An Event Apart 2022 Ντένβερ ολοκληρώθηκε χθες. Και ενώ δεν μπόρεσα να περάσω και τις τρεις μέρες αυτή τη φορά, πρόλαβα τη χθεσινή δράση — και ήταν φοβερό. Δεν είμαι πολύ κοινωνικός ή εξωστρεφής, αλλά αυτό ήταν το πρώτο συνέδριο στο οποίο έχω πάει εδώ και τουλάχιστον δύο χρόνια, και το να βλέπω ανθρώπους από κοντά ήταν απίστευτα αναζωογονητικό.
Κράτησα σημειώσεις, φυσικά! Σκέφτηκα να τα δημοσιεύσω εδώ γιατί το να μοιράζεσαι είναι φροντίδα. Τουλάχιστον, αυτό μου είπε η εξάχρονη μου τις προάλλες όταν ζήτησε μια μπουκιά από το γλυκό μου χθες το βράδυ.
Θα το αναλύσω ανά ηχείο. Δίκαιη προειδοποίηση: Ασχολούμαι με τις χειρόγραφες σημειώσεις και έναν όμορφο οπτικό τύπο, έτσι οι σημειώσεις μου τείνουν να είναι λιγότερο… δομημένες από τις περισσότερες. Και αυτές οι σημειώσεις είναι απλώς πράγματα που μου ξεχώρισαν. Μπορεί να μην είναι καν η βασική ιδέα της παρουσιάστριας, αλλά μου τράβηξαν την προσοχή!
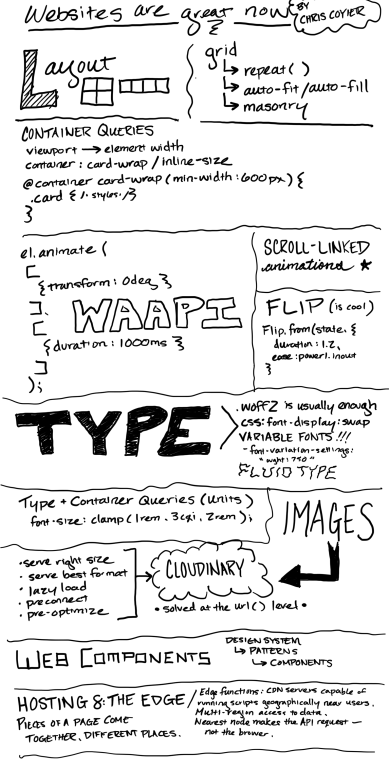
Chris Coyier: Οι ιστότοποι είναι καλοί τώρα
Ο Chris έχει κάνει αυτή την ομιλία στο παρελθόν (το συνδέσαμε μόλις την περασμένη εβδομάδα), αλλά αυτή τη φορά το επέκτεινε σημαντικά, ιδιαίτερα με λεπτομέρειες σχετικές μονάδες εμπορευματοκιβωτίων το οποίο, όταν συνδυάζεται με clamp(), για πιο ακριβή απόκριση επειδή οι τιμές είναι σχετικές με το κοντέινερ και όχι με το παράθυρο προβολής. Έτσι, ξέρετε πώς χρησιμοποιούμε συχνά το πλάτος της θύρας προβολής (vh) μονάδες για τύπο υγρού;
font-size: clamp(1rem, 1rem + 2vw, 2rem);Λοιπόν, μπορούμε να χρησιμοποιήσουμε μια σχετική μονάδα κοντέινερ όπως ερώτημα κοντέινερ inline-size (cqi) αντί, όπου 1cqi ισούται με το 1% του ενσωματωμένου μεγέθους του δοχείου (εδώ είναι το προσχέδιο για αυτό):
font-size: clamp(1rem, 1rem + 1cqi, 2rem);Ο Chris μίλησε επίσης αρκετά για τα οφέλη απόδοσης φιλοξενία στην άκρη. Μάλλον δεν αποτελεί έκπληξη γιατί είναι γραπτή σχετικά με αυτό εδώ περισσότερες από μερικές φορές. Ακόμη και ως κάποιος που είχε ήδη διαβάσει αυτά τα άρθρα, ειλικρινά δεν είχα συνειδητοποιήσει την πλήρη ιδέα του υπολογισμού στην άκρη.
