फ़ॉन्ट्स किसी भी साइट के डिजाइन की एक परिभाषित विशेषता है। इसमें वर्डप्रेस थीम शामिल हैं, जहां थीम डेवलपर्स के लिए किसी सेवा को एकीकृत करना आम बात है गूगल फ़ॉन्ट्स "क्लासिक" PHP-आधारित थीम के लिए वर्डप्रेस कस्टमाइज़र सेटिंग्स में। वर्डप्रेस ब्लॉक थीम के मामले में ऐसा नहीं है। जबकि Google फ़ॉन्ट्स को क्लासिक थीम में एकीकृत करना अच्छी तरह से प्रलेखित है, वर्तमान में ब्लॉक थीम के लिए कुछ भी उपलब्ध नहीं है वर्डप्रेस थीम हैंडबुक.
इस लेख में हम यही देखने जा रहे हैं। ब्लॉक थीम वास्तव में Google फ़ॉन्ट्स का उपयोग कर सकते हैं, लेकिन उन्हें पंजीकृत करने की प्रक्रिया क्लासिक थीम में आपके द्वारा पहले की गई प्रक्रिया से अलग है।
जो हम पहले से जानते हैं
जैसा कि मैंने कहा, जहाँ तक आरंभ करना है, हमारे लिए बहुत कम है। ट्वेंटी ट्वेंटी थीम पहली ब्लॉक-आधारित डिफ़ॉल्ट वर्डप्रेस थीम है, और यह प्रदर्शित करती है कि हम थीम में संपत्ति के रूप में डाउनलोड की गई फ़ॉन्ट फ़ाइलों का उपयोग कैसे कर सकते हैं। लेकिन यह बहुत बोझिल है क्योंकि इसमें कुछ कदम शामिल हैं: (1) में फाइलों को पंजीकृत करें functions.php पट्टिका और (2) बंडल किए गए फ़ॉन्ट को परिभाषित करें में theme.json पट्टिका.
हालांकि, ट्वेंटी-टू रिलीज़ होने के बाद से प्रक्रिया आसान हो गई है। बंडल किए गए फोंट को अब उन्हें पंजीकृत किए बिना परिभाषित किया जा सकता है, जैसा कि में दिखाया गया है तेईस तेईस विषय. हालाँकि, इस प्रक्रिया के लिए अभी भी हमें फ़ॉन्ट फ़ाइलों को मैन्युअल रूप से डाउनलोड करने और उन्हें थीम में बंडल करने की आवश्यकता है। यह एक बाधा है जो सरल, ड्रॉप-इन, होस्ट किए गए फोंट के उद्देश्य को पराजित करता है जो एक त्वरित सीडीएन पर परोसा जाता है।
नया क्या है
यदि आप पहले से ही नहीं जानते, गुटेनबर्ग परियोजना एक प्रायोगिक प्लगइन है जहाँ वर्डप्रेस ब्लॉक और साइट एडिटर के लिए विकसित की जा रही सुविधाएँ प्रारंभिक उपयोग और परीक्षण के लिए उपलब्ध हैं। हाल में थीम शेपर लेख, गुटेनबर्ग प्रोजेक्ट लीड आर्किटेक्ट मटियास वेंचुरा चर्चा करता है कि कैसे Google फ़ॉन्ट्स - या किसी अन्य डाउनलोड किए गए फोंट, उस मामले के लिए - का उपयोग करके थीम को ब्लॉक करने के लिए जोड़ा जा सकता है ब्लॉक थीम बनाएं प्लगइन.
यह छोटा लर्न वर्डप्रेस पर वीडियो ब्लॉक थीम प्लगइन बनाएं और यह कैसे काम करता है इसका एक अच्छा अवलोकन प्रदान करता है। लेकिन लब्बोलुआब यह है कि यह वही करता है जो टिन पर कहता है: यह ब्लॉक थीम बनाता है। लेकिन यह वर्डप्रेस यूआई में नियंत्रण प्रदान करके ऐसा करता है जो आपको बिना किसी कोड को लिखे या कभी भी टेम्पलेट फ़ाइलों को छूने के बिना एक संपूर्ण थीम, चाइल्ड थीम या थीम शैली भिन्नता बनाने की अनुमति देता है।
मैंने इसे आजमाया है! और चूंकि क्रिएट ब्लॉक थीम है WordPress.org द्वारा लिखित और अनुरक्षित टीम, मैं कहूंगा कि Google फ़ॉन्ट्स को एक थीम में एकीकृत करने के लिए हमारे पास यह सबसे अच्छी दिशा है। उस ने कहा, यह निश्चित रूप से ध्यान देने योग्य है कि प्लगइन सक्रिय विकास में है। इसका मतलब है कि चीजें बहुत जल्दी बदल सकती हैं।
इससे पहले कि मैं इस बारे में बात करूं कि यह कैसे काम करता है, आइए सबसे पहले क्लासिक वर्डप्रेस थीम में Google फ़ॉन्ट्स को जोड़ने के लिए "पारंपरिक" प्रक्रिया के साथ खुद को संक्षिप्त रूप से ताज़ा करें।
यह कैसे किया जाता था
2014 से यह थीमशैपर लेख क्लासिक PHP विषयों में हम इसे कैसे करते थे, इसका एक उत्कृष्ट उदाहरण प्रदान करता है इबाद उर रहमान का यह नया क्लाउडवेज लेख.
