ما دو مقاله آخر این مجموعه سه قسمتی را صرف بازی با شیب ها کرده ایم تا با استفاده از هیچ چیز، تزیینات تصویری واقعاً منظمی ایجاد کنیم. outline ویژگی. ممکن است عجیب به نظر برسد زیرا ما معمولاً از آن استفاده می کنیم outline برای کشیدن یک خط ساده در اطراف یک عنصر - به طور مرتب border اما فقط می تواند هر چهار طرف را به طور همزمان بکشد و بخشی از مدل جعبه نیست.
با این حال، میتوانیم کارهای بیشتری با آن انجام دهیم، و این چیزی است که میخواهم در این مقاله آزمایش کنم.
سری تزیینات تصویری فانتزی
بیایید با اولین مثال خود شروع کنیم - یک پوشش که در حالت شناور با یک انیمیشن جالب ناپدید می شود:
ما میتوانیم این کار را با اضافه کردن یک عنصر اضافی روی تصویر انجام دهیم، اما این چیزی است که ما خودمان را به چالش میکشیم. نه برای انجام در این سریال در عوض، میتوانیم به CSS دسترسی پیدا کنیم outline دارایی و اهرمی است که می تواند جبران منفی داشته باشد و بتواند عنصر خود را همپوشانی کند.
img {
--s: 250px; /* the size of the image */
--b: 8px; /* the border thickness*/
--g: 14px; /* the gap */
--c: #4ECDC4;
width: var(--s);
aspect-ratio: 1;
outline: calc(var(--s) / 2) solid #0009;
outline-offset: calc(var(--s) / -2);
cursor: pointer;
transition: 0.3s;
}
img:hover {
outline: var(--b) solid var(--c);
outline-offset: var(--g);
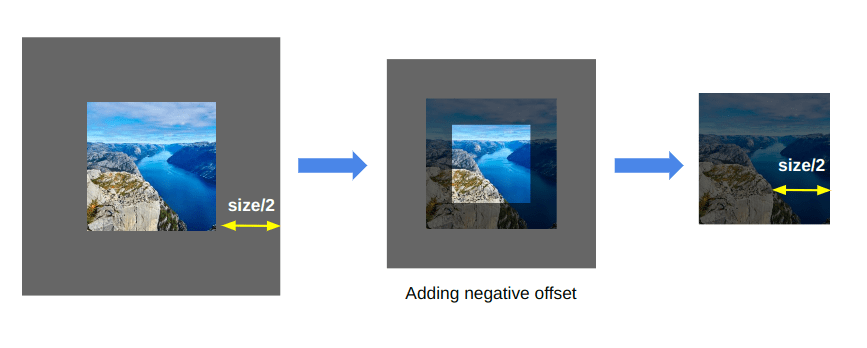
}ترفند این است که یک outline ضخامت آن به اندازه نصف اندازه تصویر است، سپس آن را با نصف اندازه تصویر با مقدار منفی جبران کنید. مقداری نیمه شفاف با رنگ اضافه کنید و ما روکش خود را داریم!
بقیه آن چیزی است که در آن اتفاق می افتد :hover. ما به روز رسانی می کنیم outline و انتقال بین هر دو طرح، جلوه شناور خنک را ایجاد می کند. همین تکنیک همچنین می تواند برای ایجاد یک افکت محو شدن در جایی که ما آن را حرکت نمی دهیم استفاده شود outline اما آن را شفاف کنید.
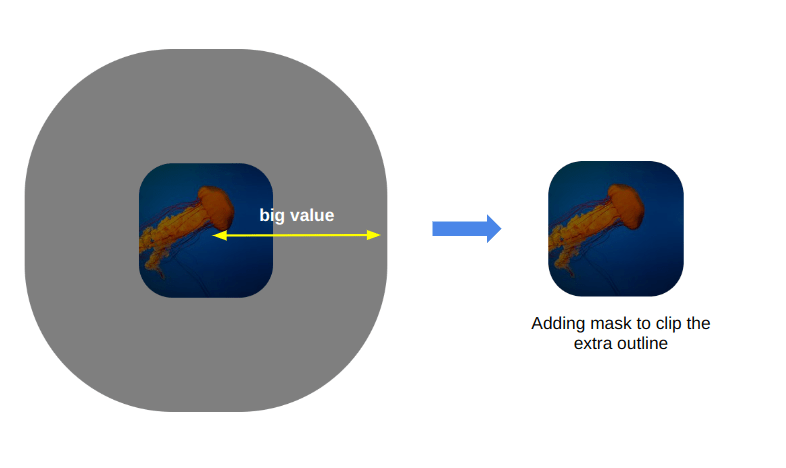
به جای استفاده از نصف اندازه تصویر در این تصویر، من از یک تصویر بسیار بزرگ استفاده می کنم outline مقدار ضخامت (100vmax) هنگام استفاده از ماسک CSS. با این کار، دیگر نیازی به دانستن اندازه تصویر نیست - این ترفند در همه اندازه ها کار می کند!

