Lorsque vous travaillez avec CSS Grid, la première chose à faire est de définir display: grid sur l'élément que nous voulons devenir un conteneur de grille. Ensuite, nous définissons explicitement la grille en utilisant une combinaison de grid-template-columns, grid-template-rowset grid-template-areas. Et à partir de là, l'étape suivante consiste à placer les éléments à l'intérieur de la grille.
C'est l'approche classique qui devrait être utilisée et je la recommande également. Cependant, il existe une autre approche pour créer des grilles sans aucune définition explicite. Nous appelons cela le grille implicite.
Table des matières
« Explicit, implicite ? Mais qu'est ce qu'il se passe ici?"
Termes étranges, n'est-ce pas ? Manuel Matuzovic déjà a une bonne explication de ce que nous pouvons par "implicite" et "explicite" dans CSS Grid, mais creusons directement dans ce le scification dit:
La
grid-template-rows,grid-template-columnsetgrid-template-areasles propriétés définissent un nombre fixe de pistes qui forment la grille explicite. Lorsque des éléments de grille sont positionnés en dehors de ces limites, le conteneur de grille génère des pistes de grille implicites en ajoutant des lignes de grille implicites à la grille. Ces lignes ainsi que la grille explicite forment la grille implicite.
Ainsi, en langage clair, le navigateur génère automatiquement des lignes et des colonnes supplémentaires au cas où des éléments seraient placés en dehors de la grille définie.
Qu'en est-il du placement automatique ?
Similaire au concept de grille implicite, placement automatique est la capacité du navigateur à placer automatiquement les éléments à l'intérieur de la grille. Nous n'avons pas toujours besoin de donner la position de chaque élément.
À travers différents cas d'utilisation, nous allons voir comment de telles fonctionnalités peuvent nous aider à créer une grille complexe et dynamique avec quelques lignes de code.
Barre latérale dynamique
Ici, nous avons trois dispositions différentes, mais nous n'avons qu'une seule configuration de grille qui fonctionne pour toutes.
main {
display: grid;
grid-template-columns: 1fr;
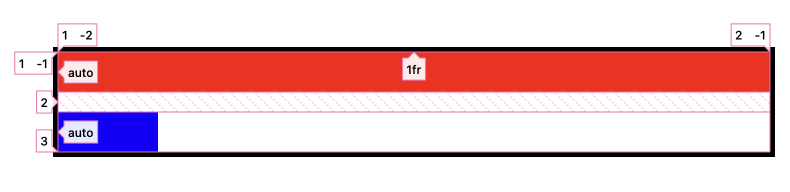
}Une seule colonne occupe tout l'espace libre. C'est notre grille "explicite". Il est configuré pour s'adapter à un élément de la grille dans le main conteneur de grille. C'est tout. Une colonne et une ligne :
Mais que se passerait-il si nous décidions d'ajouter un autre élément là-dedans, disons un aside (notre barre latérale dynamique). Comme il est actuellement (et explicitement) défini, notre grille devra s'ajuster automatiquement pour trouver une place pour cet élément. Et si nous ne faisons rien d'autre avec notre CSS, voici ce que DevTools nous dit qu'il se passe.
20px espace pour aider à séparer les choses visuellement.Nous pouvons déplacer le <aside> à une colonne à côté du <section>:
aside {
grid-column-start: 2;
}Et voici ce que DevTools nous dit maintenant :

Nous plaçons notre élément dans la deuxième colonne mais… nous n'avons pas de deuxième colonne. Bizarre, non ? Nous n'avons jamais déclaré une deuxième colonne sur le <main> conteneur de grille, mais le navigateur en a créé un pour nous ! C'est l'élément clé de la spécification que nous avons examinée :
Lorsque des éléments de grille sont positionnés en dehors de ces limites, le conteneur de grille génère des pistes de grille implicites en ajoutant des lignes de grille implicites à la grille.
Cette fonctionnalité puissante nous permet d'avoir des mises en page dynamiques. Si nous n'avons que le <section> élément, tout ce que nous obtenons est une colonne. Mais si on ajoute un <aside> élément au mélange, une colonne supplémentaire est créée pour le contenir.
On pourrait placer le <aside> avant la <section> plutôt comme ceci :
aside {
grid-column-end: -2;
} Cela crée la colonne implicite au début de la grille, contrairement au code précédent qui place la colonne implicite à la fin.

Nous pouvons faire la même chose plus facilement en utilisant le grid-auto-flow propriété pour définir toutes les pistes implicites pour qu'elles circulent dans un column direction:
Maintenant, il n'est pas nécessaire de spécifier grid-column-start placer le <aside> élément à droite de <section>! En fait, tout autre élément de grille que nous décidons d'ajouter à tout moment circulera désormais dans une direction de colonne, chacun étant placé dans ses propres pistes de grille implicites. Parfait pour les situations où le nombre d'éléments dans la grille n'est pas connu à l'avance !
Cela dit, nous avons encore besoin grid-column-end si nous voulons le placer dans une colonne à gauche de celui-ci car, sinon, le <aside> occupera la colonne explicite qui, à son tour, pousse le <section> en dehors de la grille explicite et l'oblige à prendre la colonne implicite.
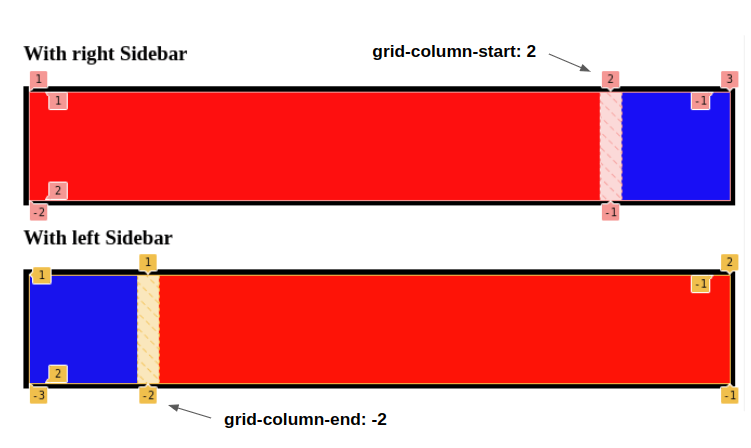
Je sais je sais. C'est un peu compliqué. Voici un autre exemple que nous pouvons utiliser pour mieux comprendre cette petite bizarrerie :
Dans le premier exemple, nous n'avons spécifié aucun placement. Dans ce cas, le navigateur placera d'abord le <aside> élément dans la colonne explicite puisqu'il vient en premier dans le DOM. La <section>, quant à lui, est automatiquement placé dans la colonne de la grille que le navigateur crée automatiquement (ou implicitement) pour nous.
Dans le deuxième exemple, nous fixons le <aside> élément en dehors de la grille explicite :
aside {
grid-column-end: -2;
}Maintenant peu importe que <aside> vient en premier dans le HTML. En réaffectant <aside> ailleurs, nous avons fait le <section> élément disponible pour prendre la colonne explicite.
Grille d'images
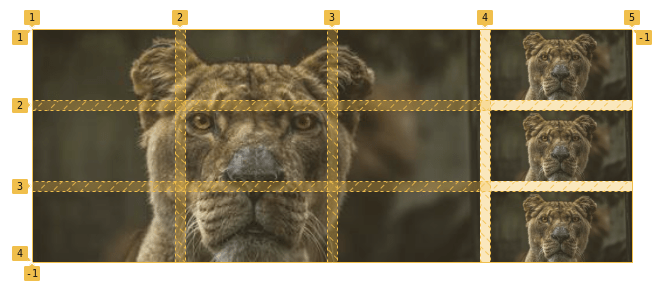
Essayons quelque chose de différent avec une grille d'images où nous avons une grande image et quelques vignettes à côté (ou en dessous).
Nous avons deux configurations de grille. Mais devinez quoi ? Je ne définis aucune grille du tout ! Tout ce que je fais c'est ceci :
.grid img:first-child {
grid-area: span 3 / span 3;
}Il est surprenant que nous n'ayons besoin que d'une seule ligne de code pour réaliser quelque chose comme ça, alors décortiquons ce qui se passe et vous verrez que c'est plus facile que vous ne le pensez. Tout d'abord, grid-area est une propriété abrégée qui combine les propriétés suivantes en une seule déclaration :
grid-row-startgrid-row-endgrid-column-startgrid-column-end
Attendre! N'est-ce pas
grid-areala propriété que nous utilisons pour définir zones nommées au lieu de savoir où les éléments commencent et se terminent sur la grille ?