हमारी स्मृति को ताज़ा करने के लिए, यहाँ डिफ़ॉल्ट से एक उदाहरण दिया गया है बीस सत्रह विषय दिखा रहा है कि कैसे Google फोंट कतारबद्ध हैं functions.php फ़ाइल.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}फिर Google फ़ॉन्ट्स इस तरह की थीम से पहले से जुड़ा हुआ है:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );पारंपरिक तरीके में क्या गलत है
बढ़िया, है ना? हालाँकि, एक अड़चन है। जनवरी 2022 में, ए जर्मन क्षेत्रीय अदालत ने जुर्माना लगाया यूरोप के उल्लंघन के लिए एक वेबसाइट के मालिक पर GDPR आवश्यकताएं. समस्या? साइट पर Google फ़ॉन्ट्स की कतार लगाने से आगंतुक का आईपी पता उजागर हो जाता है, जिससे उपयोगकर्ता की गोपनीयता खतरे में पड़ जाती है। CSS-Tricks ने इसे कुछ समय पहले कवर किया था।
RSI ब्लॉक थीम बनाएं प्लगइन जीडीपीआर गोपनीयता आवश्यकताओं को पूरा करता है, क्योंकि यह स्थानीय विक्रेता के लिए पूरी तरह से प्रॉक्सी के रूप में सेवा करने के लिए Google फ़ॉन्ट्स एपीआई का लाभ उठाता है। गोपनीयता की रक्षा करते हुए, Google के सर्वर पर नहीं, बल्कि उसी वेबसाइट पर उपयोगकर्ता को फ़ॉन्ट प्रदान किए जाते हैं। WP मधुशाला जर्मन अदालत के फैसले पर चर्चा करता है और Google फ़ॉन्ट्स को स्व-होस्टिंग करने के लिए गाइड के लिंक शामिल करता है।
