¡Hola codificadores!
Este artículo presenta un iniciador de pila completa de código abierto que utiliza una interfaz de usuario de React con tecnología de Firebase para la capa de autenticación. Base de fuego React Horizon se puede descargar de Github y se basa en la licencia permisiva (MIT), se utiliza en proyectos comerciales y actividades de aprendizaje electrónico. Para los recién llegados, Reaccionar es una biblioteca JS líder que se utiliza para codificar interfaces de usuario interactivas y Base de fuego es un popular servicio backend desarrollado por Google. Thanks for reading!
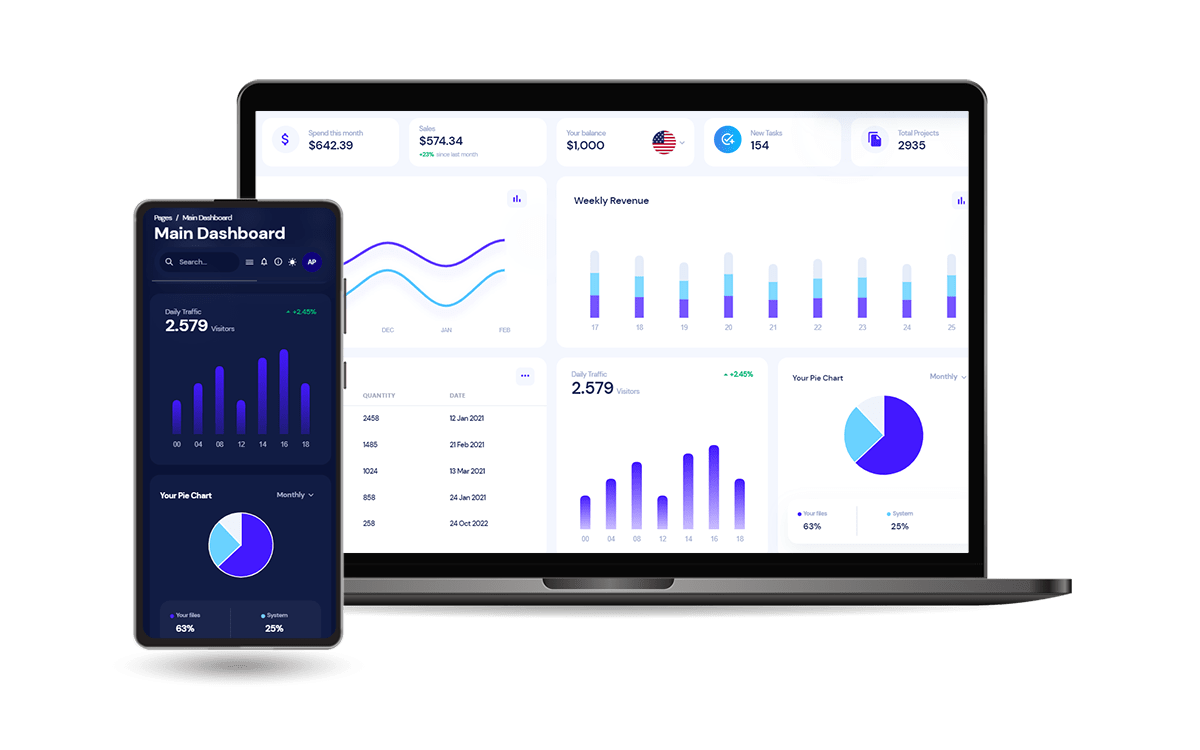
Esta increíble interfaz de usuario está diseñada y proporcionada de forma gratuita por simple, una agencia web creativa que utiliza Charka UI como biblioteca principal de UI.
✨ Características del producto
- Base de código de interfaz de usuario impulsada por Chakra UI
- 7 páginas de muestra: Tablero, Mercado NFT, Perfil de usuario
- Más de 70 componentes: muy bien documentados aquí
- Modo oscuro, soporte RTL
- Backend de Firebase
- Inicio de sesión social a través de Google
- Autenticación clásica (usuario/contraseña)
La versión de la plantilla (sin autenticación) se puede encontrar y descargar desde la página oficial: Interfaz de usuario de horizonte.
