در حالی که ما طراحی برای کارایی و خود گواه بودن را به عنوان دو رویکرد متمایز برای طراحی کاربر محور و مبتنی بر همدلی در بخش 1، در قسمت 2 وبلاگ، چند مفهوم مهم دیگر را که نقش مهمی در طراحی یک تجربه کاربری بصری برای محصولات دیجیتال شما دارند، به تفصیل شرح خواهیم داد.
طراحی برای کارایی و خود گواه بودن دو رویکرد متمایز برای طراحی کاربر محور و همدلانه هستند.
در بخش 2 وبلاگ، چند مفهوم مهم دیگر را که نقش مهمی در طراحی یک تجربه کاربری بصری برای محصولات دیجیتال شما دارند، به تفصیل شرح خواهیم داد.

بار شناختی چیست و چرا کاربران شما از آن متنفرند؟
بار شناختی مقدار اطلاعاتی است که حافظه کاری شما می تواند نگه دارد. اطلاعات اضافی و بارگذاری بیش از حد منجر به غرق شدن کاربر و مرتکب اشتباه می شود. بار شناختی در زندگی روزمره اتفاق می افتد، هر زمان که قبل از امتحان به دلیل بخش های بزرگی که باید به خاطر بسپارید، بیش از حد احساس فشار می کنید، بار شناختی را تجربه می کنید.
هنگامی که درخواست های غیر ضروری از یک کاربر ارائه می کنید، کاربر را تحت تأثیر قرار می دهد و روند یادگیری را مختل می کند. حواس پرتی های غیر ضروری و توضیحات ناکافی دو نمونه از این دست هستند.
کاربران ترجیح نمی دهند که برای انجام یک عمل فکر زیادی کنند، و اینجاست که شهودی بودن نقش کلیدی را ایفا می کند. هنگام طراحی برای خود گواه بودن، باید از استفاده از محتوای متنی زیاد دوری کنید و از تفکر تصویرسازی استفاده کنید و ما اینجا هستیم تا به آنها کمک کنیم کمتر این کار را انجام دهند اما در عین حال به هدف خود برسند. به جای توضیح دادن آن از طریق متن طولانی، مردم از طریق مثال ها بهتر می فهمند. این منجر به بهبود نرخ موفقیت، عملکرد بهتر و افزایش اعتماد به نفس آنها می شود. اعتماد کاربر به طور مستقیم با یک تجربه کاربری عالی متناسب است.
در روانشناسی، نظریه گشتالت بیان می کند که ذهن ما مجموع اجزا را بزرگتر از کل درک می کند. می توان از اصول گشتالت برای آسان کردن زندگی کاربران استفاده کرد. مغز انسان سعی می کند اطلاعات پیچیده را مرتب و فیلتر کند تا آنها را پردازش و درک کند. قانون تشابه بیان می کند که ذهن انسان اطلاعات مشابه را به عنوان یک واحد پردازش می کند. با گروه بندی موارد مشابه بصری با هم، می توانیم به پردازش سریعتر اطلاعات کاربر کمک کنیم. استفاده از چنین قوانینی برای گروه بندی اقلام، کار را بر روی مغز کاربر آسان می کند و بار شناختی را برای کاربر کاهش می دهد.
انتقال زمانی اتفاق می افتد که یک فرد احساسات خود را نسبت به شخص دیگری بر روی یک شخص کاملاً متفاوت فرافکنی کند. یک نمونه از این موارد این است که وقتی با فرد جدیدی ملاقات می کنید و او دوستتان را به شما یادآوری می کند، ممکن است بلافاصله نسبت به او احساس دوستانه کنید و رفتار دوست خود را نسبت به او نسبت دهید. وقتی فهمیدم چگونه می توان این اصل را در تمرین UX اعمال کرد، شگفت زده شدم. انسان ها در حین انجام یک کار به حافظه و عادت تکیه می کنند. این به عنوان اصل عادت دائمی شناخته می شود. بر اساس تجربیات گذشته خود، کاربران تمایل دارند هنگام بازدید از یک سایت برای اولین بار، الگوهای طراحی خاصی را انتظار داشته باشند. پاسخگویی به این نیاز برای آشنایی، نه تنها طراحی را قابل استفاده تر می کند، بلکه قابلیت یادگیری کاربر را نیز افزایش می دهد.

مثال: هنگامی که برای اولین بار از یک سایت تجارت الکترونیک بازدید می کنید، ممکن است انتظار داشته باشید که گزینه سبد خرید را در گوشه سمت راست بالا ببینید.
یک رایحه قوی اطلاعاتی راه درازی را پیش می برد
یک استعاره محبوب فرویدی از یک کوه یخ برای توضیح سه سطح ذهن خودآگاه استفاده می کند. این شبیه به سندرم کوه یخ است توسط بنیاد طراحی تعامل ذکر شده است. فروید بیان می کند که نوک کوه یخ که بارزترین قسمت کوه یخ است، نمایانگر ذهن خودآگاه است. بخشی که به طور کامل در آب غوطه ور است، کم آشکارترین قسمت کوه یخ، ضمیر ناخودآگاه است. سندرم کوه یخ بیان میکند که کاربران تصور میکنند محصول/اطلاعاتی در یک سایت در دسترس نیست، اگر در اولین باری که در سایت فرود میآیند در معرض دید قرار نگیرند. اگر در واضح ترین قسمت سایت نباشد، کاربر ممکن است فکر کند که در دسترس نیست.
رایحه اطلاعاتی تمایل به توجه تنها به چیزهایی است که آشکار، به وضوح قابل مشاهده و مرتبط با هدف ما هستند. یک رایحه اطلاعاتی خوب به کاربر در سفر کمک می کند تا کار را با نشانه ای واضح از مراحل مورد نیاز برای رسیدن به اهداف مربوطه انجام دهد. هدف یک رایحه اطلاعاتی این است که ابهام، سردرگمی را از بین ببرد و به وضوح نشان دهد که کاربر میخواهید چه کاری انجام دهد. باید خود توضیحی باشد. متن واضح، نشانه های بصری، و آسان درک متن پیوندهای همراه مفید هستند.

