Introducción
Al desarrollar aplicaciones web con Vue.js, a menos que esté creando un Aplicación de una sola página (SPA), deseará conectar varias páginas a una página de destino para permitir que los usuarios naveguen por ellas. Esto se conoce como enrutamiento.
El enrutamiento es el proceso por el cual un usuario navega a diferentes páginas en un sitio web. Vue.js es un marco de JavaScript que se utiliza para crear aplicaciones de una sola página, lo que significa que esta aplicación solo se carga una vez desde el servidor al navegador, y el navegador no necesita recargarse cuando se enruta; en cambio, simplemente solicita estas páginas y se cargan.
En esta guía, aprenderemos cómo enrutar con Vue.js y profundizaremos en los diversos tipos de enrutamiento que se pueden hacer y cómo se pueden hacer.
Cómo Empezar
El enrutamiento en Vue.js se realiza con Enrutador Vue, que funciona en conjunto con la biblioteca principal de Vue para permitirnos configurar un sistema de enrutamiento. nos gustaría usar vue-router en dos escenarios en nuestro proyecto. O queremos usar el enrutador en un proyecto existente o agregarlo al crear un nuevo proyecto.
Configurar Vue Router en un proyecto existente
Integración vue-router en un proyecto existente puede ser técnico, y repasaremos estos detalles ahora. El primer paso sería instalar el paquete del enrutador vue usando el siguiente comando:
! npm install vue-router@4
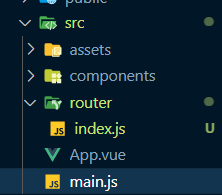
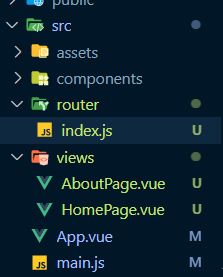
Una vez instalado, navegue hasta el src carpeta y crear una carpeta llamada router, seguido de un archivo llamado index.js existentes router carpeta, que servirá como nuestro archivo de configuración del enrutador. Nuestro src El directorio ahora se verá así:

En index.js archivo, asegurémonos de pegar el código a continuación, que es el código de configuración del enrutador:
import { createRouter, createWebHashHistory } from 'vue-router'
import HomePage from '../views/HomePage.vue' const routes = [ { path: '/', name: 'home', component: HomePage },
] const router = createRouter({ history: createWebHashHistory(), routes
})
export default router
Tenemos un routes matriz que contiene un solo objeto, que podría ser varios objetos donde cada objeto representa una sola ruta. Por el momento, solo creamos el que redirigiría al componente de la página de inicio.
Cada uno de estos routes los objetos se componen típicamente de path, que es la ruta URL relativa a la raíz del sitio, la name, que sirve como identificador, y el component, que importamos en la parte superior de la página.
Además de la matriz de rutas, configuramos la instancia del enrutador en la parte inferior creando un createRouter() función y pasando en el history valores clave y routes array, y luego exportamos el router instancia para su uso dentro de nuestra aplicación.
Para usar esta configuración de enrutador dentro de nuestra aplicación, abra el main.js presentar en el src carpeta, import router from "./router"y luego agregue .use(router) entre createApp(App) y .mount('#app') tal como está a continuación:
import router from './router' createApp(App).use(router).mount('#app')
Este vue-router se ha configurado globalmente dentro de nuestra aplicación, y el siguiente paso es usarlo dentro de nuestra aplicación. Esto se logra fácilmente al incluir <router-view /> en la pestaña App.js etiqueta de plantilla, que representa solo la ruta coincidente:
<!--App.vue -->
<template>
<!-- Any code placed here is going to be fixed -->
<!-- This will only show the page that matches the selected route --> <router-view /> <!-- Any code placed here is going to be fixed -->
</template> <script> export default { name: 'App', }
</script>
Configuración de rutas en Vue.js
Las rutas se crean normalmente en el router/index.js matriz de rutas del archivo, y estas rutas se conectan a los componentes. Es una buena práctica crear una carpeta de vistas donde se almacenarán todas las vistas de página. Por ejemplo:

En este punto ahora sabemos cómo configurar rutas manualmente.
Nota: Todo esto se hará por nosotros si usamos el vue-cli instalar vue-router al crear nuestro proyecto.
Instale el enrutador Vue con Vue CLI
Si estamos a punto de crear un nuevo proyecto y creemos que vamos a hacer uso de vue-router, es más fácil hacerlo mientras se crea el proyecto.
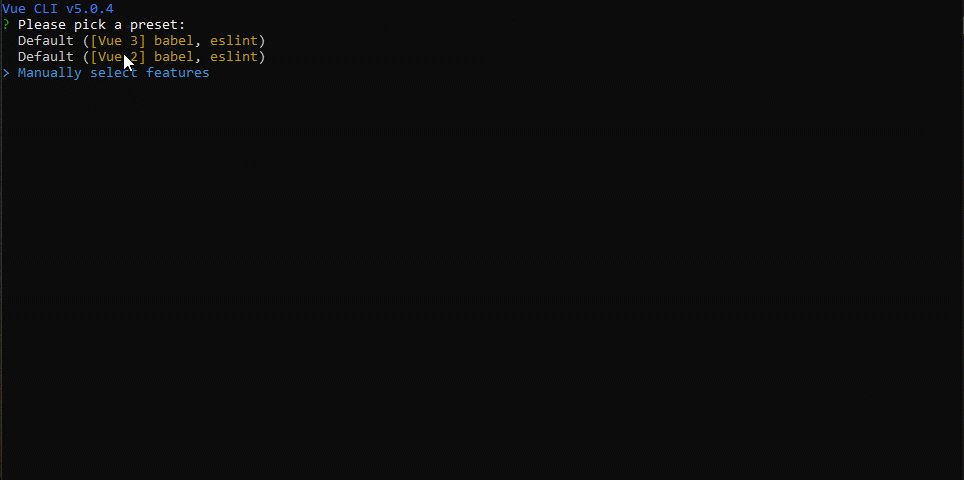
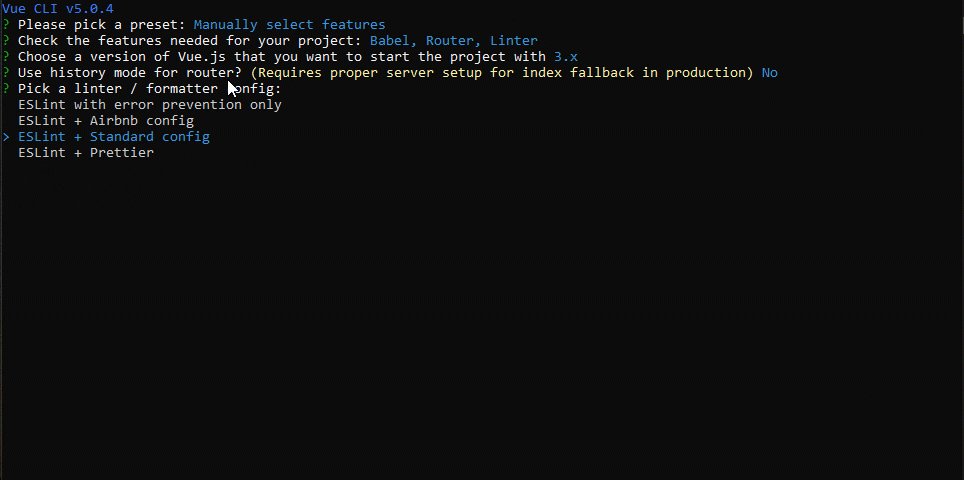
Todo lo que tenemos que hacer es usar Vue CLI para instalar la versión más reciente de vue-router mientras seleccionamos manualmente características en el proceso de creación de nuestro proyecto:

Lea y obtenga más información sobre cómo crear un proyecto Vue.js a través de nuestro Guía de la CLI de Vue!
Rutas de carga diferida con Vue Router
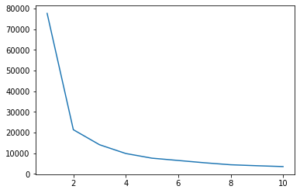
A medida que nuestra aplicación crece en tamaño, el tamaño del paquete crece, lo que hace que nuestro sitio tarde más en cargarse. Nosotros podemos usar vue-router para implementar la carga diferida para evitar cargar algunas rutas específicas hasta que el usuario las solicite específicamente.
Esto generalmente se logra en el archivo de configuración del enrutador eliminando el import declaración en la parte superior y reemplazándola con una declaración de importación dinámica en la opción de componente de nuestra ruta:
import { createRouter, createWebHashHistory } from 'vue-router';
const routes = [ { path: '/', name: 'home', component: () => import(/* webpackChunkName: "home" */ '../views/HomePage.vue'), }, { path: '/about', name: 'about', component: () => import(/* webpackChunkName: "about" */ '../views/AboutPage.vue'), },
];
const router = createRouter({ history: createWebHashHistory(), routes,
});
export default router;
Navegación entre rutas con
Hasta ahora, hemos podido crear rutas, pero ¿cómo navegamos dentro de nuestra aplicación? usamos el <router-link> etiqueta en lugar de la <a> elemento en HTML para manejar el enrutamiento.
Por ejemplo, si queremos crear una barra de navegación en la parte superior de nuestra aplicación, podemos hacerlo en la App.js archivo por encima de la <router-view/> etiqueta para que se muestre en todas las rutas:
<nav> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link>
</nav>
El enlace del enrutador acepta la to='path' atributo que lleva al usuario a la ruta del componente tal como se configuró al configurar la ruta. Esto funciona como el href='path``' atributo en HTML.
Uso de rutas con nombre
El uso de rutas con nombre nos permite pasar en el name clave que tiene acceso a la name propiedad que establecemos al configurar las rutas en lugar de usar la ruta vinculando los datos de esta manera:
<router-link :to="{ name: 'About' }">About</router-link>
Una ventaja de usar este método es que, en caso de que decidamos cambiar la ruta de nuestras aplicaciones grandes, no necesitamos comenzar a cambiar la ruta de todos los enlaces, lo que podría resultar engorroso.
Enrutamiento dinámico
Pueden surgir situaciones que requieran el uso de enrutamiento dinámico para evitar la repetición innecesaria de páginas. Por ejemplo, supongamos que tenemos una lista de frutas y queremos que un usuario pueda hacer clic en una fruta específica y solo los detalles sobre esa fruta se muestran en una página de detalles de la fruta. En este caso, usamos enrutamiento dinámico.
Tendríamos dos páginas: una para mostrar las frutas en una lista y otra para mostrar los detalles de cada fruta, que es una página de "modelo" que se completará con los detalles de la fruta. Crearemos las páginas en la carpeta Vue y luego agregaremos las rutas a la routes formación:
import FruitsPage from '../views/FruitsPage.vue';
import FruitDetails from '../views/FruitDetails.vue'; const routes = [ { path: '/fruits', name: 'Fruits', component: FruitsPage, }, { path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, },
];
Notaremos que para el FruitDetails página, agregamos una dinámica id propiedad para que obtenga la id parámetro y lo usa para consultar los datos particulares que se muestran en esa página usando $route.params en nuestra plantilla, dinamizando así la ruta.
En FruitsPage, supongamos que tenemos una variedad de frutas que ingresamos en nuestra aplicación, podemos envolver cada fruta con un enlace junto a los parámetros de esta manera:
<!-- FruitsPage.vue --> <template> <h1>Fruits page</h1> <div :key="fruit.id" v-for="fruit in fruits"> // dynamic linking by attaching the id as params <router-link :to="{ name: 'FruitDetails', params: { id: fruit.id } }"> <h3>{{ fruit.name }}</h3> </router-link> </div>
</template> <script> export default { data() { return { fruits: [ { id: 1, name: 'Apple', description: "Apples are an incredibly nutritious fruit.", }, { id: 2, name: 'Mango', description: 'A mango is an edible stone fruit produced by the tropical.', }, { id: 3, name: 'Banana', description: 'A banana is an elongated, edible fruit of the genus Musa.', }, ], }; }, };
</script>
En este punto, cuando un usuario haga clic en cada fruta, lo llevará a la FruitDetails página donde podemos acceder a la id parámetro y utilícelo para identificar los detalles de qué fruta deben mostrarse en el FruitDetails .
Acceder a los Parámetros de Ruta
Hasta ahora hemos visto cómo pasar dinámicamente parámetros a una página en particular, ahora veamos cómo podemos acceder a ese parámetro en nuestro FruitDetails página. Hay dos formas en que podemos acceder a los parámetros en Vue: a través de $route.params o haciendo uso de accesorios:
Usar $ruta.parámetros
Los parámetros son directamente accesibles a través de $route.params:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ $route.params.id }}</p>
</template>
O podemos acceder a él dentro de nuestro data() método usando this:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { data() { return { id: this.$route.params.id, }; }, };
</script>
Uso de Vue Props
Otro método sencillo para acceder a los datos de forma dinámica a través de rutas es usar props. Primero tenemos que configurar props a true en el objeto de configuración de rutas:
{ path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, props: true,
},
De esta manera, todo lo que tenemos que hacer a continuación es agregar props opción a la script etiquetar y luego hacer uso de los accesorios dentro de nuestro template tag:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { props: ['id'], };
</script>
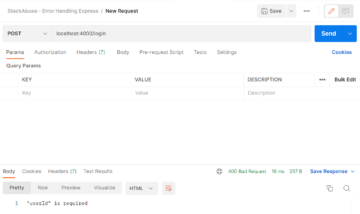
Errores 404: ruta no encontrada
En el caso de que un usuario navegue a una ruta inexistente, Vue cargará la página pero sin ningún componente, produciendo una página vacía. En este caso, lo mejor que puede hacer es mostrar una página 404 con quizás un botón que los dirija a la página de inicio o donde creamos que les gustaría ir.
Esto se maneja fácilmente creando un componente para nuestra página 404 y luego agregando una ruta 404 a la matriz de rutas del archivo de configuración de nuestro enrutador, pero esta vez usaremos una expresión regular para capturar todas las rutas que no se han declarado previamente:
{ path: '/:catchAll(.*)', name: 'ErrorPage', component: ErrorPage,
}
El :catchAll es el segmento dinámico que recibe una expresión regular de (.*) en el que Vue Router usa para verificar si la ruta a la que navega el usuario está definida en el archivo de configuración de nuestro enrutador. Si tales rutas no existen, el usuario es dirigido al componente, que en nuestro caso es el ErrorPage componente:
<template> <h2>404 Page</h2> <p>This is a 404 page</p> <p>Visit home page <router-link to="/">here</router-link></p>
</template>
Redirecciones
En una situación en la que queremos que los usuarios sean redirigidos cuando visitan una ruta específica, por ejemplo, si teníamos una ruta anterior que ya no usamos, queremos que los usuarios sean redirigidos a la nueva cuando visiten esa ruta. Esto se logra fácilmente agregando un nuevo objeto a nuestra matriz de configuración de rutas, con un redirect campo:
{ path: '/fruits', name: 'Fruits', component: FruitsPage,
},
{ path: '/all-frults', redirect: '/fruits',
},
Todo lo que hace el código anterior es que si un usuario visita, la ruta /all-fruits, los redirigiría a la /fruits ruta.
Navegación Programática
Hasta ahora, hemos aprendido mucho sobre el enrutamiento, pero hay algo más que querrá saber: cómo realizar la navegación programática. Definimos la navegación programática como una situación en la que se redirige/dirige a un usuario en función de una acción específica que se produce en una ruta, como una acción de inicio de sesión o registro, o al hacer clic en un botón específico, como el botón "volver".
Historial del enrutador
Podemos usar el historial del navegador para navegar fácilmente hacia atrás o hacia adelante, según nuestras preferencias. Si recuerdas, tenemos un createRouter() función en el archivo de configuración del enrutador donde establecemos un history Valor, lo que permite que el enrutador Vue realice un seguimiento de nuestro historial de enrutadores a medida que enrutamos a través de la aplicación web.
Esto nos permite recorrer el historial del navegador, en función de un condicional como el clic de un botón:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p> <button @click="goBack">Go Back</button>
</template> <script> export default { props: ['id'], methods:{ goBack(){ this.$router.go(-1) } } };
</script>
También podemos decidir seguir adelante usando el 1 en lugar de -1 y supongamos que queremos movernos en 2 pasos, podemos usar cualquiera 2 or -2.