✨ Cómo usar el producto
Para construir el producto en un entorno local, necesitamos algunas herramientas básicas como Git y una versión decente de NodeJS (16.xo superior).
Para construir el producto en un entorno local, necesitamos algunas herramientas básicas como Git y una versión decente de NodeJS (16.xo superior).
👉 Paso 1 – Clonar las fuentes
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebase
👉 Paso 2 – Instalar dependencias
$ npm i
// OR
$ yarn
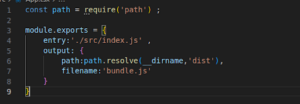
👉 Paso 3 – Configurar las credenciales de Firebase
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};
👉 Paso 4 – Inicie la aplicación
$ npm run start
// OR
$ yarn start
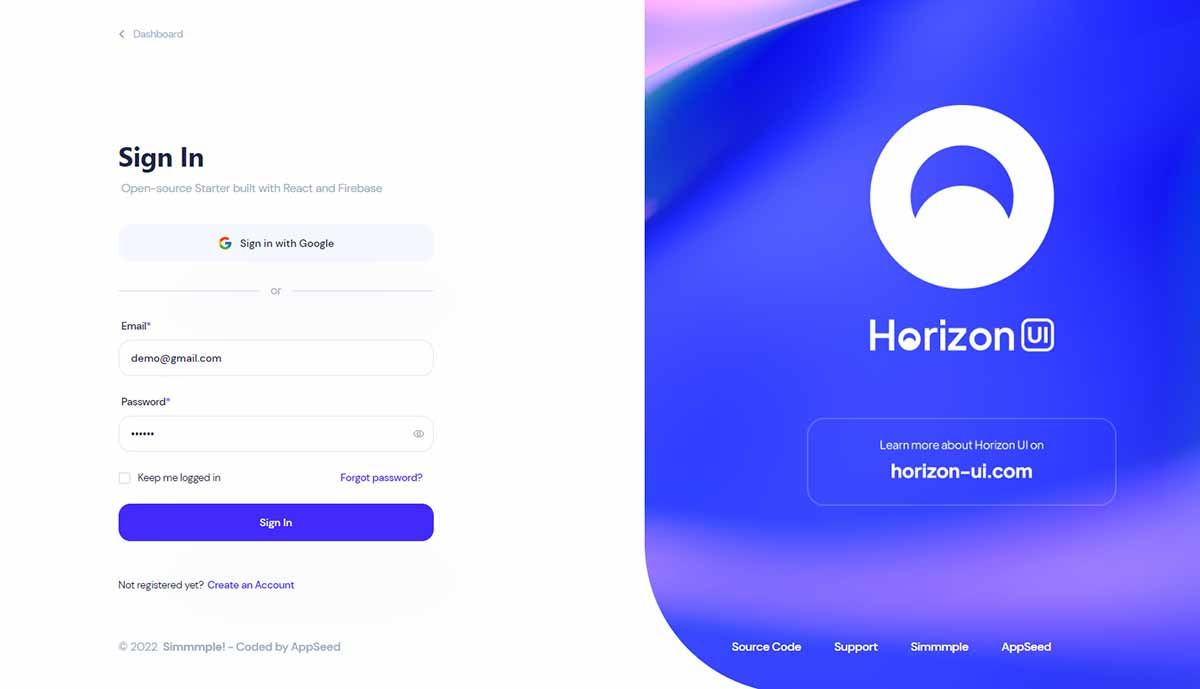
Una vez que se complete la configuración, deberíamos poder acceder a la aplicación en el navegador, registrar nuevos usuarios o autenticarnos mediante el inicio de sesión social de Google.