Oui, mais il fait aussi plus. Nous pourrions écrire beaucoup plus sur grid-area, mais dans ce cas particulier :
.grid img:first-child {
grid-area: span 3 / span 3;
}
/* ...is equivalent to: */
.grid img:first-child {
grid-row-start: span 3;
grid-column-start: span 3;
grid-row-end: auto;
grid-column-end: auto;
}Nous pouvons voir la même chose lorsque nous craquons DevTools pour étendre la version abrégée :

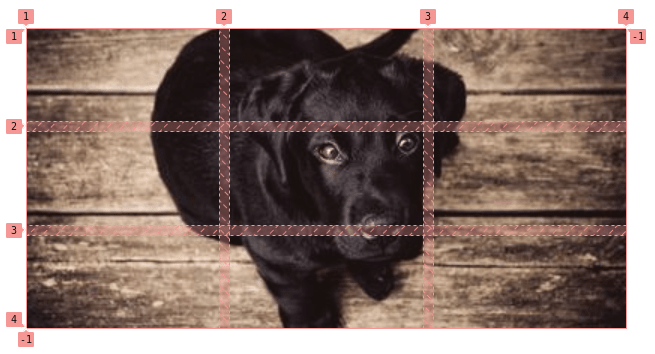
Cela signifie que le premier élément d'image de la grille doit s'étendre trois colonnes ainsi que trois rangées. Mais puisque nous n'avons pas défini de colonnes ou de lignes, le navigateur le fait pour nous.

Nous avons essentiellement placé la première image dans le HTML pour prendre une grille 3⨉3. Cela signifie que toutes les autres images seront automatiquement placées dans ces mêmes trois colonnes sans qu'il soit nécessaire de spécifier quoi que ce soit de nouveau.

Pour résumer, nous avons indiqué au navigateur que la première image doit occuper l'espace de trois colonnes et trois lignes que nous n'avons jamais défini explicitement lors de la configuration du conteneur de grille. Le navigateur a défini ces colonnes et ces lignes pour nous. Par conséquent, les images restantes dans le flux HTML se mettent en place en utilisant les mêmes trois colonnes et lignes. Et puisque la première image occupe les trois colonnes de la première rangée, les images restantes se répartissent en rangées supplémentaires contenant chacune trois colonnes, où chaque image occupe une seule colonne.
Tout cela à partir d'une seule ligne de CSS ! C'est la puissance de la grille "implicite" et du placement automatique.
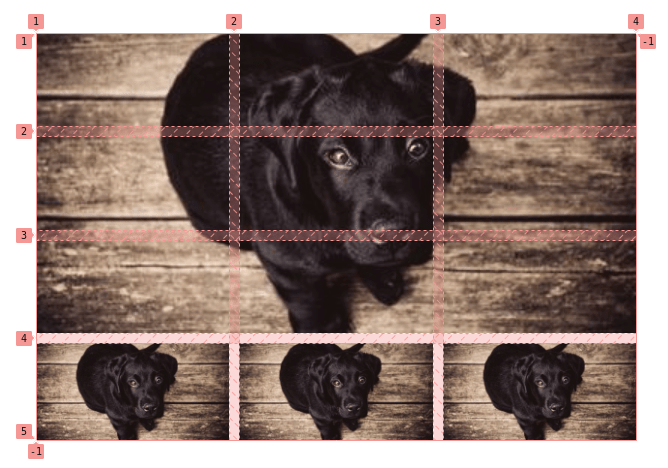
Pour la deuxième configuration de grille dans cette démo, tout ce que j'ai fait est de changer la direction d'écoulement automatique en utilisant grid-auto-flow: column de la même manière que nous l'avons fait plus tôt lors du placement d'un <aside> élément à côté d'un <section>. Cela force le navigateur à créer un Quatrième colonne qu'il peut utiliser pour placer les images restantes. Et comme nous avons trois lignes, les images restantes sont placées dans la même colonne verticale.

Nous devons ajouter quelques propriétés aux images pour nous assurer qu'elles s'intègrent bien à l'intérieur de la grille sans aucun débordement :
.grid {
display: grid;
grid-gap: 10px;
}
/* for the second grid configuration */
.horizontal {
grid-auto-flow: column;
}
/* The large 3⨉3 image */
.grid img:first-child {
grid-area: span 3 / span 3;
}
/* Help prevent stretched or distorted images */
img {
width: 100%;
height: 100%;
object-fit: cover;
}Et bien sûr, nous pouvons facilement mettre à jour la grille pour considérer plus d'images en ajustant une valeur. Ce serait le 3 dans les styles pour la grande image. Nous avons ceci :
.grid img:first-child {
grid-area: span 3 / span 3;
}Mais nous pourrions ajouter une quatrième colonne simplement en la remplaçant par 4 au lieu:
.grid img:first-child {
grid-area: span 4 / span 4;
}Mieux encore : configurons cela comme une propriété personnalisée pour rendre les choses encore plus faciles à mettre à jour.