Push
push() se usa normalmente después de que se ha producido una acción y agrega una nueva entrada a la pila de historial. Por ejemplo, si un usuario inicia sesión con éxito, nos gustaría navegar a la página del panel mediante programación. Esto se logra al incluir el método push junto con el nombre de la ruta:
this.$router.push({ name: 'Dashboard' });
Nota: Debemos asegurarnos de que la ruta esté declarada en nuestro archivo de configuración del enrutador, de lo contrario no funcionará y nos redirigirá a la página 404.
Conclusión
El enrutamiento es una de las funciones principales de Vue. A menos que esté construyendo un Aplicación de una sola página (SPA), deseará conectar varias páginas a una página de destino para permitir que los usuarios naveguen por ellas.
En esta guía, hemos analizado qué es el enrutamiento, cómo puede instalar el vue-router en proyectos nuevos y existentes, cómo realizar la carga diferida, navegar entre rutas, realizar enrutamiento dinámico, acceder a parámetros de ruta y realizar navegación programática.
- "
- a
- Nuestra Empresa
- de la máquina
- accesible
- la columna Acción
- adicional
- Ventaja
- Todos
- Permitir
- permite
- junto al
- applicación
- Apple
- Aplicación
- aplicaciones
- aplicaciones
- "Ser"
- a continuación
- MEJOR
- entre
- cada navegador
- Construir la
- Packs ahorro
- case
- lucha
- causando
- el cambio
- código
- componente
- componentes
- compuesto
- Configuración
- Contacto
- contiene
- Core
- podría
- Para crear
- creado
- Creamos
- página de información de sus operaciones
- datos
- profundo
- Dependiente
- detalles
- el desarrollo
- una experiencia diferente
- directamente
- Pantalla
- DE INSCRIPCIÓN
- lugar de trabajo dinámico
- cada una
- pasan fácilmente
- comestible
- Evento
- ejemplo
- existente
- Caracteristicas
- Nombre
- fijas
- siguiendo
- encontrado
- Marco conceptual
- en
- función
- En todo el mundo
- va
- candidato
- guía
- encargarse de
- esta página
- historia
- Inicio
- página principal
- Cómo
- Como Hacer
- HTTPS
- ICON
- Identifique
- implementar
- Incluye
- increíblemente
- instalar
- ejemplo
- IT
- JavaScript
- Guardar
- Clave
- Saber
- conocido
- large
- líder
- APRENDE:
- aprendido
- Biblioteca
- LINK
- enlace
- enlaces
- Lista
- carga
- carga
- Mira
- para lograr
- Realizar
- a mano
- significa
- más,
- MEJOR DE TU
- movimiento
- múltiples
- Navegar
- Navegación
- Next
- habiertos
- Optión
- paquete
- particular
- Pasando (Paso)
- quizás
- punto
- poblado
- producido
- programático
- proyecto
- proyecta
- perfecta
- RE
- reciente
- reorientar
- regular
- la eliminación de
- renders
- representa
- solicitudes
- raíz
- Ruta
- segmento
- seleccionado
- set
- pólipo
- Configure
- Mostrar
- mostrar
- mostrado
- Letreros y Pancartas
- soltero
- página web
- situación
- Tamaño
- So
- algo
- soluciones y
- específicamente
- montón
- comienzo
- Posicionamiento
- STONE
- Con éxito
- te
- Técnico
- El
- cosa
- A través de esta formación, el personal docente y administrativo de escuelas y universidades estará preparado para manejar los recursos disponibles que derivan de la diversidad cultural de sus estudiantes. Además, un mejor y mayor entendimiento sobre estas diferencias y similitudes culturales permitirá alcanzar los objetivos de inclusión previstos.
- equipo
- parte superior
- seguir
- tipos
- típicamente
- us
- utilizan el
- usuarios
- generalmente
- propuesta de
- diversos
- versión
- formas
- web
- aplicaciones web
- Página web
- ¿
- mientras
- dentro de
- sin
- Actividades:
- funciona
- se
- XML