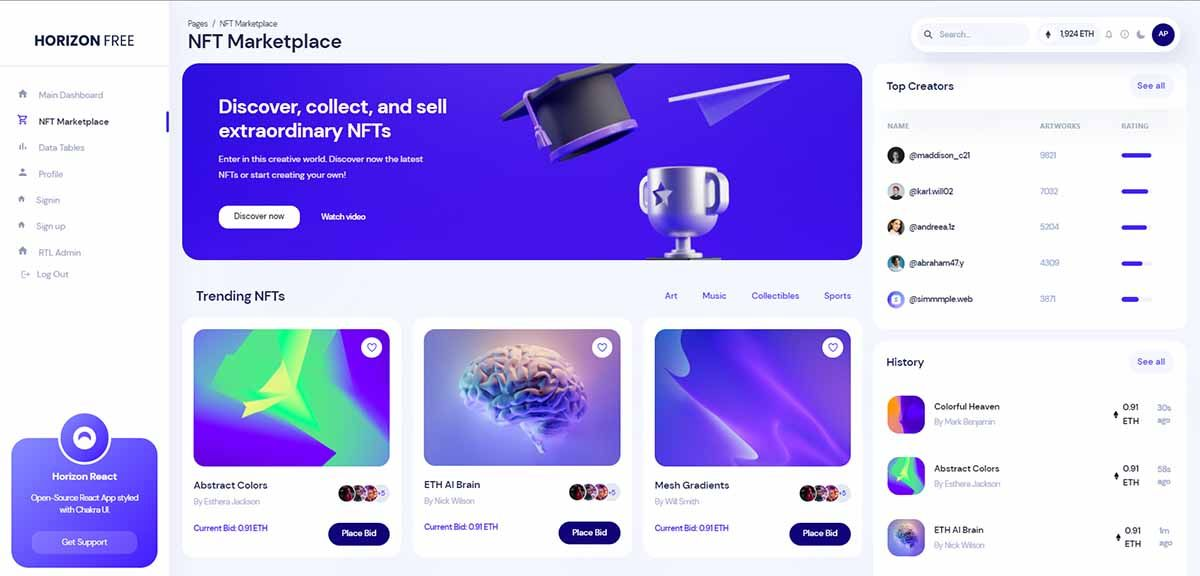
React Horizon Firebase – Página NFT

✨ Introducción a Firebase
Esta sección presenta algunos puntos clave de este increíble servicio y también presenta los pasos para crear una aplicación de Firebase simple.
Firebase es una plataforma desarrollada por Google para crear aplicaciones móviles y web. Es un Backend-as-a-Service (BaaS). Proporciona a los desarrolladores varias herramientas y servicios para ayudarlos a desarrollar aplicaciones de calidad y hacer crecer su base de usuarios.
Firebase libera a los desarrolladores para que se concentren en crear experiencias de usuario fantásticas. No necesita administrar servidores ni escribir API. Firebase es su servidor, API y almacén de datos; todo escrito de manera tan genérica que puede modificarlo para satisfacer la mayoría de sus necesidades.
✨Por qué usar Firebase
- 👉
Realtime Database: Firebase le envía nuevos datos tan pronto como se actualizan a través de WebSockets. - 👉
Authentication: Firebase auth tiene un sistema de autenticación de correo electrónico/contraseña incorporado que admite OAuth2 para Google, Facebook, Twitter y GitHub. - 👉
Static Files Hosting: Tiene un sencillo servicio de alojamiento de archivos estáticos que sirve sus archivos a través de CDN, haciéndolos disponibles más rápido. - 👉
Push Notifications: ayuda a conectar los dispositivos y servidores de los usuarios para que el envío de notificaciones nativas/push sea simple y confiable. - 👉
Analytics: Firebase proporciona una manera perfecta de integrarse con Google Analytics. - 👉
Crash Reporting: También proporciona informes de fallas en tiempo real para monitorear y corregir errores en tiempo real. - 👉
Remote Configuration: Firebase permite publicar actualizaciones instantáneas para los usuarios finales a través de la configuración remota. Laboratorio de prueba: el servicio ayuda a probar sus aplicaciones en dispositivos reales y virtuales proporcionados por Google.