Dispositions dynamiques
Le premier cas d'utilisation avec la barre latérale était notre première mise en page dynamique. Nous allons maintenant nous attaquer à des mises en page plus complexes où le nombre d'éléments dictera la configuration de la grille.
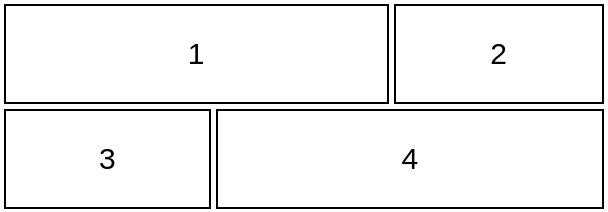
Dans cet exemple, nous pouvons avoir n'importe où entre un et quatre éléments où la grille s'ajuste de manière à correspondre parfaitement au nombre d'éléments sans laisser d'espaces gênants ou d'espaces manquants.
Quand nous avons un élément, nous ne faisons rien. L'élément s'étirera pour remplir les seules lignes et colonnes créées automatiquement par la grille.
Bit lorsque nous ajoutons le deuxième élément, nous créons une autre colonne (implicite) en utilisant grid-column-start: 2.
Lorsque nous ajoutons un troisième élément, il doit occuper la largeur de deux colonnes - c'est pourquoi nous avons utilisé grid-column-start: span 2, mais seulement si c'est le :last-child car si (et quand) on ajoute un quatrième élément, celui-là ne devrait occuper qu'une seule colonne.
En additionnant cela, nous avons quatre configurations de grille avec seulement deux déclarations et la magie de la grille implicite :
.grid {
display: grid;
}
.grid :nth-child(2) {
grid-column-start: 2;
}
.grid :nth-child(3):last-child {
grid-column-start: span 2;
}Essayons un autre:
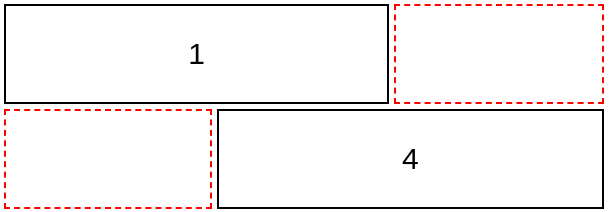
Nous ne faisons rien pour les premier et deuxième cas où nous n'avons qu'un ou deux éléments. Cependant, lorsque nous ajoutons un troisième élément, nous disons au navigateur que - tant que c'est le :last-child — il doit s'étendre sur deux colonnes. Lorsque nous ajoutons un quatrième élément, nous disons au navigateur que l'élément doit être placé dans la deuxième colonne.
.grid {
display: grid;
}
.grid :nth-child(3):last-child {
grid-column-start: span 2;
}
.grid :nth-child(4) {
grid-column-start: 2;
}Vous commencez à comprendre l'astuce ? Nous donnons au navigateur des instructions spécifiques basées sur le nombre d'éléments (en utilisant :nth-child) et, parfois, une instruction peut changer complètement la mise en page.
Il est à noter que le dimensionnement ne sera pas le même lorsque l'on travaillera avec des contenus différents :
Puisque nous n'avons défini aucune taille pour nos articles, le navigateur les dimensionne automatiquement pour nous en fonction de leur contenu et nous pouvons nous retrouver avec un dimensionnement différent de ce que nous venons de voir. Pour surmonter cela, nous devons explicitement spécifiez que toutes les colonnes et lignes ont la même taille :
grid-auto-rows: 1fr;
grid-auto-columns: 1fr;Hé, nous n'avons pas encore joué avec ces propriétés ! grid-auto-rows ainsi que grid-auto-columns définir la taille des lignes et des colonnes implicites, respectivement, dans un conteneur de grille. Ou, comme la spécification l'explique:
La
grid-auto-columnsainsi quegrid-auto-rowsles propriétés spécifient la taille des pistes auxquelles aucune taille n'a été attribuée pargrid-template-rowsorgrid-template-columns.
