Como diseñador de UX, ¿alguna vez has sentido una brecha entre la ideación y el wireframing durante un proceso de diseño? ¿Ha tenido problemas para traducir las perspectivas de los usuarios a través de decisiones de diseño? ¿Ha sentido la necesidad de un camino intermedio para cerrar la brecha? Entonces, el guión gráfico puede ser la técnica que estás buscando.
Si eres nuevo en el guión gráfico, este artículo puede ser un buen punto de partida.

¿Qué son los guiones gráficos?
Los guiones gráficos son imágenes dispuestas secuencialmente para visualizar una historia. Convierten conceptos de una sola línea en narraciones detalladas.
Por eso, si cree que el 'guion gráfico' se trata solo de paneles elegantes y elementos visuales estéticamente garabateados, probablemente solo tenga razón en parte. Hay mucho más en un guión gráfico de lo que parece. Es mucho más que una representación visual: agrega un valor distintivo al proceso de desarrollo del producto.
Los guiones gráficos consideran y comunican una secuencia de eventos en lugar de proporcionar una dirección visual simple. Demuestran las posibles formas en que los usuarios finales pueden interactuar con un producto o servicio en particular.
¿Por qué crear guiones gráficos?
Aquí hay algunas formas en que el guión gráfico acelera el diseño del producto.
1. Proporciona contexto: Los guiones gráficos son fáciles de entender y reflexionar. Un guión gráfico facilita la explicación del viaje del usuario a alguien fuera del equipo de diseño. Una combinación de bocetos y descripciones transmite sin esfuerzo cómo su idea puede crear una mejor experiencia de usuario.
2. Funciona como una poderosa herramienta para contar historias: A través de guiones gráficos, puede contar una historia para que todos la vean y se relacionen. Las personas tienden a empatizar más con los personajes que tienen desafíos de la vida real como los suyos. Un diseño centrado en el usuario pone a los usuarios a la vanguardia y ayuda a desarrollar productos teniendo en cuenta sus puntos débiles. Entonces, mientras crea un guión gráfico, mide instintivamente las emociones del usuario y se asocia con ellas.
3. Crea ayudas para trabajar con diferentes personajes de usuario: Los deseos, necesidades y expectativas de cada usuario son diferentes de los demás. Puede conectarse con todas estas personas a través de guiones gráficos e identificar fácilmente qué funciona para cada uno de ellos.
4. Señala errores: El guión gráfico de UX le permite identificar brechas en su proceso de pensamiento. Le ayuda a pensar paso a paso y visualizar errores, retrasos en el flujo y otras dificultades que puede enfrentar al diseñar un producto. También ayuda a ordenar lógicamente la experiencia del usuario y a justificar por qué una decisión de diseño es preferible a otra en un contexto particular.
5. Ayuda a evitar los sesgos cognitivos: Los guiones gráficos lo mantienen alejado de los sesgos cognitivos. Durante el proceso de diseño, su cerebro lo maniobra para que se concentre en resultados positivos. Esto se llama sesgo de optimismo. Al realizar una tarea generativa, su cerebro subestima los atributos negativos de lo que está creando, lo que le impide darse cuenta de las deficiencias del producto final. Ahí es donde el guión gráfico juega un papel vital. Mientras estructura un guión gráfico, tiene la posibilidad de hacer una pausa y analizar cada aspecto que podría salir mal en el diseño. Por lo tanto, el guión gráfico le permite superar el sesgo de optimismo.
6. Fomenta la colaboración: El guión gráfico es un esfuerzo de equipo. No solo los diseñadores, sino todos los demás miembros de los equipos técnicos y comerciales están invitados a compartir sus aportes en el proceso. Acercarse al diseño de UX a través de la narración acerca a los equipos, inspira nuevas ideas y le permite tener una imagen más clara del producto final.
Una vez que se domina bien, el guión gráfico puede ser bastante interesante y atractivo. Puede comenzar a crear guiones gráficos una vez que se complete el proceso de ideación inicial.
Uso de guiones gráficos sobre mapas de viaje ¿En qué se diferencian los guiones gráficos de los mapas de viaje?
