Épisode 23 | 28.09.22
Bienvenue sur le podcast hebdomadaire Off the Blockchain, où l'équipe DappRadar parle des dernières tendances, actualités et autres développements passionnants dans l'espace blockchain. Rejoignez des hôtes réguliers Charlie Butler, Ian Kaneet une Robert Hoogendoorn dans leurs conversations faciles à digérer.
Entre eux, il n’y a pas grand-chose qu’ils ignorent en ce qui concerne les applications Web3, les crypto-monnaies et les NFT. Le podcast DappRadar Off the Blockchain présente une particularité puisque ces gars-là soutiennent leurs divagations hebdomadaires avec des données et des outils qui peuvent permettre aux auditeurs d'agir.
Téléchargez l'application mobile DappRadar
Liste des fonctionnalités clés de l'application mobile DappRadar
- Dans l'application mobile, le Portfolio est identique à la version web mais sans les fonctionnalités DeFi.
- Les utilisateurs pourront bientôt utiliser une nouvelle fonctionnalité appelée Alertes. Votre portfolio vous enverra également des notifications de parachutage ou de développeur.
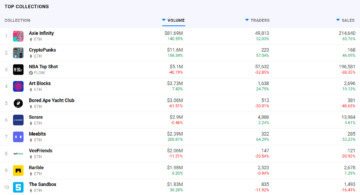
- La première version du classement est livrée sans lien vers la page unique dapp, qui viendra dans une future mise à jour.
- Vous pouvez gérer votre compte DappRadar directement depuis l'application. Cela vous permettra par exemple de gérer les newsletters que vous recevez.
.mailchimp_widget {
text-align: center;
marge : 30px auto !important;
affichage: flex;
border-radius: 10px;
débordement caché;
flex-wrap : envelopper ;
}
.mailchimp_widget__visual img {
largeur max: 100%;
hauteur: 70px;
filtre : ombre portée (3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
arrière-plan : #006cff ;
flexible : 1 1 0 ;
padding: 20px;
align-items : center ;
justifier-contenu : centrer ;
affichage: flex;
flex-direction: colonne;
couleur: #fff;
}
.mailchimp_widget__contenu {
padding: 20px;
flexible : 3 1 0 ;
arrière-plan: # f7f7f7;
text-align: center;
}
.mailchimp_widget__étiquette de contenu {
font-size: 24px;
}
.mailchimp_widget__entrée de contenu[type="texte"],
.mailchimp_widget__entrée de contenu[type="email"] {
rembourrage: 0;
rembourrage à gauche: 10 pixels;
border-radius: 5px;
boîte-ombre: aucun;
border: solid # ccc 1px;
hauteur de ligne: 24px;
hauteur: 30px;
font-size: 16px;
marge inférieure : 10px !important ;
margin-top: 10px! important;
}
.mailchimp_widget__content input[type="submit"] {
rembourrage: 0! important;
font-size: 16px;
hauteur de ligne: 24px;
hauteur: 30px;
marge-gauche : 10px ! important ;
border-radius: 5px;
frontière: aucune;
arrière-plan : #006cff ;
couleur: #fff;
cursor: pointer;
transition : toutes les 0.2 s ;
marge inférieure : 10px !important ;
margin-top: 10px! important;
}
.mailchimp_widget__content input[type="submit"]:hover {
boîte-ombre : 2px 2px 5px rgba(0, 0, 0, 0.2);
arrière-plan : #045fdb ;
}
.mailchimp_widget__entrées {
affichage: flex;
justifier-contenu : centrer ;
align-items : center ;
}
@ écran multimédia et (max-width: 768px) {
.mailchimp_widget {
flex-direction: colonne;
}
.mailchimp_widget__visual {
flex-direction : ligne ;
justifier-contenu : centrer ;
align-items : center ;
padding: 10px;
}
.mailchimp_widget__visual img {
hauteur: 30px;
margin-right: 10px;
}
.mailchimp_widget__étiquette de contenu {
font-size: 20px;
}
.mailchimp_widget__entrées {
flex-direction: colonne;
}
.mailchimp_widget__content input[type="submit"] {
marge-gauche : 0 !important ;
marge-haut : 0 !important ;
}
}
- Bitcoin
- blockchain
- conformité de la blockchain
- conférence blockchain
- coinbase
- cognitif
- Consensus
- conférence cryptographique
- extraction de crypto
- crypto-monnaie
- DappRadar
- Décentralisé
- DeFi
- Actifs numériques
- Ethereum
- machine learning
- jeton non fongible
- Platon
- platon ai
- Intelligence des données Platon
- PlatonDonnées
- jeu de platogamie
- Polygone
- la preuve de la participation
- W3
- zéphyrnet