Introducción
Al desarrollar sitios web y aplicaciones web, incluir una animación de carga puede mejorar significativamente la experiencia del usuario al comunicar lo que está sucediendo. Esto atrae a los usuarios y mantiene su atención mientras cargan el contenido, y ayuda a los usuarios a comprender lo que está sucediendo en lugar de dejarlos adivinando.
En esta guía, veremos cómo usar Vanilla JavaScript para crear una animación de carga. Trabajaremos con ambos animados. GIF y cargadores creados con CSS y vea cómo usarlos en dos escenarios: cargar contenido en el inicio de la aplicación/sitio web o solicitar contenido de una API externa.

Cómo crear un cargador
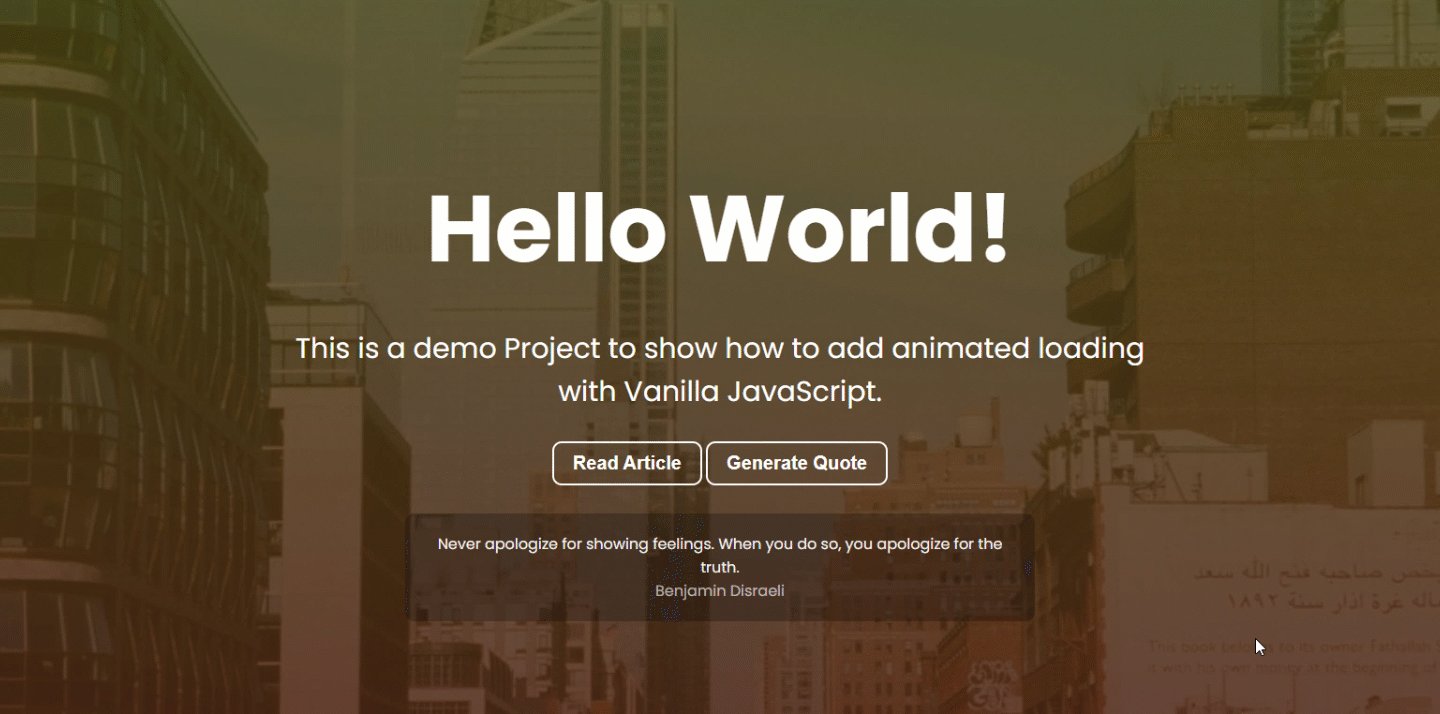
Hay varias formas en que las personas pueden querer mostrar su cargador. A los efectos de esta guía, crearemos un cargador que cubrirá toda la pantalla y luego desaparecerá cuando la página termine de cargarse. En primer lugar, necesitamos crear una página HTML de marcador de posición:
<div class="loader-container"> <div class="spinner"></div>
</div> <div class="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with Vanilla JavaScript. </p> <div class="buttons"> <button class="btn"><a href="#">Read Article</a></button> <button class="btn get-quote">Generate Quote</button> </div> <div class="quote-section"> <blockquote class="quote"> If you do not express your own original ideas, if you do not listen to your own being, you will have betrayed yourself. </blockquote> <span class="author">- Rollo May</span> </div>
</div>
En aras de la simplicidad, tenemos sólo dos <div> bloques: uno para el cargador y otro para el contenido del sitio web.
Como se indicó anteriormente, el icono de carga puede ser un GIF, un ícono animado creado con CSS, o algo más. Lo importante a recordar es que el mismo enfoque se aplica a cualquier tipo de ícono de carga que usemos.
Crear cargador usando un GIF
A GIF es un ícono animado que se reproduce indefinidamente. Una vez hemos creado nuestro GIF, diseñaremos el loader-container div que lo albergará. ¡Hay muchas maneras de darle estilo! Puedes ser realmente creativo aquí. Simplemente agregaremos una capa con un fondo negro en la parte superior de nuestra página junto al icono, para "bloquear" el contenido de carga:
.loader-container { width: 100%; height: 100vh; position: fixed; background: #000 url("https://media.giphy.com/media/8agqybiK5LW8qrG3vJ/giphy.gif") center no-repeat; z-index: 1;
}
Cuando carguemos nuestra página web ahora, veremos un fondo negro con un GIF cargando en el medio de la pantalla, similar a esto:

En este punto, estamos listos para implementar la carga mediante JavaScript. Pero también veamos cómo podemos usar una animación creada con CSS en lugar de una GIF, que no requiere un archivo adicional para importar.
Crear cargador usando CSS
Crearemos exactamente el mismo icono con CSS. Recuerde, creamos un div extra (spinner) dentro de loader-container div y eso es lo que usaremos para representar el icono:
.spinner { width: 64px; height: 64px; border: 8px solid; border-color: #3d5af1 transparent #3d5af1 transparent; border-radius: 50%; animation: spin-anim 1.2s linear infinite;
} @keyframes spin-anim { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); }
}
El código anterior nos ayudará a crear un ícono de cargador CSS del cual ahora podemos usar el div del contenedor del cargador para centrar y agregar el fondo negro como lo hicimos anteriormente:
.loader-container { width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; position: fixed; background: #000; z-index: 1;
}
Ahora que hemos visto los dos tipos de cargadores animados disponibles, usemos JavaScript para controlar cuándo aparece y desaparece esta animación de carga.
Nota: Puedes ver esto en vivo Demostración de CodePen para echar un vistazo al cargador que hemos creado en acción.
Cómo implementar una animación de carga con JavaScript
JavaScript nos permite manipular nuestra estructura HTML y eliminar u ocultar la loader-container que se muestra actualmente en frente de el contenido del sitio web. Hay dos enfoques principales para lograr esto: simplemente ocultar el loader-container, o eliminarlo por completo.
Cualquiera que sea el enfoque que elija, el primer paso es utilizar el querySelector() or getElementById() para recuperar el loader-container para que podamos manipularlo:
const loaderContainer = document.querySelector('.loader-container');
En segundo lugar, utilizaremos el eventListener para escuchar un load evento, para que llame a la función de devolución de llamada cuando el load evento ocurre:
window.addEventListener('load', () => { // ...
});
Ocultar el elemento de carga...
El enfoque más común es ocultar el loader-container display: none para que desaparezca cuando el contenido esté completamente cargado.
HTML DOM nos permite cambiar el estilo de nuestros elementos HTML desde JavaScript, y el código a continuación indica que estamos configurando el contenedor del cargador display propiedad a none para que no aparezca una vez load es exitoso:
window.addEventListener('load', () => { loaderContainer.style.display = 'none';
});
Alternativamente, puede crear una clase separada que contenga display: none propiedad:
.loader-container-hidden { display: none;
}
Y a continuación, utilizar classList.add() para agregar la clase a la loader-container elemento:
window.addEventListener('load', () => { loaderContainer.classList.add('loader-container-hidden');
});
Quitar el elemento de carga...
Hasta ahora, hemos visto un método importante que nos permite ocultar nuestro loader-container, lo que implica que el elemento todavía está presente, pero oculto. Otra opción es eliminar el elemento por completo:
window.addEventListener('load', () => { loaderContainer.parentElement.removeChild(loaderContainer);
});
En este punto, cuando cargamos nuestra página, se mostrará la animación de carga hasta que el contenido de la página esté completamente cargado.
Implementación de animación de carga al solicitar contenido externo desde una API
Obtener contenido de una API externa es otra situación que puede necesitar la inclusión de un cargador. Este tipo de contenido puede tardar un tiempo en recuperarse y mostrarse, por lo que es mejor incluir un cargador.
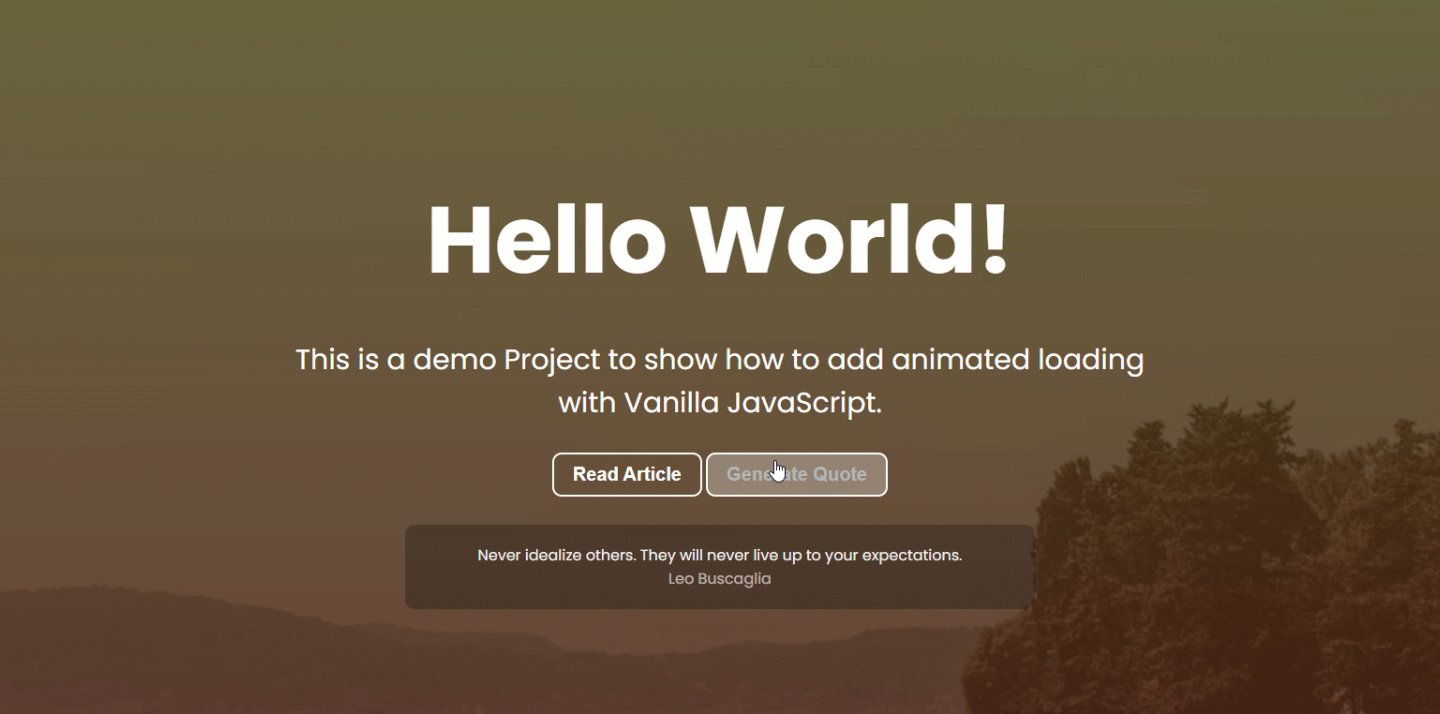
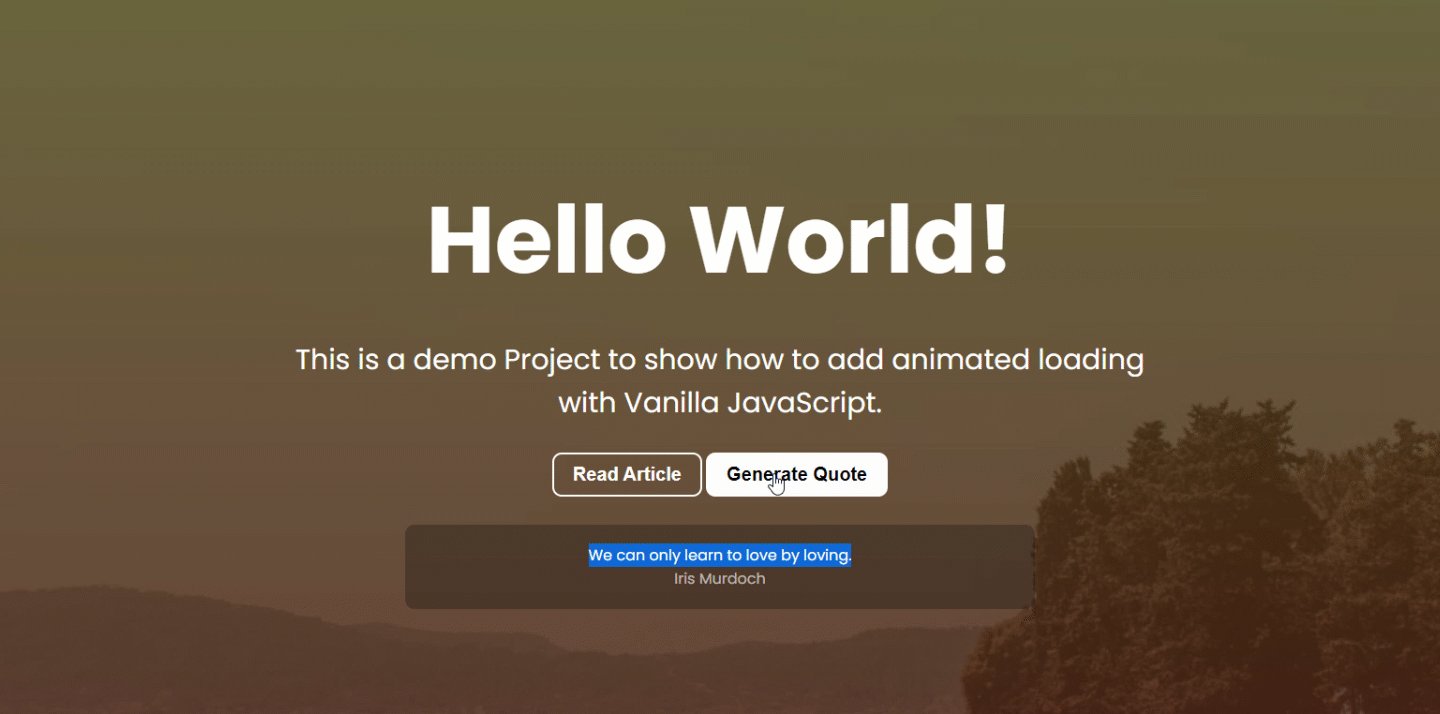
En nuestro caso, intentemos obtener una cotización de un API de cotizaciones utilizando la API Fetch integrada. Tenga en cuenta que el código HTML que hemos creado al principio de este artículo tiene un “Generar Cotización” botón. Todo lo que tenemos que hacer es usar el document.querxySelector() método para obtener el elemento y crear una función de devolución de llamada para manejar un click evento que se desencadena cuando el usuario hace clic en el botón:
const getQuoteBtn = document.querySelector('.get-quote'); getQuoteBtn.addEventListener('click', () => { fetch('https://api.quotable.io/random') .then((response) => { return response.json(); }) .then((data) => { const quote = document.querySelector('.quote'); const author = document.querySelector('.author'); quote.innerHTML = data.content; author.innerHTML = data.author; });
});
Esto nos ayudará con éxito a obtener cotizaciones aleatorias en nuestra aplicación, pero nos gustaría tener una cargando animación para que el usuario sepa que estamos esperando contenido. Para lograr esto, crearemos dos métodos, uno para mostrar el loader-container y el otro para ocultarlo:
const displayLoading = () => { loaderContainer.style.display = 'block';
}; const hideLoading = () => { loaderContainer.style.display = 'none';
};
Nota: Estamos usando display: none, pero podemos usar cualquiera de los otros métodos que enumeramos anteriormente.