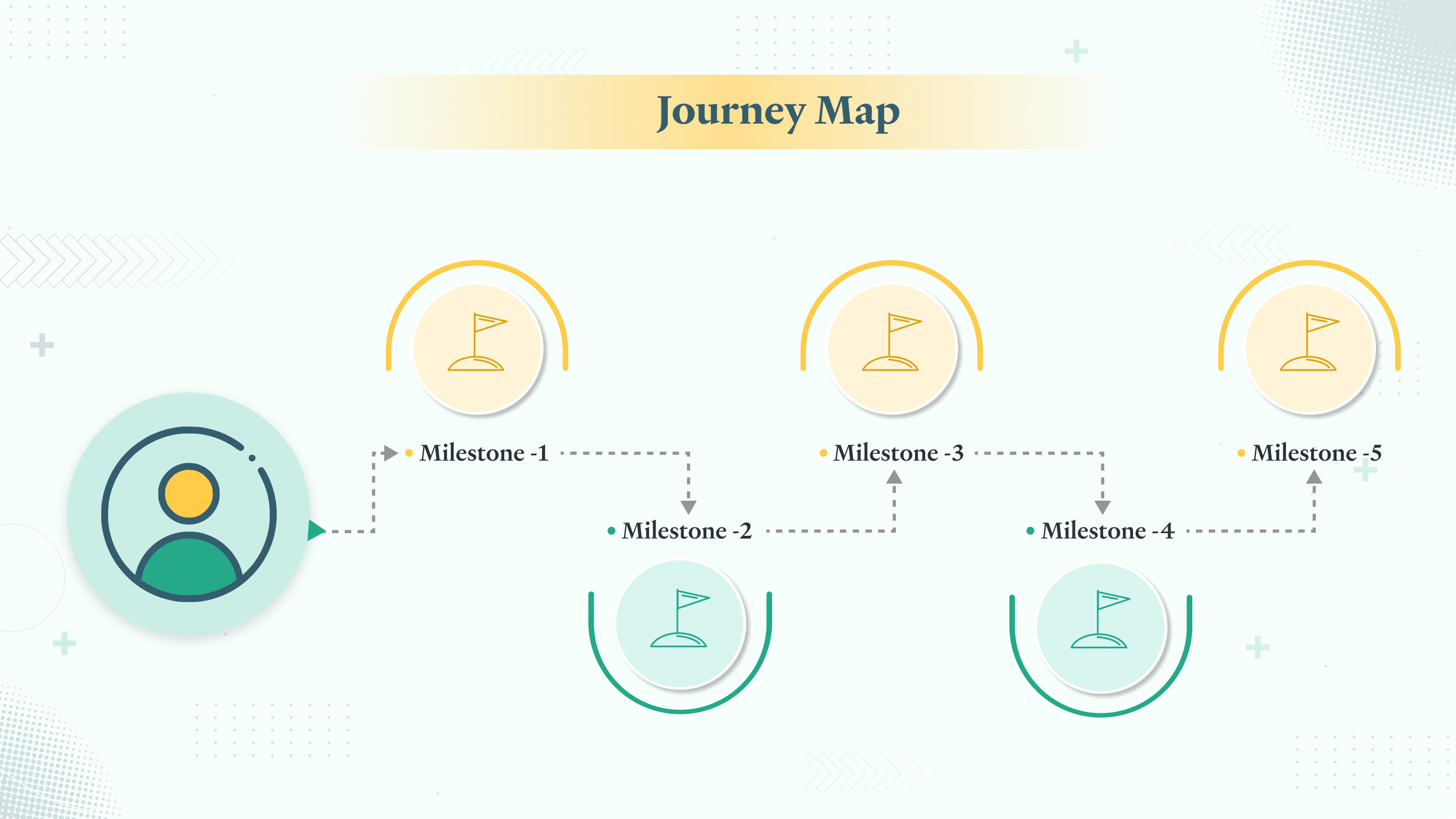
Un mapa de viaje es una interpretación del viaje de un usuario para lograr un objetivo. Contiene diversa información textual o pictórica, en algunos casos explicando los hitos clave del viaje. Por el contrario, los guiones gráficos son ilustraciones secuenciales de un escenario.
A diferencia de un mapa de viaje, un guión gráfico se enfoca más en las narrativas y los contextos dentro de los cuales surgen diferentes escenarios de usuarios. Los guiones gráficos permiten a los diseñadores diseñar las pantallas y, por lo tanto, determinar cómo los usuarios pueden navegar a través de un producto en particular. ¿Por qué lo haría? Para detectar las lagunas y recordar el contexto de forma continua.