Voici un autre exemple où l'on peut aller jusqu'à six éléments. Cette fois, je vous laisse décortiquer le code. Ne vous inquiétez pas, les sélecteurs peuvent sembler complexes, mais la logique est assez simple.
Même avec six éléments, nous n'avions besoin que de deux déclarations. Imaginez toutes les mises en page complexes et dynamiques que nous pouvons réaliser avec quelques lignes de code !
Qu'est-ce qui se passe avec ça
grid-auto-rowset pourquoi prend-il trois valeurs? Sommes-nous en train de définir trois lignes ?
Non, nous ne définissons pas trois lignes. Mais nous définir trois valeurs comme modèle pour nos lignes implicites. La logique est la suivante:
- Si nous avons une ligne, elle sera dimensionnée avec la première valeur.
- Si nous avons deux lignes, la première obtient la première valeur et la seconde la deuxième valeur.
- Si nous avons trois lignes, les trois valeurs seront utilisées.
- Si nous avons quatre lignes (et voici la partie intéressante), nous utilisons les trois valeurs pour les trois premières lignes et nous réutilisons à nouveau la première valeur pour la quatrième ligne. C'est pourquoi c'est une sorte de modèle que nous répétons pour dimensionner toutes les lignes implicites.
- Si nous avons 100 lignes, elles seront dimensionnées trois par trois pour avoir
2fr 2fr 1fr 2fr 2fr 1fr 2fr 2fr 1fr, etc.
Contrairement à grid-template-rows qui définit le nombre de lignes et leurs tailles, grid-auto-rows uniquement les lignes de tailles qui peuvent être créées en cours de route.
Si nous revenons à notre exemple, la logique est d'avoir la même taille lorsque deux lignes sont créées (nous utiliserons le 2fr 2fr), mais si une troisième ligne est créée, nous la rendons un peu plus petite.
Motifs de grille
Pour ce dernier, nous allons parler de motifs. Vous avez probablement vu ces dispositions à deux colonnes où une colonne est plus large que l'autre, et chaque ligne alterne le placement de ces colonnes.
Cette disposition de tri peut être difficile à réaliser sans savoir exactement à quelle quantité de contenu nous avons affaire, mais les pouvoirs de placement automatique implicites de CSS Grid en font un jeu d'enfant relatif.
Jetez un œil au code. Cela peut sembler complexe, mais décomposons-le car cela finit par être assez simple.
La première chose à faire est d'identifier le motif. Demandez-vous : "Après combien d'éléments le motif doit-il se répéter ?" Dans ce cas, c'est après tous les quatre éléments. Alors, regardons l'utilisation de seulement quatre éléments pour l'instant :

Maintenant, définissons la grille et configurons le modèle général à l'aide de la :nth-child sélecteur pour alterner entre les éléments :
.grid {
display: grid;
grid-auto-columns: 1fr; /* all the columns are equal */
grid-auto-rows: 100px; /* all the rows equal to 100px */
}
.grid :nth-child(4n + 1) { /* ?? */ }
.grid :nth-child(4n + 2) { /* ?? */ }
.grid :nth-child(4n + 3) { /* ?? */ }
.grid :nth-child(4n + 4) { /* ?? */ }Nous avons dit que notre motif se répète tous les quatre éléments, nous utiliserons donc logiquement 4n + x De x varie de 1 à 4. Il est un peu plus facile d'expliquer le modèle de cette façon :
4(0) + 1 = 1 = 1st element /* we start with n = 0 */
4(0) + 2 = 2 = 2nd element
4(0) + 3 = 3 = 3rd element
4(0) + 4 = 4 = 4th element
4(1) + 1 = 5 = 5th element /* our pattern repeat here at n = 1 */
4(1) + 2 = 6 = 6th element
4(1) + 3 = 7 = 7th element
4(1) + 4 = 8 = 8th element
4(2) + 1 = 9 = 9th element /* our pattern repeat again here at n = 2 */
etc.Parfait, non ? Nous avons quatre éléments et répétons le motif sur le cinquième élément, le neuvième élément et ainsi de suite.
Ceux :nth-child les sélecteurs peuvent être délicats ! Chris a un super utile explication de comment tout cela fonctionne, dont recettes pour créer différents motifs.
Maintenant, nous configurons chaque élément de sorte que :
- Le premier élément doit prendre deux colonnes et commencer à la première colonne (
grid-column: 1/span 2). - Le deuxième élément est placé dans la troisième colonne (
grid-column-start: 3). - Le troisième élément est placé à la première colonne : (
grid-column-start: 1). - Le quatrième élément prend deux colonnes et commence à la deuxième colonne : (
grid-column: 2/span 2).