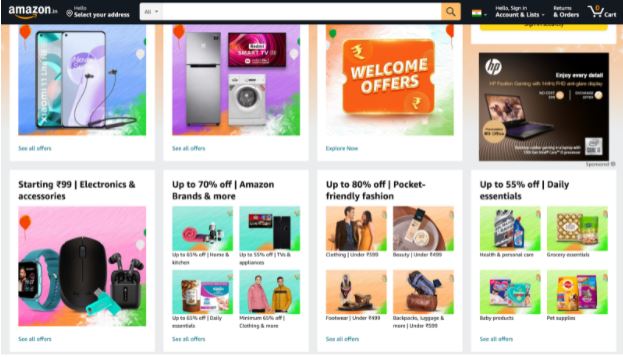
مثال: Amazon.com از تصاویر بزرگ برای همراهی عناوین محصولات برای تقویت بوی اطلاعات استفاده می کند.
همیشه اطمینان حاصل کنید که کاربران شما در طول سفر کاربر راحت و تحت کنترل هستند
یکی از مهم ترین مهارت هایی که به عنوان دانشجوی روانشناسی به شما آموزش داده می شود این است که چگونه موقعیت های مشکل را با همدلی هدایت کنید. این برای طراحان UX نیز بسیار مهم است. سابقه من در روانشناسی به من کمک کرد تا با کاربران همدلی کنم، سناریوهای مختلف را طوفان فکری کنم و هر بخش از مشکل را تجزیه و تحلیل کنم تا چگونه رابط کاربری را کاربرپسندتر کنم.
شما نمی خواهید کاربرانتان احساس ناراحتی یا سردرگمی کنند. آنها باید همیشه احساس کنند که کنترل را در دست دارند تا بتوانند با موفقیت هدف خود را تکمیل کنند. صرف نظر از این که آیا شما برای خود گواه بودن و کارایی طراحی می کنید، کاربر شما باید بداند که وقتی روی رابطی که طراحی کرده اید قرار گرفت چه کاری انجام دهد. آنها می توانند در کمترین زمان ممکن به هدف خود برسند. اگر نمیتوانید آن را بدیهی کنید، هدف خود را توضیح دهید تا کاربر بتواند با دستورالعملهای واضح بفهمد که چگونه کار میکند.
نویسنده علاقه مندی ها
 Thendrl یک دانشجوی روانشناسی است که به عنوان طراح UX در Ionixx Technologies کار می کند. او معتقد است روانشناسی و طراحی در ایجاد محصولات کاربر محور که آینده UX را دوباره تعریف می کنند، دست به دست هم می دهند.
Thendrl یک دانشجوی روانشناسی است که به عنوان طراح UX در Ionixx Technologies کار می کند. او معتقد است روانشناسی و طراحی در ایجاد محصولات کاربر محور که آینده UX را دوباره تعریف می کنند، دست به دست هم می دهند.
پست طراحی برای کارایی در مقابل طراحی برای خود گواه بودن به نظر می رسد برای اولین بار در با هم.
- "
- 98
- عمل
- آمازون
- مقدار
- دیگر
- در دسترس
- زمینه
- معتقد است که
- بلاگ
- شناختی
- به طور کامل
- پیچیده
- اعتماد به نفس
- گیجی
- محتوا
- کنترل
- ایجاد
- بسیار سخت
- طرح
- طراحی
- جزئیات
- مختلف
- دیجیتال
- مستقیما
- تجارت الکترونیک
- بهره وری
- از بین بردن
- مثال
- انتظار
- تجربه
- تجارب
- سریعتر
- شکل
- نام خانوادگی
- بار اول
- آینده
- گرفتن
- هدف
- اهداف
- خوب
- بزرگ
- گروه
- داشتن
- کمک
- مفید
- اینجا کلیک نمایید
- نگه داشتن
- چگونه
- چگونه
- HTTPS
- انسان
- انسان
- مهم
- افزایش
- اطلاعات
- اثر متقابل
- رابط
- حسی
- IT
- کلید
- شناخته شده
- بزرگ
- قانون
- قوانین
- یادگیری
- لینک ها
- بار
- طولانی
- باعث می شود
- ساخت
- حافظه
- ذهن
- بیش
- اکثر
- گزینه
- سفارش
- پرداخت
- مردم
- کارایی
- شخص
- بازی
- محبوب
- ممکن
- تمرین
- مشکل
- روند
- فرآیندهای
- محصول
- محصولات
- پروژه ها
- روانشناسی
- مربوط
- نشان دهنده
- ضروری
- نتایج
- قابل توجه
- مشابه
- سایت
- مهارت ها
- So
- کسی
- ایالات
- ماندن
- قوی
- دانشجو
- موفقیت
- موفقیت
- فن آوری
- تفکر
- از طریق
- سراسر
- زمان
- با هم
- بالا
- طرف
- فهمیدن
- استفاده کنید
- کاربران
- ux
- چشم انداز
- قابل رویت
- آب
- چی
- چه
- در حین
- کارگر
- با این نسخهها کار