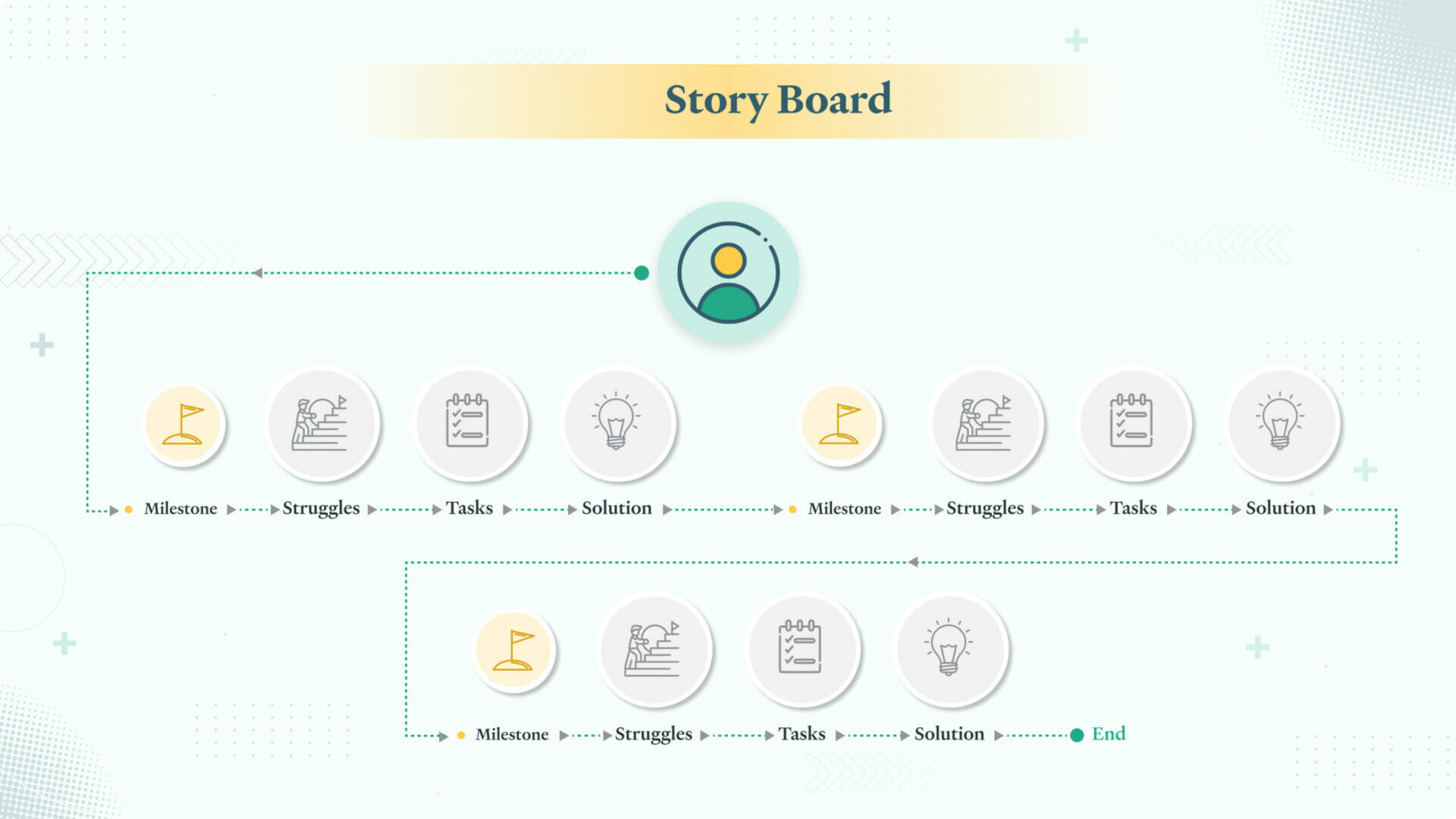
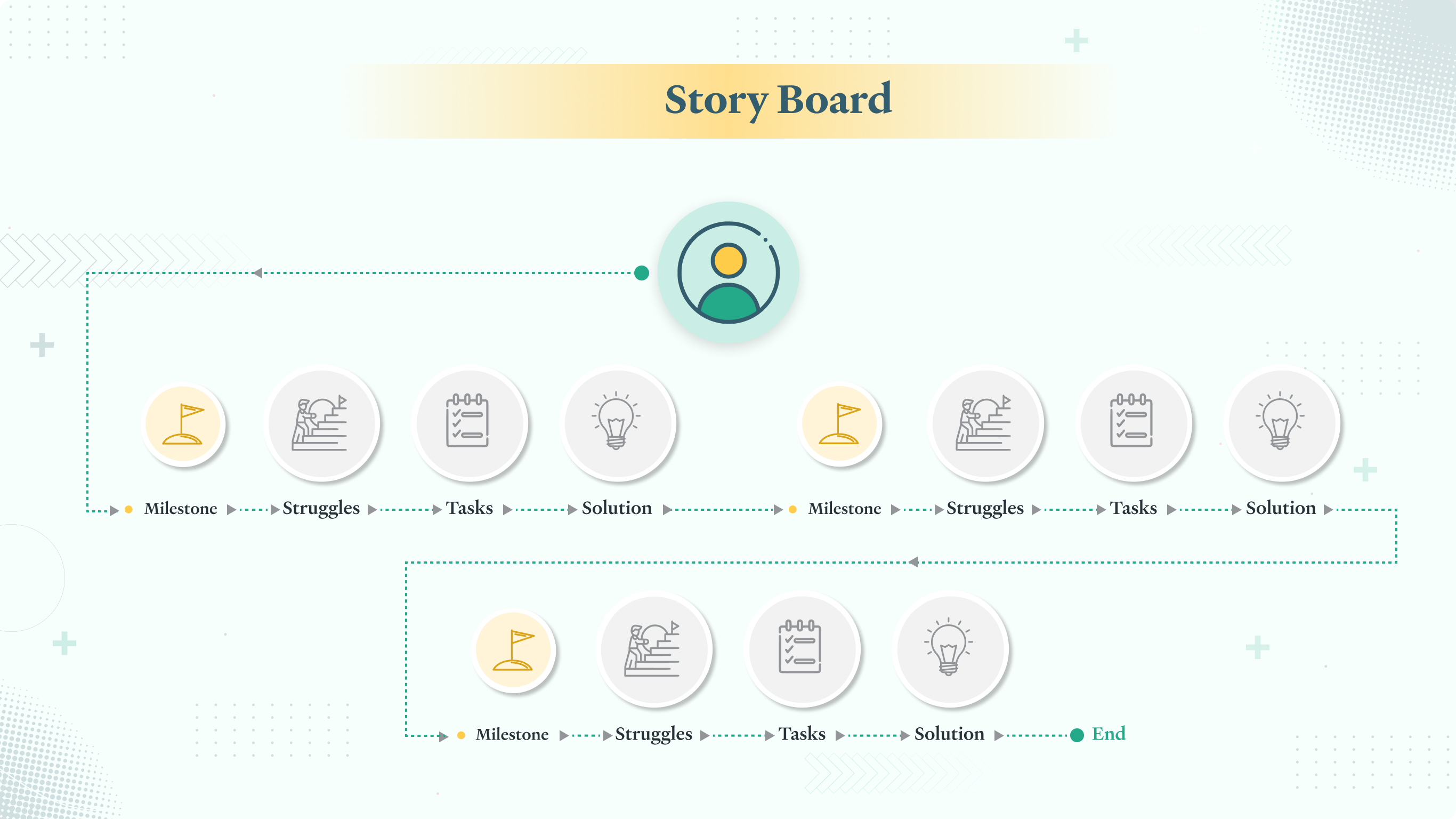
Tomemos la ilustración de arriba. Cada punto representa un hito en el que un usuario inicia o completa una tarea.
En los mapas de viaje, te enfocas solo en los hitos. Intentas definir las conclusiones del usuario y medir sus experiencias, y en base a eso, preparas los wireframes. En cambio, en un storyboard consideras todo el contexto, es decir, te enfocas en todo el camino y no en los hitos aislados. Sin dibujar/marcar un guión gráfico, no podemos calcular la cantidad de subtareas que los usuarios deben completar para alcanzar un hito. Como un guión gráfico lo ayuda a identificar todas estas subtareas entre hitos, se vuelve más fácil identificar posibles errores y considerar cada escenario en su pensamiento de diseño. Los mapas de viaje, por otro lado, se utilizan principalmente para diseñar una experiencia de usuario óptima en cada hito.
Pasos para crear un storyboard efectivo
Aunque inicialmente puede parecer desalentador, puede crear guiones gráficos sin mucha molestia. Aquí hay algunos pasos rápidos que puede seguir:
1. Recopilar datos
Reúna datos de apoyo relacionados con su producto a través de entrevistas con usuarios, métricas del sitio web o mediante pruebas de usabilidad. Los datos en tiempo real le permiten comprender mejor a su público objetivo.
2. Decide el nivel de fidelidad
Los guiones gráficos no siempre tienen que estar demasiado orientados a los detalles. La creación de prototipos de baja fidelidad a través de post-its y diseños hechos a mano suele ser la forma más rápida y sencilla de comunicar ideas a otros diseñadores. Por el contrario, los prototipos de alta fidelidad y las ilustraciones avanzadas generan debates y generan consenso entre las partes interesadas clave.
