Alates sellest, kui inimesed hakkasid kive laduma, on nad silmitsi probleemiga: te ei näe hoonet enne, kui see on ehitatud. Kui laod lihtsalt kive, pole see liiga suur probleem. Kuid kui kulutate uue kodu ehitamiseks sadu tuhandeid dollareid, soovite olla kindel, et see on täpselt see, mida soovite. Liitreaalsus pakub selle probleemi lahendamiseks uut tööriista.
homeAR, Reactar Labsi poolt on "ehitamiseelne visualiseerimisplatvorm", mis võimaldab kinnisvaraomanikel ja arendajatel teha hoones enne selle ehitamist virtuaalset ringkäiku. Selle liitreaalsuse rakenduse ja sellega lahendatava probleemi kohta lisateabe saamiseks vestlesime asutaja ja tegevjuhi Richard Pennyga.
Kodu ehitamineAR
"Uut kodu ei saa enne selle ehitamist proovida ja see põhjustab kogu aeg probleeme," selgitas Penny. "Mõne aasta võrra tagasi vaadates on see, kuidas me kasutame olemasolevat või tekkivat tehnoloogiat nende põhiprobleemide lahendamiseks."
2017. aastal sai koduAR-ist alguse liitreaalsuse turundustööriista plaan – midagi, mida arendajad saaksid kasutada oma ideede näitamiseks potentsiaalsetele klientidele ja klientidele. Inimesed saavad ja kasutavad homeAR-i oma hooneprojektide turustamiseks, kuid kontseptsioon sai täiesti uue elu, kui Penny juhtus oma kodu ehitama.
"Nagu need asjad sageli juhtuvad, langes see kokku mõne isikliku kogemusega - maatüki ostmine ja unistuste kodumaa rajamine, mis puutub nende probleemidega vahetult kokku." ütles Penny.
Umbes samal ajal tulid välja ARkit ja ARCore. „Liitreaalsus muutus tõsist teadust nõudvast reaalsusest selleni, et suur osa matemaatika põhiosast oli lahendatud ja sa võisid keskenduda kogemuse põhitõdedele.”
Penny ja tema meeskond uurisid juba liitreaalsuse ruumis viibides, kas keegi teine töötab ehituseelse visualiseerimise kallal, ja leidis, et keegi seda tegelikult ei teinud.
"Kuigi idee oli juba väljas ja kontseptuaalseid asju oli, ei teinud keegi seda tegelikult," ütles Penny. "Küsisime "Kui raske see võib olla" ja saime teada, et vastus oli: "Palju raskem, kui arvate." Tõenäoliselt sellepärast keegi seda veel ei teinud."
Ehitatud liitreaalsusega maja
"Mõtlesime: "Inimesed kujundavad maju 3D-s, me toome selle lihtsalt AR-i" ja see pole nii lihtne," ütles Penny.
Üks asi on see, et paljud arhitektid ja disainerid töötavad endiselt 2D-s. Lisaks loovad need, kes tegelevad 3D-disainiga, tavaliselt massiivseid CAD-mudeleid, mis võivad liitreaalsuse jaoks liiga teha – eriti mobiilseadmetes. CAD-põhise liitreaalsuse rakenduse loomiseks, mis töötaks mobiilseadmes, tuleks mudeleid põhjalikult optimeerida.

"Pidime ehitama sisukonveieri, mis toob mudelid loojatööriistadest... ja seejärel suutma selle AR-is esitades muuta selle kasutatavaks ja järjepidevaks," ütles Penny.
Meeskond käsitles seda takistust ning iOS-i ja Androidi probleemi, millel on erinevad ruumi- ja kaardiandurid. Penny ütleb, et kogemus on veidi erinev Android ja õun seadmeid, kuid mõlemal platvormil on funktsioonide pariteet. Olenemata sellest, mida te kasutate, saate rakenduse tasuta alla laadida ja näidismudeleid uurida.
KoduAR-i uurimine
"Kogu kogemus on rakendusepõhine. Usume endiselt, et kogemus, mida tahame lõppkasutajatele pakkuda, nõuab rakendust... Selle taga on veebiportaal, kuhu kliendid lähevad oma sisu üles laadima. ütles Penny. "Kui kavatsete uue kodu ostmiseks kulutada miljon dollarit, on rakenduse allalaadimisega seotud ebamugavused üsna väikesed."
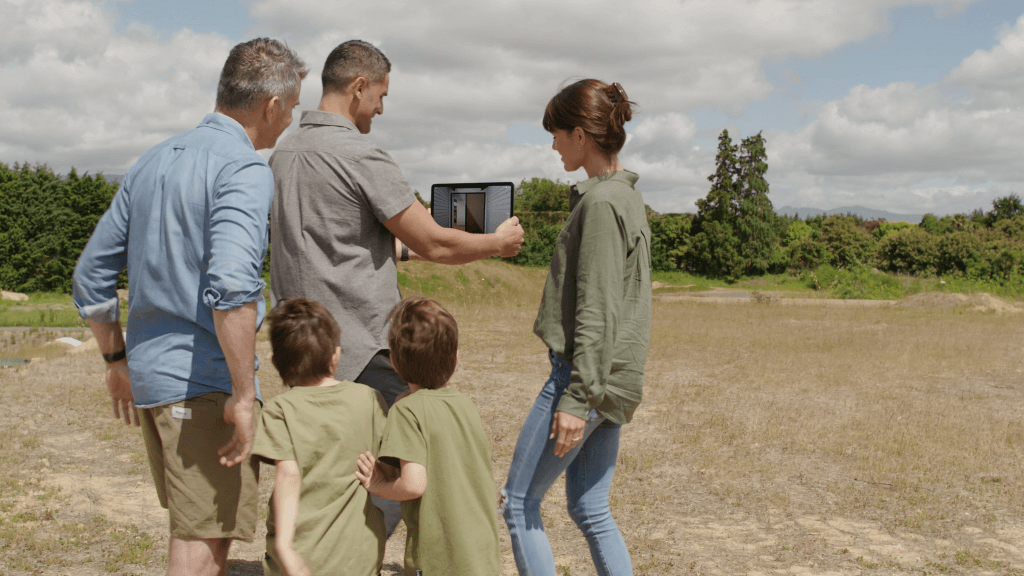
Kui viibite oma tulevase hoone kohas, saate tutvuda täismahus mudeliga, mis on kaardistatud kodu füüsilise tulevase asukohaga. Samuti on olemas "nukumaja režiim", mida saab kõikjal kasutusele võtta. Ettevõte tuli hiljuti turule värskendus, mis võimaldab mitmel kasutajal sama mudelit vaadata erinevates seadmetes korraga.

"Ehitajana võiksite ostjale ühe telefoniga kogemuse anda, kuid see ei olnud parim kasutuskogemus," ütles Penny. "[Nüüd] saate kõndida maja täiesti erinevates osades ja kogeda seda täiesti iseseisvalt ning seejärel tulla tagasi ja sellest rääkida."
Rakenduse lisad
Selle kuu alguses nägi rakendus ka täiustatud graafika ja Revit® pistikprogramm. Ettevõte, Autodeski volitatud arendaja, kavandab ka ArchiCADi pistikprogrammi.
"Kui inimene seda kasutab ja eeldab, et see käitub nagu maja, tahame muuta selle kasutatavaks, et inimesed ei suhtleks ainult 3D-vidinaga, vaid suhtleksid majaga." ütles Penny.
Samuti töös: rakendusesisene videosalvestus ja püsivad märkmed, mis võimaldaksid ostjatel ja ehitajatel läbi kodumudeli asünkroonselt suhelda. Kuigi Pennyl on palju ideid selle kohta, milline võiks rakendus aastate pärast välja näha, on ta praegu keskendunud sellele, mis on täna võimalik.
"See on väljakutse meie kõigi jaoks selles valdkonnas... panna inimesed tagasi ja kasutama seda regulaarselt, sest see lisab väärtust, mitte ainult sellepärast, et see on särav uus asi." ütles Penny. "Me tagame, et pakume väärtust kohe, selle asemel, et alati oodata, millal meil on peakomplektid, millal meil on 5G..."
AR, mis muudab midagi tõeliseks
Liitreaalsust kiidetakse sageli selle võime eest tuua kujutlusvõimelisi või võimatuid asju füüsilisse maailma. Kuid paljude jaoks on liitreaalsuse suurem väärtus tagasitee – muuta need virtuaalsed nägemused füüsilisteks objektideks. See on selline lubadus, mida sellised rakendused nagu homeAR lauale toovad.
- 3d
- MEIST
- aktiivne
- Materjal: BPA ja flataatide vaba plastik
- juba
- android
- kuskil
- app
- õun
- taotlus
- rakendused
- AR
- suurendatud
- Liitreaalsuse
- Alused
- muutuma
- on
- BEST
- Blokeerima
- piir
- ehitama
- ehitaja
- Ehitus
- ostjad
- Ostmine
- CAD
- põhjuste
- tegevjuht
- väljakutse
- tulevad
- ettevõte
- täiesti
- mõiste
- sisu
- võiks
- looja
- Kliendid
- Disain
- projekteerimine
- disainilahendused
- Detection
- arendaja
- Arendajad
- seade
- seadmed
- erinev
- Ekraan
- dollarit
- smirgel
- kogemus
- uurima
- silmitsi seisnud
- tunnusjoon
- Keskenduma
- keskendunud
- edasi
- avastatud
- Asutaja
- tasuta
- edasi
- tulevik
- saamine
- graafika
- suunata
- võttes
- Avaleht
- maja
- maja
- Kuidas
- HTTPS
- Inimestel
- sajad
- idee
- pilt
- võimatu
- Internet
- iOS
- probleem
- IT
- Labs
- liising
- Vaatasin
- otsin
- TEEB
- Turg
- Turundus
- suur
- küsimus
- miljon
- mobiilne
- mobiilne seade
- mudel
- mudelid
- kuu
- rohkem
- märkused
- Pakkumised
- optimeeritud
- omanikud
- Inimesed
- isiklik
- füüsiline
- planeerimine
- inimesele
- Platvormid
- plugin
- Punkt
- Portal
- võimalik
- potentsiaal
- potentsiaalsed kliendid
- esitada
- ilus
- Probleem
- probleeme
- kinnisvara
- Reaalsus
- nõutav
- jooks
- Ütlesin
- teadus
- lihtne
- site
- väike
- So
- LAHENDAGE
- midagi
- Ruum
- kulutama
- Kulutused
- alustatud
- rääkima
- meeskond
- Tehnoloogia
- Põhitõed
- tuhandeid
- Läbi
- läbi kogu
- aeg
- täna
- tööriist
- mõistma
- Värskendused
- us
- kasutama
- Kasutajad
- tavaliselt
- väärtus
- Video
- vaade
- virtuaalne
- visualiseerimine
- jalutamine
- web
- M
- kas
- WHO
- töö
- töötab
- maailm
- aastat