Desde que los humanos comenzaron a apilar piedras, se han enfrentado a un problema: no se puede ver un edificio antes de que esté construido. Si solo está apilando piedras, eso no es un problema demasiado grande. Pero, si está gastando cientos de miles de dólares para construir una nueva casa, quiere estar seguro de que es exactamente lo que quiere. Realidad aumentada ofrece una nueva herramienta para solucionar este problema.
AR casa, por Reactar Labs, es una "plataforma de visualización previa a la construcción" que permite a los propietarios y desarrolladores realizar un recorrido virtual de un edificio antes de construirlo. Para comprender más sobre esta aplicación de realidad aumentada y el problema que resuelve, hablamos con el fundador y director ejecutivo Richard Penny.
Construyendo un hogarAR
“No se puede probar una casa nueva antes de construirla, y eso causa problemas en todo momento”, explicó Penny. “Retrocediendo unos años, se trata de cómo usamos la tecnología que tenemos o que está surgiendo para resolver estos problemas básicos”.
En 2017, lo que se convertiría en homeAR comenzó como un plan para una herramienta de marketing de realidad aumentada, algo que los desarrolladores podrían usar para mostrar sus ideas a clientes y consumidores potenciales. La gente puede y usa homeAR para comercializar sus diseños de edificios, pero el concepto cobró una vida completamente nueva cuando Penny construyó su propia casa.
“Como sucede a menudo con estas cosas, coincidió con alguna experiencia personal: comprar un terreno e intentar construir una patria de ensueño y enfrentar esos problemas de primera mano”. dijo Penny.
Casi al mismo tiempo, salieron ARkit y ARCore. "La realidad aumentada pasó de ser algo que requería algo de ciencia seria... hasta el punto en que se resolvieron muchas de las matemáticas básicas y podías concentrarte en los conceptos básicos de una experiencia".
Ya estando en el espacio de la realidad aumentada, Penny y su equipo investigaron si alguien más estaba trabajando en la visualización previa a la construcción y descubrieron que nadie realmente lo estaba.
“Aunque la idea ya estaba ahí y había algunas cosas conceptuales, nadie realmente lo estaba haciendo”, dijo Penny. “Preguntamos '¿Qué tan difícil podría ser?' y descubrimos que la respuesta fue 'Mucho más difícil de lo que piensas'. Probablemente es por eso que nadie estaba haciendo esto todavía”.
La casa construida con realidad aumentada
"Pensamos: 'La gente está diseñando casas en 3D, solo traeremos eso a AR', y no es tan simple como eso". dijo Penny.
Por un lado, muchos arquitectos y diseñadores siguen trabajando en 2D. Además, aquellos que diseñan en 3D suelen hacer modelos CAD masivos que pueden ser demasiado para la realidad aumentada, especialmente en un dispositivo móvil. Para poder crear una aplicación de realidad aumentada basada en CAD que se ejecutaría en un dispositivo móvil, los modelos tendrían que estar muy optimizados.

"Tuvimos que construir una canalización de contenido que traiga modelos de las herramientas del creador... y luego ser capaces de hacer que sea utilizable y consistente cuando lo presentemos en AR". dijo Penny.
El equipo abordó ese obstáculo, así como el problema de que iOS y Android tenían diferentes sensores espaciales y de mapeo. Penny dice que la experiencia es ligeramente diferente en Android y Apple dispositivos, pero hay paridad de funciones en ambas plataformas. No importa cuál use, puede descargar la aplicación de forma gratuita y explorar modelos de muestra.
Explorando casaAR
“Toda la experiencia está basada en aplicaciones. Todavía creemos que la experiencia que queremos brindar a los usuarios finales requiere una aplicación… Detrás de eso, hay un portal web donde los clientes suben su contenido”. dijo Penny. “El inconveniente de descargar una aplicación es bastante pequeño cuando estás a punto de gastar un millón de dólares en una casa nueva”.
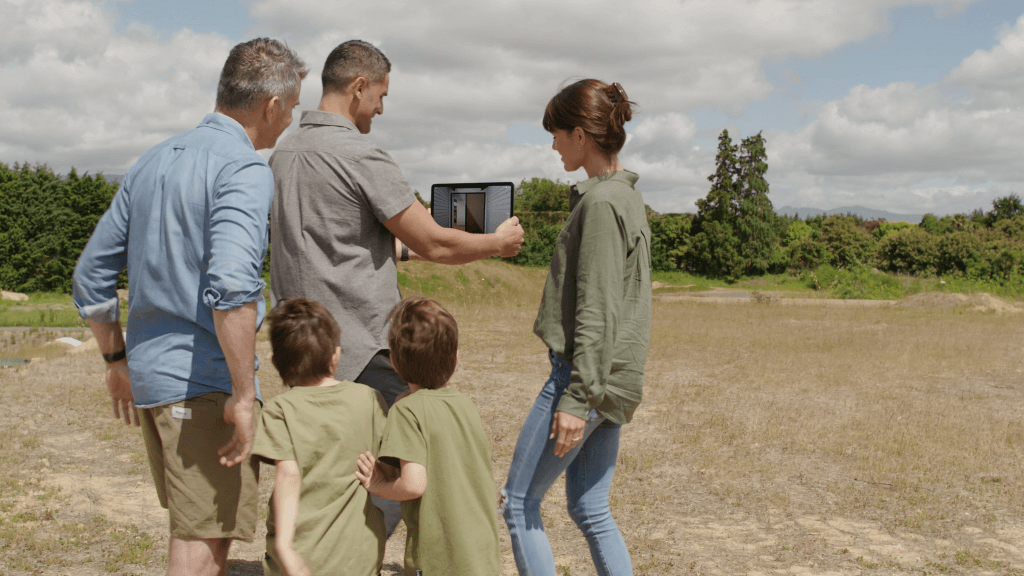
Si está en el sitio de su futuro edificio, puede caminar a través de un modelo a escala real asignado a la futura ubicación física de la casa. También hay un "modo de casa de muñecas" que se puede implementar en cualquier lugar. La compañía también lanzó recientemente una actualización que permite a varios usuarios ver el mismo modelo en diferentes dispositivos al mismo tiempo.