✨Cómo configurar una aplicación de Firebase
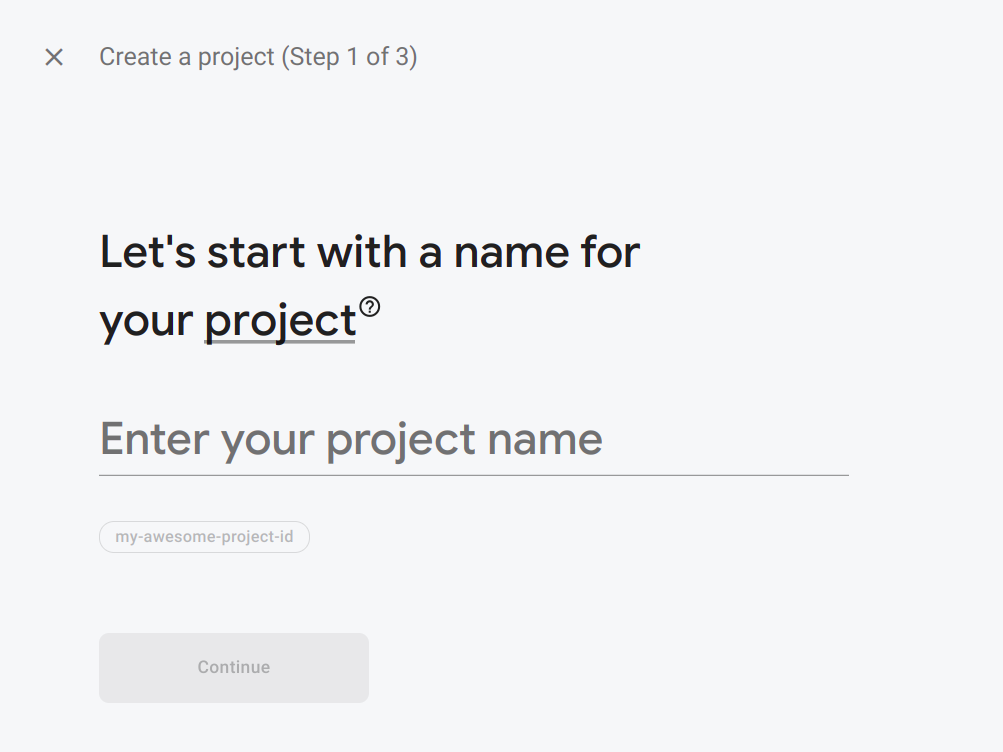
Lo primero es crear una cuenta de Firebase y acceder a la Consola. Una vez que estemos autenticados, debemos crear un "Nuevo proyecto".

👉 Paso #2 – Añadir un nombre al proyecto

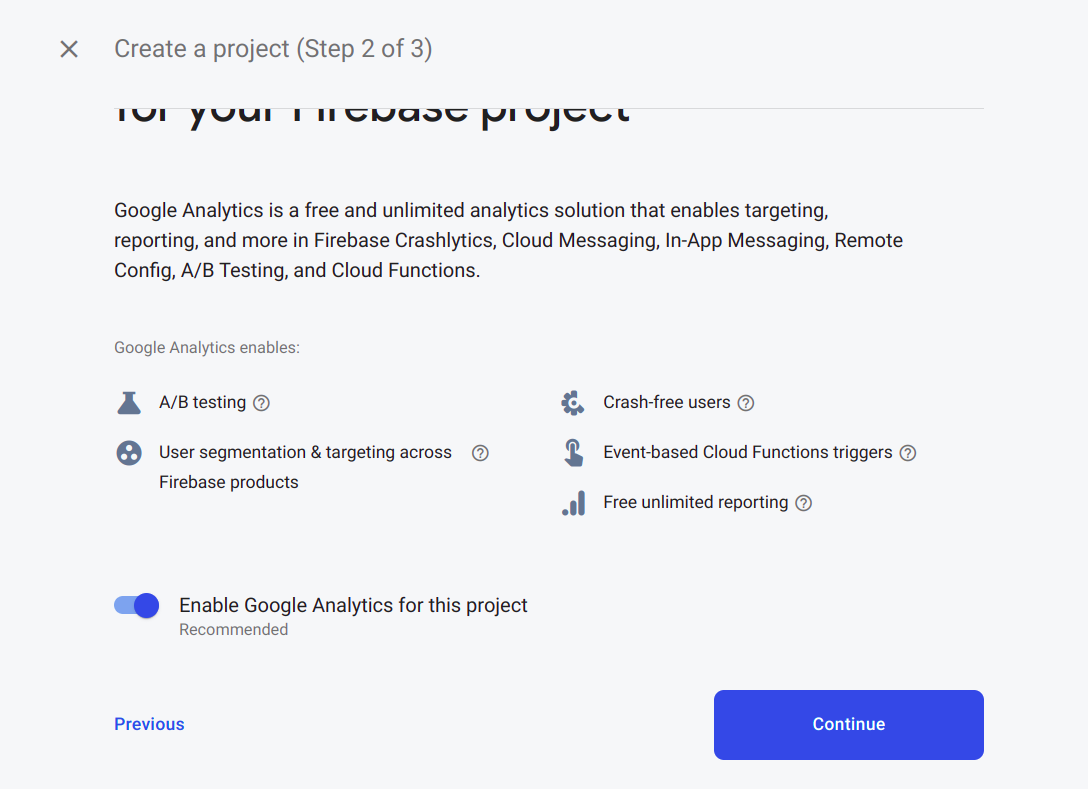
👉 Paso #3 – Habilitar/Deshabilitar Google Analytics

👉 Paso #4 – Confirmar la creación del proyecto
Una vez que se haya creado el proyecto, se le redirigirá automáticamente al proyecto.
