Les polices sont une caractéristique déterminante de la conception de tout site. Cela inclut les thèmes WordPress, où il est courant pour les développeurs de thèmes d'intégrer un service comme Google Fonts dans les paramètres de WordPress Customizer pour un thème basé sur PHP "classique". Cela n'a pas tout à fait été le cas pour les thèmes de blocs WordPress. Bien que l'intégration de Google Fonts dans des thèmes classiques soit bien documentée, il n'y a actuellement rien de disponible pour les thèmes de blocs dans le Manuel du thème WordPress.
C'est ce que nous allons voir dans cet article. Les thèmes de blocs peuvent en effet utiliser Google Fonts, mais le processus pour les enregistrer est très différent de ce que vous auriez pu faire auparavant dans les thèmes classiques.
Ce que nous savons déjà
Comme je l'ai dit, nous n'avons pas grand-chose à faire avant de commencer. Le thème Twenty Twenty-Two est le premier thème WordPress par défaut basé sur des blocs, et il montre comment nous pouvons utiliser les fichiers de polices téléchargés comme actifs dans le thème. Mais c'est assez compliqué car cela implique quelques étapes : (1) enregistrer les fichiers dans le functions.php filet et (2) définir les polices groupées dans le theme.json filet.
Depuis la sortie de Twenty Twenty-Two, le processus est devenu plus simple. Les polices groupées peuvent maintenant être définies sans les enregistrer, comme indiqué dans le Thème Vingt vingt-trois. Cependant, le processus nous oblige toujours à télécharger manuellement les fichiers de polices et à les regrouper dans les thèmes. C'est un obstacle qui va en quelque sorte à l'encontre de l'objectif des polices hébergées simples et intégrées qui sont servies sur un CDN rapide.
Quoi de neuf
Si vous ne le saviez pas déjà, le Projet Gutenberg est un plugin expérimental où les fonctionnalités en cours de développement pour le bloc WordPress et l'éditeur de site sont disponibles pour une utilisation et des tests précoces. Dans un récent Article sur le modeleur de thème, architecte chef de file du projet Gutenberg Matias Ventura explique comment les polices Google - ou toute autre police téléchargée, d'ailleurs - peuvent être ajoutées pour bloquer les thèmes à l'aide du Créer un thème de bloc plugin.
Ce court vidéo sur Learn WordPress fournit un bon aperçu du plugin Create Block Theme et de son fonctionnement. Mais l'essentiel est qu'il fait ce qu'il dit sur l'étain : il crée des thèmes de blocs. Mais il le fait en fournissant des contrôles dans l'interface utilisateur WordPress qui vous permettent de créer un thème entier, un thème enfant ou une variation de style de thème sans écrire de code ni avoir à toucher aux fichiers de modèle.
J'ai essayé ! Et puisque Créer un thème de bloc est créé et maintenu par WordPress.org équipe, je dirais que c'est la meilleure direction que nous ayons pour intégrer Google Fonts dans un thème. Cela dit, il convient de noter que le plugin est en développement actif. Cela signifie que les choses pourraient changer assez rapidement.
Avant d'expliquer comment tout cela fonctionne, rafraîchissons-nous d'abord brièvement avec le processus "traditionnel" d'ajout de Google Fonts aux thèmes WordPress classiques.
Comment c'était fait
Cet article de ThemeShaper de 2014 fournit un excellent exemple de la façon dont nous avions l'habitude de le faire dans les thèmes PHP classiques, comme c'est le cas ce nouvel article de Cloudways par Ibad Ur Rehman.
Pour nous rafraîchir la mémoire, voici un exemple de la valeur par défaut Thème vingt dix-sept montrant comment les polices Google sont mises en file d'attente dans le functions.php fichier.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}Ensuite Google Fonts est pré-connecté au thème comme ceci :
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );Quel est le problème avec la méthode traditionnelle
Génial, non ? Il y a un hic, cependant. En janvier 2022, un Le tribunal régional allemand a infligé une amende sur un propriétaire de site Web pour avoir enfreint la législation européenne Exigences du RGPD. Le problème? La mise en file d'attente de Google Fonts sur le site a exposé l'adresse IP d'un visiteur, mettant en péril la vie privée de l'utilisateur. CSS-Tricks a couvert cela il y a quelque temps.
La Créer un thème de bloc Le plugin satisfait aux exigences de confidentialité du RGPD, car il exploite l'API Google Fonts pour servir uniquement de proxy pour le fournisseur local. Les polices sont servies à l'utilisateur sur le même site Web plutôt que sur les serveurs de Google, protégeant ainsi la confidentialité. WP Tavern traite de la décision du tribunal allemand et inclut des liens vers des guides pour l'auto-hébergement des polices Google.
Comment utiliser Google Fonts avec des thèmes de blocs
Cela nous amène à la manière «moderne» d'utiliser Google Fonts avec les thèmes de blocs WordPress. Tout d'abord, mettons en place un site de test local. J'utilise Flywheel Lieu application pour le développement local. Vous pouvez l'utiliser ou ce que vous préférez, puis utilisez le Plugin de données de test de thème par l'équipe des thèmes WordPress pour travailler avec du contenu factice. Et, bien sûr, vous voudrez le Créer un thème de bloc plugin là aussi.
