A règle de style est une règle qualifiée qui associe une liste de sélection à une liste de déclarations de propriétés et éventuellement une liste de règles imbriquées. Ils sont également appelés ensembles de règles en CSS2.
Comme l’indique la citation ci-dessus du W3C, il semble que le W3C considère « ensemble de règles » comme un terme un peu dépassé, préférant le terme « règle de style » (ou peut-être « règle » en abrégé).
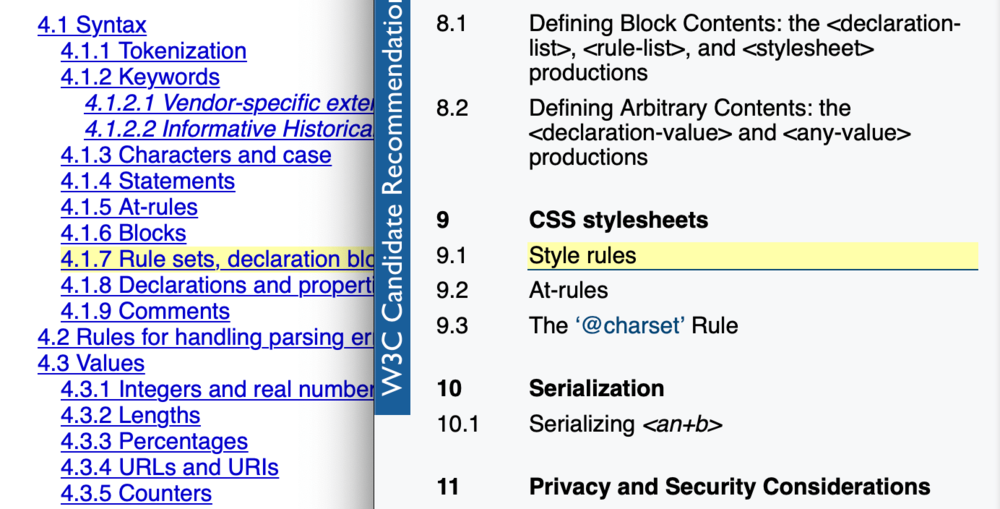
Je n'ai jamais remarqué ça ! « Ensemble de règles » est tellement gravé dans mon cerveau qu'il faudra perdre beaucoup de mémoire musculaire pour commencer à utiliser « règle de style » à la place. Je n'ai pas vu de note spécifique dans les spécifications Modifications section, mais vous pouvez voir le changement dans la table des matières entre les versions :
Louis résume également bien les parties d'une règle de style :
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Je ne connais rien du contexte et, au début, j'allais faire caca du changement, mais la « règle de style » prend vraiment du sens à mesure que je m'y adapte. Si les paires propriété:valeur sont déclarations qui est assis dans un bloc de déclaration, nous avons alors quelque chose qui ressemble moins à un ensemble de règles qu'à une seule règle qui définit les styles d'un sélecteur avec un bloc de déclarations de style. 👌
Une fois de plus, nommer les choses est difficile.