Voilà c'est en CSS :
.grid {
display: grid;
grid-auto-columns: 1fr; /* all the columns are equal */
grid-auto-rows: 100px; /* all the rows are equal to 100px */
}
.grid :nth-child(4n + 1) { grid-column: 1/span 2; }
.grid :nth-child(4n + 2) { grid-column-start: 3; }
.grid :nth-child(4n + 3) { grid-column-start: 1; }
.grid :nth-child(4n + 4) { grid-column: 2/span 2; }Nous pourrions nous arrêter ici et en finir… mais nous pouvons faire mieux ! Plus précisément, nous pouvons supprimer certaines déclarations et compter sur les pouvoirs de placement automatique de grid pour faire le travail à notre place. C'est la partie la plus délicate à grok et nécessite beaucoup de pratique pour être en mesure d'identifier ce qui peut être supprimé.
La première chose que nous pouvons faire est de mettre à jour grid-column: 1 /span 2 et n'utilisez que grid-column: span 2 puisque, par défaut, le navigateur placera le premier élément dans la première colonne. On peut aussi supprimer ceci :
.grid :nth-child(4n + 3) { grid-column-start: 1; }En plaçant les premier, deuxième et quatrième éléments, la grille place automatiquement le troisième élément au bon endroit. Cela signifie qu'il nous reste ceci :
.grid {
display: grid;
grid-auto-rows: 100px; /* all the rows are equal to 100px */
grid-auto-columns: 1fr; /* all the columns are equal */
}
.grid :nth-child(4n + 1) { grid-column: span 2; }
.grid :nth-child(4n + 2) { grid-column-start: 2; }
.grid :nth-child(4n + 4) { grid-column: 2/span 2; }Mais allez on peut flâner faire mieux ! On peut aussi supprimer ceci :
.grid :nth-child(4n + 2) { grid-column-start: 2; }Pourquoi? Si nous plaçons le quatrième élément dans la deuxième colonne tout en lui permettant d'occuper deux colonnes complètes, nous forçons la grille à créer une troisième colonne implicite, ce qui nous donne un total de trois colonnes sans le lui dire explicitement. Le quatrième élément ne peut pas aller dans la première ligne puisque le premier élément prend également deux colonnes, il passe donc à la ligne suivante. Cette configuration nous laisse avec une colonne vide dans la première ligne et une vide dans la deuxième ligne.

Je pense que vous connaissez la fin de l'histoire. Le navigateur placera automatiquement les deuxième et troisième éléments dans ces emplacements vides. Notre code devient donc encore plus simple :
.grid {
display: grid;
grid-auto-columns: 1fr; /* all the columns are equal */
grid-auto-rows: 100px; /* all the rows are equal to 100px */
}
.grid :nth-child(4n + 1) { grid-column: span 2; }
.grid :nth-child(4n + 4) { grid-column: 2/span 2; }Il suffit de cinq déclarations pour créer un motif très cool et très flexible. La partie optimisation peut être délicate, mais vous vous y habituez et gagnez quelques astuces avec la pratique.
Pourquoi ne pas utiliser
grid-template-columnsdéfinir des colonnes explicites puisque nous connaissons le nombre de colonnes ?
Nous pouvons faire ça! Voici le code pour cela :
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr); /* all the columns are equal */
grid-auto-rows: 100px; /* all the rows are equal to 100px */
}
.grid :nth-child(4n + 1),
.grid :nth-child(4n + 4) {
grid-column: span 2;
}Comme vous pouvez le voir, le code est nettement plus intuitif. Nous définissons trois colonnes de grille explicites et nous disons au navigateur que les premier et quatrième éléments doivent prendre deux colonnes. Je recommande fortement cette approche! Mais le but de cet article est d'explorer de nouvelles idées et astuces que nous obtenons des pouvoirs de placement implicite et automatique de CSS Grid.
L'approche explicite est plus simple, tandis qu'une grille implicite vous oblige à – pardonnez le jeu de mots – à combler les lacunes où CSS effectue un travail supplémentaire dans les coulisses. En fin de compte, je pense qu'avoir une solide compréhension des grilles implicites vous aidera à mieux comprendre l'algorithme CSS Grid. Après tout, nous ne sommes pas ici pour étudier ce qui est évident, nous sommes ici pour explorer des territoires sauvages !