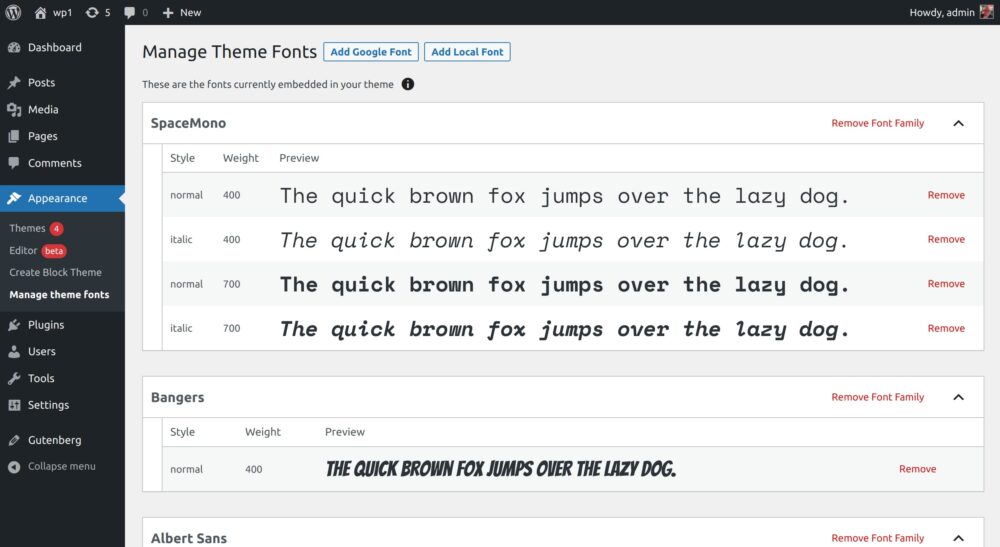
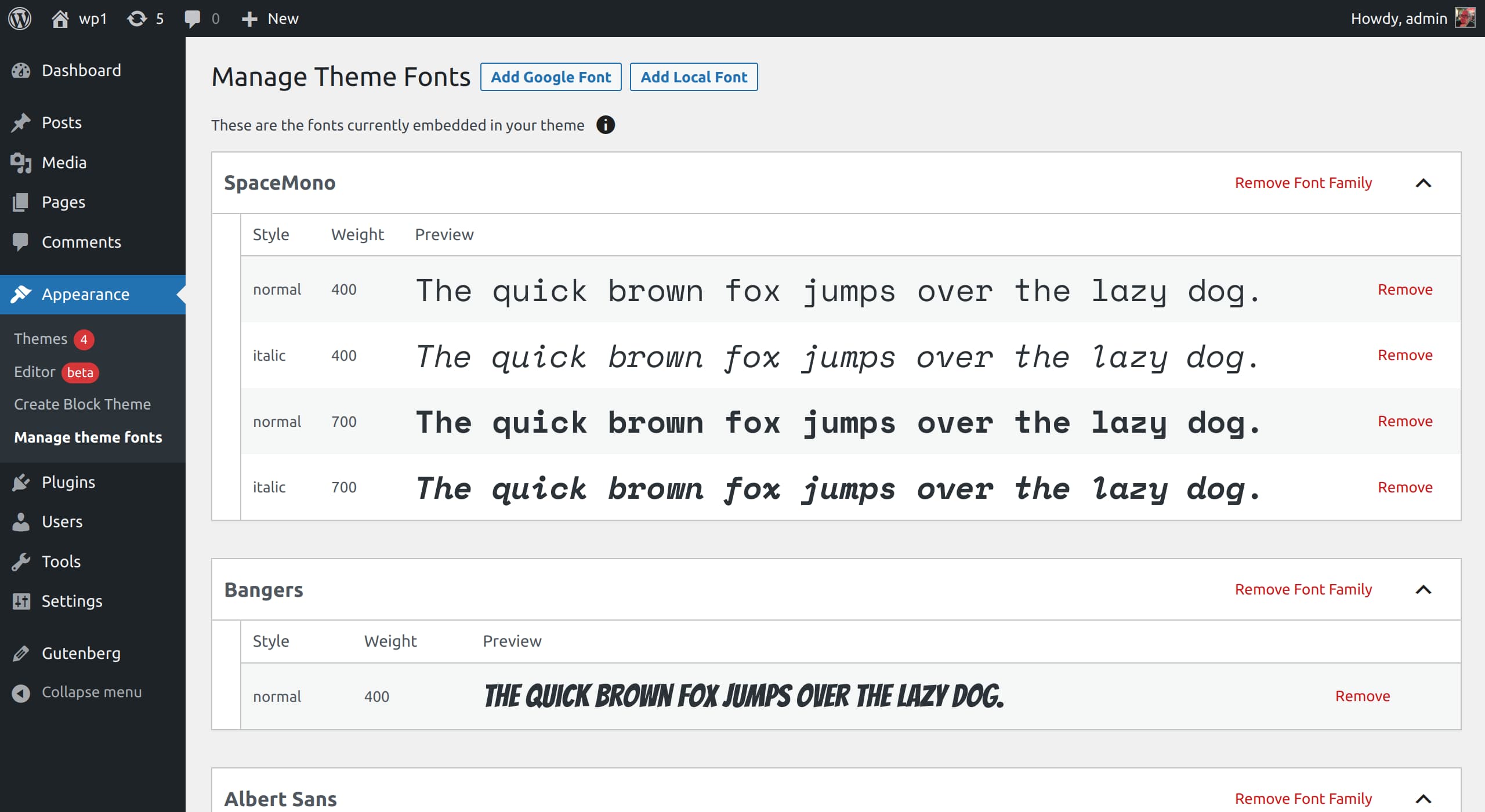
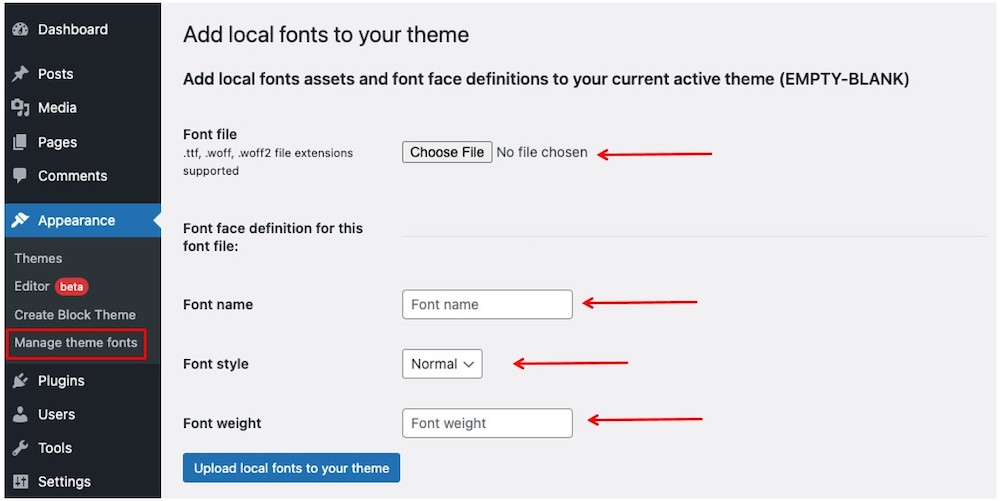
Avez-vous installé et activé ces plugins ? Si oui, accédez à Aspect → Gérer les polices de thème depuis le menu d'administration de WordPress.

L'écran "Gérer les polices du thème" affiche une liste de toutes les polices déjà définies dans le theme.json déposer. Il existe également deux options en haut de l'écran :
- Ajoutez des polices Google. Cette option ajoute Google Fonts directement au thème à partir de l'API Google Fonts.
- Ajoutez des polices locales. Cette option ajoute les fichiers de police téléchargés au thème.
J'utilise un thème complètement vierge de WordPress appelé Thème vide. Vous pouvez utiliser votre propre thème, mais je voulais signaler que j'ai renommé Emptytheme en "EMPTY-BLANK" et que je l'ai modifié, il n'y a donc pas de polices et de styles prédéfinis.

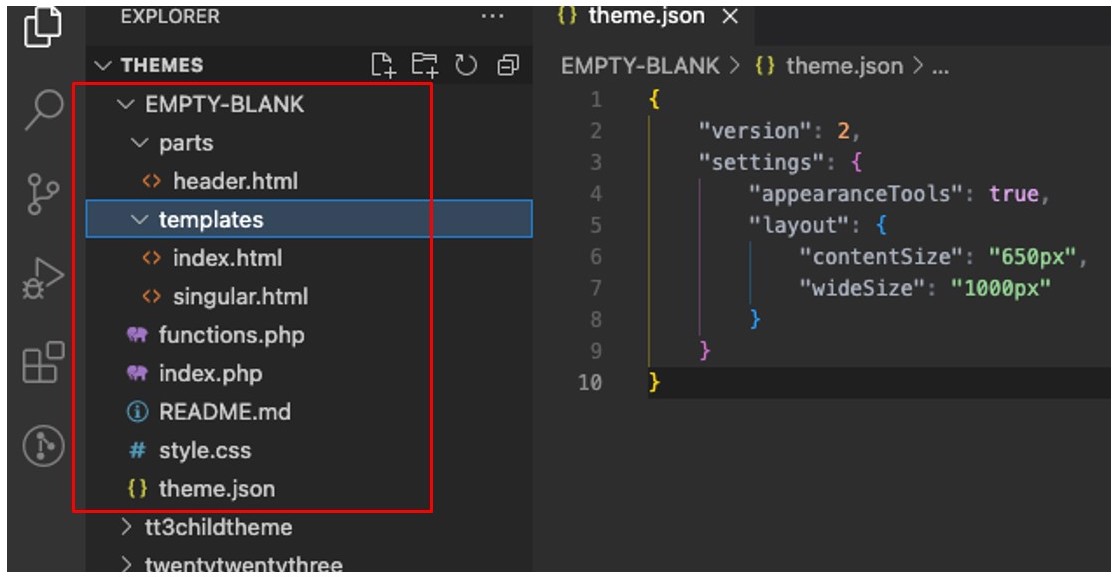
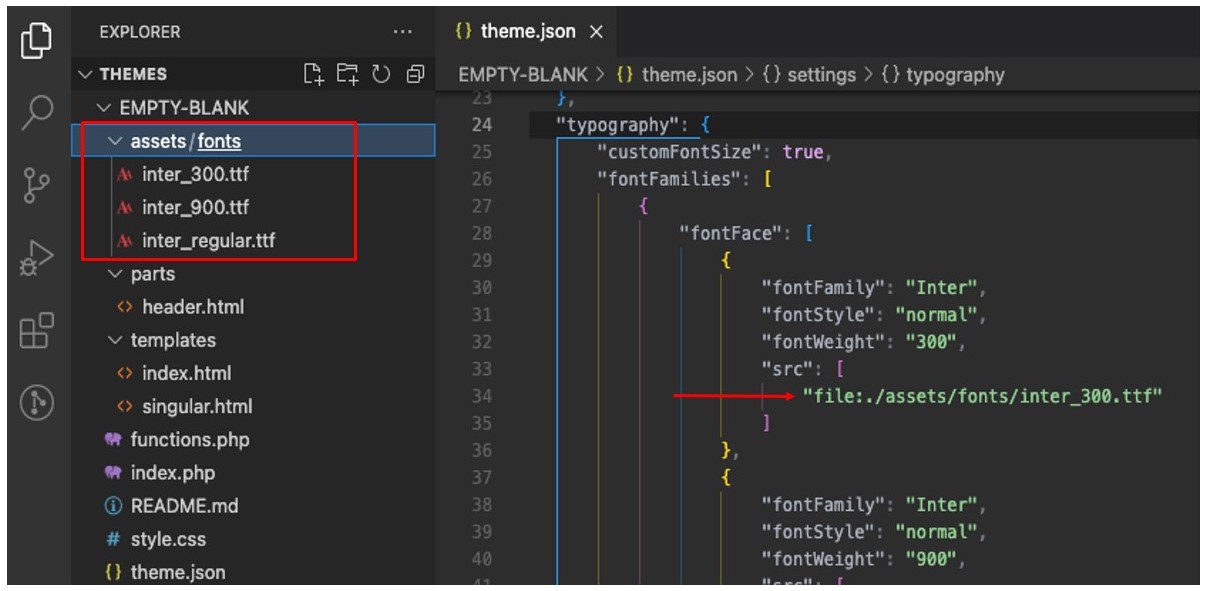
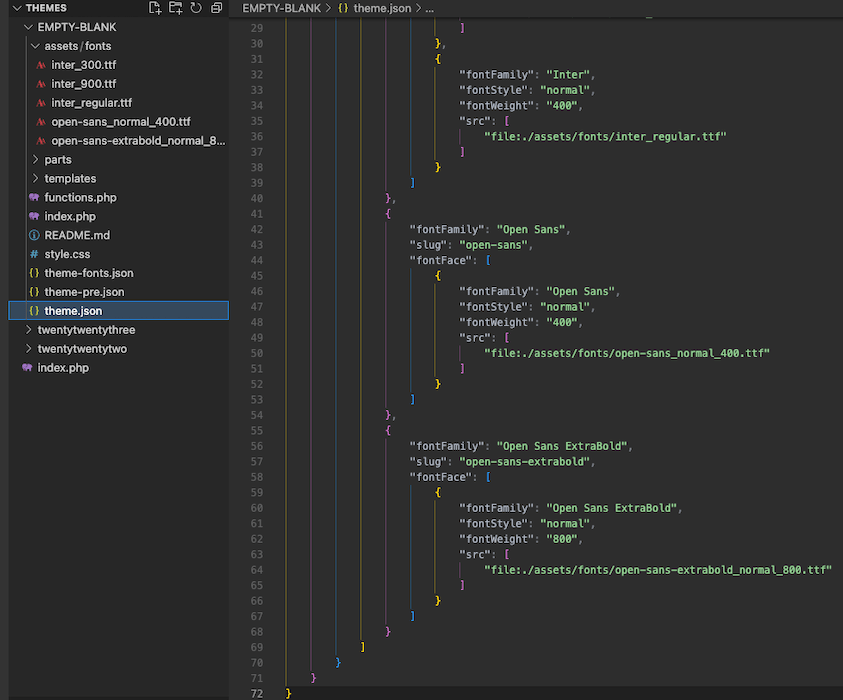
Je pensais partager une capture d'écran de la structure de fichiers de mon thème et theme.json fichier pour montrer qu'il n'y a littéralement aucun style ou configuration en cours.

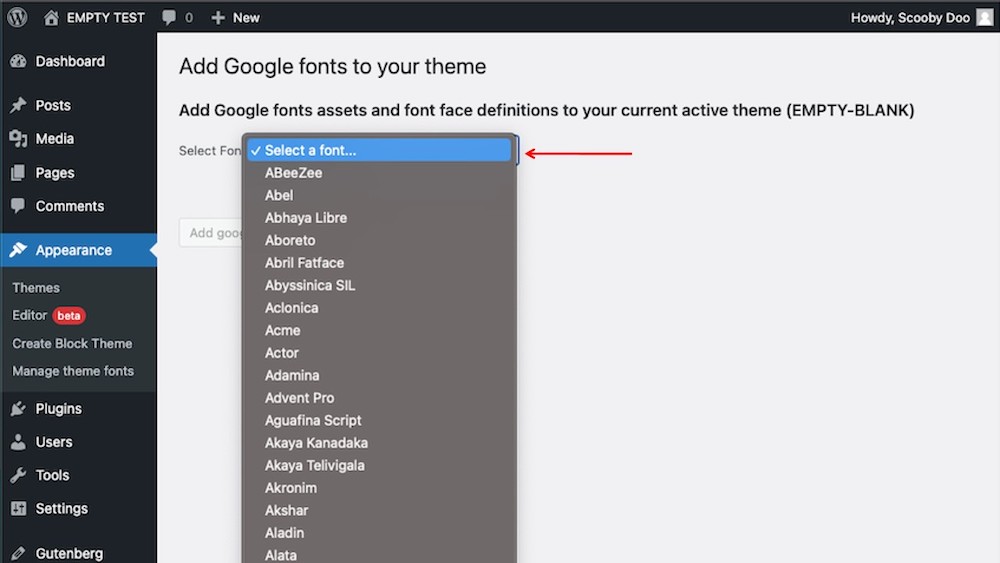
theme.json fichier (à droite)Cliquons sur le bouton "Ajouter des polices Google". Cela nous amène à une nouvelle page avec des options pour choisir n'importe quelle police disponible à partir du courant Google FAPI onts.

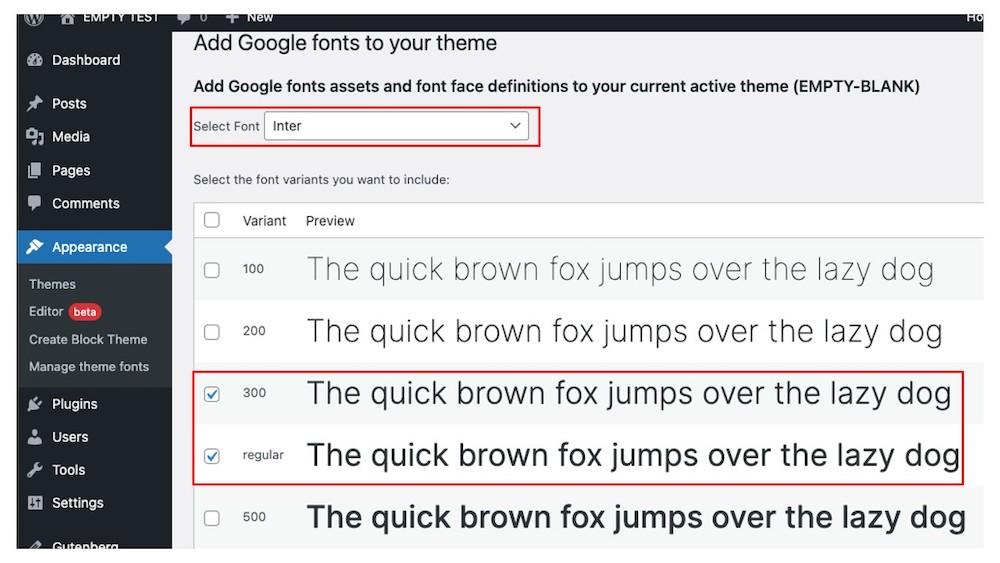
Pour cette démo, j'ai sélectionné Inter Milan dans le menu des options et sélectionné les poids 300, Regular et 900 dans l'écran de prévisualisation :

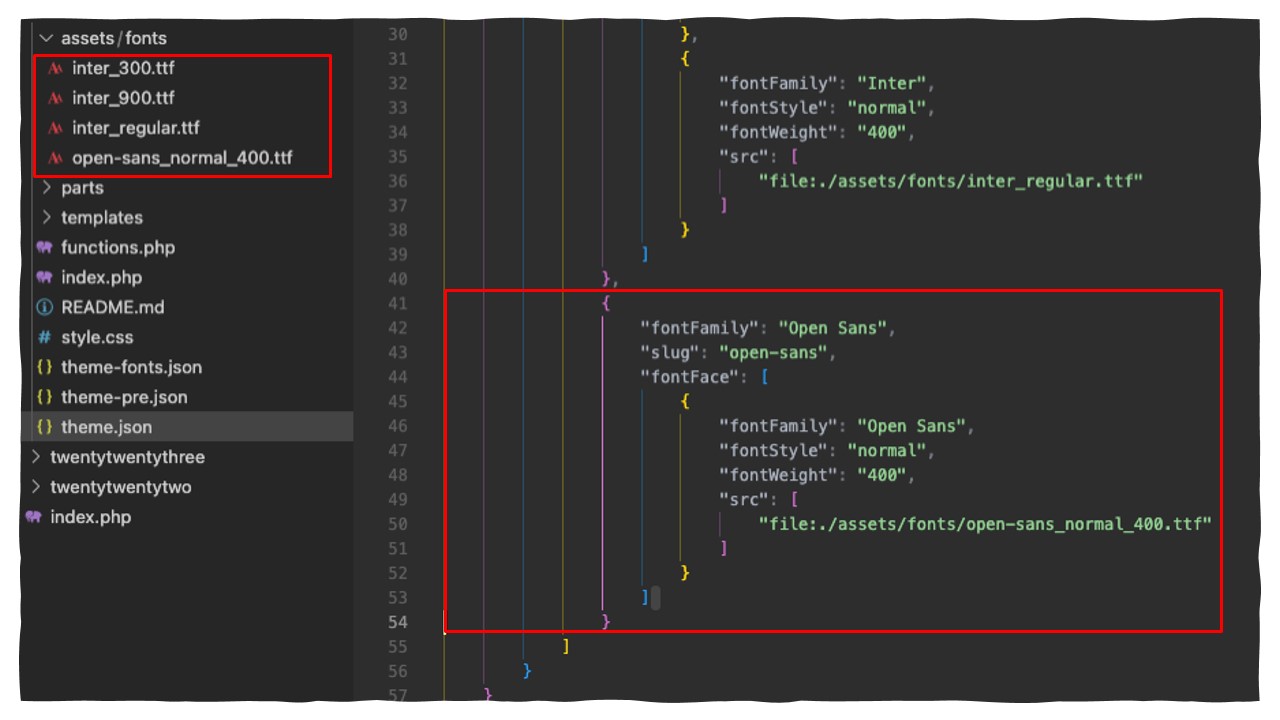
Une fois que j'ai enregistré mes sélections, les styles de police Inter que j'ai sélectionnés sont automatiquement téléchargés et stockés dans le thème assets/fonts dossier:

Remarquez également comment ces sélections ont été automatiquement écrites dans le theme.json fichier dans cette capture d'écran. Le plugin Create Block Theme ajoute même le chemin d'accès aux fichiers de police.
Voir l'intégralité theme.json code
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
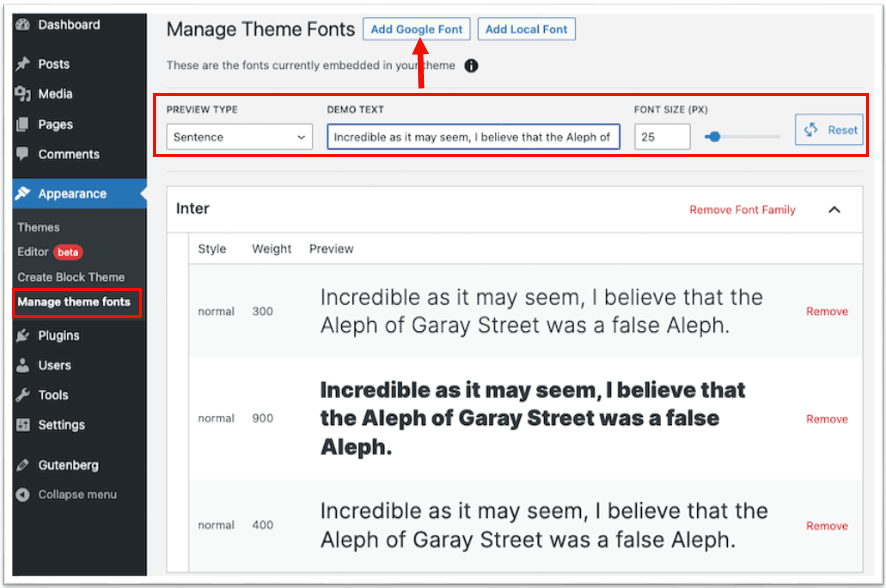
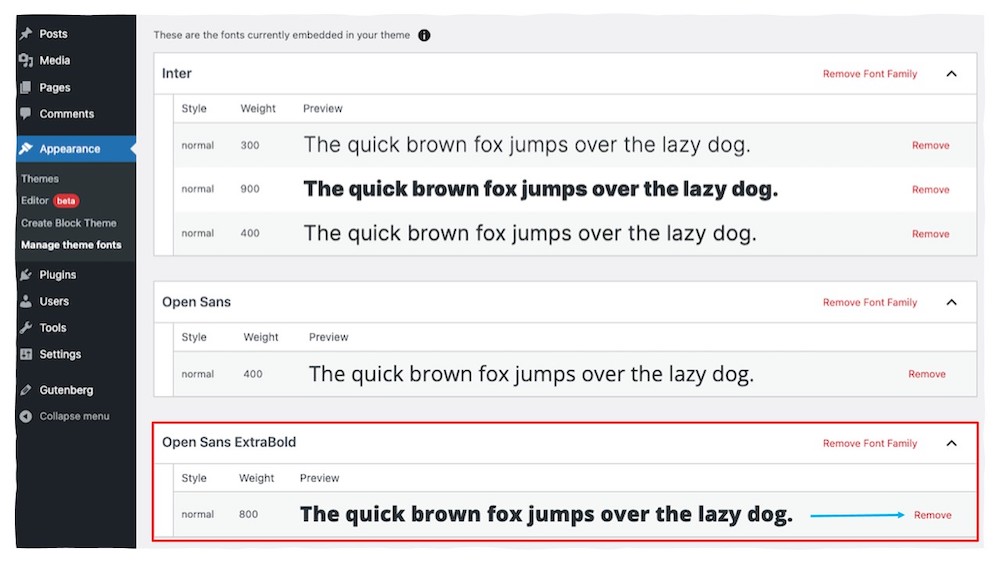
}Si nous allons à l'écran principal de Créer un thème de bloc et cliquez sur le Gérer les polices de thème à nouveau, nous verrons les variantes de poids 300, 400 (régulier) et 900 de l'Inter affichées dans le panneau de prévisualisation.

A boîte de prévisualisation du texte de démonstration en haut vous permet même de prévisualiser les polices sélectionnées dans la phrase, l'en-tête et le paragraphe avec le curseur de sélection de la taille de la police. Vous pouvez découvrir cette nouvelle fonctionnalité en action dans cette vidéo GitHub.
La ou les polices sélectionnées sont également disponibles dans l'éditeur de site Styles globaux (Aspect → Éditeur), en particulier dans le panneau Conception.

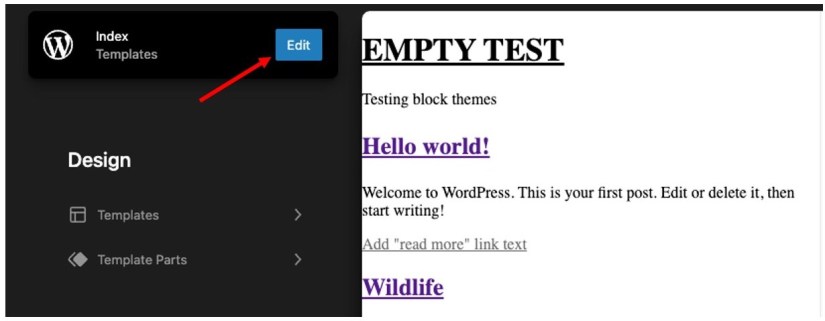
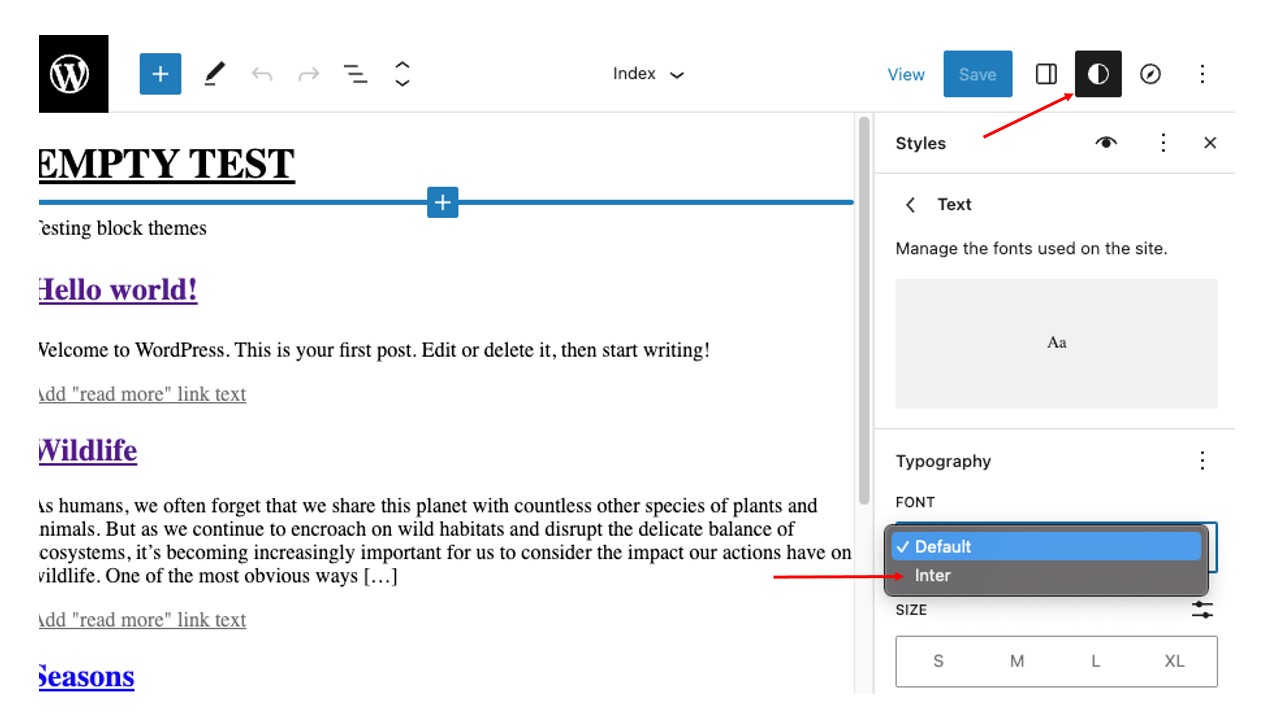
De là, accédez à Gabarits → Sommaire et cliquez sur le bleu Modifier bouton pour modifier le index.html modèle. Nous voulons ouvrir le Styles globaux paramètres, qui sont représentés par une icône de contraste située en haut à droite de l'écran. Lorsque nous cliquons sur le Texte paramètres et ouvrez le Fonte menu dans le Typographie section… on voit l'Inter !

Même chose, mais avec des polices locales
Nous pouvons également envisager d'ajouter des polices locales à un thème puisque le plug-in Créer un thème de bloc fournit cette option. L'avantage est que vous pouvez utiliser n'importe quel fichier de police de votre choix à partir du service de police de votre choix.
Sans le plugin, nous devrions récupérer nos fichiers de polices, les déposer quelque part dans le dossier du thème, puis recourir à la route PHP traditionnelle consistant à les mettre en file d'attente dans le functions.php déposer. Mais nous pouvons laisser WordPress porter ce fardeau pour nous en téléchargeant le fichier de police sur le Ajouter des polices locales l'écran à l'aide de l'interface Créer un thème de bloc. Une fois qu'un fichier est sélectionné pour être téléchargé, les cases de définition des polices sont automatiquement remplies.

Même si nous pouvons utiliser n'importe quel .ttf, .woffou .woff2 fichier, j'ai simplement téléchargé Ouvrez les fichiers de police Sans à partir de Google Fonts pour cet exercice. J'ai arraché deux variations de poids, régulier et 800.
La même gestion de fichiers auto-magique et theme.json La mise à jour que nous avons vue avec l'option Google Fonts se produit à nouveau lorsque nous téléchargeons les fichiers de police (qui sont effectués un par un). Vérifiez où les polices ont atterri dans mon dossier de thème et comment elles sont ajoutées à theme.json:

Suppression de polices
Le plugin nous permet également de supprimer les fichiers de police d'un thème de bloc depuis l'administrateur WordPress. Supprimons l'une des variantes d'Open Sans que nous avons installées dans la dernière section pour voir comment cela fonctionne.

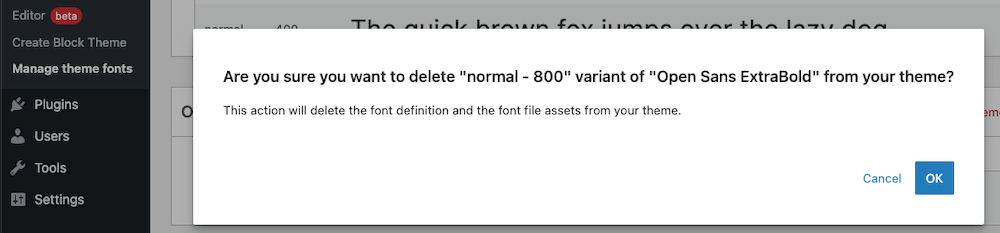
En cliquant sur le Effacer liens déclenche un avertissement vous demandant de confirmer la suppression. Nous allons cliquer OK continuer.

Ouvrons notre dossier de thème et vérifions le theme.json déposer. Effectivement, le fichier Open Sans 800 que nous avons supprimé sur l'écran du plugin a supprimé le fichier de police du dossier de thème, et la référence à celui-ci a disparu depuis longtemps. theme.json.

Il y a des travaux en cours
Il est question d'ajouter cette fonctionnalité "Gestionnaire de polices" à WordPress Core plutôt que d'avoir besoin d'un plugin séparé.
Une première itération de la fonctionnalité est disponible dans le dépôt, et il utilise exactement la même approche que celle que nous avons utilisée dans cet article. Ça devrait être Conforme au RGPD, aussi. La fonctionnalité est prévu d'atterrir avec WordPress 6.3 sortie plus tard cette année.
Emballage en place
Le plugin Create Block Theme améliore considérablement l'expérience utilisateur en ce qui concerne la gestion des polices dans les thèmes de blocs WordPress. Le plugin nous permet d'ajouter ou de supprimer des polices tout en respectant les exigences du RGPD.
Nous avons vu comment la sélection d'une police Google ou le téléchargement d'un fichier de police local place automatiquement la police dans le dossier du thème et l'enregistre dans le theme.json déposer. Nous avons également vu comment la police est une option disponible dans les paramètres de styles globaux de l'éditeur de site. Et si nous devons supprimer une police ? Le plugin s'occupe également de cela - sans toucher aux fichiers de thème ou au code.
Merci d'avoir lu! Si vous avez des commentaires ou des suggestions, partagez-les dans les commentaires. J'aimerais savoir ce que vous pensez de cette direction possible pour la gestion des polices dans WordPress.
Ressources additionnelles
Je me suis appuyé sur de nombreuses recherches pour écrire cet article et j'ai pensé partager les articles et les ressources que j'ai utilisés pour vous fournir un contexte supplémentaire.
Gestion des polices WordPress
Problèmes GitHub
Exigences européennes du RGPD
- Contenu propulsé par le référencement et distribution de relations publiques. Soyez amplifié aujourd'hui.
- Platoblockchain. Intelligence métaverse Web3. Connaissance Amplifiée. Accéder ici.
- La source: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- :est
- $UP
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- Action
- infection
- ajoutée
- Supplémentaire
- propos
- Ajoute
- admin
- Tous
- permet
- déjà
- ainsi que
- api
- appli
- une approche
- SONT
- article
- sur notre blog
- AS
- Outils
- At
- automatiquement
- disponibles
- RETOUR
- BE
- car
- before
- va
- ci-dessous
- profiter
- LES MEILLEURS
- Block
- Bleu
- Bas et Leggings
- boîtes
- brièvement
- Apportez le
- Pack de blanchiment
- fardeau
- bouton (dans la fenêtre de contrôle qui apparaît maintenant)
- by
- Appelez-nous
- appelé
- CAN
- les soins
- porter
- maisons
- Change
- caractéristique
- caractères
- vérifier
- enfant
- Selectionnez
- classiques
- cliquez
- Cloudways
- code
- COM
- commentaires
- Commun
- complètement
- Confirmer
- contenu
- contexte
- continuer
- contraste
- contrôles
- pourriez
- Couples
- Cours
- Court Intérieur
- couvert
- engendrent
- crée des
- Courant
- Lecture
- données
- Réglage par défaut
- défini
- définir
- certainement, vraiment, définitivement
- démontre
- Conception
- développé
- mobiles
- Développement
- différent
- direction
- directement
- affiche
- download
- Goutte
- "Early Bird"
- éditeur
- Améliore
- assez
- Tout
- Europes
- Pourtant, la
- JAMAIS
- exemple
- excellent
- Exercises
- d'experience
- explorateur
- exposé
- Visage
- famille
- Fonctionnalité
- Fonctionnalités:
- Déposez votre dernière attestation
- Fichiers
- rempli
- Prénom
- polices
- Pour
- De
- RGPD
- Allemand
- obtenez
- obtention
- GitHub
- donné
- Global
- Go
- aller
- Bien
- polices google
- saisir
- Guides
- gutenberg
- Maniabilité
- arrive
- Vous avez
- ayant
- ici
- Surbrillance
- Soulignant
- obstacle
- organisé
- Comment
- Cependant
- HTTPS
- i
- ICON
- imposé
- in
- inclut
- initiale
- Installé
- intégrer
- Intégration
- Interfaces
- IP
- IP dédiée
- aide
- IT
- itération
- SES
- Janvier
- jpg
- json
- Savoir
- Transport routier
- langue
- Nom de famille
- Danses latines
- Disposition
- conduire
- APPRENTISSAGE
- les leviers
- comme
- Gamme
- Gauche
- Liste
- peu
- locales
- situé
- Location
- Style
- Lot
- love
- Entrée
- gérer
- gestion
- les gérer
- manuellement
- Matière
- veux dire
- Mémoire
- Menu
- pourrait
- modifié
- prénom
- NAVIGUER
- Navigation
- Besoin
- besoin
- Nouveauté
- Ordinaire
- of
- on
- ONE
- en cours
- ouvert
- Option
- Options
- Autre
- vue d'ensemble
- propre
- propriétaire
- page
- panneau
- chemin
- PHP
- Des endroits
- Platon
- Intelligence des données Platon
- PlatonDonnées
- plug-in
- plugins
- possible
- préfère
- assez
- Aperçu
- la confidentialité
- processus
- Projet
- L'utilisation de sélénite dans un espace est un excellent moyen de neutraliser l'énergie instable ou négative.
- fournir
- fournit
- aportando
- procuration
- but
- vite.
- plutôt
- récent
- Rouge
- régional
- enregistrement
- registres
- Standard
- libérer
- libéré
- supprimez
- Supprimé
- enlever
- représenté
- Exigences
- a besoin
- un article
- Complexe touristique
- Resources
- respectant
- retourner
- Roulent
- Itinéraire
- décision
- s
- Saïd
- même
- dit
- pour écran
- Section
- choisi
- la sélection
- sélection
- phrase
- séparé
- besoin
- Serveurs
- service
- set
- Paramétres
- Partager
- Shorts
- devrait
- montrer
- montré
- de façon significative
- étapes
- simplement
- depuis
- site
- Taille
- curseur
- So
- quelque part
- Space
- spécifiquement
- j'ai commencé
- Étapes
- Encore
- stockée
- structure
- Catégorie
- Appareils
- prend
- discutons-en
- équipe
- modèle
- tester
- Essais
- qui
- La
- Les
- thème
- chose
- des choses
- cette année
- pensée
- fiable
- à
- aujourd'hui
- trop
- top
- TOTALEMENT
- -nous
- touchant
- traditionnel
- traduire
- oui
- typographie
- ui
- Mises à jour
- a actualisé
- Téléchargement
- us
- utilisé
- Utilisateur
- Expérience utilisateur
- confidentialité de l'utilisateur
- divers
- vendeur
- version
- Voir
- Violant
- vs
- contre le code
- voulu
- avertissement
- Façon..
- Site Web
- poids
- bienvenu
- WELL
- Quoi
- qui
- tout en
- sera
- comprenant
- dans les
- sans
- Outils de gestion
- Thème WordPress
- thèmes wordpress
- activités principales
- vos contrats
- vaut
- écrire
- écriture
- code écrit
- faux
- an
- Vous n'avez
- Votre
- zéphyrnet