En este punto, finalmente podemos incorporar la animación de carga en la función de devolución de llamada. Cuando comience la recuperación, la función de devolución de llamada mostrará la animación de carga y la ocultará una vez que se reciban los datos:
getQuoteBtn.addEventListener('click', () => { displayLoading(); fetch('https://api.quotable.io/random') .then((response) => { return response.json(); }) .then((data) => { hideLoading(); const quote = document.querySelector('.quote'); const author = document.querySelector('.author'); quote.innerHTML = data.content; author.innerHTML = data.author; });
});
Conclusión
En este artículo, hemos aprendido a usar JavaScript estándar para crear una animación de carga y mostrarla de manera adecuada. Consideramos varios enfoques para lograr esto y analizamos un par de casos de uso diferentes para la animación de carga. Hemos optado por usar el círculo giratorio como un cargador, pero puede cambiarlo de la forma que desee; siéntase libre de crear el suyo propio. GIF o cargador animado CSS.
- a
- la columna Acción
- Adicionales
- Todos
- permite
- junto al
- Otra
- abejas
- Aparecer
- Aplicación
- aplicaciones
- enfoque
- enfoques
- adecuadamente
- artículo
- Hoy Disponibles
- fondo
- Comienzo
- "Ser"
- a continuación
- MEJOR
- Negro
- Bloquear
- build
- incorporado
- Puede conseguir
- case
- el cambio
- Elige
- Círculo
- clase
- código
- Algunos
- comunicado
- Envase
- contenido
- control
- Parejas
- Protectora
- Para crear
- creado
- Estudio
- En la actualidad
- datos
- el desarrollo
- HIZO
- una experiencia diferente
- desaparecer
- Pantalla
- Dropbox
- elementos
- Evento
- exactamente
- experience
- Finalmente
- Nombre
- fijas
- Gratuito
- en
- frontal o trasero
- función
- generar
- conseguir
- va
- guía
- encargarse de
- ayuda
- ayuda
- esta página
- Esconder
- mantiene
- Hogar
- Cómo
- Como Hacer
- HTTPS
- ICON
- ideas
- implementar
- importante
- mejorar
- incluir
- Incluye
- inclusión
- IT
- JavaScript
- lanzamiento
- .
- aprendido
- Listado
- para vivir
- carga
- carga
- Mira
- gran
- métodos
- podría
- MEJOR DE TU
- numeroso
- Optión
- reconocida por
- Otro
- EL DESARROLLADOR
- Personas
- punto
- presente
- proyecto
- perfecta
- propósito
- RE
- recibido
- la eliminación de
- representar
- exigir
- respuesta
- mismo
- Pantalla
- pólipo
- Mostrar
- similares
- situación
- So
- sólido
- algo
- algo
- dijo
- Sin embargo
- papa
- exitosos
- Con éxito
- El
- cosa
- equipo
- parte superior
- transparente
- desencadenados
- tipos
- entender
- us
- utilizan el
- casos de uso
- usuarios
- diversos
- formas
- web
- aplicaciones web
- Página web
- sitios web
- ¿
- Que es
- mientras
- Actividades:
- se
- tú