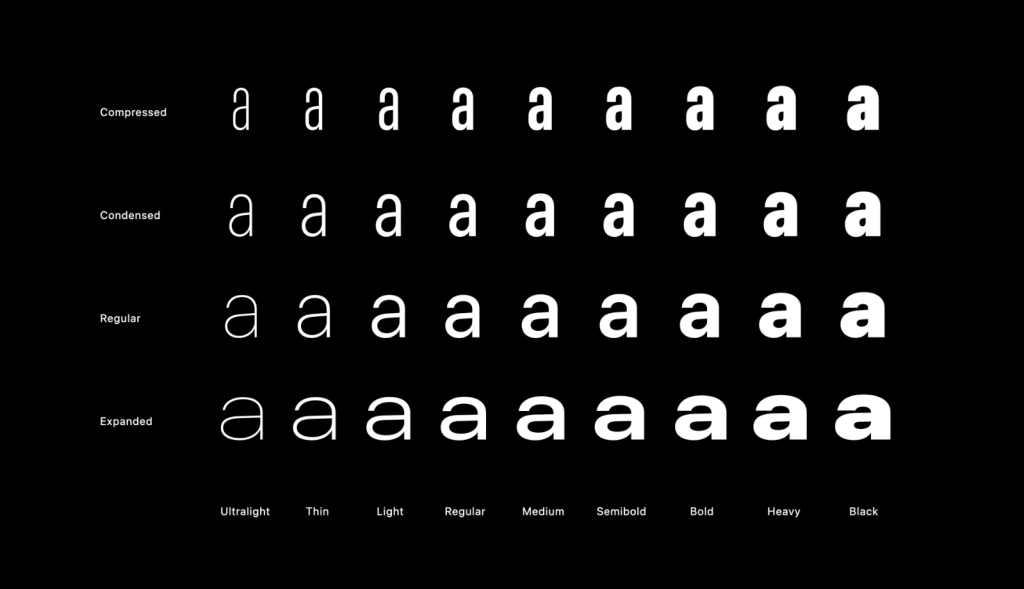
اپل پرده برداری کرد یک نسخه توسعه یافته از فونت سیستم سانفرانسیسکو خود در WWDC 2022. سپس، ماه گذشته، جیم نیلسن تغییرات فونت را به صفر رساند، توضیح دادن چگونه فونت طیفی از تغییرات را بر اساس عرض و وزن. خواندن قابل توجهی است اگر آن را بررسی نکرده باشید.
با همه این گزینه های جدید عالی، ممکن است وسوسه شوید که از آنها در طراحی وب استفاده کنید. کریس بود نگاه کردن به مجموعه های گسترده نیز در وبلاگ شخصی خود رفت و فکر کرد:
اما هنوز مشخص نیست که چگونه میتوانیم از انواع فشرده، فشرده و گسترشیافته در CSS استفاده کنیم، یا حتی برنامهای برای اجازه دادن به آن وجود دارد. فکر میکنم در نهایت میتوانیم به اطراف Apple.com نگاهی بیندازیم و ببینیم که اگر شروع به استفاده از آنها در آنجا کنند، چگونه این کار را انجام میدهند.
آیا این کاملاً منطقی نیست که به عنوان یک فونت متغیر ساخته شود و کل کیت و kaboodle به آن صورت ارسال شود؟
معلوم است، بله. کاملا منطقی است کریس در یک مطلب جدید:
اما همین دیروز به طور تصادفی با این واقعیت روبرو شدم فونت داخلی سانفرانسیسکو (در دستگاه های اپل که آن را داخلی دارند) از قبل متغیر است (!!). ببین من بودم با Roboto Flex سر و کله زدن، و داشت
system-uiبه عنوان فونت بازگشتی، و من متوجه شدم که در طول FOUT،font-variation-settingsمن در حال استفاده از فونت بازگشتی بود که به صورت San Francisco در مک من ارائه می شود. که ... مگر اینکه من مبتکر باشم ... به این معنی است که سانفرانسیسکو یک فونت متغیر است.
بنابراین، در مورد استفاده از آن؟ البته کریس دمو دارد:
در همه این موارد اشکالاتی وجود دارد که مهم ترین آن ها جایگزینی برای دستگاه های غیر اپل است. پس از همه، آن نسخه ی نمایشی به سادگی تماس می گیرد system-ui برای خانواده فونت - این به مرورگر نمیگوید که یک فایل فونت یا هر چیز دیگری را دانلود کند و چه کسی میداند که اگر اپل یک فایل فونت متغیر را ارسال کند، ما میتوانیم آن را به عنوان یک فونت وب سفارشی واقعی استفاده کنیم.
چیز جالب دیگر؟ کریس چند دستکاری انجام داد و 35 طرح بندی را که در فونت سیستم گنجانده شده بود، شمارش کرد. برو بقیه پست را بخوان برای دیدن همه آنها (و برای دریافت یک دوز خوب از کریسیسم - می دانم که دلم برای آنها تنگ شده است!).