سوزی ناشانسکی از تقویم ظهور HTMHell:
All About Dragons
I like dragons. Blah blah blah blah blah.
می بینیم که aria-labelledby صفت؟ دو شناسه را از نشانه گذاری زنجیره می کند، یکی برای عنوان (#article1-heading) و یکی برای پیوند (#article1-read-more). آنچه در آنجا اتفاق می افتد این است که یک صفحه خوان برچسب معنایی موجود را بین تگ های پیوند جایگزین می کند و از محتوای هر دو عنصر استفاده می کند و آنها را با هم به عنوان یک رشته متن اعلام می کند:
Read more All About Dragonsمن همیشه وقتی متوجه می شوم چیزی هست که فکر می کنم باید بدانم اما نمی دانم. این قطعاً یکی از آن موارد است و من از اینکه سوزی آن را به اشتراک گذاشت بسیار سپاسگزارم.
من واقعاً اخیراً در موقعیتی قرار گرفتم که من می توانست باید این کار را می کرد من همیشه سعی میکنم از تعداد زیادی پیوند «بیشتر بخوانید» در یک صفحه اجتناب کنم، اما وقتی با چیزی شبیه به حلقهای از 15 پست کار میکنید، یافتن طعمهای متفاوت از یک چیز دشوار است (حتی اگر وجود داشته باشد. منابع برای کمک). و اگر به دلایل زیبایی شناختی - الزامات طراحی و غیره - نیاز به کوتاه نگه داشتن برچسب ها داشته باشیم، چالش برانگیزتر است. این aria-labelledby ویژگی دقیقاً همان چیزی را که میخواهم به من میدهد: برچسبهای بصری ثابت و اعلانهای متنی بیشتر برای فناوری کمکی.
و این فقط زمانی است که متنی که می خواهید برای برچسب قابل دسترسی استفاده کنید از قبل در صفحه وجود داشته باشد. در غیر این صورت، شما می خواهید با aria-label و با این اخطار که صرفاً برای عناصر تعاملی است که قادر به برچسب گذاری آسان چیزها با HTML معنایی نیستند.
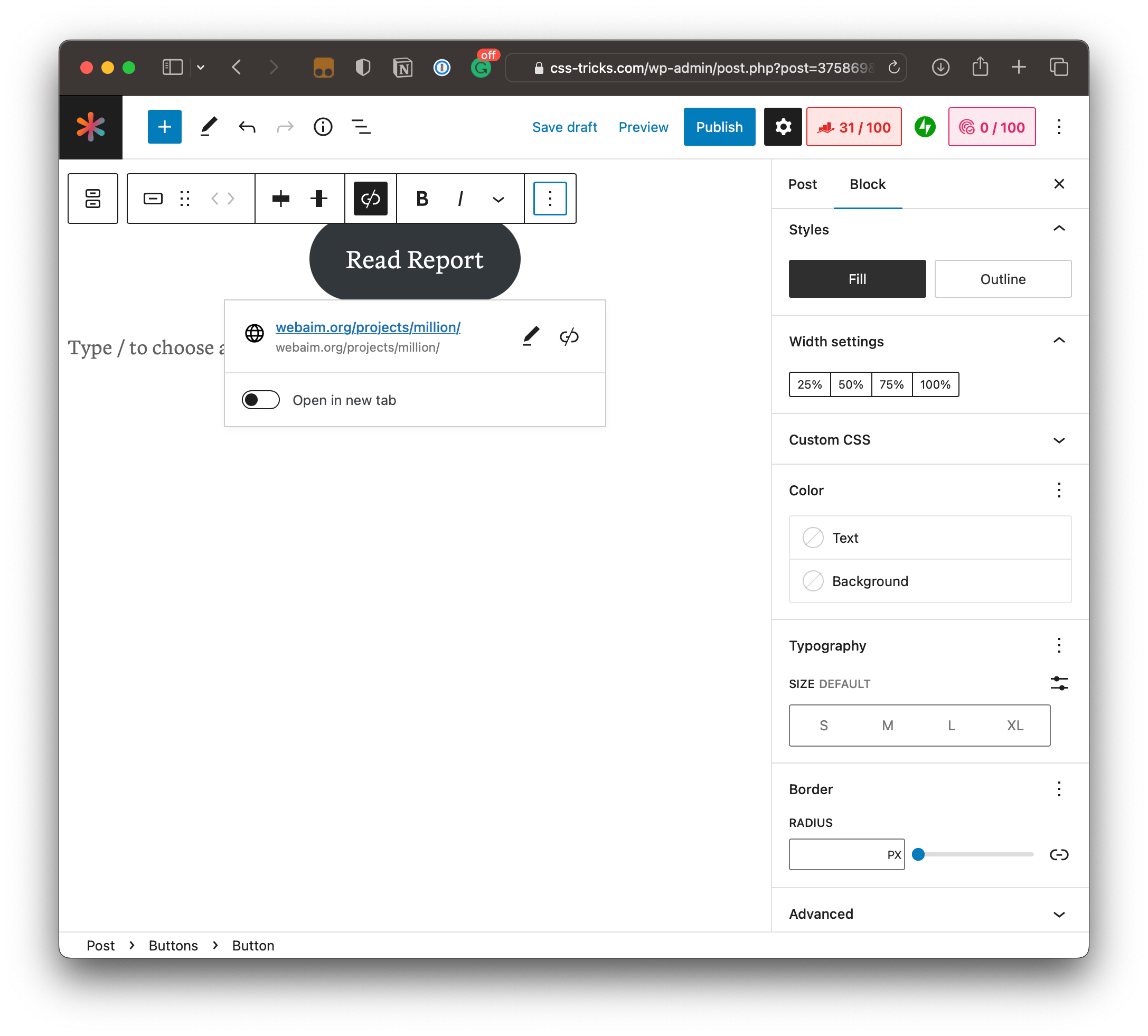
اگر در CMS مانند وردپرس (که من هستم) کار می کنید، ممکن است لازم باشد کمی کار بیشتری انجام دهید. مانند زمانی که یک بلوک دکمه را در صفحه میاندازم، اینها گزینههایی هستند که باید با آنها کار کنم:
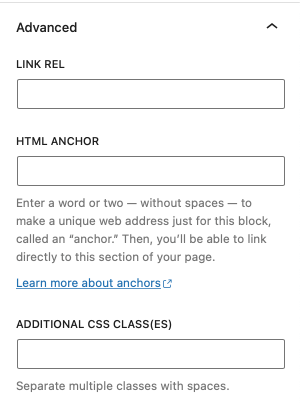
چند گزینه خوب وجود دارد، اما هیچ ارتباطی با برچسبگذاری در دسترس ندارد. اگر میپرسید چه چیزی در آن پانل پیشرفته پنهان شده است:

