Hei koodaajat!
Tämä artikkeli esittelee avoimen lähdekoodin täyden pinon sovelluksen, joka on rakennettu React & Django niputettuna saman alle Satamatyöläinen perustaa. Kun lähteet on ladattu paikallisesti, jos Docker on olemassa, tuote voidaan käynnistää pienellä vaivalla ja kaikki muutokset tehdään molempien komponenttien lähteisiin (React & Django) työnnetään Docker-säiliöön välittömästi. Thanks for reading!
Vapautetaan MIT License, The Satamatyöläinen tässä näytteessä olevia skriptejä voidaan käyttää tai sisällyttää muihin projekteihin tai yksinkertaisesti käyttää eLearning-toimintoihin.
✨ Projektin käyttö
Ennen projektin käyttöä Dockerin on oltava oikein asennettu ja käyttökelpoinen. Jos emme ole varmoja tästä tosiasiasta, voimme helposti tarkistaa sen kirjoittamalla docker --version terminaalissa. Minun tapauksessani tulos on tämä:
$ docker --version
>>> Docker version 20.10.14, build a224086
Jos tulos näyttää hyvältä, voimme siirtyä eteenpäin ja aloittaa mainitun projektin käyttämällä Docker.
???? Vaihe 1 -
Download the code
$ git clone https://github.com/app-generator/sample-docker-django-react.git
$ cd sample-docker-django-react
???? Vaihe 2 – Käynnistä
APPDockerissa
$ docker-compose up --build
Tässä vaiheessa sovellus toimii, mutta tietokantaa ei ole vielä siirretty.
???? Vaihe 3 -
Migrate DB
$ docker-compose run --rm appseed-app python manage.py makemigrations
$ docker-compose run --rm appseed-app python manage.py migrate
???? Vaihe 4 -
Access the APP
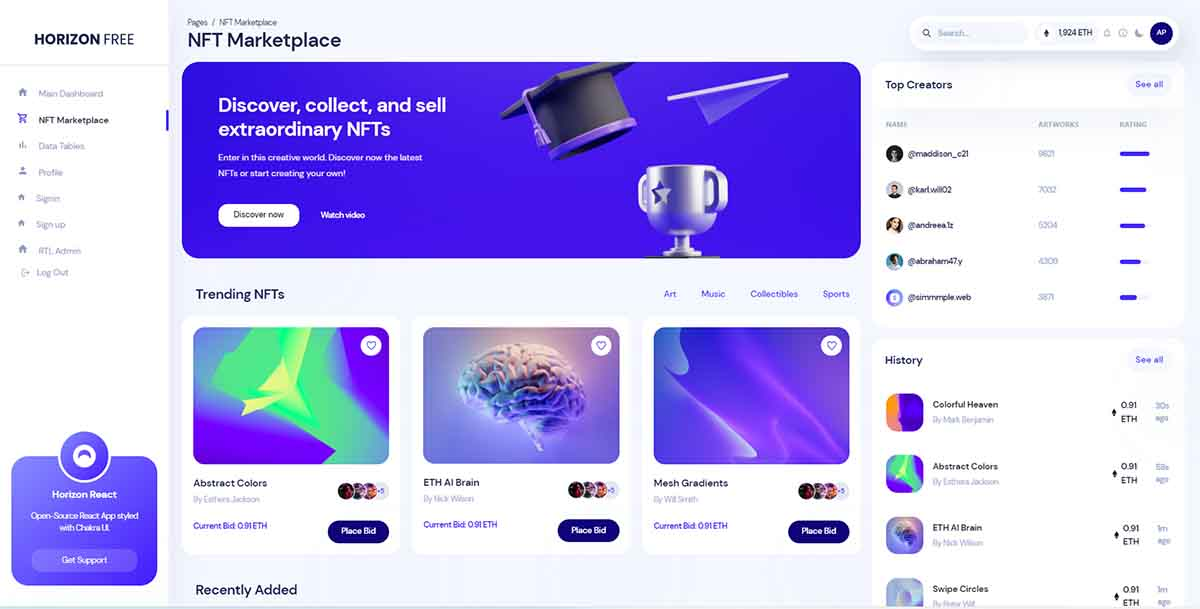
Täällä sovellus on täysin käyttökelpoinen, voimme rekisteröidä uusia käyttäjiä, todentaa ja päästä yksityisille sivuille kuten tässä LIVE Demo.

Thanks for reading!Lisää resursseja on osoitteessa:
- 🚀 Ilmainen tuki tarjoaa AppSeed (sähköposti ja Discord)
- 👉 Lisää vapaa sovellukset valmistettu Flaskissa, Djangossa ja suhtautua