Essayons un autre pattern, un peu plus rapide cette fois :
Notre modèle se répète tous les six éléments. Les troisième et quatrième éléments doivent chacun occuper deux rangées complètes. Si nous plaçons les troisième et quatrième éléments, il semble que nous n'avons pas besoin de toucher les autres, alors essayons ce qui suit :
.grid {
display: grid;
grid-auto-columns: 1fr;
grid-auto-rows: 100px;
}
.grid :nth-child(6n + 3) {
grid-area: span 2/2; /* grid-row-start: span 2 && grid-column-start: 2 */
}
.grid :nth-child(6n + 4) {
grid-area: span 2/1; /* grid-row-start: span 2 && grid-column-start: 1 */
}Hum, pas bon. Nous devons placer le deuxième élément dans la première colonne. Sinon, la grille le placera automatiquement dans la deuxième colonne.
.grid :nth-child(6n + 2) {
grid-column: 1; /* grid-column-start: 1 */
}Mieux, mais il reste encore du travail, nous devons déplacer le troisième élément vers le haut. Il est tentant d'essayer de le placer dans la première ligne de cette façon :
.grid :nth-child(6n + 3) {
grid-area: 1/2/span 2;
/* Equivalent to:
grid-row-start: 1;
grid-row-end: span 2;
grid-column-start: 2
*/
}Mais cela ne fonctionne pas car cela force tous les 6n + 3 éléments à placer dans la même zone, ce qui crée une mise en page confuse. La vraie solution est de garder la définition initiale du troisième élément et d'ajouter grid-auto-flow: dense pour combler les lacunes. De MDN:
[Le] algorithme d'emballage "dense" tente de remplir dans les trous plus tôt dans la grille, si des éléments plus petits apparaissent plus tard. Cela peut faire apparaître les articles dans le désordre, alors que cela remplirait les trous laissés par les articles plus gros. S'il est omis, un algorithme "épars" est utilisé, où l'algorithme de placement ne se déplace que "vers l'avant" dans la grille lors du placement des éléments, sans jamais revenir en arrière pour combler les trous. Cela garantit que tous les éléments placés automatiquement apparaissent "dans l'ordre", même si cela laisse des trous qui auraient pu être remplis par des éléments ultérieurs.
Je sais que cette propriété n'est pas très intuitive mais ne l'oubliez jamais lorsque vous rencontrez un problème de placement. Avant d'essayer différentes configurations en vain, ajoutez-le car il peut réparer votre mise en page sans effort supplémentaire.
Pourquoi ne pas toujours ajouter cette propriété par défaut ?
Je ne le recommande pas car, dans certains cas, nous ne voulons pas de ce comportement. Notez comment l'explication du MDN y mentionne qu'il provoque le flux d'éléments "hors service" pour combler les trous laissés par des éléments plus volumineux. L'ordre visuel est généralement tout aussi important que l'ordre des sources, en particulier lorsqu'il s'agit d'interfaces accessibles, et grid-auto-flow: dense peut parfois provoquer une incohérence entre l'ordre visuel et source.
Notre code final est alors :
.grid {
display: grid;
grid-auto-columns: 1fr;
grid-auto-flow: dense;
grid-auto-rows: 100px;
}
.grid :nth-child(6n + 2) { grid-column: 1; }
.grid :nth-child(6n + 3) { grid-area: span 2/2; }
.grid :nth-child(6n + 4) { grid-row: span 2; }Un autre? Allons-y!