ब्लॉक थीम के साथ Google फ़ॉन्ट्स का उपयोग कैसे करें
यह हमें आज के "आधुनिक" तरीके से वर्डप्रेस ब्लॉक थीम के साथ Google फ़ॉन्ट्स का उपयोग करने के लिए लाता है। सबसे पहले, आइए एक स्थानीय परीक्षण साइट स्थापित करें। मैं फ्लाईव्हील का उपयोग करता हूं स्थानीय स्थानीय विकास के लिए ऐप। आप उसका या जो भी आप पसंद करते हैं उसका उपयोग कर सकते हैं, फिर उपयोग करें थीम टेस्ट डेटा प्लगइन डमी सामग्री के साथ काम करने के लिए वर्डप्रेस थीम्स टीम द्वारा। और, ज़ाहिर है, आप चाहते हैं ब्लॉक थीम बनाएं वहाँ भी प्लगइन करें।
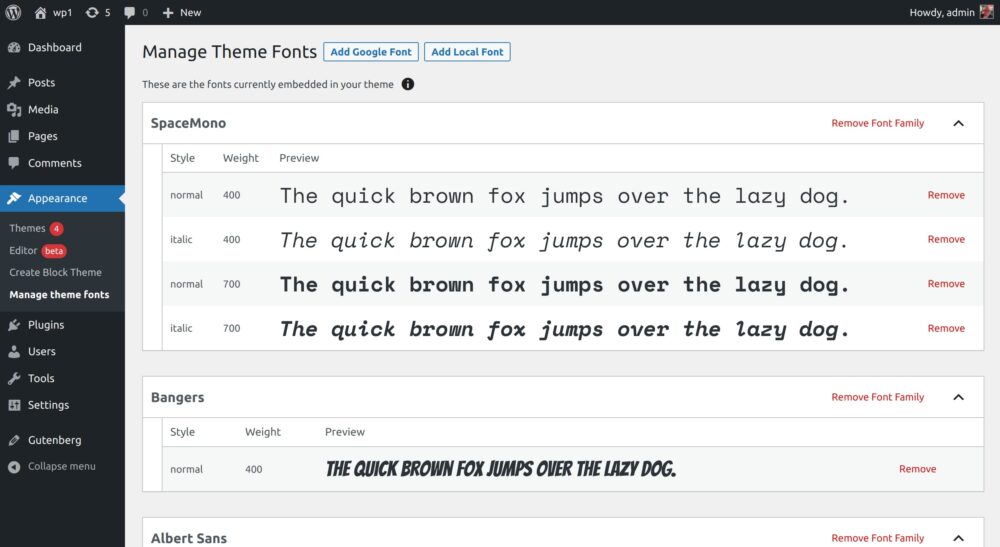
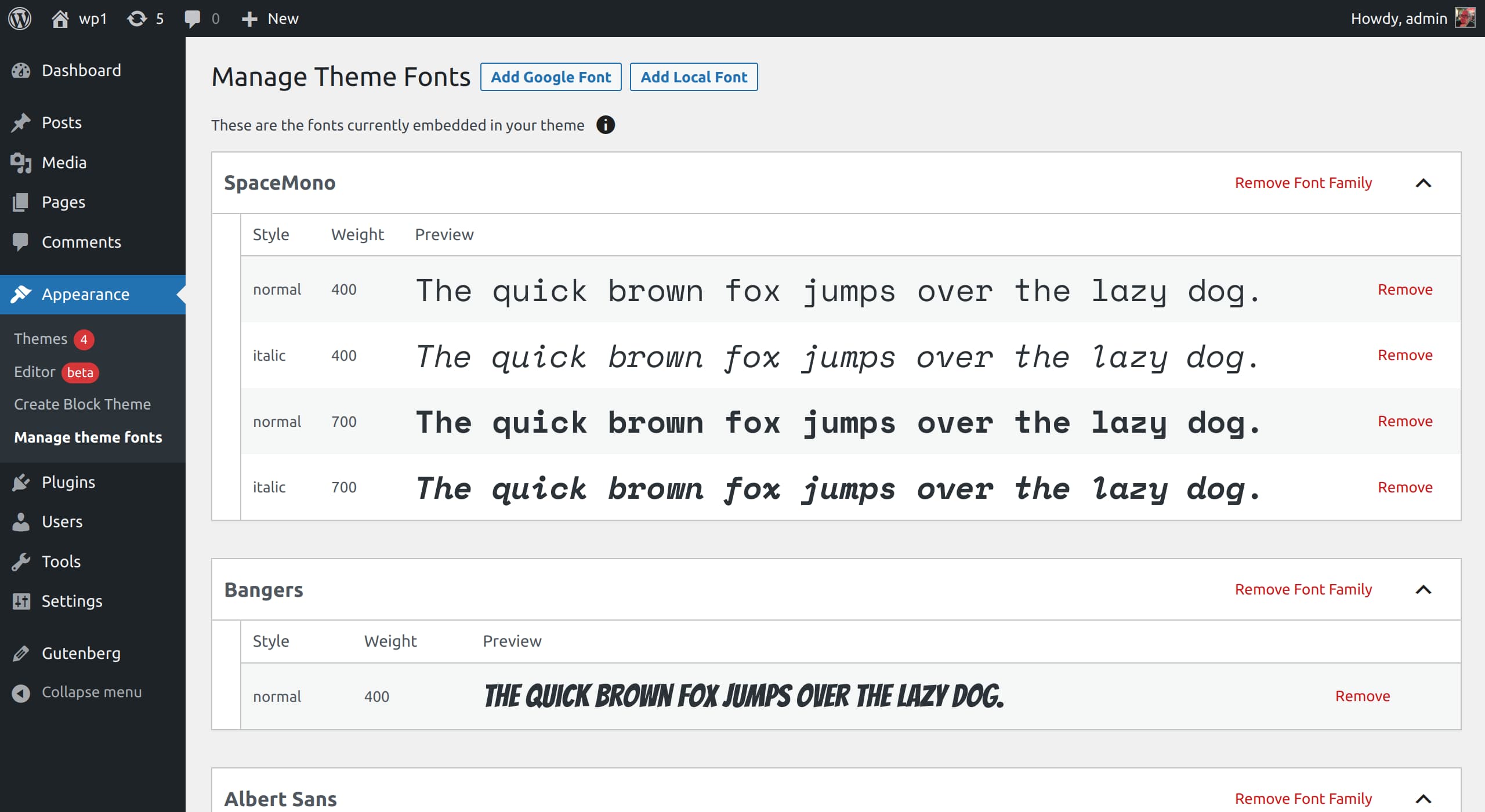
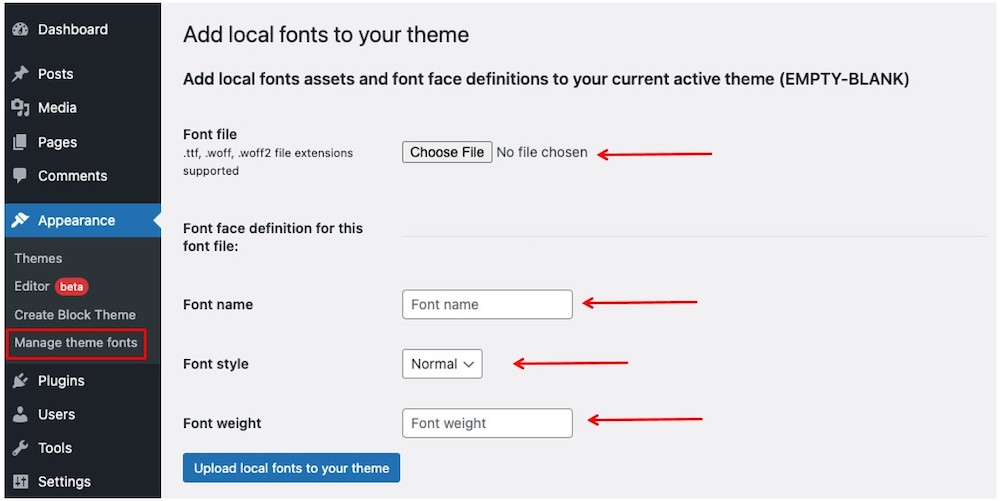
क्या आपने उन प्लगइन्स को स्थापित और सक्रिय किया है? यदि ऐसा है, तो नेविगेट करें उपस्थिति → थीम फोंट प्रबंधित करें वर्डप्रेस व्यवस्थापक मेनू से।

"थीम फोंट प्रबंधित करें" स्क्रीन थीम में पहले से परिभाषित किसी भी फोंट की सूची प्रदर्शित करती है theme.json फ़ाइल। स्क्रीन के शीर्ष पर भी दो विकल्प हैं:
