A قانون سبک یک قانون واجد شرایط است که یک لیست انتخابگر را با لیستی از اعلامیه های دارایی و احتمالاً لیستی از قوانین تودرتو مرتبط می کند. آنها همچنین در CSS2 مجموعه قوانین نامیده می شوند.
همانطور که نقل قول بالا از W3C نشان می دهد، به نظر می رسد W3C "مجموعه قوانین" را کمی منسوخ می داند و اصطلاح "قانون سبک" (یا احتمالاً به اختصار "قاعده") را ترجیح می دهد.
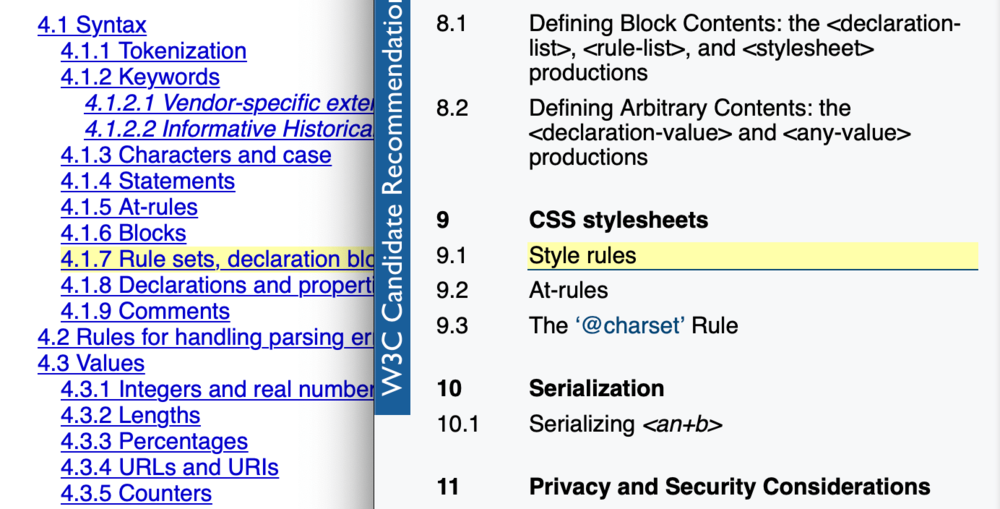
من هرگز متوجه آن نشدم! "مجموعه قوانین" به قدری در مغز من نامگذاری شده است که شروع به استفاده از "قانون سبک" به جای آن نیاز به از دست دادن حافظه عضلانی زیادی دارد. من یادداشت خاصی در مشخصات ندیدم تبادل بخش، اما می توانید تغییر فهرست مطالب را بین نسخه ها مشاهده کنید:
لویی به خوبی بخش های یک قانون سبک را نیز خلاصه می کند:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}من هیچ چیز از زمینه نمی دانم و در ابتدا، می خواستم این تغییر را رد کنم، اما «قانون سبک» واقعاً هر چه بیشتر با آن بنشینم منطقی است. اگر جفت ویژگی:value هستند اعلامیه ها که در یک بلوک اعلامیه، سپس چیزی کمتر شبیه به مجموعه ای از قوانین و بیشتر شبیه به یک قانون داریم که سبک ها را برای انتخابگر با بلوکی از اعلان های سبک تعریف می کند. 👌
یک بار دیگر، نامگذاری چیزها سخت است.