Η ιδέα είναι απατηλά απλή: τα παγκόσμια CDN μπορούν να εξυπηρετήσουν ακίνητη περιουσία γρήγορα γιατί τα φιλοξενούν γεωγραφικά κοντά στο χρήστη. Αυτή είναι μια αρκετά τυπική πρακτική για την προβολή εικόνων ράστερ. Αλλά έχει επεκταθεί σε στατικά αρχεία, όπως τα ίδια αρχεία HTML, CSS και JavaScript που τροφοδοτούν έναν ιστότοπο — δημιουργήστε τα εκ των προτέρων και εξυπηρετήστε τα ήδη μεταγλωττισμένα και βελτιστοποιημένα αρχεία από το γρήγορο παγκόσμιο CDN. Αυτή είναι η όλη ιδέα του Jamstack!
Αλλά τι γίνεται αν εξακολουθείτε να χρειάζεστε μια απάντηση διακομιστή από αυτό; Αυτό δεν είναι πολύ έντονο, έτσι δεν είναι; Λοιπόν, τώρα έχουμε χειριστές που μπορούν να εκτελούνται σε ένα μόνο URL, λαμβάνοντας δεδομένα εκ των προτέρων και να τα εισάγουν πριν από την απόδοση — απευθείας από το CDN. Σίγουρα, υπάρχει επιπλέον δουλειά στο παρασκήνιο. Ακόμα, το γεγονός ότι μπορούμε να ανακτήσουμε δυναμικά δεδομένα, να τα εισάγουμε, να τα προκατασκευάσουμε, να τα εξυπηρετήσουμε στατικά σε πρώτη ζήτηση, και να τρέξει γεωγραφικά πιο κοντά στον χρήστη, το κάνει απίστευτα γρήγορο.
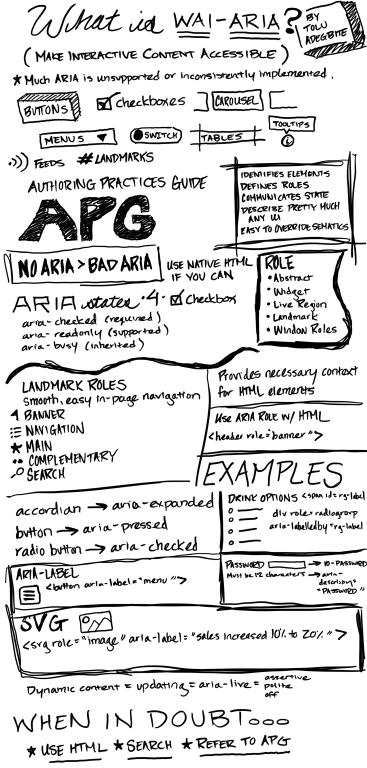
Tolu Adegbite: Πώς να κερδίσετε στο ARIA και να επηρεάσετε την προσβασιμότητα στον Ιστό

Θεέ μου ήταν μια εξαιρετική παρουσίαση! Η Tolu Adegbite με εκπαίδευσε τόσο σκληρά στο WAI-ARIA που δυσκολευόμουν να σημειώσω όλα τα πετράδια που μοιράστηκε - Ρόλους! πολιτείες! Τιτλοφόρηση! Περιγραφές! Όλα ήταν εξαιρετικά καλυμμένα και πράγματα που ξέρω ότι θα επιστρέφω ξανά και ξανά.
Αλλά ένα συγκεκριμένο πράγμα που τράβηξε την προσοχή μου είναι η προσβασιμότητα του inline SVG. Παρόλο που το SVG σχετίζεται με άλλους τύπους στοιχείων σχεδίασης, το γεγονός ότι είναι σήμανση στο τέλος της ημέρας το ξεχωρίζει επειδή δεν προσδιορίζεται πάντα ως εικόνα.

