Introduction
Lors de la création d'applications React qui récupèrent du contenu à partir de sources externes qui prennent un certain temps à se charger, il est toujours judicieux de fournir une expérience utilisateur agréable en engageant les utilisateurs et en gardant leur attention avec un chargeur, car cela aide les utilisateurs à comprendre ce qui se passe plutôt que de les laisser spéculer.
Dans ce guide, nous apprendrons comment afficher l'animation du chargeur lors du chargement d'une application et de la récupération de contenu à partir de sources externes, en utilisant le
react-spinnersbibliothèque.
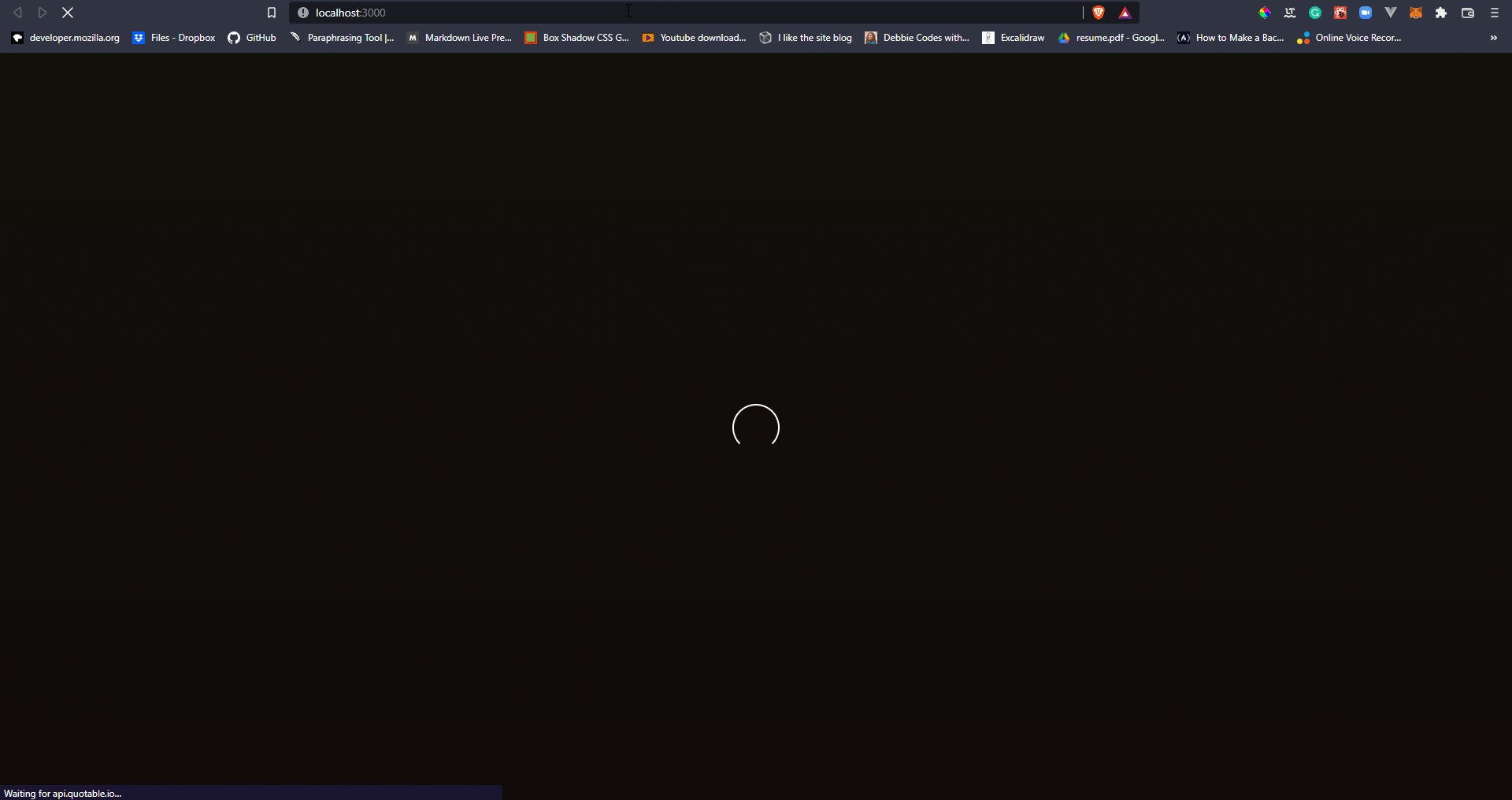
À cette fin, nous allons créer une petite application qui récupère les devis, avec un écran de chargement pendant qu'un devis est récupéré :

Si vous souhaitez en savoir plus sur la création de spinners à partir de rien, lisez notre "Comment créer une animation de chargement dans React à partir de zéro"!
Créer un exemple d'application React
Commençons par regarder notre balisage React. En gros, nous avons deux <div> éléments dans le mère <div> (par souci de simplicité) - l'un est le loader-container et le second est le main-content:
import React from 'react'; const App = () => { return ( <div className="container"> <div className="loader-container"> <div className="spinner"></div> </div> <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote"> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote"> If you do not express your own original ideas, if you do not listen to your own being, you will have betrayed yourself. </blockquote> - <span className="author">Rollo May</span> </div> </div> </div> );
}; export default App;
Jusqu'à présent, nous n'avons créé qu'un <div> pour notre chargeur. Voyons maintenant comment nous pouvons l'ajouter et le déclencher lors du chargement de certains contenus.
Remarque: Vous pouvez vérifier ce référentiel et recoupez le code si besoin lors de la lecture de ce guide.
Utilisation de React Spinners dans notre application
react-spinner est une collection de nombreux spinners que nous pouvons utiliser dans nos applications React. Pour utiliser React spinner, nous devons d'abord installer la bibliothèque dans le répertoire de notre projet en exécutant l'une des commandes suivantes :
$ npm install --save react-spinners
// Or
$ yarn add react-spinners
Une fois cela fait, nous pouvons maintenant importer le chargeur particulier que nous voulons utiliser (dans ce cas, un ClipLoader) et définissez un style comme la taille et la couleur :
import React, { useState, useEffect } from 'react';
import ClipLoader from 'react-spinners/ClipLoader'; const App = () => { const [loadingInProgress, setLoading] = useState(false); <!-- ... --> return ( <div className="container"> {loadingInProgress ? ( <div className="loader-container"> <ClipLoader color={'#fff'} size={150} /> </div> ) : ( <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote" onClick={getRandomQuote}> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote">{quote.content}</blockquote>-{' '} <span className="author">{quote.author}</span> </div> </div> )} </div> );
}; export default App;
La react-spinner La bibliothèque a beaucoup de fonctionnalités utiles, par exemple, nous pouvons l'utiliser pour gérer le chargement sans utiliser d'opérateurs ternaires :
<ClipLoader color={'#fff'} loading={loadingInProgress} size={150} />
Au lieu d'utiliser l'opérateur ternaire pour afficher le contenu en fonction de la valeur de loadingInProgress variable, nous avons simplement utilisé loading={loadingInProgress} à la place.
Nous pouvons également modifier le CSS utilisé pour contrôler le spinner-icon en utilisant un override attribut:
import { useState } from "react";
import { css } from "@emotion/react";
import ClipLoader from "react-spinners/ClipLoader"; const override = css` display: block; margin: 0 auto; border-color: red;
`; function App() { let [loadingInProgress, setLoading] = useState(true); return ( <div className="container"> <ClipLoader color={'#fff'} loading={loadingInProgress} css={override} size={150} /> // ... </div> );
} export default App;
Remarque: Nous pouvons en savoir plus sur react-spinner dans l' Documentation, où nous pouvons également voir une liste des pécheurs disponibles.
Conclusion
Dans ce petit guide, nous avons examiné comment vous pouvez utiliser react-spinners pour ajouter un spinner de chargement à un élément dans React.
- a
- Qui sommes-nous
- toujours
- appli
- Application
- applications
- précaution
- auto
- disponibles
- En gros
- va
- Block
- construire
- code
- collection
- Contenant
- contenu
- des bactéries
- engendrent
- créée
- La création
- Commande
- éléments
- exemple
- Découvrez
- Fonctionnalités:
- Prénom
- Abonnement
- de
- générer
- aller
- Bien
- guide
- manipuler
- aide
- Comment
- How To
- HTTPS
- ICON
- idée
- et idées cadeaux
- installer
- IT
- en gardant
- APPRENTISSAGE
- Bibliothèque
- Liste
- charge
- chargement
- Style
- recherchez-
- PLUS
- opérateur
- opérateurs
- propre
- particulier
- Projet
- fournir
- Réagir
- en cours
- pour le running
- pour écran
- set
- Shorts
- Taille
- petit
- quelques
- La
- fiable
- comprendre
- utilisé
- utilisateurs
- Utilisant
- Plus-value
- Quoi
- Qu’est ce qu'
- tout en
- sans
- XML
- Votre