί να ληφθεί από το Github και με βάση την άδεια (MIT) που χρησιμοποιείται σε εμπορικά έργα και δραστηριότητες ηλεκτρονικής μάθησης. Για τους νεοφερμένους, Αντίδραση είναι μια κορυφαία βιβλιοθήκη JS που χρησιμοποιείται για την κωδικοποίηση διαδραστικών διεπαφών χρήστη και Firebase είναι μια δημοφιλής υπηρεσία υποστήριξης που φτιάχνεται από την Google. Thanks for reading!
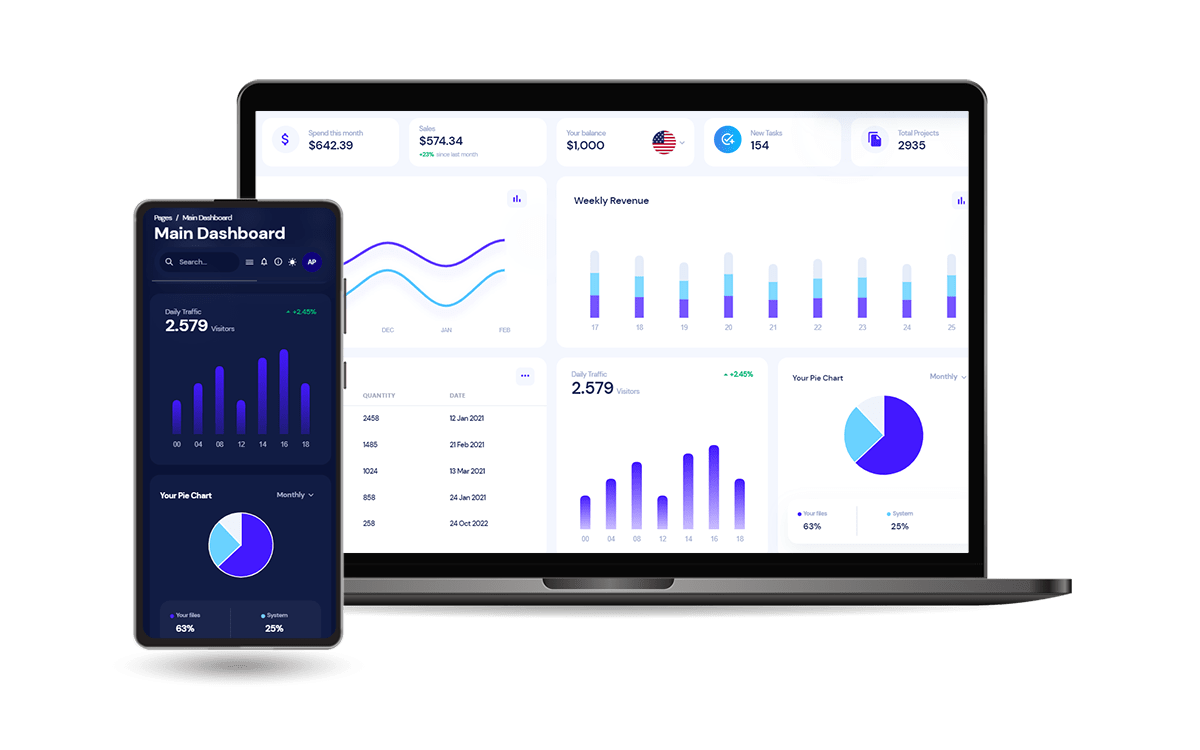
Αυτό το εκπληκτικό UI έχει δημιουργηθεί και παρέχεται δωρεάν από Απλό, μια δημιουργική διαδικτυακή εταιρεία που χρησιμοποιεί το Charka UI ως την κύρια βιβλιοθήκη διεπαφής χρήστη.
✨ Χαρακτηριστικά προϊόντος
- Βάση κωδικών διεπαφής χρήστη που υποστηρίζεται από το Chakra UI
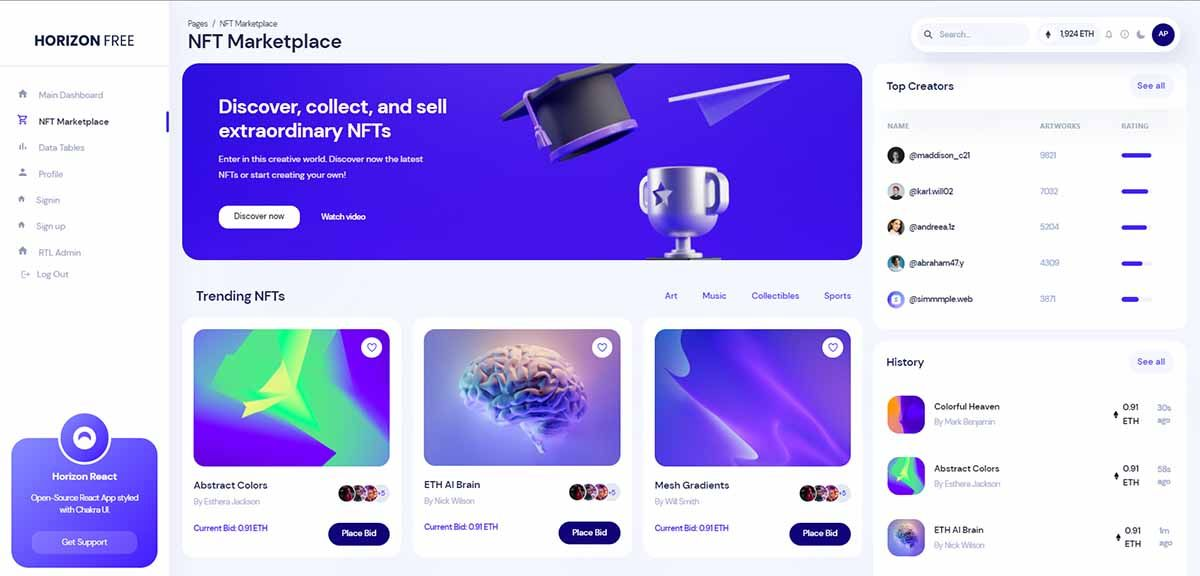
- 7 δείγματα σελίδων: Πίνακας ελέγχου, NFT Market, Προφίλ χρήστη
- 70+ εξαρτήματα – όμορφα τεκμηριωμένα εδώ
- Dark-Mode, Υποστήριξη RTL
- Firebase Backend
- Κοινωνική σύνδεση μέσω Google
- Κλασικός έλεγχος ταυτότητας (χρήστης/κωδικός πρόσβασης)
Η έκδοση του προτύπου (χωρίς έλεγχο ταυτότητας) μπορεί να βρεθεί και να ληφθεί από την επίσημη σελίδα: Horizon UI.
✨ Πώς να χρησιμοποιήσετε το προϊόν
Για να δημιουργήσουμε το προϊόν σε τοπικό περιβάλλον, χρειαζόμαστε μερικά βασικά εργαλεία όπως το Git και μια αξιοπρεπή έκδοση NodeJS (16.x ή νεότερη).
Για να δημιουργήσουμε το προϊόν σε τοπικό περιβάλλον, χρειαζόμαστε μερικά βασικά εργαλεία όπως το Git και μια αξιοπρεπή έκδοση NodeJS (16.x ή νεότερη).
???? Βήμα 1 – Κλωνοποιήστε τις πηγές
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebase
???? Βήμα 2 – Εγκαταστήστε εξαρτήσεις
$ npm i
// OR
$ yarn
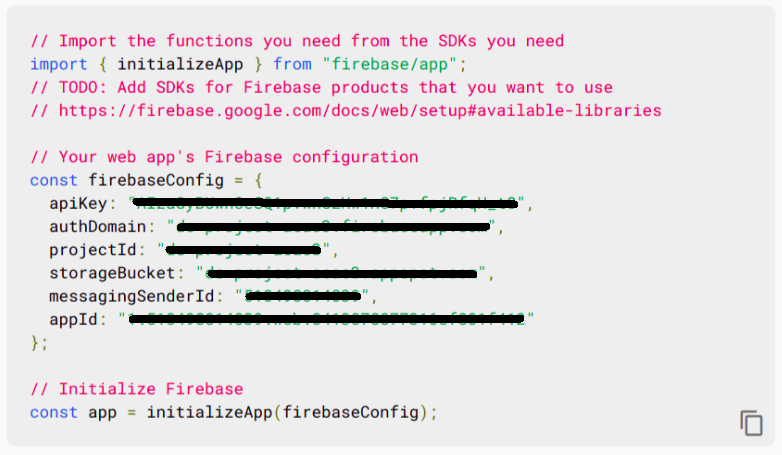
???? Βήμα 3 – Διαμορφώστε τα διαπιστευτήρια Firebase
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};
???? Βήμα 4 – Εκκινήστε την εφαρμογή
$ npm run start
// OR
$ yarn start
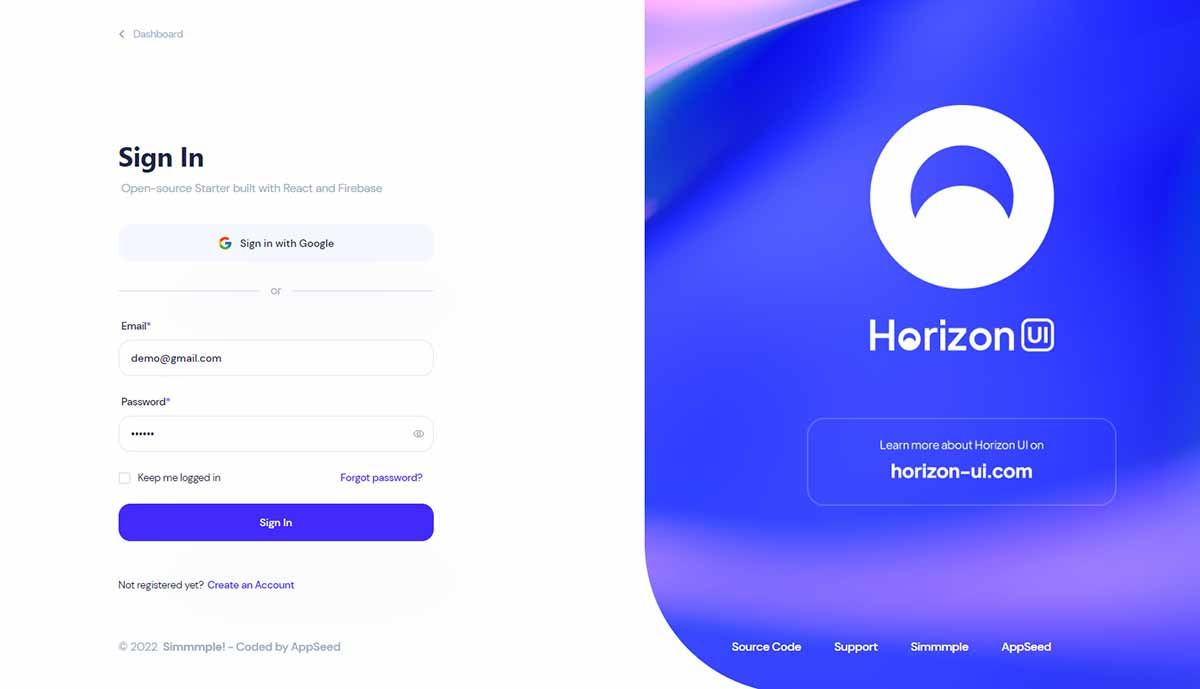
Μόλις ολοκληρωθεί η ρύθμιση, θα πρέπει να έχουμε πρόσβαση στην εφαρμογή στο πρόγραμμα περιήγησης, να εγγράψουμε νέους χρήστες ή να ελέγξουμε την ταυτότητα χρησιμοποιώντας τη σύνδεση κοινωνικής δικτύωσης Google.

React Horizon Firebase – Σελίδα NFT

✨ Εισαγωγή Firebase
Αυτή η ενότητα παρουσιάζει μερικά βασικά σημεία αυτής της εκπληκτικής υπηρεσίας και επίσης παρουσιάζει τα βήματα για τη δημιουργία μιας απλής εφαρμογής Firebase.
Το Firebase είναι μια πλατφόρμα που αναπτύχθηκε από την Google για τη δημιουργία εφαρμογών για κινητές συσκευές και web. Είναι ένα Backend-as-a-Service (BaaS). Παρέχει στους προγραμματιστές διάφορα εργαλεία και υπηρεσίες για να τους βοηθήσει να αναπτύξουν ποιοτικές εφαρμογές και να αναπτύξουν τη βάση χρηστών τους.
Το Firebase απελευθερώνει τους προγραμματιστές να επικεντρωθούν στη δημιουργία φανταστικών εμπειριών χρήστη. Δεν χρειάζεται να διαχειρίζεστε διακομιστές ή να γράφετε API. Το Firebase είναι ο διακομιστής, το API και ο χώρος αποθήκευσης δεδομένων σας. Όλα γραμμένα τόσο γενικά ώστε να μπορείτε να τα τροποποιήσετε ώστε να ταιριάζει στις περισσότερες ανάγκες σας.
✨Γιατί να χρησιμοποιήσετε το Firebase
- ????
Realtime Database: Το Firebase σάς στέλνει νέα δεδομένα μόλις ενημερωθούν μέσω των WebSockets. - ????
Authentication: Το Firebase auth διαθέτει ένα ενσωματωμένο σύστημα ελέγχου ταυτότητας email/κωδικού πρόσβασης που υποστηρίζει το OAuth2 για Google, Facebook, Twitter και GitHub. - ????
Static Files Hosting: Διαθέτει μια εύκολη υπηρεσία Static File Hosting που εξυπηρετεί τα αρχεία σας μέσω CDN, καθιστώντας τα διαθέσιμα πιο γρήγορα. - ????
Push Notifications: Βοηθά στη σύνδεση συσκευών χρήστη και διακομιστών, έτσι ώστε η αποστολή εγγενών/ push ειδοποιήσεων να γίνεται απλή και αξιόπιστη. - ????
Analytics: Το Firebase παρέχει έναν απρόσκοπτο τρόπο ενσωμάτωσης με το Google analytics. - ????
Crash Reporting: Παρέχει επίσης αναφορές σφαλμάτων σε πραγματικό χρόνο για παρακολούθηση και διόρθωση σφαλμάτων σε πραγματικό χρόνο. - ????
Remote Configuration: Το Firebase επιτρέπει τη δημοσίευση άμεσων ενημερώσεων για τελικούς χρήστες μέσω απομακρυσμένης διαμόρφωσης. Εργαστήριο δοκιμών: Η υπηρεσία βοηθά στη δοκιμή των εφαρμογών σας σε πραγματικές και εικονικές συσκευές που παρέχονται από την Google.