“Como constructor, podía guiar a un comprador a través de la experiencia en un teléfono, pero no era la mejor experiencia de usuario”. dijo Penny. “[Ahora] puedes caminar en partes completamente diferentes del sitio de la casa y experimentarlo de manera completamente independiente, y luego regresar y hablar sobre eso”.
Adiciones de aplicaciones
A principios de este mes, la aplicación también vio gráficos mejorados y un complemento de Revit®. La empresa, un desarrollador autorizado de Autodesk, también está planeando un complemento de ArchiCAD.
"Cuando una persona usa esto y espera que se comporte como una casa, queremos que sea usable para que las personas no solo interactúen con un widget 3D, sino que interactúen con una casa". dijo Penny.
También en proceso: grabación de video en la aplicación y notas persistentes que podrían permitir a los compradores y constructores comunicarse a través del modelo de vivienda de forma asincrónica. Si bien Penny tiene muchas ideas sobre cómo podría verse la aplicación en el futuro, en este momento se enfoca en lo que es posible hoy.
"Ese es el desafío para todos nosotros en esta industria... hacer que la gente regrese y lo use regularmente porque agrega valor, no solo porque es algo nuevo y brillante". dijo Penny. “Nos aseguramos de ofrecer valor ahora en lugar de esperar siempre con ansias cuándo tendremos auriculares, cuándo tendremos 5G…”
AR que hace que algo sea real
La realidad aumentada a menudo es elogiada por su capacidad de traer cosas imaginativas o imposibles al mundo físico. Pero, para muchos, el mayor valor de la realidad aumentada es el viaje de regreso: convertir esas visiones virtuales en objetos físicos. Ese es el tipo de promesa que las aplicaciones como homeAR traen a la mesa.
- 3d
- Sobre
- lector activo
- Todos
- ya haya utilizado
- android
- dondequiera
- applicación
- Apple
- Aplicación
- aplicaciones
- AR
- aumentado
- Realidad Aumentada
- conceptos básicos
- a las que has recomendado
- "Ser"
- MEJOR
- Bloquear
- frontera
- build
- constructor
- Construir la
- compradores
- Comprar
- CAD
- causas
- ceo
- Reto
- viniendo
- compañía
- completamente
- concepto
- contenido
- podría
- creador
- Clientes
- Diseño
- diseño
- diseños
- Detección
- Developer
- desarrolladores
- dispositivo
- Dispositivos
- una experiencia diferente
- Pantalla
- dólares
- emergentes
- experience
- explorar
- enfrentado
- Feature
- Focus
- centrado
- adelante
- encontrado
- fundador
- Gratuito
- promover
- futuras
- conseguir
- gráficos
- guía
- es
- Inicio
- Hogar
- casas
- Cómo
- HTTPS
- Humanos
- Cientos
- idea
- imagen
- imposible
- Internet
- iOS
- IT
- labs
- Ubicación
- miró
- mirando
- HACE
- Mercado
- Marketing
- masivo
- Materia
- millones
- Móvil
- dispositivo móvil
- modelo
- modelos
- Mes
- más,
- Notas
- Ofertas
- optimizado
- los propietarios de
- Personas
- con
- los libros físicos
- planificar
- plataforma
- Plataformas
- plugin
- punto
- Portal
- posible
- posible
- Clientes potenciales
- presente
- bastante
- Problema
- problemas
- perfecta
- Realidad
- Requisitos
- Ejecutar
- Said
- Ciencia:
- sencillos
- página web
- chica
- So
- RESOLVER
- algo
- Espacio
- pasar
- Gastos
- fundó
- escuchar
- equipo
- Tecnología
- Lo esencial
- miles
- A través de esta formación, el personal docente y administrativo de escuelas y universidades estará preparado para manejar los recursos disponibles que derivan de la diversidad cultural de sus estudiantes. Además, un mejor y mayor entendimiento sobre estas diferencias y similitudes culturales permitirá alcanzar los objetivos de inclusión previstos.
- a lo largo de
- equipo
- hoy
- del IRS
- entender
- Actualizar
- us
- utilizan el
- usuarios
- generalmente
- propuesta de
- Video
- Ver
- Virtual
- visualización
- a pie
- web
- ¿
- sean
- QUIENES
- trabajando
- funciona
- mundo
- años