ممکن است با مشکلاتی مواجه شوید 100vmax به عنوان یک ارزش بزرگ در سافاری. اگر اینطور است، ترفند قبلی را در نظر بگیرید که در آن جایگزین می کنید 100vmax با نصف اندازه تصویر
ما می توانیم همه چیز را حتی فراتر ببریم! به عنوان مثال، به جای اینکه به سادگی موارد اضافی را برش دهید outline، می توانیم اشکال ایجاد کنیم و یک انیمیشن آشکار فانتزی اعمال کنیم.
باحال درسته؟ را outline همان چیزی است که پوشش زرد را ایجاد می کند. را clip-path کلیپ های اضافی outline برای به دست آوردن شکل ستاره سپس روی هوور رنگ را شفاف می کنیم.
اوه، به جای آن قلب می خواهید؟ ما مطمئناً می توانیم این کار را انجام دهیم!
تمام ترکیب های ممکنی را که می توانیم ایجاد کنیم تصور کنید. تنها کاری که باید انجام دهیم این است که یک شکل را با ماسک CSS و/یا رسم کنیم clip-path و آن را با outline فوت و فن. یک راه حل، امکانات بی نهایت!
و، بله، ما قطعا می توانیم این را نیز متحرک کنیم. این را فراموش نکنیم clip-path متحرک است و mask بر شیب ها تکیه دارد - چیزی که در دو مقاله اول این مجموعه با جزئیات بسیار عالی به آن پرداختیم.
می دانم، انیمیشن کمی پرگل است. این بیشتر یک نسخه نمایشی برای نشان دادن ایده است تا "محصول نهایی" برای استفاده در یک سایت تولید. ما می خواهیم چیزها را برای یک انتقال طبیعی تر بهینه کنیم.
در اینجا نسخه ی نمایشی است که استفاده می کند mask بجای. این همونیه که آخرش باهاش اذیتت کردم مقاله آخر:
آیا می دانید که outline اموال قادر به اینقدر عالی بود؟ برای تزیین تصاویر فانتزی آن را به جعبه ابزار خود اضافه کنید!
همه چیز را با هم ترکیب کنید!
اکنون که ترفندهای بسیاری را با استفاده از گرادینت ها، ماسک ها، برش دادن و طرح کلی یاد گرفته ایم، زمان فینال بزرگ فرا رسیده است. بیایید این مجموعه را با ترکیب همه چیزهایی که در چند هفته گذشته آموختهایم کنار بگذاریم تا نه تنها تکنیکها را به نمایش بگذاریم، بلکه نشان دهیم که این رویکردها چقدر انعطافپذیر و مدولار هستند.
اگر برای اولین بار است که این دموها را میبینید، ممکن است تصور کنید که یک دسته از بستهبندیهای div اضافی و شبه المانها برای بیرون کشیدن آنها استفاده میشوند. اما همه چیز به طور مستقیم در حال رخ دادن است
پسگفتار
خوب، عزیزم، از اینکه چند هفته گذشته با من در این مجموعه سه قسمتی بودید، متشکرم. ما مجموعه ای از تکنیک های مختلف را بررسی کردیم که تصاویر ساده را به چیزی چشم نواز و تعاملی تبدیل می کند. آیا از همه چیزهایی که پوشش دادیم استفاده خواهید کرد؟ قطعا نه! اما امید من این است که این تمرین خوبی برای شما بوده است تا در استفاده های پیشرفته از ویژگی های CSS، مانند گرادیان، جستجو کنید. mask, clip-pathو outline.
و ما همه کارها را فقط با یکی انجام دادیم