Η βοηθητική τεχνολογία είναι πιο πιθανό να διαβάσει το ενσωματωμένο SVG ως εικόνα δίνοντάς του έναν κατάλληλο προσβάσιμο ρόλο και ετικέτα:
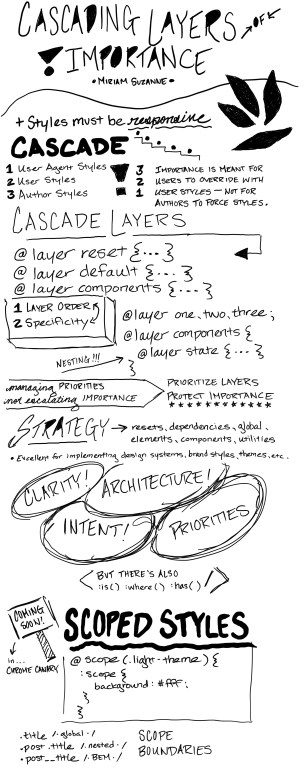
Miriam Suzanne: Cascading Layers of !mportance

Γεια σου, άλλο ένα CSS-Tricks alum! Η Miriam έχει ξοδέψει πολύ χρόνο και προσπάθεια σε αυτό Προδιαγραφές Cascade Layers. Έγραψε επίσης α μεγάλος οδηγός για αυτούς εδώ στο CSS-Tricks και μιλήσαμε για αυτά στο An Event Apart.
Αυτό που με έχει κολλήσει περισσότερο είναι πόσο μεγάλη είναι αυτή η νοητική αλλαγή. Η ιδέα δεν είναι περίπλοκη, αυτή καθαυτή. Δηλώνω @layer στην κορυφή του εγγράφου CSS, παραθέστε τα επίπεδα με σειρά ειδικότητας και, στη συνέχεια, γράψτε στυλ σε αυτά τα επίπεδα. Αλλά για έναν παλιό δεινόσαυρο σαν εμένα που γράφει CSS για λίγο, θα πρέπει να συνηθίσω το γεγονός ότι τα Cascade Layers επιτρέπουν σε έναν απλό επιλογέα κλάσης να ξεπεράσει κάτι που συνήθως έχει υψηλότερη ειδικότητα, σαν ταυτότητα.
🤯
Η Miriam υπενθύμισε επίσης στο δωμάτιο ότι τα Cascade Layers είναι μόνο ένα εργαλείο που έχουμε στη ζώνη εργαλείων διαχείρισης ιδιαιτεροτήτων, εκτός από τους επιλογείς που επηρεάζουν την ιδιαιτερότητα (π.χ. :is(), :where(), να :has()).
Α, και αυτό είναι ένα ενδιαφέρον στοιχείο. Καθώς η Miriam περπατούσε στην ιστορία της ιδιαιτερότητας στο CSS, το θυμήθηκε !important σχεδιάστηκε αρχικά ως εργαλείο για τους χρήστες να παρακάμπτουν τα στυλ πράκτορα χρήστη και συντάκτη. Αλλά κάπου κάτω από τη γραμμή, το έχουμε υιοθετήσει για να αναγκάσουμε τα στυλ συγγραφέων στην κορυφή. Τα στρώματα Cascade βοηθούν στην αφαίρεση του δικαιολογία πρέπει να χρησιμοποιήσετε !important γιατί μας παρέχουν τη δύναμη να "δώστε προτεραιότητα στα επίπεδα και προστασία της κληρονομιάς. "
Όμορφα λέγεται, Μίριαμ!