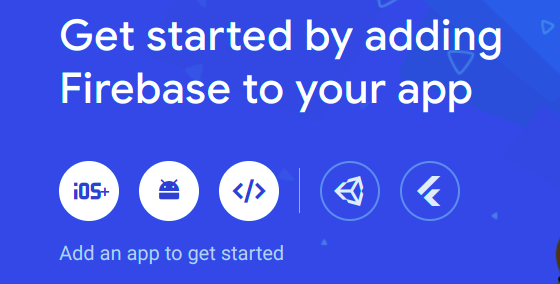
👉 Paso #5 – Generar un cliente para este proyecto
Seleccione una plataforma (Android/iOS/Web) para la que desea crear una aplicación cliente para este proyecto.

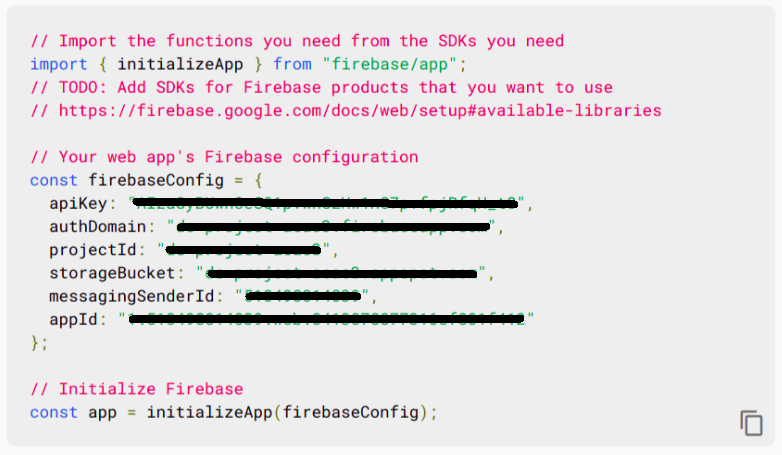
Una vez que proporcionemos el nombre de la aplicación del cliente, deberíamos tener acceso a las credenciales utilizadas en Horizon Frontend.

Thanks for reading!Para obtener más recursos, acceda a: