فونت ها از ویژگی های تعیین کننده طراحی هر سایت هستند. این شامل تمهای وردپرس میشود، جایی که توسعهدهندگان پوسته معمولاً سرویسهایی را ادغام میکنند گوگل فونت به تنظیمات سفارشی ساز وردپرس برای یک موضوع "کلاسیک" مبتنی بر PHP. این کاملاً در مورد تم های بلوک وردپرس صدق نمی کند. در حالی که ادغام فونتهای Google در تمهای کلاسیک به خوبی مستند شده است، در حال حاضر چیزی برای تمهای بلوک در دسترس نیست. راهنمای قالب وردپرس.
این چیزی است که ما در این مقاله به بررسی آن خواهیم پرداخت. تمهای بلاک واقعاً میتوانند از فونتهای Google استفاده کنند، اما روند ثبت آنها بسیار متفاوت از آنچه قبلاً در تمهای کلاسیک انجام میدادید است.
آنچه قبلاً می دانیم
همانطور که گفتم، برای شروع کار کمی برای ادامه دادن وجود دارد. تم بیست و بیست اولین قالب پیش فرض وردپرس مبتنی بر بلوک است و نشان می دهد که چگونه می توانیم از فایل های فونت دانلود شده به عنوان دارایی در قالب استفاده کنیم. اما بسیار سخت است زیرا شامل چند مرحله است: (1) ثبت فایل ها در functions.php پرونده و (2) فونت های همراه را تعریف کنید در theme.json پرونده.
با این حال، از زمانی که Twenty Twenty-Two منتشر شد، این روند ساده تر شده است. همانطور که در نشان داده شده است، اکنون می توان فونت های همراه را بدون ثبت آنها تعریف کرد موضوع بیست و بیست و سه. با این حال، این فرآیند همچنان مستلزم آن است که فایلهای فونت را بهصورت دستی دانلود کرده و آنها را در قالبها قرار دهیم. این مانعی است که به نوعی هدف فونتهای ساده، کشویی و میزبانی شده را که در CDN سریع ارائه میشوند، شکست میدهد.
چه خبر
اگر قبلاً نمی دانستید ، پروژه گوتنبرگ یک افزونه آزمایشی است که در آن ویژگیهای در حال توسعه برای بلاک وردپرس و ویرایشگر سایت برای استفاده و آزمایش اولیه در دسترس هستند. در اخیر مقاله شکل دهنده تم، معمار ارشد پروژه گوتنبرگ ماتیاس ونتورا توضیح میدهد که چگونه فونتهای Google – یا هر فونت دانلود شده دیگری – برای مسدود کردن تمها با استفاده از ایجاد تم بلوک پلاگین.
این کوتاه ویدیو در آموزش وردپرس نمای کلی خوبی از افزونه Create Block Theme و نحوه عملکرد آن ارائه می دهد. اما نکته اصلی این است که آنچه را که روی قلع میگوید انجام میدهد: تمهای بلوکی ایجاد میکند. اما این کار را با ارائه کنترلهایی در رابط کاربری وردپرس انجام میدهد که به شما امکان میدهد بدون نوشتن کد یا نیاز به لمس فایلهای قالب، یک تم کامل، تم فرزند یا یک تغییر سبک تم ایجاد کنید.
من آن را امتحان کرده ام! و از آنجایی که Create Block Theme است توسط WordPress.org تالیف و نگهداری می شود تیم، میتوانم بگویم این بهترین مسیری است که ما برای ادغام فونتهای Google در یک موضوع داریم. با این حال، قطعاً شایان ذکر است که این افزونه در حال توسعه فعال است. این بدان معنی است که همه چیز می تواند خیلی سریع تغییر کند.
قبل از اینکه به نحوه کارکرد آن بپردازم، اجازه دهید ابتدا به طور مختصر خودمان را با فرآیند "سنتی" برای افزودن فونت های گوگل به تم های کلاسیک وردپرس تجدید کنیم.
چگونه قبلا انجام می شد
این مقاله ThemeShaper مربوط به سال 2014 است یک مثال عالی از نحوه انجام این کار در تم های کلاسیک PHP ارائه می دهد این مقاله جدیدتر Cloudways توسط عباد الرحمن.
برای تازه کردن حافظه، در اینجا یک مثال از حالت پیش فرض آورده شده است موضوع بیست هفده نشان می دهد که چگونه فونت های Google در صف قرار می گیرند functions.php فایل.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}سپس فونت های گوگل از قبل به این موضوع متصل می شود:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );چه اشکالی با روش سنتی دارد
عالیه، درسته؟ با این حال، یک مشکل وجود دارد. در ژانویه 2022، یک دادگاه منطقه ای آلمان جریمه ای را تعیین کرد در یک مالک وب سایت به دلیل نقض قوانین اروپا الزامات GDPR. موضوع؟ قرار دادن فونت های گوگل در سایت نشانی IP بازدیدکننده را نشان می دهد و حریم خصوصی کاربر را به خطر می اندازد. CSS-Tricks مدتی قبل این موضوع را پوشش داد.
La ایجاد تم بلوک این افزونه الزامات حفظ حریم خصوصی GDPR را برآورده می کند، زیرا از API فونت های Google استفاده می کند تا صرفاً به عنوان یک پروکسی برای فروشنده محلی عمل کند. فونت ها در همان وب سایت به جای سرورهای Google به کاربر ارائه می شوند و از حریم خصوصی محافظت می کنند. WP میخانه حکم دادگاه آلمان را مورد بحث قرار می دهد و شامل پیوندهایی به راهنماهایی برای خود میزبانی فونت های گوگل است.
نحوه استفاده از فونت های گوگل با تم های بلوکی
این ما را به روش "مدرن" امروزی استفاده از فونت های گوگل با تم های بلوک وردپرس می رساند. ابتدا بیایید یک سایت تست محلی راه اندازی کنیم. من از فلایویل استفاده می کنم محلی برنامه برای توسعه محلی می توانید از آن یا هر چیزی که ترجیح می دهید استفاده کنید، سپس از آن استفاده کنید پلاگین داده تست تم توسط تیم تم وردپرس برای کار با محتوای ساختگی. و، البته، شما می خواهید ایجاد تم بلوک افزونه را در آنجا نیز وارد کنید.
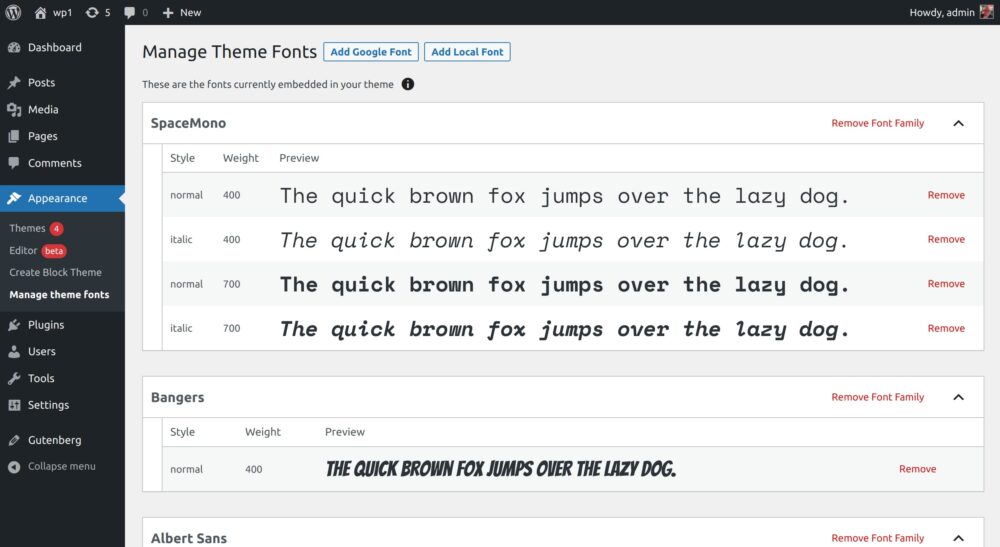
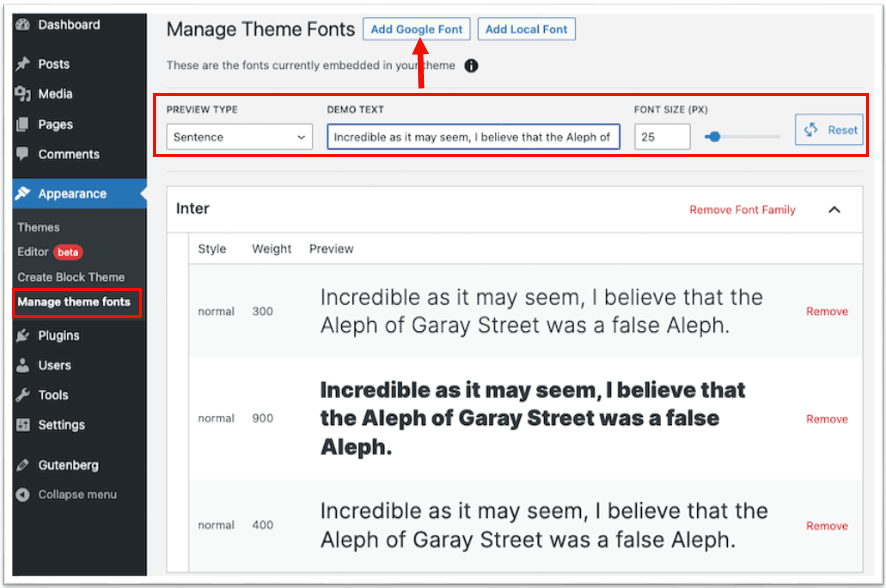
آیا این افزونه ها را نصب و فعال کرده اید؟ اگر چنین است، به آن بروید ظاهر → مدیریت فونت های تم از منوی مدیریت وردپرس

صفحه «مدیریت فونتهای تم» فهرستی از فونتهایی را که قبلاً در طرح زمینه تعریف شدهاند نمایش میدهد. theme.json فایل. همچنین دو گزینه در بالای صفحه وجود دارد:
- فونت های گوگل را اضافه کنید این گزینه فونتهای Google را مستقیماً از Google fonts API به موضوع اضافه میکند.
- فونت های محلی را اضافه کنید این گزینه فایل های فونت دانلود شده را به موضوع اضافه می کند.
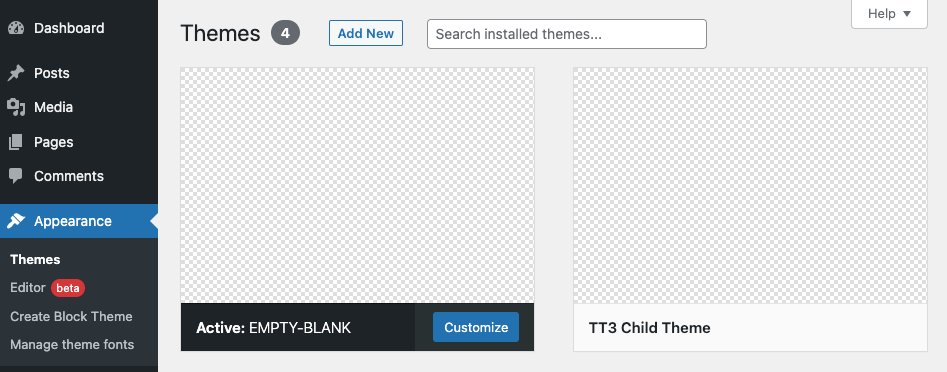
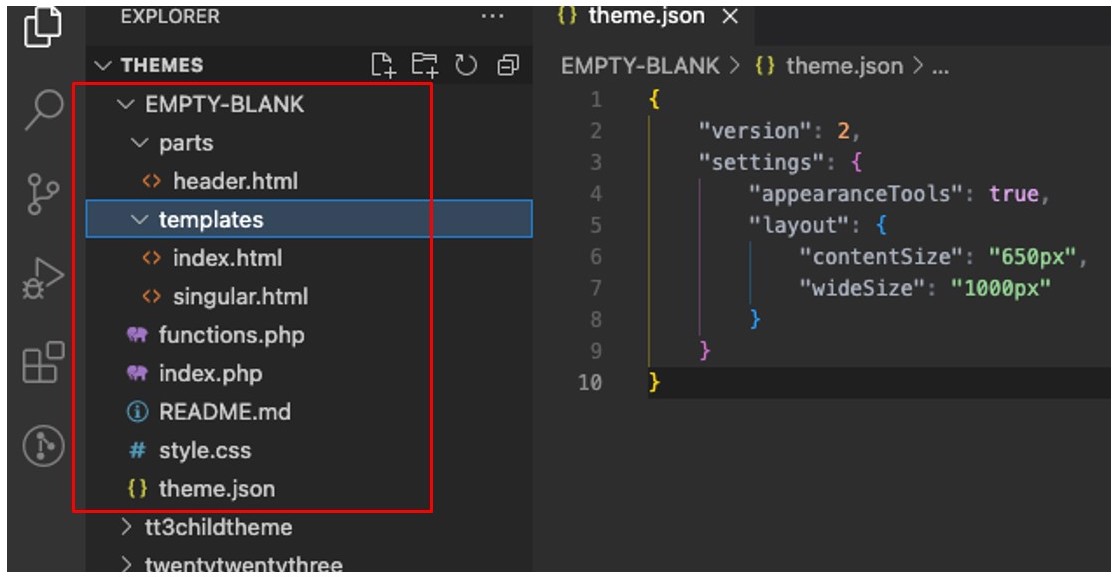
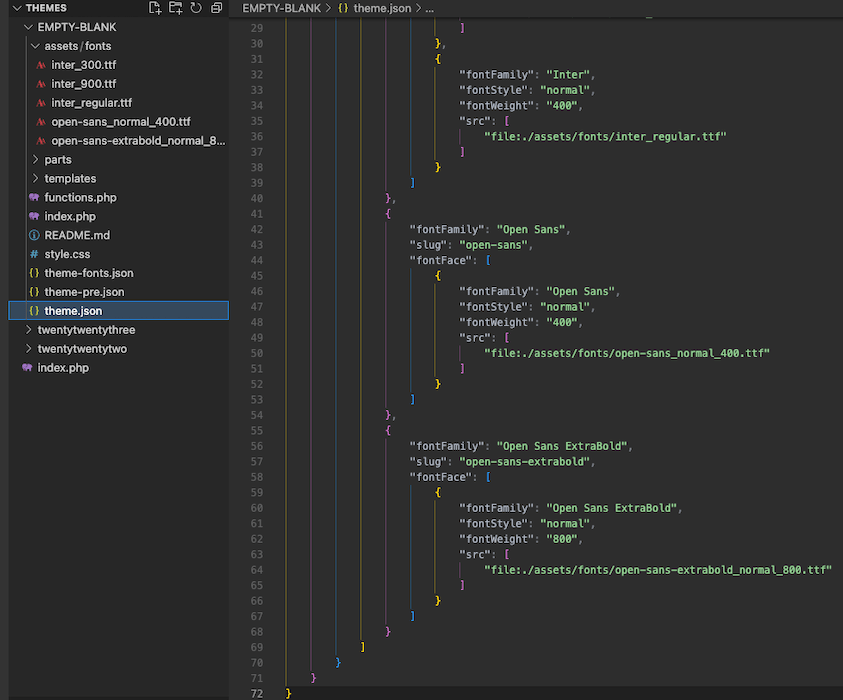
من از یک تم کاملاً خالی وردپرس به نام استفاده می کنم تم خالی. از شما خوش آمدید که تم خود را به همراه داشته باشید، اما من میخواستم بگویم که Emptytheme را به «EMPTY-BLANK» تغییر نام دادهام و آن را تغییر دادهام، بنابراین هیچ فونت و سبک از پیش تعریفشدهای وجود ندارد.

فکر کردم یک اسکرین شات از ساختار فایل تم خود به اشتراک بگذارم و theme.json برای نشان دادن اینکه به معنای واقعی کلمه هیچ سبک یا پیکربندی در حال انجام نیست.

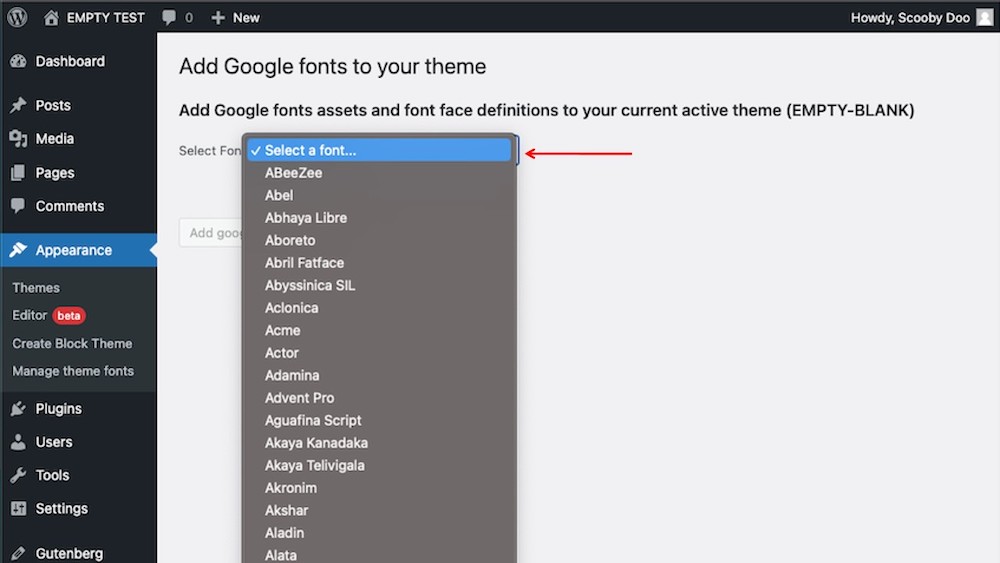
theme.json فایل (راست)بیایید روی دکمه "افزودن فونت های گوگل" کلیک کنیم. این ما را به صفحه جدیدی می برد که گزینه هایی برای انتخاب هر فونت موجود از فعلی دارد گوگل Fonts API.

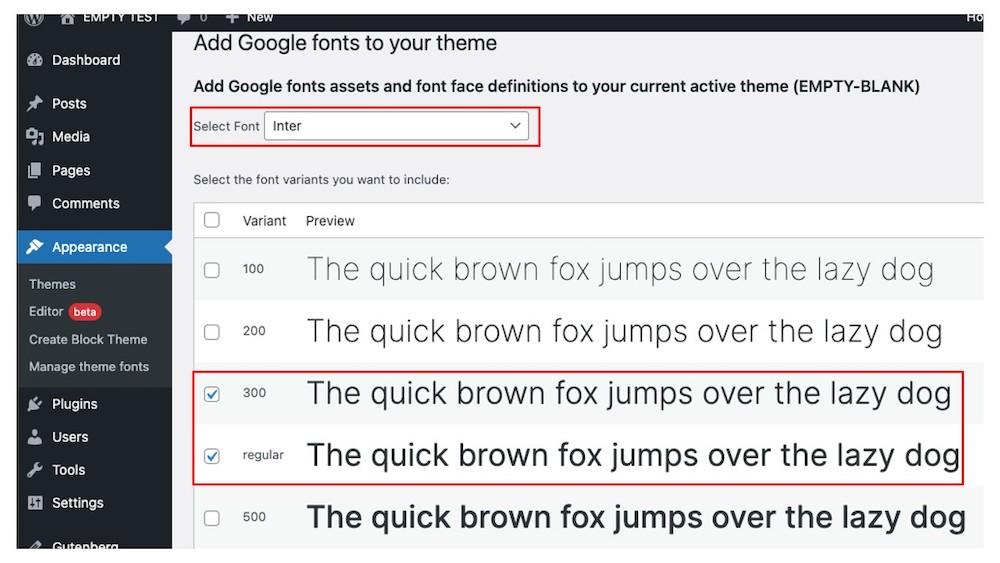
برای این دمو، من انتخاب کردم اینتر از منوی گزینه ها و وزن های 300، Regular و 900 را از صفحه پیش نمایش انتخاب کنید:

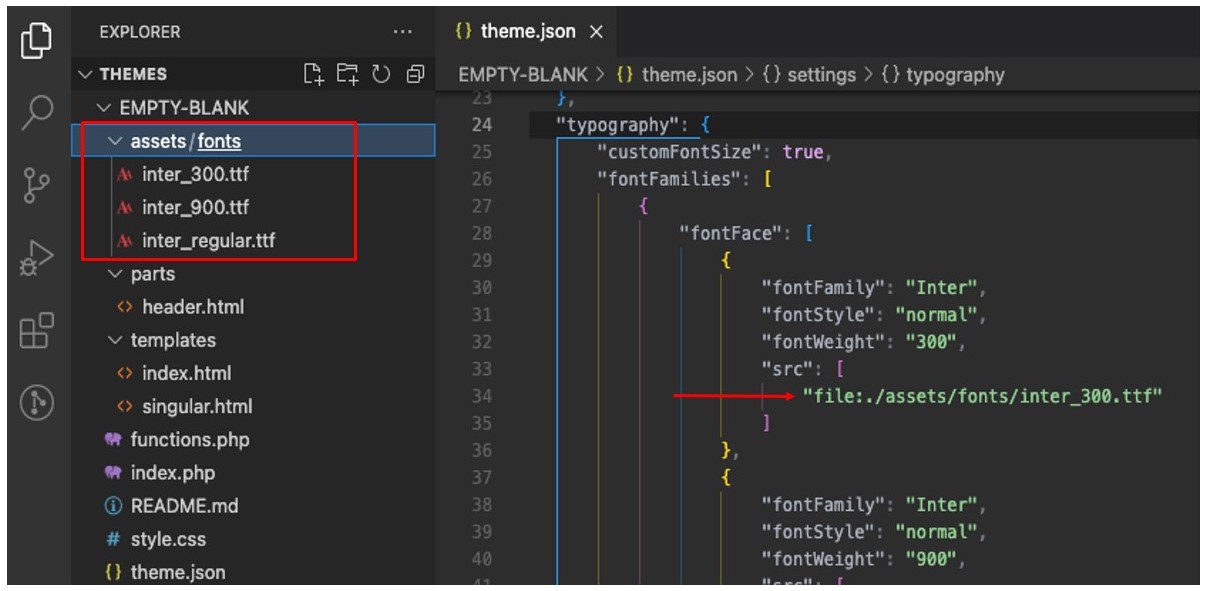
هنگامی که انتخاب هایم را ذخیره کردم، سبک های فونت Inter که انتخاب کردم به طور خودکار دانلود و در موضوع ذخیره می شوند. assets/fonts پوشه:

همچنین توجه داشته باشید که چگونه آن انتخاب ها به طور خودکار در قسمت نوشته شده اند theme.json فایل در آن اسکرین شات افزونه Create Block Theme حتی مسیر را به فایل های فونت اضافه می کند.
مشاهده کل theme.json رمز
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
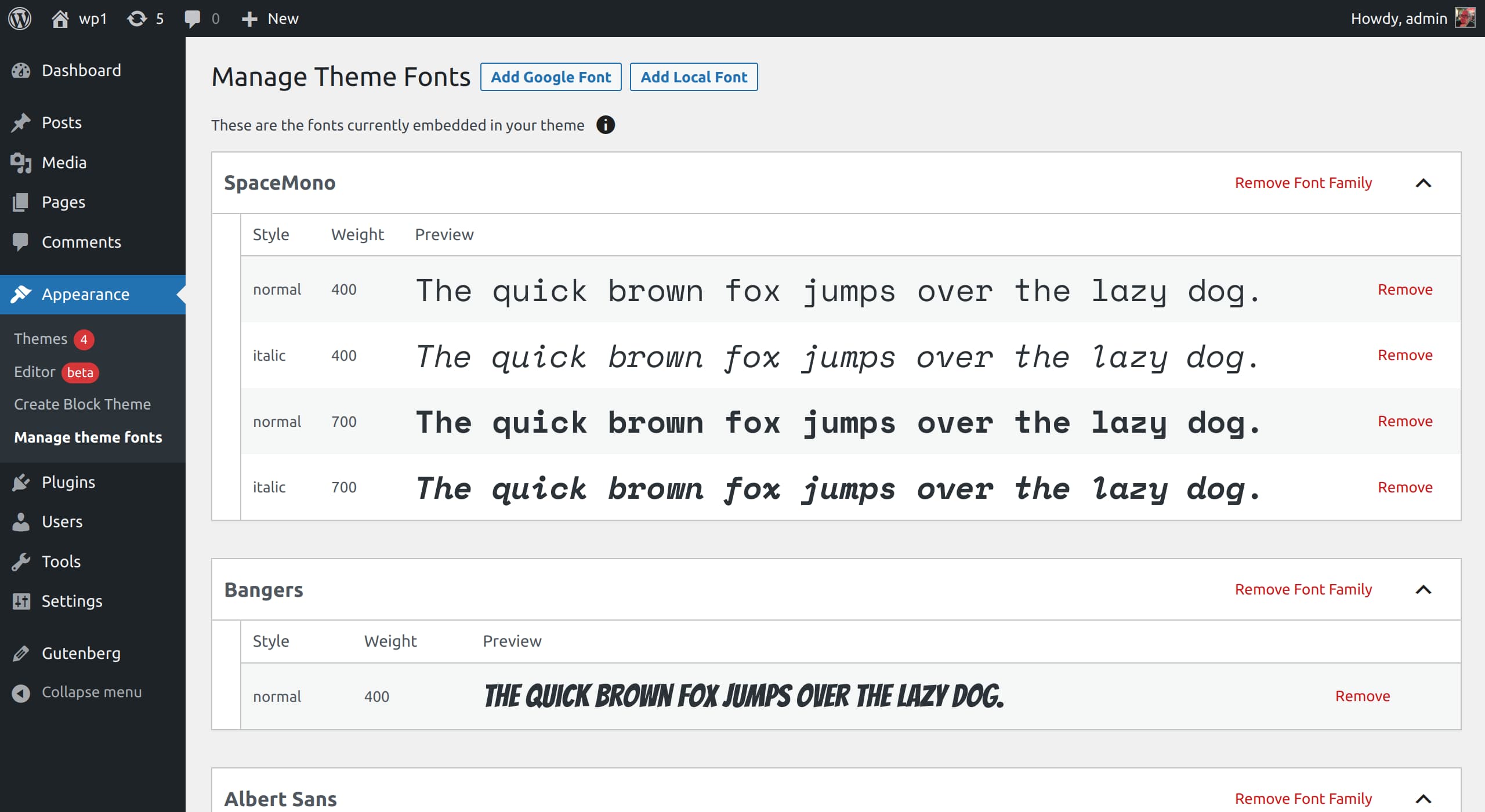
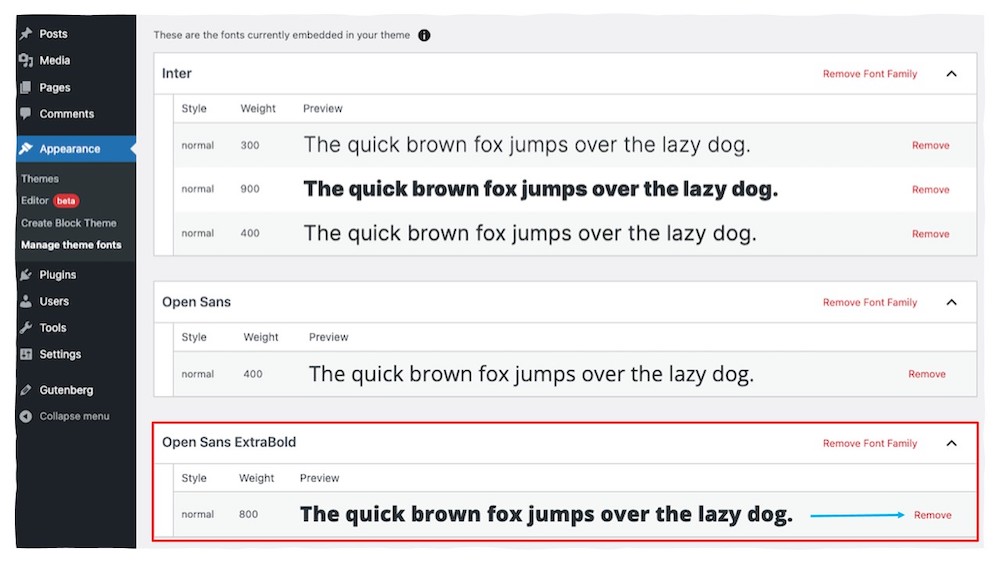
}اگر به صفحه اصلی Create Block Theme برویم و روی آن کلیک کنیم مدیریت فونت های تم دوباره فشار دهید، ما انواع وزنی 300، 400 (عادی) و 900 وزن اینتر را در پانل پیش نمایش نمایش خواهیم داد.

A جعبه پیش نمایش متن نسخه ی نمایشی در بالا حتی به شما امکان می دهد فونت های انتخاب شده را در جمله، هدر و پاراگراف با نوار لغزنده انتخاب اندازه فونت پیش نمایش کنید. می توانید این ویژگی جدید را در عمل بررسی کنید این ویدیوی GitHub.
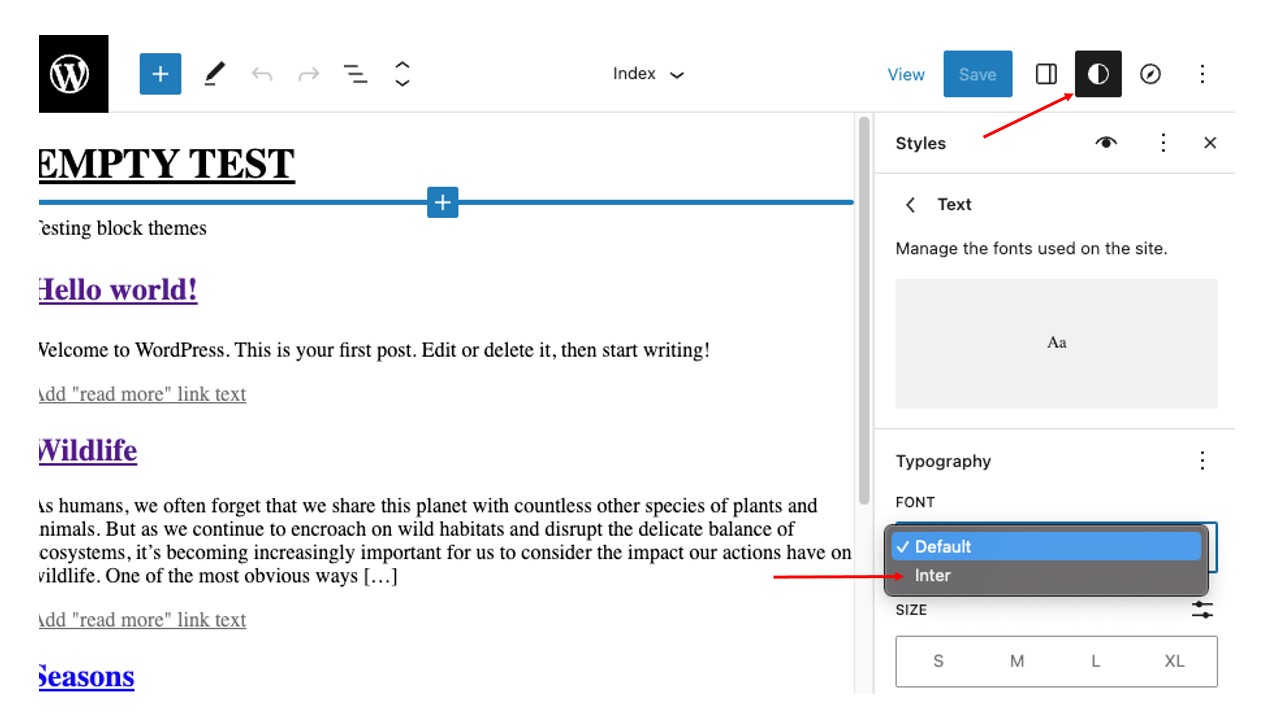
فونت(های) انتخاب شده نیز در ویرایشگر سایت موجود است سبک جهانی (ظاهر → ویرایشگر، به طور خاص در پنل Design.

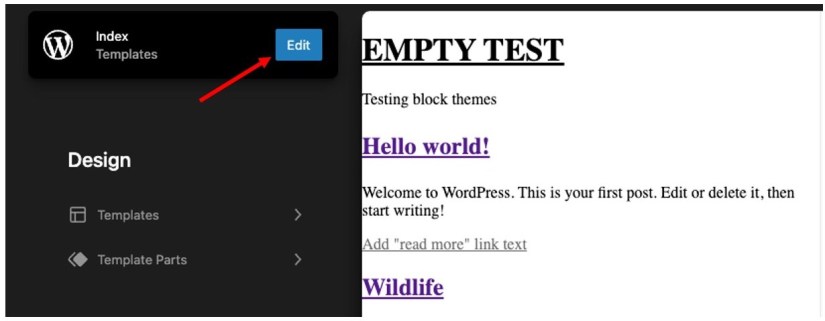
از اینجا، به قالب → شاخص و روی آبی کلیک کنید ویرایش دکمه برای ویرایش index.html قالب. ما می خواهیم در را باز کنیم سبک جهانی تنظیمات، که به عنوان یک نماد کنتراست در سمت راست بالای صفحه نمایش نشان داده می شود. وقتی روی متن تنظیمات و باز کنید فونت منو در فن چاپ بخش ... ما اینتر را می بینیم!

همان چیزی است، اما با فونت های محلی
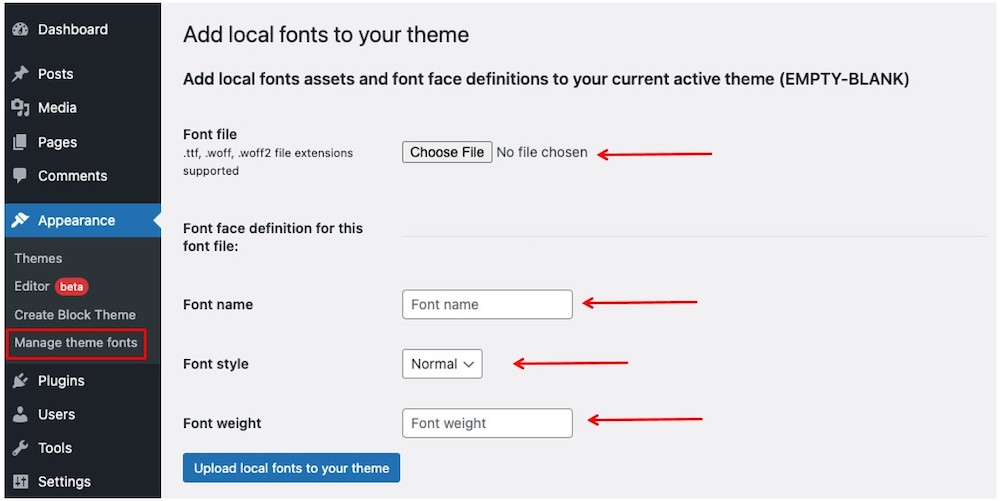
از آنجایی که افزونه Create Block Theme این گزینه را در اختیار شما قرار می دهد، ممکن است به اضافه کردن فونت های محلی به یک موضوع نیز توجه کنیم. مزیت این است که شما می توانید از هر فایل فونتی که می خواهید از هر سرویس فونتی که ترجیح می دهید استفاده کنید.
بدون افزونه، ما باید فایل های فونت خود را برداریم، آنها را در پوشه تم رها کنیم، سپس به مسیر سنتی PHP متوسل شویم تا آنها را در صف قرار دهیم. functions.php فایل. اما میتوانیم اجازه دهیم وردپرس این بار را با آپلود فایل فونت بر روی ما انجام دهد فونت های محلی را اضافه کنید صفحه با استفاده از رابط Create Block Theme. هنگامی که یک فایل برای آپلود انتخاب شد، کادرهای تعریف چهره فونت به طور خودکار پر می شوند.

حتی اگر بتوانیم از هر کدام استفاده کنیم .ttf, .woff، یا .woff2 فایل، من به سادگی دانلود کردم فایل های فونت Sans را از فونت های گوگل باز کنید برای این تمرین من دو وزنه معمولی و 800 را ربودم.
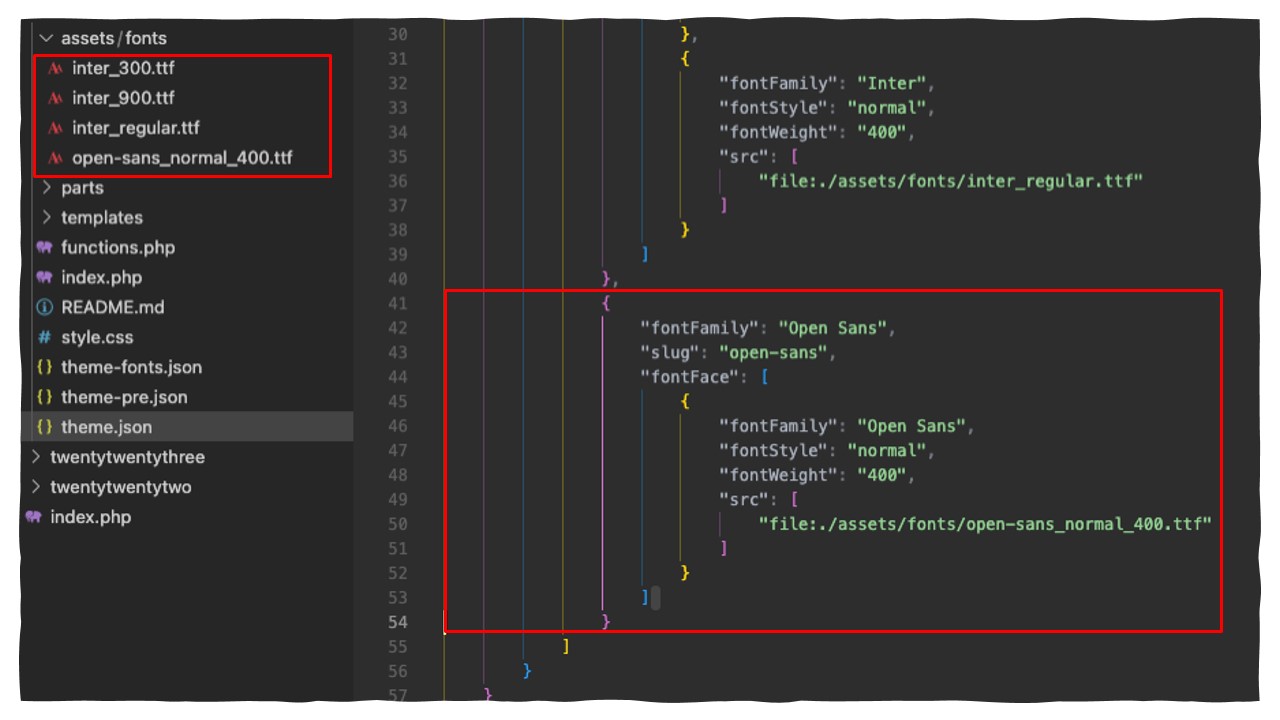
همون مدیریت فایل های جادویی خودکار و theme.json بهروزرسانی که با گزینه فونتهای گوگل دیدیم، زمانی که فایلهای فونت را آپلود میکنیم (که تک تک انجام میشوند) یک بار دیگر اتفاق میافتد. بررسی کنید که فونت ها در پوشه تم من کجا قرار گرفته اند و چگونه به آن اضافه می شوند theme.json:

حذف فونت ها
این افزونه همچنین به ما این امکان را می دهد که فایل های فونت را از یک تم بلوک از مدیر وردپرس حذف کنیم. بیایید یکی از انواع Open Sans را که در قسمت آخر نصب کرده بودیم حذف کنیم تا ببینیم چگونه کار می کند.

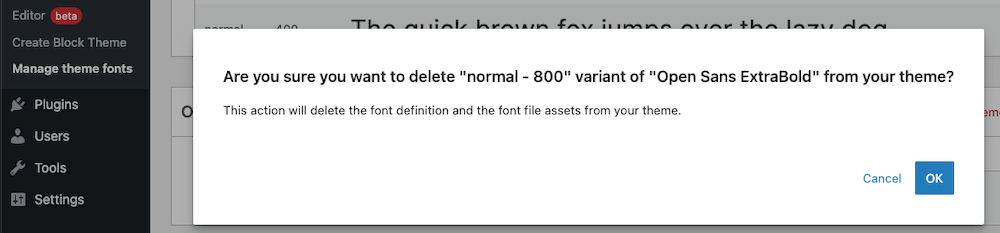
با کلیک بر روی برداشتن پیوندها یک اخطار را برای شما ایجاد می کند تا حذف را تأیید کنید. کلیک می کنیم OK به ادامه.

بیایید پوشه تم خود را باز کنیم و آن را بررسی کنیم theme.json فایل. مطمئناً، فایل Open Sans 800 که در صفحه پلاگین حذف کردیم، فایل فونت را از پوشه تم حذف کرد، و ارجاع به آن مدتهاست که از بین رفته است. theme.json.

کار مداومی در حال انجام است
بحث در مورد افزودن این ویژگی "Font Manager" به Core WordPress وجود دارد به جای نیاز به یک پلاگین جداگانه.
یک تکرار اولیه از ویژگی در مخزن موجود است، و دقیقاً از همان رویکردی که در این مقاله استفاده کردیم استفاده می کند. باید باشد سازگار با GDPR، هم. ویژگی این است با وردپرس 6.3 برنامه ریزی شده است اواخر امسال منتشر شود.
پسگفتار
افزونه Create Block Theme به طور قابل توجهی تجربه کاربر را در مورد مدیریت فونت ها در تم های بلوک وردپرس افزایش می دهد. این افزونه به ما این امکان را می دهد که با رعایت الزامات GDPR، هر فونتی را اضافه یا حذف کنیم.
ما دیدیم که چگونه انتخاب یک فونت گوگل یا آپلود یک فایل فونت محلی به طور خودکار فونت را در پوشه تم قرار می دهد و آن را در پوشه ثبت می کند. theme.json فایل. ما همچنین دیدیم که چگونه فونت یک گزینه موجود در تنظیمات جهانی سبک در ویرایشگر سایت است. و اگر نیاز به حذف فونت داریم؟ این افزونه کاملاً از آن نیز مراقبت می کند - بدون دست زدن به فایل های تم یا کد.
با تشکر برای خواندن! اگر نظر یا پیشنهادی دارید در نظرات به اشتراک بگذارید. من دوست دارم نظر شما را در مورد این مسیر ممکن برای مدیریت فونت در وردپرس بدانم.
منابع اضافی
من برای نوشتن این مقاله به تحقیقات زیادی متکی بودم و فکر کردم مقالات و منابعی را که استفاده کردم را به اشتراک بگذارم تا زمینه بیشتری را در اختیار شما قرار دهم.
مدیریت فونت وردپرس
مشکلات GitHub
الزامات GDPR اروپا
- محتوای مبتنی بر SEO و توزیع روابط عمومی. امروز تقویت شوید.
- پلاتوبلاک چین. Web3 Metaverse Intelligence. دانش تقویت شده دسترسی به اینجا.
- منبع: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- :است
- $UP
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- عمل
- فعال
- اضافه
- اضافی
- نشانی
- می افزاید:
- مدیر سایت
- معرفی
- اجازه می دهد تا
- قبلا
- و
- API
- نرم افزار
- روش
- هستند
- مقاله
- مقالات
- AS
- دارایی
- At
- بطور خودکار
- در دسترس
- به عقب
- BE
- زیرا
- قبل از
- بودن
- در زیر
- سود
- بهترین
- مسدود کردن
- آبی
- پایین
- جعبه
- بطور خلاصه
- به ارمغان می آورد
- بسته
- بار
- دکمه
- by
- صدا
- نام
- CAN
- اهميت دادن
- حمل
- مورد
- تغییر دادن
- مشخصه
- کاراکتر
- بررسی
- کودک
- را انتخاب کنید
- کلاسیک
- کلیک
- cloudways
- رمز
- COM
- نظرات
- مشترک
- به طور کامل
- تکرار
- محتوا
- زمینه
- ادامه دادن
- کنتراست
- گروه شاهد
- میتوانست
- زن و شوهر
- دوره
- دادگاه
- پوشش داده شده
- ایجاد
- ایجاد
- جاری
- در حال حاضر
- داده ها
- به طور پیش فرض
- مشخص
- تعریف کردن
- قطعا
- نشان می دهد
- طرح
- توسعه
- توسعه دهندگان
- پروژه
- مختلف
- جهت
- مستقیما
- صفحه نمایش
- دانلود
- قطره
- در اوایل
- سردبیر
- افزایش می یابد
- کافی
- تمام
- اروپا
- حتی
- تا کنون
- مثال
- عالی
- ورزش
- تجربه
- جستجوگر
- قرار گرفتن در معرض
- چهره
- خانواده
- ویژگی
- امکانات
- پرونده
- فایل ها
- پر شده
- نام خانوادگی
- فونت
- برای
- از جانب
- GDPR
- آلمانی
- دریافت کنید
- گرفتن
- GitHub
- داده
- جهانی
- Go
- رفتن
- خوب
- گوگل
- فونت های گوگل
- گوگل
- گرفتن
- راهنما
- گوتنبرگ
- اداره
- اتفاق می افتد
- آیا
- داشتن
- اینجا کلیک نمایید
- برجسته
- مشخص کردن
- مانع
- میزبانی
- چگونه
- اما
- HTTPS
- i
- ICON
- تحمیل
- in
- شامل
- اول
- نصب شده
- ادغام
- ادغام
- رابط
- IP
- IP آدرس
- موضوع
- IT
- تکرار
- ITS
- ژانویه
- JPG
- json
- دانستن
- زمین
- زبان
- نام
- لاتین
- طرح
- رهبری
- یاد گرفتن
- اهرم ها
- پسندیدن
- لاین
- لینک ها
- فهرست
- کوچک
- محلی
- واقع شده
- طولانی
- نگاه کنيد
- خیلی
- عشق
- اصلی
- مدیریت
- مدیریت
- مدیریت
- دستی
- ماده
- به معنی
- حافظه
- فهرست
- قدرت
- اصلاح شده
- نام
- هدایت
- جهت یابی
- نیاز
- نیازمند
- جدید
- طبیعی
- of
- on
- ONE
- مداوم
- باز کن
- گزینه
- گزینه
- دیگر
- مروری
- خود
- مالک
- با ما
- تابلو
- مسیر
- پی اچ پی
- اماکن
- افلاطون
- هوش داده افلاطون
- PlatoData
- پلاگین
- پلاگین ها
- ممکن
- ترجیح می دهند
- زیبا
- پیش نمایش
- خلوت
- روند
- پروژه
- حفاظت
- ارائه
- فراهم می کند
- ارائه
- پروکسی
- هدف
- به سرعت
- نسبتا
- اخیر
- قرمز
- منابع
- منطقهای
- ثبت نام
- ثبت
- منظم
- آزاد
- منتشر شد
- برداشتن
- حذف شده
- از بین بردن
- نمایندگی
- مورد نیاز
- نیاز
- تحقیق
- توسل
- منابع
- احترام
- برگشت
- نورد
- مسیر
- حاکم
- s
- سعید
- همان
- می گوید:
- پرده
- بخش
- انتخاب شد
- انتخاب
- انتخاب
- جمله
- جداگانه
- خدمت
- سرور
- سرویس
- تنظیم
- تنظیمات
- اشتراک گذاری
- کوتاه
- باید
- نشان
- نشان داده شده
- به طور قابل توجهی
- ساده
- به سادگی
- پس از
- سایت
- اندازه
- لغزنده
- So
- یک جایی
- فضا
- به طور خاص
- آغاز شده
- مراحل
- هنوز
- ذخیره شده
- ساختار
- سبک
- پشتیبانی
- طول می کشد
- صحبت
- تیم
- قالب
- آزمون
- تست
- که
- La
- آنها
- موضوع
- چیز
- اشیاء
- در این سال
- فکر
- زمان
- به
- امروز
- هم
- بالا
- کاملا
- لمس
- لمس کردن
- سنتی
- ترجمه کردن
- درست
- تایپوگرافی
- ui
- بروزرسانی
- به روز شده
- آپلود
- us
- استفاده کنید
- کاربر
- سابقه کاربر
- حریم خصوصی کاربر
- مختلف
- فروشنده
- نسخه
- چشم انداز
- نقض کردن
- vs
- در مقابل کد
- خواسته
- هشدار
- مسیر..
- سایت اینترنتی
- وزن
- خوش آمد
- خوب
- چی
- که
- در حین
- اراده
- با
- در داخل
- بدون
- وردپرس
- وردپرس
- تم وردپرس
- مهاجرت کاری
- با این نسخهها کار
- با ارزش
- نوشتن
- نوشته
- کتبی
- اشتباه
- سال
- شما
- شما
- زفیرنت