در عوض، باید دکمه را در حالت HTML ویرایش کنید:

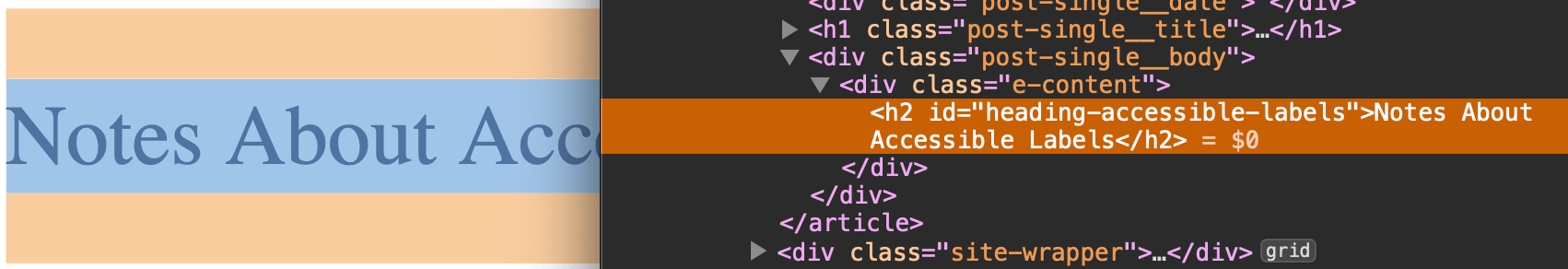
اما قبل از انجام این کار، باید یک شناسه به عنوانی که می خواهید استفاده کنید اضافه کنید. بلوک Heading همان تنظیمات پانل پیشرفته را برای افزودن یک لنگر دارد که یک شناسه روی عنصر تزریق می کند:

سپس می توانید بلوک دکمه را در حالت HTML ویرایش کنید و آن را اضافه کنید accessible-labels شناسه و همچنین شناسه ای برای خود دکمه. این نمونه ای از نشانه گذاری ویرایش شده است:
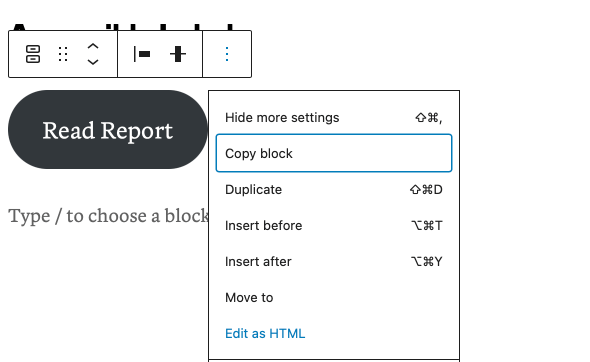
عالی! اما وردپرس در این مورد جالب نیست:

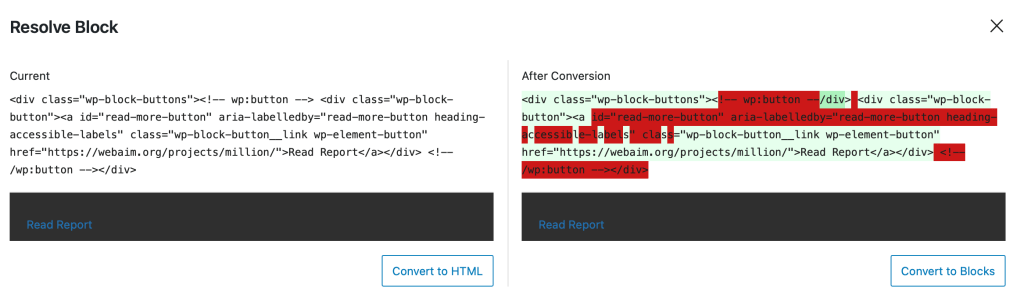
می توانید سعی کنید مشکل را حل کنید:

آه بلوک دکمه باید به بلوک HTML سفارشی تبدیل شود. به نوعی همه چیز ویرایش بصری را که وردپرس در آن بسیار خوب است شکست می دهد. من یک جستجوی سریع برای افزونهای انجام دادم که ممکن است گزینههای برچسبگذاری ARIA را به بلوکهای خاصی اضافه کند، اما کوتاه آمد. به نظر یک فرصت رسیده برای ساختن یکی یا برای بلوکهایی که میتوانند از آن گزینهها استفاده کنند، PR ارسال کنید.