- Google फ़ॉन्ट जोड़ें। यह विकल्प Google फ़ॉन्ट्स को सीधे Google फोंट एपीआई से थीम में जोड़ता है।
- स्थानीय फ़ॉन्ट जोड़ें। यह विकल्प डाउनलोड की गई फ़ॉन्ट फ़ाइलों को थीम में जोड़ता है।
मैं वर्डप्रेस नामक एक पूरी तरह से खाली विषय का उपयोग कर रहा हूँ खाली विषय. आपकी अपनी थीम के साथ रोल करने के लिए आपका स्वागत है, लेकिन मैं यह बताना चाहता हूं कि मैंने Emptytheme का नाम बदलकर "EMPTY-BLANK" कर दिया है और इसे संशोधित कर दिया है, इसलिए कोई भी पूर्वनिर्धारित फ़ॉन्ट और स्टाइल नहीं हैं।

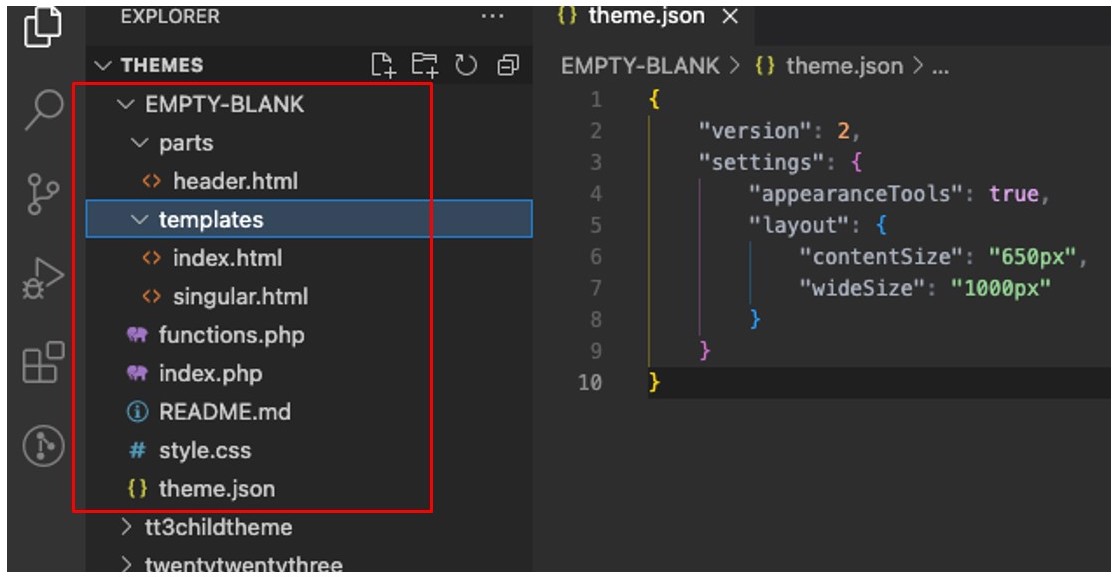
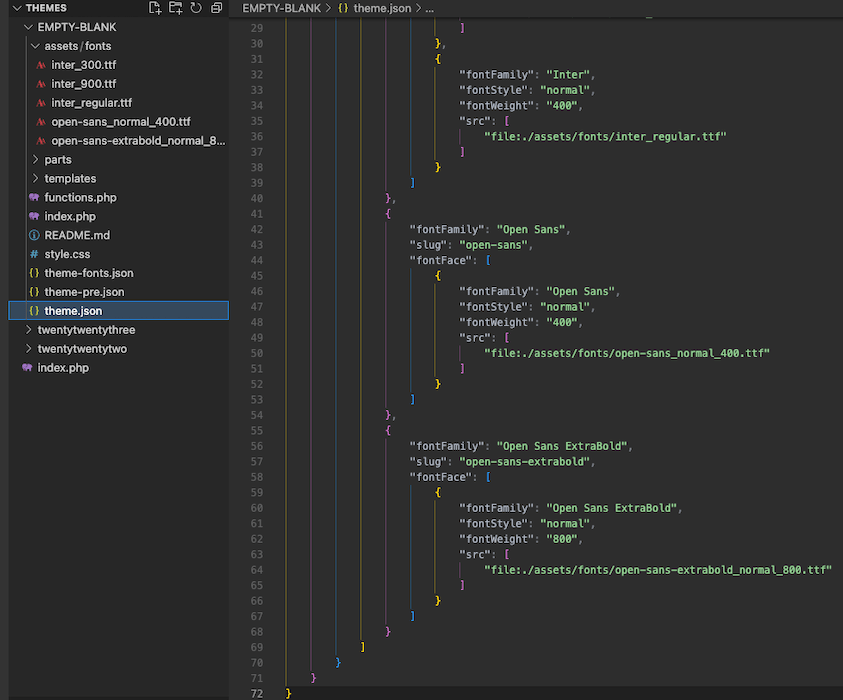
मैंने सोचा कि मैं अपनी थीम की फ़ाइल संरचना और का एक स्क्रीनशॉट साझा करूँगा theme.json फ़ाइल यह दिखाने के लिए कि वास्तव में कोई शैली या कॉन्फ़िगरेशन नहीं चल रहा है।

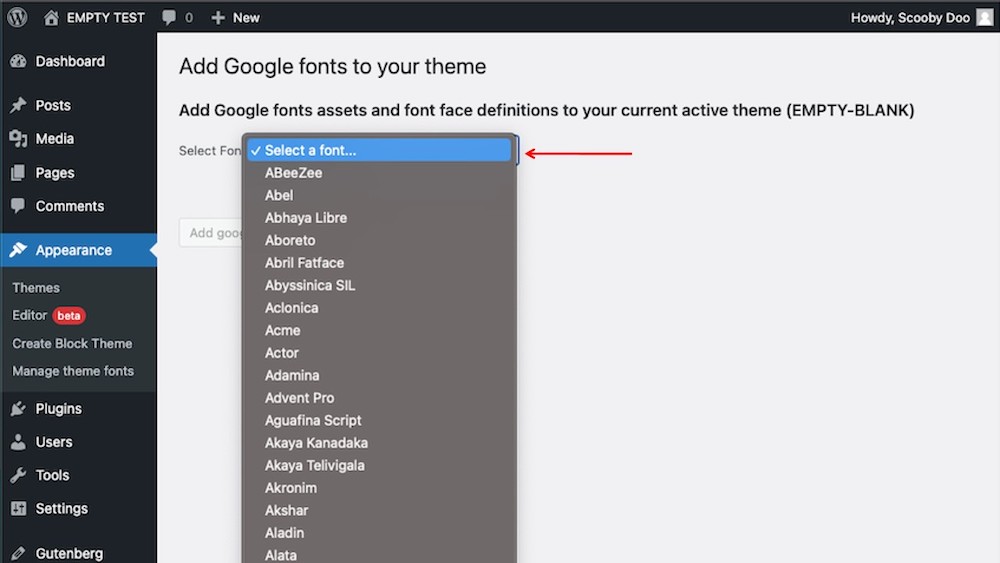
theme.json फ़ाइल (दाएं)आइए "Google फ़ॉन्ट्स जोड़ें" बटन पर क्लिक करें। यह हमें वर्तमान में उपलब्ध किसी भी फ़ॉन्ट को चुनने के विकल्पों के साथ एक नए पृष्ठ पर ले जाता है गूगल Fओन्ट्स एपीआई.

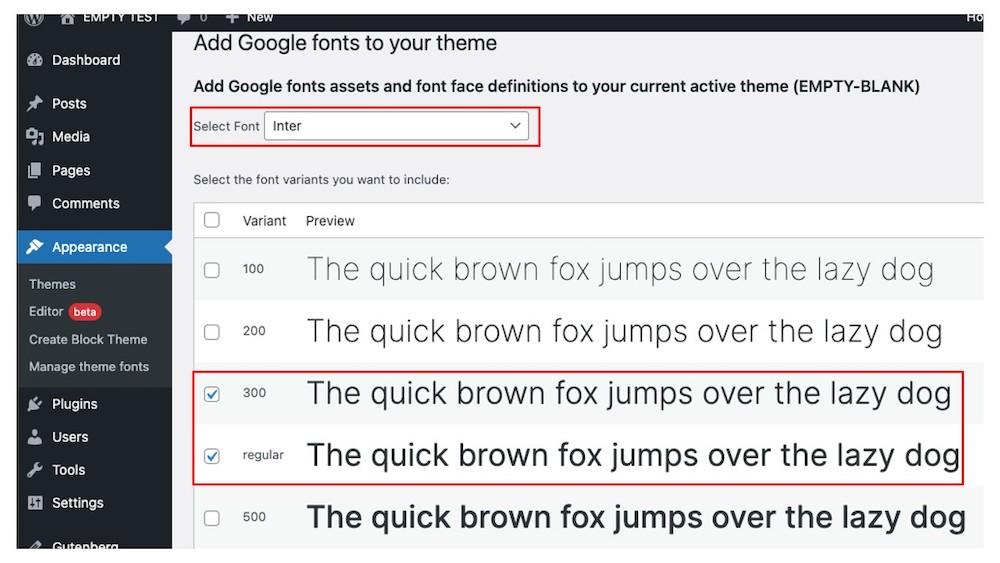
इस डेमो के लिए मैंने चुना अन्तर विकल्पों के मेनू से और पूर्वावलोकन स्क्रीन से 300, नियमित और 900 वज़न का चयन किया:

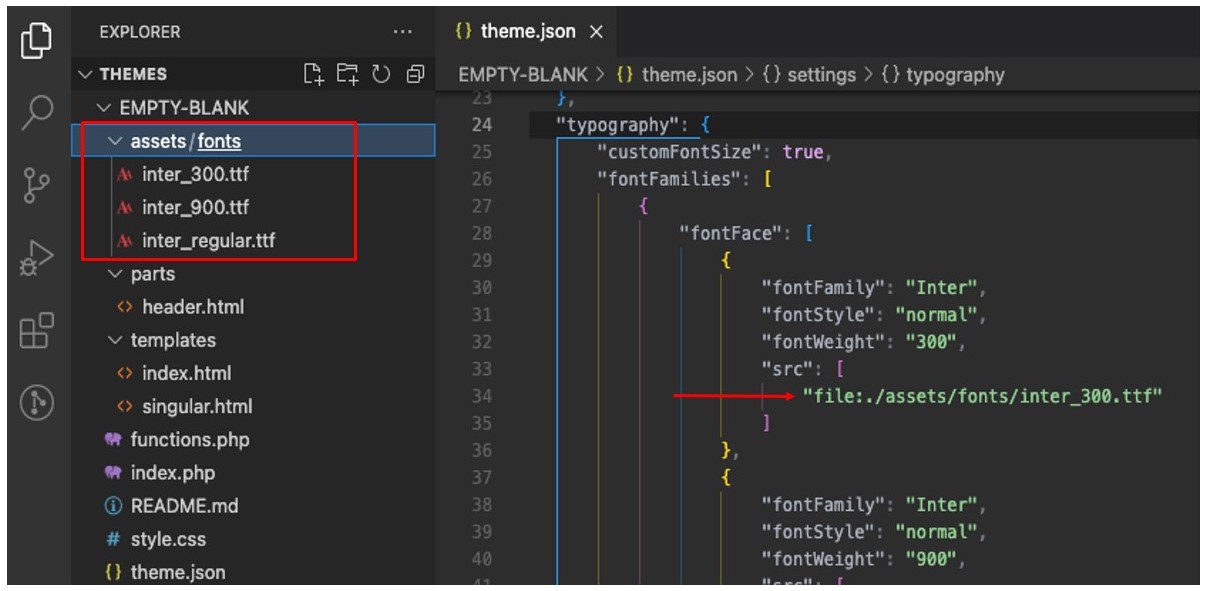
एक बार जब मैंने अपने चयनों को सहेज लिया, तो मेरे द्वारा चुनी गई इंटर फॉन्ट शैलियाँ स्वचालित रूप से डाउनलोड हो जाती हैं और थीम में संग्रहीत हो जाती हैं assets/fonts फ़ोल्डर:

यह भी ध्यान दें कि कैसे वे चयन स्वचालित रूप से theme.json उस स्क्रीनशॉट में फाइल करें। क्रिएट ब्लॉक थीम प्लगइन फॉन्ट फाइलों में पथ भी जोड़ता है।
संपूर्ण देखें theme.json कोड
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
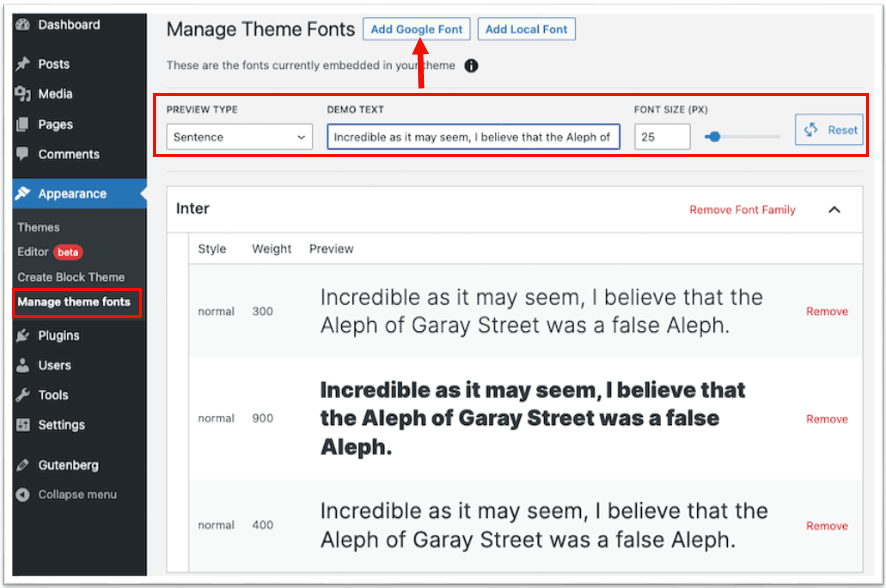
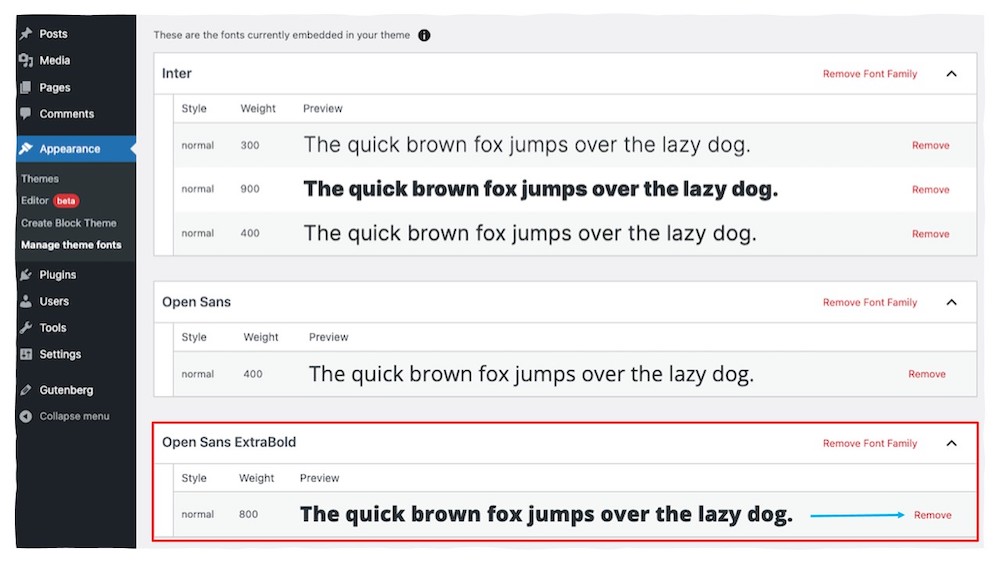
}अगर हम क्रिएट ब्लॉक थीम की मुख्य स्क्रीन पर जाते हैं और क्लिक करते हैं थीम फोंट प्रबंधित करें बटन फिर से, हम प्रीव्यू पैनल में इंटर के 300, 400 (नियमित), और 900 वेट वेरिएंट प्रदर्शित देखेंगे।

A डेमो पाठ पूर्वावलोकन बॉक्स शीर्ष पर आपको फ़ॉन्ट आकार चयन स्लाइडर के साथ वाक्य, शीर्षलेख और अनुच्छेद के भीतर चयनित फ़ॉन्ट का पूर्वावलोकन करने की अनुमति भी देता है। आप इस नई सुविधा को कार्रवाई में देख सकते हैं यह गिटहब वीडियो.
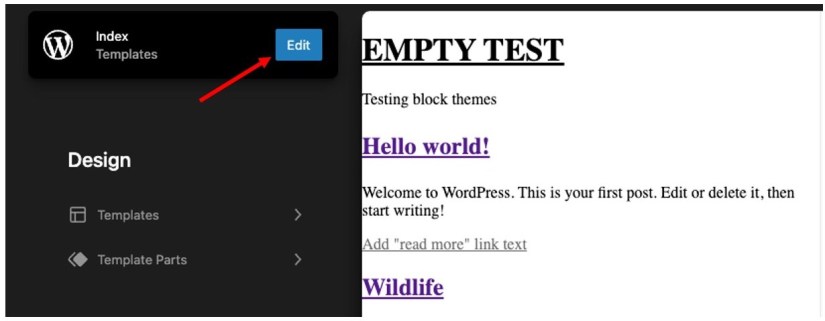
चयनित फ़ॉन्ट साइट संपादक में भी उपलब्ध हैं ग्लोबल स्टाइल्स (उपस्थिति → संपादक (एडिटर) ), विशेष रूप से डिजाइन पैनल में।

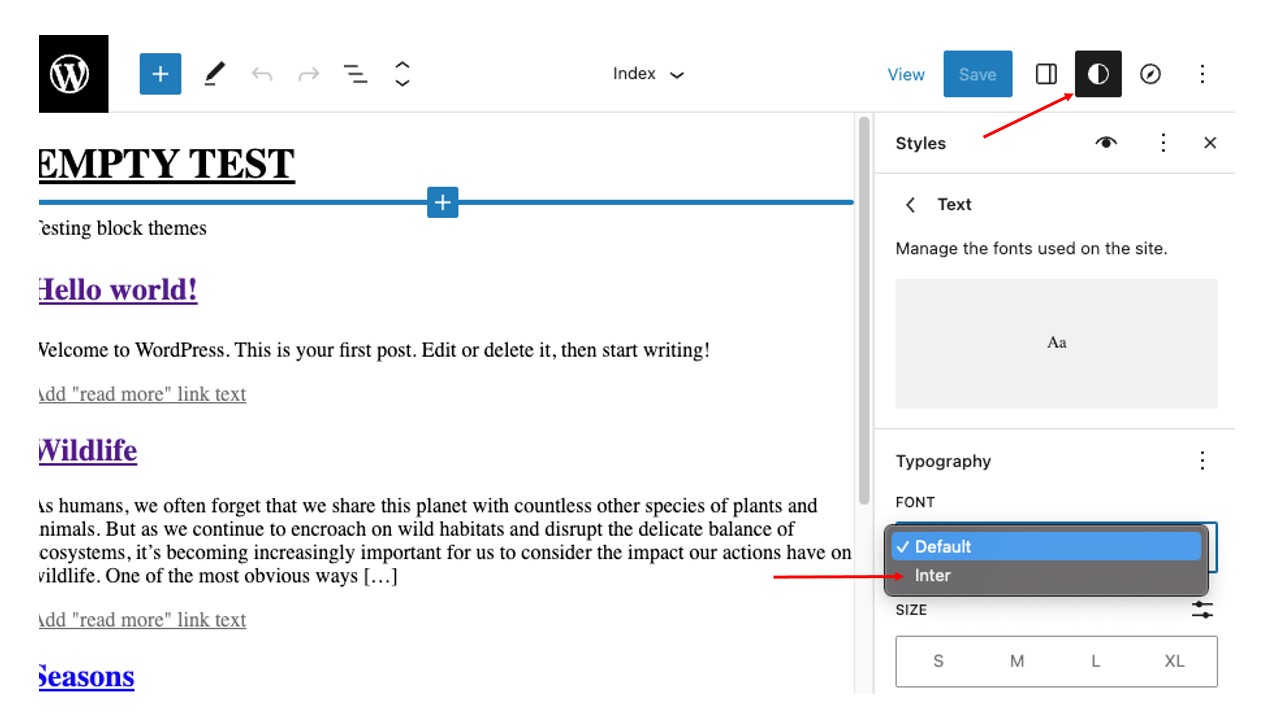
यहां से नेविगेट करें टेम्पलेट्स → सूची और नीले रंग पर क्लिक करें संपादित करें संपादित करने के लिए बटन index.html टेम्पलेट। हम खोलना चाहते हैं ग्लोबल स्टाइल्स सेटिंग्स, जो स्क्रीन के शीर्ष-दाईं ओर स्थित कंट्रास्ट आइकन के रूप में प्रदर्शित होती हैं। जब हम क्लिक करते हैं टेक्स्ट सेटिंग्स और खोलें फॉन्ट में मेनू टाइपोग्राफी अनुभाग ... हम इंटर देखते हैं!

वही बात, लेकिन स्थानीय फोंट के साथ
हम थीम में स्थानीय फोंट जोड़ने पर भी विचार कर सकते हैं क्योंकि क्रिएट ब्लॉक थीम प्लगइन वह विकल्प प्रदान करता है। लाभ यह है कि आप अपनी पसंद की किसी भी फॉन्ट सेवा से किसी भी फॉन्ट फाइल का उपयोग कर सकते हैं।
प्लगइन के बिना, हमें अपनी फ़ॉन्ट फ़ाइलों को पकड़ना होगा, उन्हें थीम फ़ोल्डर में कहीं छोड़ना होगा, फिर उन्हें कतारबद्ध करने के पारंपरिक PHP मार्ग का सहारा लेना होगा। functions.php फ़ाइल। लेकिन हम वेबसाइट पर फॉन्ट फाइल अपलोड करके वर्डप्रेस को वह बोझ उठाने दे सकते हैं स्थानीय फ़ॉन्ट जोड़ें ब्लॉक थीम इंटरफ़ेस बनाएँ का उपयोग करके स्क्रीन। एक बार अपलोड करने के लिए फ़ाइल का चयन हो जाने के बाद, फॉन्ट फेस डेफिनिशन बॉक्स अपने आप भर जाते हैं।

भले ही हम कोई भी उपयोग कर सकते हैं .ttf, .woffया, .woff2 फ़ाइल, मैंने बस डाउनलोड किया Google फ़ॉन्ट्स से Sans फ़ॉन्ट फ़ाइलें खोलें इस अभ्यास के लिए। मैंने दो वज़न भिन्नताएँ छीनीं, नियमित और 800।
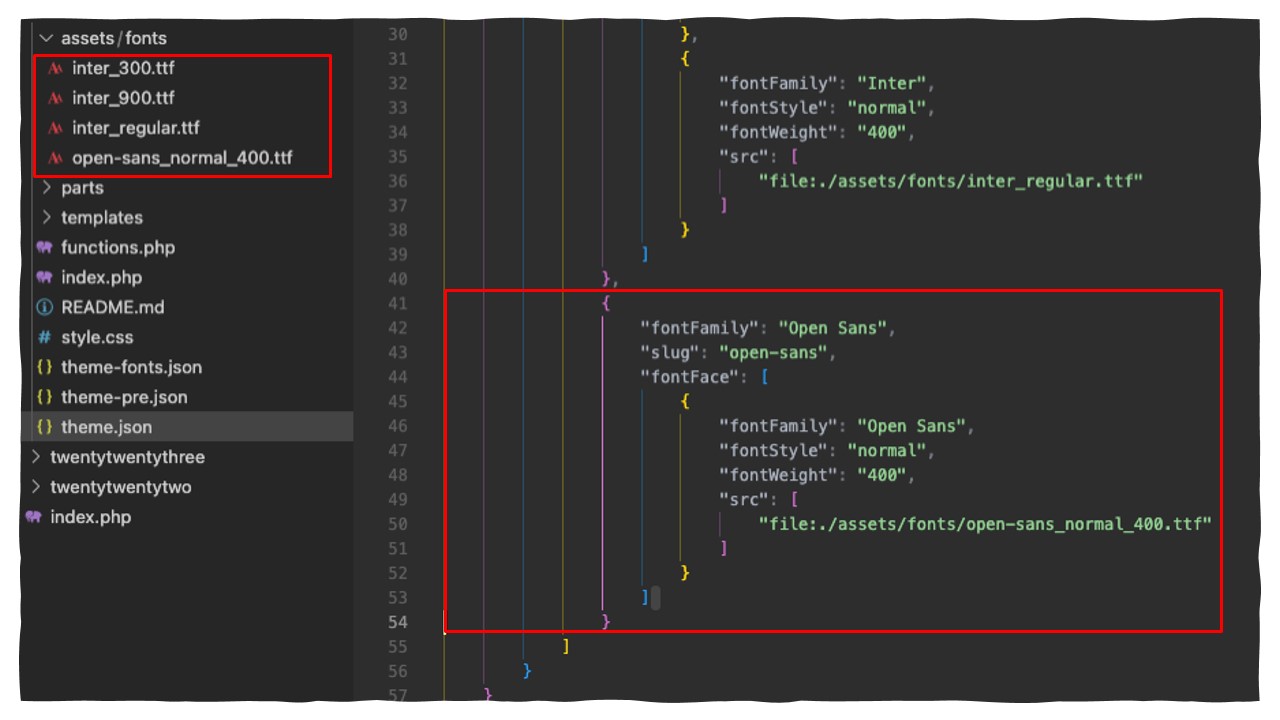
वही ऑटो-जादुई फ़ाइल प्रबंधन और theme.json Google फ़ॉन्ट्स विकल्प के साथ हमने जो अपडेट देखा वह एक बार फिर होता है जब हम फ़ॉन्ट फ़ाइलें अपलोड करते हैं (जो एक बार में एक की जाती हैं)। देखें कि मेरे थीम फोल्डर में फोंट कहां आए और उन्हें कैसे जोड़ा गया theme.json:

फोंट हटाना
प्लगइन हमें वर्डप्रेस व्यवस्थापक से ब्लॉक थीम से फ़ॉन्ट फ़ाइलों को हटाने की भी अनुमति देता है। यह देखने के लिए कि यह कैसे काम करता है, पिछले अनुभाग में स्थापित ओपन सैंस वेरिएंट में से एक को हटा दें।

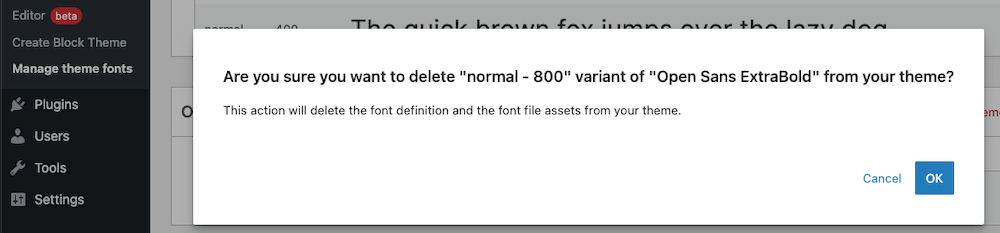
क्लिक करना हटाना लिंक आपके लिए विलोपन की पुष्टि करने के लिए एक चेतावनी ट्रिगर करता है। हम क्लिक करेंगे OK जारी रखने के लिए.

आइए अपना थीम फ़ोल्डर खोलें और जांचें theme.json फ़ाइल। निश्चित रूप से, ओपन सैंस 800 फाइल जिसे हमने प्लगइन स्क्रीन पर डिलीट किया था, ने थीम फोल्डर से फॉन्ट फाइल को हटा दिया, और इसका संदर्भ लंबे समय से चला आ रहा है theme.json.

काम चल रहा है
इस "फ़ॉन्ट मैनेजर" सुविधा को वर्डप्रेस कोर में जोड़ने की बात चल रही है एक अलग प्लगइन की आवश्यकता के बजाय।
सुविधा का एक प्रारंभिक पुनरावृत्ति रेपो में उपलब्ध है, और यह ठीक उसी दृष्टिकोण का उपयोग करता है जिसका उपयोग हमने इस लेख में किया था। यह होना चाहिए GDPR अनुरूप, बहुत। विशेषता है वर्डप्रेस 6.3 के साथ उतरने के लिए निर्धारित है इस साल के अंत में रिलीज।
ऊपर लपेटकर
जब वर्डप्रेस ब्लॉक थीम में फोंट को संभालने की बात आती है तो क्रिएट ब्लॉक थीम प्लगइन उपयोगकर्ता के अनुभव को काफी बढ़ाता है। जीडीपीआर आवश्यकताओं का सम्मान करते हुए प्लगइन हमें किसी भी फ़ॉन्ट को जोड़ने या हटाने की अनुमति देता है।
हमने देखा कि कैसे एक Google फ़ॉन्ट का चयन करना या एक स्थानीय फ़ॉन्ट फ़ाइल अपलोड करना स्वचालित रूप से फ़ॉन्ट को थीम फ़ोल्डर में रखता है और इसे इसमें पंजीकृत करता है theme.json फ़ाइल। हमने यह भी देखा कि कैसे साइट एडिटर में ग्लोबल स्टाइल्स सेटिंग्स में फॉन्ट एक उपलब्ध विकल्प है। और अगर हमें एक फॉन्ट हटाने की जरूरत है? प्लगइन पूरी तरह से इसका भी ध्यान रखता है - थीम फ़ाइलों या कोड को छुए बिना।
पढ़ने के लिए धन्यवाद! यदि आपके पास कोई टिप्पणी या सुझाव हैं, तो उन्हें टिप्पणियों में साझा करें। मुझे यह जानकर अच्छा लगेगा कि आप वर्डप्रेस में फ़ॉन्ट प्रबंधन के लिए इस संभावित दिशा के बारे में क्या सोचते हैं।
अतिरिक्त संसाधन
मैंने इस लेख को लिखने के लिए बहुत सारे शोध पर भरोसा किया और सोचा कि मैं उन लेखों और संसाधनों को साझा करूँ जिनका उपयोग मैंने आपको अतिरिक्त संदर्भ प्रदान करने के लिए किया था।
वर्डप्रेस फ़ॉन्ट प्रबंधन
GitHub मुद्दे
यूरोपीय GDPR आवश्यकताएँ
- एसईओ संचालित सामग्री और पीआर वितरण। आज ही प्रवर्धित हो जाओ।
- प्लेटोब्लॉकचैन। Web3 मेटावर्स इंटेलिजेंस। ज्ञान प्रवर्धित। यहां पहुंचें।
- स्रोत: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- :है
- $यूपी
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- कार्य
- सक्रिय
- जोड़ा
- अतिरिक्त
- पता
- जोड़ता है
- व्यवस्थापक
- सब
- की अनुमति देता है
- पहले ही
- और
- एपीआई
- अनुप्रयोग
- दृष्टिकोण
- हैं
- लेख
- लेख
- AS
- संपत्ति
- At
- स्वतः
- उपलब्ध
- वापस
- BE
- क्योंकि
- से पहले
- जा रहा है
- नीचे
- लाभ
- BEST
- खंड
- नीला
- तल
- बक्से
- संक्षिप्त
- लाता है
- बंडल
- बोझ
- बटन
- by
- कॉल
- बुलाया
- कर सकते हैं
- कौन
- ले जाना
- मामला
- परिवर्तन
- विशेषता
- अक्षर
- चेक
- बच्चा
- चुनें
- क्लासिक
- क्लिक करें
- cloudways
- कोड
- COM
- टिप्पणियाँ
- सामान्य
- पूरी तरह से
- पुष्टि करें
- सामग्री
- प्रसंग
- जारी रखने के
- इसके विपरीत
- नियंत्रण
- सका
- युगल
- कोर्स
- कोर्ट
- कवर
- बनाना
- बनाता है
- वर्तमान
- वर्तमान में
- तिथि
- चूक
- परिभाषित
- परिभाषित करने
- निश्चित रूप से
- दर्शाता
- डिज़ाइन
- विकसित
- डेवलपर्स
- विकास
- विभिन्न
- दिशा
- सीधे
- प्रदर्शित करता है
- डाउनलोड
- बूंद
- शीघ्र
- संपादक
- बढ़ाता है
- पर्याप्त
- संपूर्ण
- यूरोप
- और भी
- कभी
- उदाहरण
- उत्कृष्ट
- व्यायाम