✨Πώς να διαμορφώσετε μια εφαρμογή Firebase
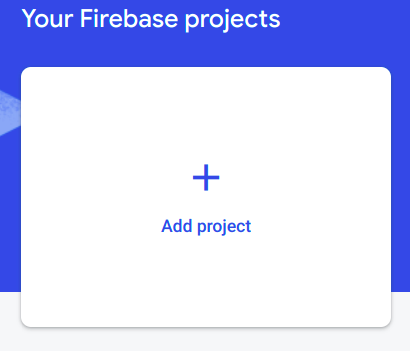
Το πρώτο πράγμα είναι να δημιουργήσετε έναν λογαριασμό Firebase και να αποκτήσετε πρόσβαση σε αυτόν πρόξενος. Μόλις επαληθευτούμε, πρέπει να δημιουργήσουμε ένα «Νέο έργο».

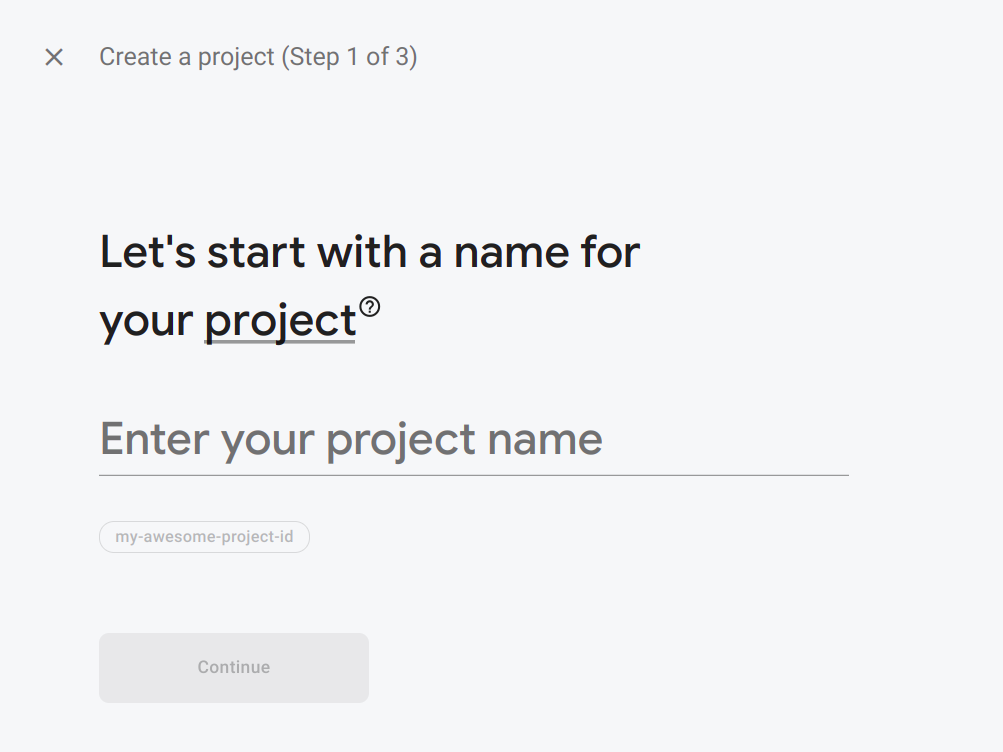
???? Βήμα #2 – Προσθέστε ένα όνομα στο έργο

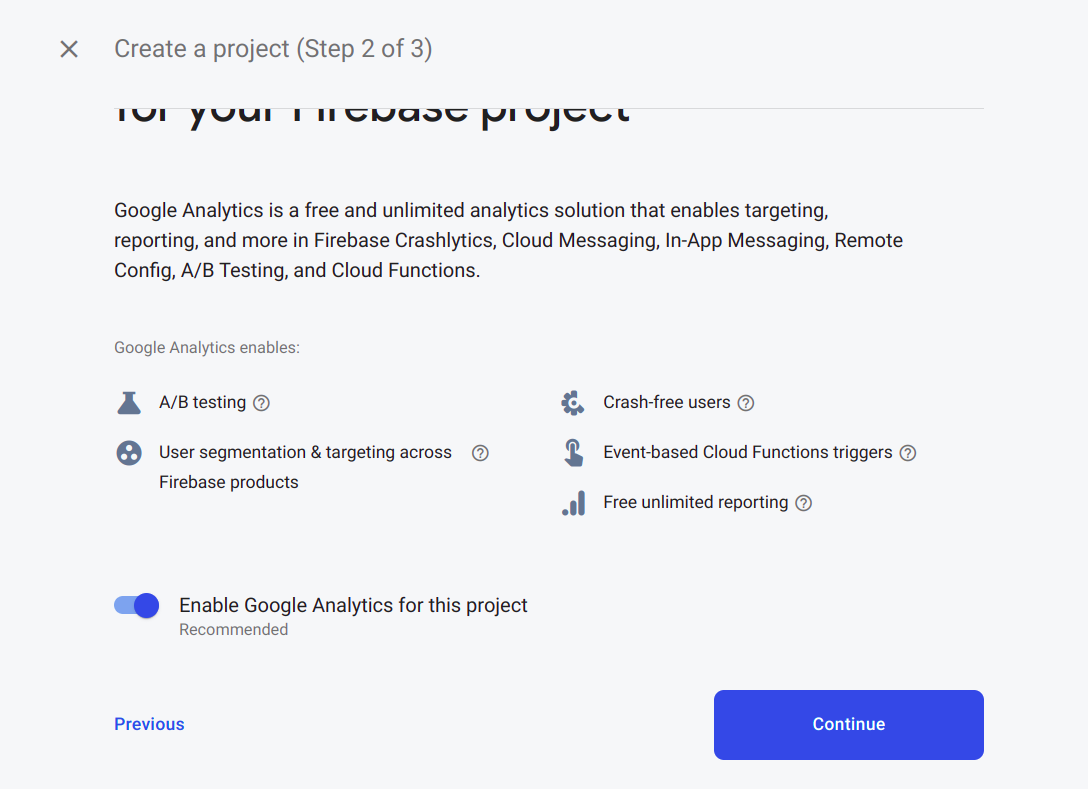
???? Βήμα #3 – Ενεργοποίηση / Απενεργοποίηση του Google Analytics

???? Βήμα #4 – Επιβεβαιώστε τη δημιουργία του έργου
Αφού δημιουργηθεί το έργο, θα ανακατευθυνθείτε αυτόματα στο έργο.
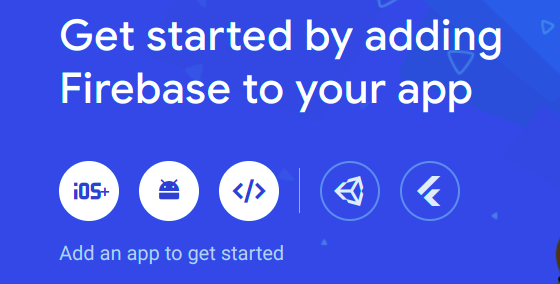
???? Βήμα #5 – Δημιουργήστε έναν πελάτη για αυτό το έργο
Επιλέξτε μια πλατφόρμα (Android / iOS / Web) για την οποία θέλετε να δημιουργήσετε μια εφαρμογή πελάτη για αυτό το έργο.

Μόλις παρέχουμε το όνομα για την εφαρμογή πελάτη, θα πρέπει να έχουμε πρόσβαση στα διαπιστευτήρια που χρησιμοποιούνται στο Horizon Frontend.

Thanks for reading!Για περισσότερους πόρους, μεταβείτε: