जबकि हमने दक्षता और आत्म-साक्ष्य के लिए डिज़ाइनिंग पर दो अलग-अलग दृष्टिकोणों के रूप में उपयोगकर्ता-केंद्रित, सहानुभूति-आधारित डिज़ाइन पर चर्चा की भाग 1, ब्लॉग के भाग 2 में, हम कुछ और महत्वपूर्ण अवधारणाओं का विस्तार से वर्णन करेंगे जो आपके डिजिटल उत्पादों के लिए एक सहज उपयोगकर्ता अनुभव को डिजाइन करने में महत्वपूर्ण भूमिका निभाते हैं।
दक्षता और आत्म-साक्ष्य के लिए डिज़ाइन करना उपयोगकर्ता-केंद्रित, सहानुभूति-आधारित डिज़ाइन के लिए दो अलग-अलग दृष्टिकोण हैं।
ब्लॉग के भाग 2 में, हम कुछ और महत्वपूर्ण अवधारणाओं का विस्तार से वर्णन करेंगे जो आपके डिजिटल उत्पादों के लिए एक सहज उपयोगकर्ता अनुभव को डिजाइन करने में महत्वपूर्ण भूमिका निभाते हैं।

संज्ञानात्मक भार क्या है और आपके उपयोगकर्ता इससे घृणा क्यों करते हैं?
संज्ञानात्मक भार वह मात्रा है जो आपकी कार्यशील स्मृति धारण कर सकती है। अतिरिक्त जानकारी और ओवरलोडिंग के परिणामस्वरूप उपयोगकर्ता अभिभूत हो जाएगा और गलतियाँ करेगा। रोजमर्रा की जिंदगी में संज्ञानात्मक भार होता है, जब भी आप परीक्षा से पहले बहुत अधिक मात्रा में याद रखने की आवश्यकता के कारण अभिभूत महसूस करते हैं, तो आप संज्ञानात्मक भार का अनुभव कर रहे हैं।
जब आप किसी उपयोगकर्ता पर अनावश्यक मांग करते हैं, तो यह उपयोगकर्ता को अभिभूत कर देता है और सीखने की प्रक्रिया में बाधा डालता है। अनावश्यक विकर्षण और अपर्याप्त स्पष्टीकरण ऐसे दो उदाहरण हैं।
उपयोगकर्ता किसी क्रिया को करने के लिए बहुत अधिक सोच विचार करना पसंद नहीं करेंगे, और यहीं पर सहजता एक महत्वपूर्ण भूमिका निभाती है। आत्म-साक्ष्य के लिए डिज़ाइन करते समय, आपको बहुत सारी टेक्स्ट सामग्री का उपयोग करने से दूर रहना चाहिए और चित्रण सोच का उपयोग करना चाहिए और हम यहां उन्हें कम करने में मदद करने के लिए हैं लेकिन साथ ही साथ अपना लक्ष्य प्राप्त करते हैं। लोग इसे लंबे पाठ के माध्यम से समझाने के बजाय उदाहरणों के माध्यम से बेहतर समझते हैं। इससे सफलता दर में सुधार होता है, बेहतर प्रदर्शन होता है और उनका आत्मविश्वास बढ़ता है। उपयोगकर्ता का विश्वास सीधे एक महान उपयोगकर्ता अनुभव के समानुपाती होता है।
मनोविज्ञान में, गेस्टाल्ट सिद्धांत कहता है कि हमारा दिमाग भागों के योग को पूरे से बड़ा मानता है। उपयोगकर्ताओं के जीवन को आसान बनाने के लिए गेस्टाल्ट सिद्धांतों का उपयोग किया जा सकता है। मानव मस्तिष्क इसे संसाधित करने और समझने के लिए जटिल जानकारी को छाँटने और छानने का प्रयास करता है। समानता के नियम में कहा गया है कि मानव मन एक जैसी जानकारी को संसाधित करता है। समान रूप से समान वस्तुओं को एक साथ समूहित करके, हम उपयोगकर्ता की प्रक्रिया की जानकारी को तेज़ी से मदद कर सकते हैं। वस्तुओं को समूहबद्ध करने के लिए ऐसे कानूनों का उपयोग करने से उपयोगकर्ता के मस्तिष्क पर यह आसान हो जाता है और उपयोगकर्ता के लिए संज्ञानात्मक भार कम हो जाता है।
स्थानांतरण तब होता है जब कोई व्यक्ति किसी अन्य व्यक्ति के लिए अपनी भावनाओं को पूरी तरह से अलग व्यक्ति पर प्रोजेक्ट करता है। इसका एक उदाहरण है जब आप किसी नए व्यक्ति से मिलते हैं और वे आपको आपके मित्र की याद दिलाते हैं, तो आप तुरंत उनके प्रति मित्रवत महसूस कर सकते हैं और अपने मित्र के तौर-तरीकों को उनके प्रति श्रेय दे सकते हैं। मुझे यह जानकर सुखद आश्चर्य हुआ कि इस सिद्धांत को UX अभ्यास में कैसे लागू किया जा सकता है। मनुष्य किसी कार्य को पूरा करते समय स्मृति और आदत पर निर्भर करता है। इसे सतत आदत के सिद्धांत के रूप में जाना जाता है। अपने पिछले अनुभवों के आधार पर, उपयोगकर्ता पहली बार किसी साइट पर जाने पर कुछ डिज़ाइन पैटर्न की अपेक्षा करते हैं। परिचित की इस आवश्यकता को पूरा करने से न केवल डिजाइन अधिक उपयोगी होगा बल्कि उपयोगकर्ता की सीखने की क्षमता भी बढ़ेगी।

उदाहरण: जब आप पहली बार किसी ई-कॉमर्स साइट पर जाते हैं, तो आप शीर्ष दाएं कोने पर कार्ट विकल्प देखने की उम्मीद कर सकते हैं।
एक मजबूत सूचना सुगंध बहुत आगे जाती है
एक लोकप्रिय फ्रायडियन रूपक चेतन मन के तीन स्तरों की व्याख्या करने के लिए एक हिमखंड का उपयोग करता है। यह हिमशैल सिंड्रोम के समान है इंटरेक्शन डिजाइन फाउंडेशन द्वारा उल्लिखित. फ्रायड का कहना है कि हिमखंड का सिरा, जो हिमखंड का सबसे स्पष्ट भाग है, चेतन मन का प्रतिनिधित्व करता है। वह हिस्सा जो पूरी तरह से पानी में डूबा हुआ है, हिमशैल का सबसे कम स्पष्ट हिस्सा अचेतन मन है। आइसबर्ग सिंड्रोम बताता है कि उपयोगकर्ता मानते हैं कि साइट पर कोई उत्पाद/जानकारी उपलब्ध नहीं है यदि साइट पर पहली बार उतरने पर यह दिखाई नहीं दे रहा है। यदि यह साइट के सबसे स्पष्ट भाग में नहीं है, तो उपयोगकर्ता सोच सकता है कि यह अनुपलब्ध है।
सूचना गंध केवल उन चीजों पर ध्यान देने की प्रवृत्ति है जो स्पष्ट, स्पष्ट रूप से दिखाई देने वाली और हमारे लक्ष्य के लिए प्रासंगिक हैं। एक अच्छी सूचना सुगंध उपयोगकर्ता को उनके संबंधित लक्ष्यों को पूरा करने के लिए आवश्यक कदमों के स्पष्ट संकेत के साथ कार्य को पूरा करने में मदद करेगी। एक सूचना सुगंध का उद्देश्य अस्पष्टता, भ्रम को समाप्त करना है, और स्पष्ट रूप से यह इंगित करना है कि आप उपयोगकर्ता को क्या करना चाहते हैं। यह स्व-व्याख्यात्मक होना चाहिए। स्पष्ट संदर्भ, दृश्य संकेत, और समझने में आसान पाठ के साथ लिंक सहायक होते हैं।

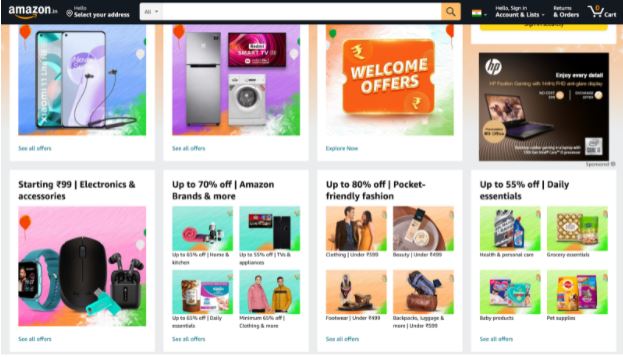
उदाहरण: Amazon.com सूचना सुगंध को मजबूत करने के लिए उत्पाद शीर्षकों के साथ बड़ी तस्वीरों का उपयोग करता है।
हमेशा सुनिश्चित करें कि आपके उपयोगकर्ता पूरी उपयोगकर्ता यात्रा के दौरान सहज और नियंत्रण में हैं
मनोविज्ञान के एक छात्र के रूप में आपको सिखाए जाने वाले सबसे महत्वपूर्ण कौशलों में से एक यह है कि सहानुभूति के साथ समस्या स्थितियों को कैसे नेविगेट किया जाए; यह UX डिजाइनरों के लिए भी महत्वपूर्ण है। मनोविज्ञान में मेरी पृष्ठभूमि ने मुझे उपयोगकर्ताओं के साथ सहानुभूति रखने, विभिन्न परिदृश्यों पर विचार-मंथन करने और समस्या के प्रत्येक भाग को विश्लेषण करने में मदद की कि इंटरफ़ेस को अधिक उपयोगकर्ता के अनुकूल कैसे बनाया जाए।
आप नहीं चाहते कि आपके उपयोगकर्ता असहज या भ्रमित महसूस करें; उन्हें हमेशा यह महसूस करना चाहिए कि वे अपने लक्ष्य को सफलतापूर्वक पूरा करने के लिए नियंत्रण में हैं। चाहे आप आत्म-साक्ष्य और दक्षता के लिए डिज़ाइन कर रहे हों, आपके उपयोगकर्ता को यह पता होना चाहिए कि आपके द्वारा डिज़ाइन किए गए इंटरफ़ेस पर आने के बाद उन्हें क्या करना चाहिए। वे कम से कम समय में अपने लक्ष्य को प्राप्त कर सकते हैं। यदि आप इसे स्वयं स्पष्ट नहीं कर सकते हैं, तो इसका लक्ष्य स्वयं-व्याख्यात्मक होना चाहिए, ताकि उपयोगकर्ता स्पष्ट निर्देशों के साथ यह पता लगा सके कि यह कैसे काम करता है।
लेखक जैव
 थेन्ड्रल मनोविज्ञान का छात्र है और Ionixx Technologies में UX डिज़ाइनर के रूप में कार्यरत है। उनका मानना है कि यूएक्स के भविष्य को फिर से परिभाषित करने वाले उपयोगकर्ता-केंद्रित उत्पाद बनाने में मनोविज्ञान और डिजाइन साथ-साथ चलते हैं।
थेन्ड्रल मनोविज्ञान का छात्र है और Ionixx Technologies में UX डिज़ाइनर के रूप में कार्यरत है। उनका मानना है कि यूएक्स के भविष्य को फिर से परिभाषित करने वाले उपयोगकर्ता-केंद्रित उत्पाद बनाने में मनोविज्ञान और डिजाइन साथ-साथ चलते हैं।
पोस्ट दक्षता के लिए डिज़ाइन बनाम स्वयं साक्ष्य के लिए डिज़ाइन पर पहली बार दिखाई दिया ixब्लॉग.
- "
- 98
- कार्य
- वीरांगना
- राशि
- अन्य
- उपलब्ध
- पृष्ठभूमि
- का मानना है कि
- ब्लॉग
- संज्ञानात्मक
- पूरी तरह से
- जटिल
- आत्मविश्वास
- भ्रम
- सामग्री
- नियंत्रण
- बनाना
- महत्वपूर्ण
- डिज़ाइन
- डिज़ाइन बनाना
- विस्तार
- विभिन्न
- डिजिटल
- सीधे
- ई - कॉमर्स
- दक्षता
- को खत्म करने
- उदाहरण
- उम्मीद
- अनुभव
- अनुभव
- और तेज
- आकृति
- प्रथम
- पहली बार
- भविष्य
- मिल रहा
- लक्ष्य
- लक्ष्यों
- अच्छा
- महान
- समूह
- होने
- मदद
- सहायक
- यहाँ उत्पन्न करें
- पकड़
- कैसे
- How To
- HTTPS
- मानव
- मनुष्य
- महत्वपूर्ण
- बढ़ना
- करें-
- बातचीत
- इंटरफेस
- सहज ज्ञान युक्त
- IT
- कुंजी
- जानने वाला
- बड़ा
- कानून
- कानून
- सीख रहा हूँ
- लिंक
- भार
- लंबा
- बनाता है
- निर्माण
- याद
- मन
- अधिक
- अधिकांश
- विकल्प
- आदेश
- वेतन
- स्टाफ़
- प्रदर्शन
- व्यक्ति
- प्ले
- लोकप्रिय
- संभव
- अभ्यास
- मुसीबत
- प्रक्रिया
- प्रक्रियाओं
- एस्ट्रो मॉल
- उत्पाद
- परियोजनाओं
- मनोविज्ञान (साइकोलॉजी)
- प्रासंगिक
- का प्रतिनिधित्व करता है
- अपेक्षित
- परिणाम
- महत्वपूर्ण
- समान
- साइट
- कौशल
- So
- कोई
- राज्य
- रहना
- मजबूत
- छात्र
- सफलता
- सफलतापूर्वक
- टेक्नोलॉजीज
- विचारधारा
- यहाँ
- भर
- पहर
- एक साथ
- ऊपर का
- की ओर
- समझना
- उपयोग
- उपयोगकर्ताओं
- ux
- देखें
- दिखाई
- पानी
- क्या
- या
- जब
- काम कर रहे
- कार्य