- अनुभव
- एक्सप्लोरर
- उजागर
- चेहरा
- परिवार
- Feature
- विशेषताएं
- पट्टिका
- फ़ाइलें
- भरा हुआ
- प्रथम
- फोंट
- के लिए
- से
- GDPR
- जर्मन
- मिल
- मिल रहा
- GitHub
- दी
- वैश्विक
- Go
- जा
- अच्छा
- गूगल
- गूगल फ़ॉन्ट्स
- गूगल की
- पकड़ लेना
- मार्गदर्शिकाएँ
- गुटेनबर्ग
- हैंडलिंग
- हो जाता
- है
- होने
- यहाँ उत्पन्न करें
- हाइलाइट
- पर प्रकाश डाला
- बाधा
- मेजबानी
- कैसे
- तथापि
- HTTPS
- i
- नायक
- लगाया गया
- in
- शामिल
- प्रारंभिक
- installed
- एकीकृत
- घालमेल
- इंटरफेस
- IP
- आईपी एड्रेस
- मुद्दा
- IT
- यात्रा
- आईटी इस
- जनवरी
- जेपीजी
- JSON
- जानना
- भूमि
- भाषा
- पिछली बार
- लैटिन
- ख़ाका
- नेतृत्व
- जानें
- leverages
- पसंद
- लाइन
- लिंक
- सूची
- थोड़ा
- स्थानीय
- स्थित
- लंबा
- देखिए
- लॉट
- मोहब्बत
- मुख्य
- प्रबंधन
- प्रबंध
- प्रबंध
- मैन्युअल
- बात
- साधन
- याद
- मेन्यू
- हो सकता है
- संशोधित
- नाम
- नेविगेट करें
- पथ प्रदर्शन
- आवश्यकता
- ज़रूरत
- नया
- साधारण
- of
- on
- ONE
- चल रहे
- खुला
- विकल्प
- ऑप्शंस
- अन्य
- सिंहावलोकन
- अपना
- मालिक
- पृष्ठ
- पैनल
- पथ
- PHP
- गंतव्य
- प्लेटो
- प्लेटो डेटा इंटेलिजेंस
- प्लेटोडाटा
- लगाना
- plugins
- संभव
- पसंद करते हैं
- सुंदर
- पूर्वावलोकन
- एकांत
- प्रक्रिया
- परियोजना
- संरक्षण
- प्रदान करना
- प्रदान करता है
- प्रदान कर
- प्रतिनिधि
- उद्देश्य
- जल्दी से
- बल्कि
- हाल
- लाल
- संदर्भ
- क्षेत्रीय
- पंजीकरण
- रजिस्टरों
- नियमित
- और
- रिहा
- हटाना
- हटाया
- हटाने
- प्रतिनिधित्व
- आवश्यकताएँ
- की आवश्यकता होती है
- अनुसंधान
- रिज़ॉर्ट
- उपयुक्त संसाधन चुनें
- सम्मान
- वापसी
- रोल
- मार्ग
- सत्तारूढ़
- s
- कहा
- वही
- कहते हैं
- स्क्रीन
- अनुभाग
- चयनित
- का चयन
- चयन
- वाक्य
- अलग
- सेवा
- सर्वर
- सेवा
- सेट
- सेटिंग्स
- Share
- कम
- चाहिए
- दिखाना
- दिखाया
- काफी
- सरल
- केवल
- के बाद से
- साइट
- आकार
- स्लाइडर
- So
- कहीं न कहीं
- अंतरिक्ष
- विशेष रूप से
- शुरू
- कदम
- फिर भी
- संग्रहित
- संरचना
- अंदाज
- समर्थित
- लेता है
- बातचीत
- टीम
- टेम्पलेट
- परीक्षण
- परीक्षण
- कि
- RSI
- उन
- विषय
- बात
- चीज़ें
- इस वर्ष
- विचार
- पहर
- सेवा मेरे
- आज का दि
- भी
- ऊपर का
- पूरी तरह से
- स्पर्श
- छू
- परंपरागत
- अनुवाद करना
- <strong>उद्देश्य</strong>
- मुद्रण कला
- ui
- अपडेट
- अद्यतन
- अपलोड हो रहा है
- us
- उपयोग
- उपयोगकर्ता
- उपयोगकर्ता अनुभव
- उपयोगकर्ता की गोपनीयता
- विभिन्न
- विक्रेता
- संस्करण
- देखें
- का उल्लंघन
- vs
- बनाम कोड
- जरूरत है
- चेतावनी
- मार्ग..
- वेबसाइट
- भार
- में आपका स्वागत है
- कुंआ
- क्या
- कौन कौन से
- जब
- मर्जी
- साथ में
- अंदर
- बिना
- WordPress
- WordPress थीम
- WordPress विषयों
- काम
- कार्य
- लायक
- लिखना
- लिख रहे हैं
- लिखा हुआ
- गलत
- वर्ष
- आप
- आपका
- जेफिरनेट