Si bien discutimos el diseño para la eficiencia y la autoevidencia como dos enfoques distintos para un diseño centrado en el usuario y basado en la empatía en parte 1, en la parte 2 del blog, describiremos en detalle algunos conceptos cruciales más que juegan un papel importante en el diseño de una experiencia de usuario intuitiva para sus productos digitales.
Diseñar para la eficiencia y la autoevidencia son dos enfoques distintos para un diseño centrado en el usuario y basado en la empatía.
En la parte 2 del blog, describiremos en detalle algunos conceptos cruciales más que juegan un papel importante en el diseño de una experiencia de usuario intuitiva para sus productos digitales.

¿Qué es la carga cognitiva y por qué sus usuarios la odian?
La carga cognitiva es la cantidad de información que puede contener su memoria de trabajo. La información superflua y la sobrecarga harán que el usuario se sienta abrumado y cometa errores. La carga cognitiva ocurre en la vida cotidiana, cada vez que te sientes demasiado abrumado antes de un examen debido a la gran cantidad de partes que debes recordar, estás experimentando una carga cognitiva.
Cuando plantea demandas innecesarias a un usuario, lo abruma e impide el proceso de aprendizaje. Las distracciones innecesarias y las explicaciones inadecuadas son dos de esos ejemplos.
Los usuarios no preferirían tener que pensar mucho para realizar una acción, y ahí es donde la intuición juega un papel clave. Mientras diseña para la autoevidencia, debe evitar usar mucho contenido de texto y usar ilustraciones pensando y estamos aquí para ayudarlos a hacer menos pero lograr su objetivo al mismo tiempo. En lugar de explicarlo a través de un texto largo, las personas entienden mejor a través de ejemplos. Esto da como resultado una tasa de éxito mejorada, un mejor rendimiento y aumenta su confianza. La confianza del usuario es directamente proporcional a una gran experiencia de usuario.
En psicología, la teoría de la Gestalt establece que nuestra mente percibe la suma de las partes como más grande que el todo. Los principios de la Gestalt se pueden aprovechar para facilitar la vida de los usuarios. El cerebro humano intenta clasificar y filtrar información compleja para procesarla y comprenderla. La ley de similitud establece que la mente humana procesa información similar como una sola. Al agrupar elementos visualmente similares, podemos ayudar a los usuarios a procesar la información más rápido. El uso de dichas leyes para agrupar elementos hace que sea fácil para el cerebro del usuario y reduce la carga cognitiva para el usuario.
La transferencia ocurre cuando una persona proyecta sus sentimientos por otra persona en una persona completamente diferente. Un ejemplo de esto es cuando conoces a alguien nuevo y te recuerda a tu amigo, puedes sentirte amistoso al instante con ellos y atribuirles los modales de tu amigo. Me sorprendió gratamente descubrir cómo se puede aplicar este principio en la práctica de UX. Los seres humanos confían en la memoria y el hábito al completar una tarea. Esto se conoce como el principio del hábito perpetuo. Según sus experiencias pasadas, los usuarios tienden a esperar ciertos patrones de diseño cuando visitan un sitio por primera vez. Satisfacer esta necesidad de familiaridad no solo hará que el diseño sea más útil, sino que también aumentará la capacidad de aprendizaje del usuario.

Ejemplo: cuando visite un sitio de comercio electrónico por primera vez, puede esperar ver la opción de carrito en la esquina superior derecha.
Un fuerte olor a información recorre un largo camino
Una metáfora freudiana popular hace uso de un iceberg para explicar los tres niveles de la mente consciente. Esto es similar al síndrome del iceberg. mencionado por la Interaction Design Foundation. Freud afirma que la punta del iceberg, que es la parte más obvia del iceberg, representa la mente consciente. La parte que está completamente sumergida en el agua, la parte menos obvia del iceberg, es la mente inconsciente. El síndrome del iceberg establece que los usuarios asumen que un producto/información no está disponible en un sitio si no está a la vista cuando acceden al sitio por primera vez. Si no está en la parte más obvia del sitio, el usuario puede pensar que no está disponible.
El olor a información es la tendencia a prestar atención solo a las cosas que son obvias, claramente visibles y relevantes para nuestro objetivo. Un buen aroma de información ayudará al usuario en su viaje a completar la tarea con una indicación clara de los pasos necesarios para alcanzar sus respectivos objetivos. El objetivo de un aroma de información es eliminar la oscuridad, la confusión e indicar claramente qué es lo que desea que haga el usuario. Debería explicarse por sí mismo. El contexto claro, las señales visuales y el texto fácil de entender que acompaña a los enlaces son útiles.