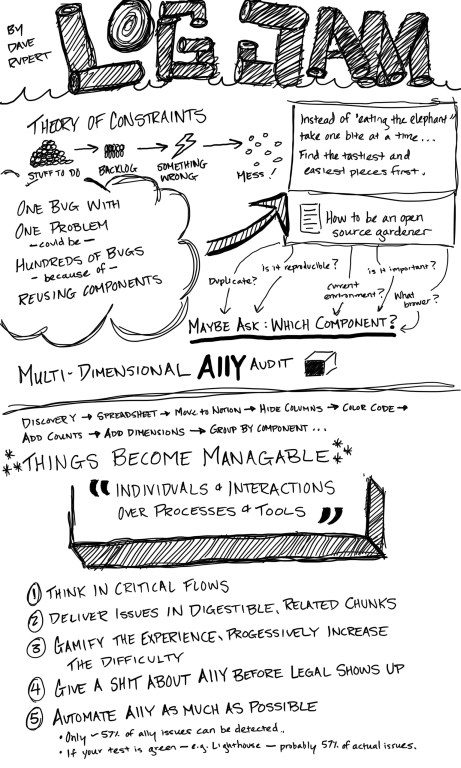
Dave Rupert: Ξεμπλοκάροντας το ανεκτέλεστο προσβασιμότητας σας

Φανταστείτε να ξυπνάτε μια μέρα με εκατοντάδες ειδοποιήσεις GitHub σχετικά με προβλήματα που έχουν αναφερθεί στον ιστότοπό σας. Από πού ξεκινάς; Μήπως να κλείσετε το φορητό υπολογιστή σας και να πάρετε ένα κανάλι ρίζας; Αυτό συνέβη στον Ντέιβ! Ένας αυτοματοποιημένος έλεγχος προσβασιμότητας επέστρεψε ένα τεράστιο σωρό σφαλμάτων και τα όρισε ως εισιτήρια για να διορθώσει ο Dave.
Ωστόσο, παρατήρησε ένα μοτίβο αφού πήρε ένα υπολογιστικό φύλλο Excel με αυτά τα ζητήματα, τα μετακίνησε στο Notion για καλύτερη προβολή, έκρυψε περιττές στήλες, κατηγοριοποίησε τα πάντα και εμφανίζοντας τα αποτελέσματα σε λογικές ομάδες. Πολλά από τα ζητήματα που αναφέρθηκαν ήταν το ίδιο ζήτημα που επαναλαμβανόταν σε πολλές σελίδες. Ακριβώς επειδή μια αυτοματοποιημένη δοκιμή επιστρέφει μια χούφτα λάθη δεν σημαίνει ότι είναι όλα μοναδικά. Αυτό μείωσε ένα ωραίο κομμάτι των εισιτηρίων.
Συνέχισε δείχνοντας πώς —με σχετικά λίγη προσπάθεια— το ανεκτέλεστο των θεμάτων μειώθηκε κατά σχεδόν 50%.
Υπάρχουν πολλά να μαζέψουμε εκεί, ειδικά όσον αφορά τον τρόπο με τον οποίο επεξεργαζόμαστε και οργανώνουμε τη δουλειά μας. Το μεγαλύτερο πλεονέκτημα για μένα είναι όταν ο Dave είπε ότι πρέπει να δώσουμε έμφαση στα άτομα και τις αλληλεπιδράσεις πάνω από διαδικασίες και εργαλεία. Εργαλεία όπως αυτό που σαρώνει για σφάλματα προσβασιμότητας είναι χρήσιμα, αλλά μπορεί να μην λένε ολόκληρη την ιστορία. Αντί να τους παίρνετε στα λόγια τους, αξίζει να κάνετε ερωτήσεις και να αποκτήσετε περισσότερο πλαίσιο πριν βουτήξετε στο χάος.
Ως μπόνους, η αναδιοργάνωση των θεμάτων στο Notion επέτρεψε στον Dave να ομαδοποιήσει τα θέματα με τρόπο που να δείχνει ξεκάθαρα ποιες βλάβες το προϊόν του έκανε ενεργά διακρίσεις, δίνοντάς του μεγαλύτερη ενσυναίσθηση για αυτές τις παραλείψεις και πώς να τις ιεραρχήσει.
Μια ακόμη εικονική συνεδρία από τον Hui Jing Chen ολοκλήρωσε τη μέρα, αλλά ομολογουμένως, έχασα περίπου το ήμισυ επειδή είχα μια συζήτηση στο διάδρομο. Η κουβέντα άξιζε τον κόπο, παρόλο που είμαι στενοχωρημένος έχασα την παρουσίαση. Θα δω το βίντεο όταν δημοσιευτεί!