3. Resume los conceptos básicos
Defina una persona y el escenario correspondiente que representa para que el guión gráfico no se divida. Es posible que deba dibujar varios guiones gráficos para escenarios complejos, uno para cada ruta de usuario.
4. Comienza con la visualización
Antes de comenzar con el storyboard, visualiza lo que debe incluir cada cuadro. Escriba los pasos, únalos con flechas y agregue íconos para indicar estados emocionales.
5. Cree imágenes relevantes y apóyelas con subtítulos
El guión gráfico efectivo no siempre se trata de ilustraciones perfectas. Lo que es más importante es que incluso los bocetos más básicos están respaldados por leyendas adecuadas para explicar el contexto cuando sea necesario. Además, los formatos modificables ayudan a incorporar más iteraciones.
6. Comparte e itera
Comparta sus guiones gráficos con la audiencia, internamente o incluso con los clientes. Iterar e improvisar si es necesario.
Los guiones gráficos lo ayudan a contar historias sobre los usuarios finales. Cuando se respalda con datos reales y se combina con otras actividades de UX, el guión gráfico desvía el enfoque de nuestros sesgos internos y le permite estimar mejor las necesidades de los usuarios. Ayuda a las partes interesadas y a los clientes a recordar escenarios específicos y ayuda a comprender cómo encaja un flujo de usuario en la historia más amplia. Si su objetivo es imaginar escenarios de uso común y saber más sobre los usuarios, el guión gráfico es la herramienta que necesita.
Biografía del autor
 Vibisha es diseñadora de UX en Ionixx. Con una especialización en Psicología, ha recibido capacitación práctica de expertos de la industria para impulsar su carrera de diseño.
Vibisha es diseñadora de UX en Ionixx. Con una especialización en Psicología, ha recibido capacitación práctica de expertos de la industria para impulsar su carrera de diseño.
El puesto Relevancia de UX Storyboarding en el desarrollo de productos apareció por primera vez en ixBlog.
- "
- Acerca
- actividades
- avanzado
- SIDA
- Todos
- entre
- artículo
- atributos
- las ventas
- base
- build
- subtítulos
- Propósito
- cases
- retos
- clientes
- más cerca
- cognitivo
- colaboración
- recoger
- combinación
- combinado
- Algunos
- integraciones
- Consenso
- contiene
- crea
- Creamos
- datos
- demostrar
- Diseño
- pensamiento de diseño
- diseño
- desarrollar
- Desarrollo
- una experiencia diferente
- discusiones
- No
- pasan fácilmente
- Eficaz
- emociones
- estimación
- Eventos
- todos
- las expectativas
- experience
- Experiencias
- expertos
- ojos
- Cara
- fidelidad
- Figura
- Nombre
- de tus señales
- Focus
- se centra
- seguir
- primer plano
- FRAME
- promover
- brecha
- generativo
- objetivo
- candidato
- ayuda
- ayuda
- esta página
- Cómo
- HTTPS
- idea
- Identifique
- importante
- imposible
- incluir
- energético
- información
- Entrevistas
- IT
- únete
- acuerdo
- Clave
- mirando
- gran
- HACE
- Realizar
- manera
- mapa
- Mapas
- Métrica
- Hitos
- mente
- más,
- MEJOR DE TU
- múltiples
- necesario
- número
- óptimo
- Otro
- EL DESARROLLADOR
- Dolor
- Personas
- perfecto
- perspectivas
- imagen
- punto
- positivo
- posible
- poderoso
- Producto
- Productos
- prototipado
- proporciona un
- proporcionando
- Psicología
- en comunicarse
- en tiempo real
- datos en tiempo real
- darse cuenta de
- reflejar
- representa
- de coches
- Compartir
- sencillos
- So
- algo
- Alguien
- dividido
- Spot
- comienzo
- Zonas
- Historias
- SOPORTE
- Soportado
- Apoyar
- Target
- equipo
- Técnico
- pruebas
- Ideas
- A través de esta formación, el personal docente y administrativo de escuelas y universidades estará preparado para manejar los recursos disponibles que derivan de la diversidad cultural de sus estudiantes. Además, un mejor y mayor entendimiento sobre estas diferencias y similitudes culturales permitirá alcanzar los objetivos de inclusión previstos.
- del IRS
- Formación
- entender
- usabilidad
- usuarios
- ux
- propuesta de
- diversos
- Página web
- bienvenido
- ¿
- mientras
- QUIENES
- dentro de
- sin
- Actividades:
- rutina de ejercicio
- trabajando
- funciona
- se