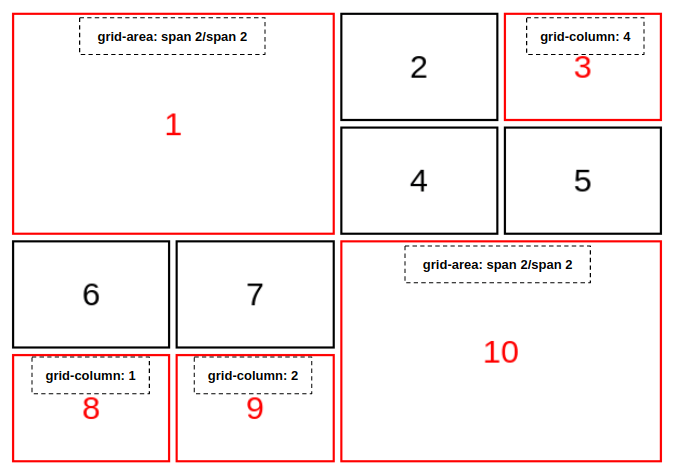
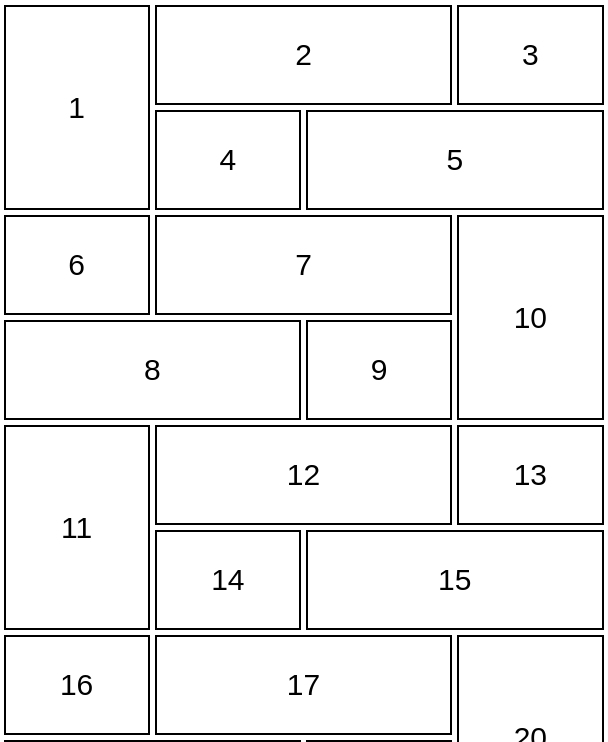
Pour celui-ci, je ne parlerai pas trop et vous montrerai plutôt une illustration du code que j'ai utilisé. Essayez de voir si vous comprenez comment j'ai atteint ce code :

Les éléments en noir sont implicitement placés dans la grille. Il convient de noter que nous pouvons obtenir la même mise en page de plusieurs manières que la façon dont je suis arrivé là. Pouvez-vous les comprendre aussi? Qu'en est-il de l'utilisation grid-template-columns? Partagez vos œuvres dans la section des commentaires.
Je vous laisse avec un dernier patron :

Je fais avoir une solution pour celui-ci, mais c'est à vous de vous entraîner. Prenez tout ce que nous avons appris et essayez de coder cela par vous-même, puis comparez-le avec ma solution. Ne vous inquiétez pas si vous terminez avec quelque chose de verbeux, le plus important est de trouver une solution qui fonctionne.
Vouloir plus?
Avant de terminer, je souhaite partager quelques questions Stack Overflow liées à CSS Grid où j'ai sauté avec des réponses qui utilisent de nombreuses techniques que nous avons couvertes ici ensemble. C'est une bonne liste qui montre combien de cas d'utilisation réels et de situations réelles se présentent où ces choses sont utiles :
Emballage en place
CSS Grid existe depuis des années, mais il existe encore de nombreuses astuces peu connues et utilisées qui ne sont pas largement discutées. Les fonctionnalités implicites de grille et de placement automatique en sont deux !
Et oui, cela peut devenir difficile ! Il m'a fallu beaucoup de temps pour comprendre la logique derrière les grilles implicites et j'ai toujours du mal avec le placement automatique. Si vous souhaitez passer plus de temps à comprendre les grilles explicites et implicites, voici quelques explications et exemples supplémentaires qui valent la peine d'être vérifiés :
De même, vous voudrez peut-être lire sur grid-auto-columns dans le CSS-Tricks Almanac parce que Mojtaba Seyedi va dans les moindres détails et inclut des visuels incroyablement utiles pour aider à expliquer le comportement.
Comme je l'ai dit lorsque nous avons commencé, les méthodes que nous avons couvertes ici ne sont pas destinées à remplacer les méthodes courantes que vous connaissez déjà pour créer des grilles. J'explore simplement différentes façons qui peuvent être utiles dans certains cas.
- article
- blockchain
- C + +
- code
- cognitif
- Astuces CSS
- Grille
- grille-flux automatique
- grille-modèle-colonnes
- grille-modèle-lignes
- grille implicite
- Java
- jeton non fongible
- OpenSea
- PHP
- Platon
- platon ai
- Intelligence des données Platon
- Jeu de Platon
- Platoblockchain
- PlatonDonnées
- jeu de platogamie
- Polygone
- Python
- Réagir
- contrat intelligent
- Solana
- Vyper
- Web3
- zéphyrnet