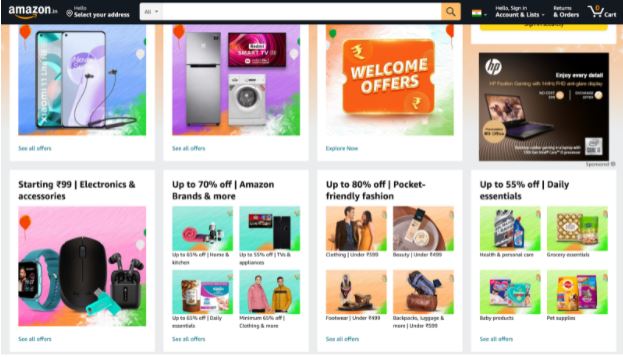
Ejemplo: Amazon.com utiliza imágenes grandes para acompañar los títulos de los productos para fortalecer el aroma de la información.
Siempre asegúrese de que sus usuarios se sientan cómodos y tengan el control durante todo el recorrido del usuario
Una de las habilidades más importantes que te enseñan como estudiante de psicología es cómo navegar situaciones problemáticas con empatía; esto también es crucial para los diseñadores de UX. Mi experiencia en psicología me ayudó a empatizar con los usuarios, generar ideas sobre diferentes escenarios y desglosar cada parte del problema para analizar cómo hacer una interfaz más fácil de usar.
No desea que sus usuarios se sientan incómodos o confundidos; siempre deben sentir que tienen el control para completar con éxito su objetivo. Independientemente de si está diseñando para la evidencia y la eficiencia, su usuario debe saber qué hacer una vez que llega a la interfaz que ha diseñado. Pueden lograr su objetivo en el menor tiempo posible. Si no puede hacerlo evidente, procure que se explique por sí mismo, de modo que el usuario pueda descubrir cómo funciona con instrucciones claras.
Biografía del autor
 Thendrl es estudiante de Psicología y trabaja como diseñador de UX en Ionixx Technologies. Ella cree que la psicología y el diseño van de la mano en la creación de productos centrados en el usuario que redefinen el futuro de UX.
Thendrl es estudiante de Psicología y trabaja como diseñador de UX en Ionixx Technologies. Ella cree que la psicología y el diseño van de la mano en la creación de productos centrados en el usuario que redefinen el futuro de UX.
El puesto Diseño para la eficiencia vs Diseño para la autoevidencia apareció por primera vez en ixBlog.
- "
- 98
- la columna Acción
- Amazon
- cantidad
- Otra
- Hoy Disponibles
- fondo
- cree
- Blog
- cognitivo
- completamente
- integraciones
- confianza
- confusión
- contenido
- control
- Creamos
- crucial
- Diseño
- diseño
- detalle
- una experiencia diferente
- digital
- directamente
- comercio electrónico
- eficiencia
- eliminarlos
- ejemplo
- esperar
- experience
- Experiencias
- más rápida
- Figura
- Nombre
- primer vez
- futuras
- conseguir
- objetivo
- Goals
- candidato
- maravillosa
- Grupo procesos
- es
- ayuda
- serviciales
- esta página
- mantener
- Cómo
- Como Hacer
- HTTPS
- humana
- Humanos
- importante
- aumente
- información
- interacción
- Interfaz
- intuitivo
- IT
- Clave
- conocido
- large
- de derecho criminal
- leyes
- aprendizaje
- enlaces
- carga
- Largo
- HACE
- Realizar
- Salud Cerebral
- mente
- más,
- MEJOR DE TU
- Optión
- solicite
- Pagar
- Personas
- actuación
- persona
- Jugar
- Popular
- posible
- Problema
- en costes
- Producto
- Productos
- proyecta
- Psicología
- representa
- Requisitos
- Resultados
- importante
- similares
- página web
- habilidades
- So
- Alguien
- Zonas
- quedarse
- fuerte
- Estudiante
- comercial
- Con éxito
- Tecnologías
- Ideas
- A través de esta formación, el personal docente y administrativo de escuelas y universidades estará preparado para manejar los recursos disponibles que derivan de la diversidad cultural de sus estudiantes. Además, un mejor y mayor entendimiento sobre estas diferencias y similitudes culturales permitirá alcanzar los objetivos de inclusión previstos.
- a lo largo de
- equipo
- juntos
- parte superior
- hacia
- entender
- utilizan el
- usuarios
- ux
- Ver
- visibles
- Agua
- ¿
- sean
- mientras
- trabajando
- funciona












