2022 डेनवर के अलावा एक कार्यक्रम कल लपेटा। और जब मैं इस बार सभी तीन दिनों तक इसे बनाने में असमर्थ था, तो मैंने कल की कार्रवाई को पकड़ लिया - और यह था भयानक. मैं बहुत सामाजिक या आउटगोइंग नहीं हूं, लेकिन कम से कम कुछ वर्षों में यह पहला सम्मेलन था, और लोगों को व्यक्तिगत रूप से देखना अविश्वसनीय रूप से ताज़ा था।
मैंने नोट्स लिए, बिल्कुल! मैंने सोचा कि मैं उन्हें यहां पोस्ट करूंगा क्योंकि साझा करना देखभाल कर रहा है। कम से कम, मेरे छह साल के बच्चे ने दूसरे दिन मुझे कल रात मेरी मिठाई के काटने के लिए कहा।
मैं इसे स्पीकर द्वारा तोड़ दूंगा। निष्पक्ष चेतावनी: मैं हस्तलिखित नोट्स और एक सुंदर दृश्य साथी के बारे में हूं, इसलिए मेरे नोट्स कम होते हैं … अधिकांश की तुलना में संरचित। और ये नोट सिर्फ ऐसी चीजें हैं जो मेरे सामने थीं। वे प्रस्तुतकर्ता के मुख्य विचार भी नहीं हो सकते हैं, लेकिन उन्होंने मेरा ध्यान खींचा!
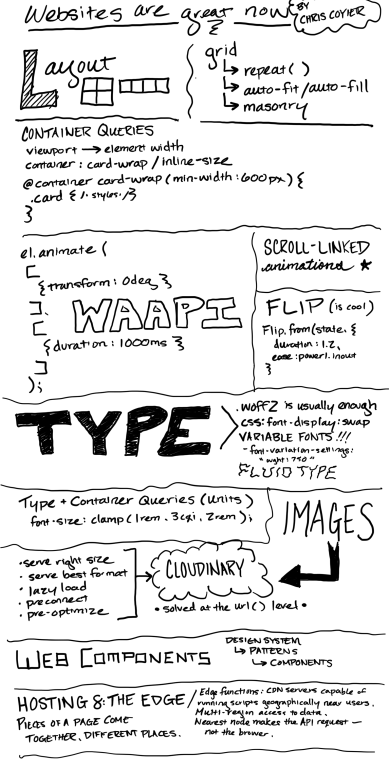
क्रिस कोयियर: वेबसाइटें अब अच्छी हैं
क्रिस यह बात पहले भी दे चुके हैं (हमने इसे जोड़ा अभी पिछले हफ्ते), लेकिन इस बार इसका काफी विस्तार हुआ, विशेष रूप से विवरण के साथ कंटेनर सापेक्ष इकाइयां जो, जब के साथ संयुक्त clamp(), अधिक सटीक प्रतिक्रिया के लिए बनाएं क्योंकि मान व्यूपोर्ट के बजाय कंटेनर के सापेक्ष हैं। तो, आप जानते हैं कि हम अक्सर व्यूपोर्ट की चौड़ाई का उपयोग कैसे करते हैं (vh) द्रव प्रकार के लिए इकाइयाँ?
font-size: clamp(1rem, 1rem + 2vw, 2rem);ठीक है, हम एक कंटेनर सापेक्ष इकाई का उपयोग कर सकते हैं जैसे कंटेनर क्वेरी इनलाइन-आकार (cqi) इसके बजाय, जहां 1cqi कंटेनर के इनलाइन आकार के 1% के बराबर है (यहाँ उस पर मसौदा युक्ति है):
font-size: clamp(1rem, 1rem + 1cqi, 2rem);क्रिस ने के प्रदर्शन लाभों के बारे में भी काफी कुछ बताया किनारे पर होस्टिंग. शायद कोई आश्चर्य की बात नहीं है क्योंकि वह है लिखा हुआ इसके बारे में यहाँ उत्पन्न करें कुछ बार से अधिक। यहां तक कि किसी के रूप में जो पहले से ही उन लेखों को पढ़ चुका था, मुझे ईमानदारी से किनारे पर कंप्यूटिंग की पूरी अवधारणा का एहसास नहीं था।
यह विचार भ्रामक रूप से सरल है: वैश्विक सीडीएन सेवा कर सकते हैं आस्तियों जल्दी से क्योंकि वे उन्हें भौगोलिक रूप से उपयोगकर्ता के करीब होस्ट करते हैं। रेखापुंज छवियों को परोसने के लिए यह काफी मानक अभ्यास है। लेकिन यह स्थिर फाइलों तक विस्तारित हो गया है, जैसे कि एक ही HTML, CSS, और जावास्क्रिप्ट फाइलें जो साइट को शक्ति प्रदान करती हैं - उन्हें पहले से बनाएं और तेज वैश्विक सीडीएन से पहले से संकलित और अनुकूलित फाइलों की सेवा करें। यह पूरी जामस्टैक अवधारणा है!
लेकिन क्या होगा यदि आपको अभी भी इससे सर्वर प्रतिक्रिया की आवश्यकता है? यह बहुत धार-वाई नहीं है, है ना? ठीक है, अब हमारे पास ऐसे हैंडलर हैं जो पहले से डेटा प्राप्त करने वाले एकल URL पर चलने में सक्षम हैं, और इसे सीधे सीडीएन से - रेंडर करने से पहले इंजेक्ट कर सकते हैं। ज़रूर, बैकग्राउंड में और काम हो रहा है। फिर भी, तथ्य यह है कि हम गतिशील रूप से डेटा प्राप्त कर सकते हैं, इसे इंजेक्ट कर सकते हैं, इसे पूर्व-निर्माण कर सकते हैं, इसे स्थिर रूप से सेवा दे सकते हैं मांग पर, और यह भौगोलिक रूप से उपयोगकर्ता के करीब चला है, यह धधकते हुए तेज बनाता है।
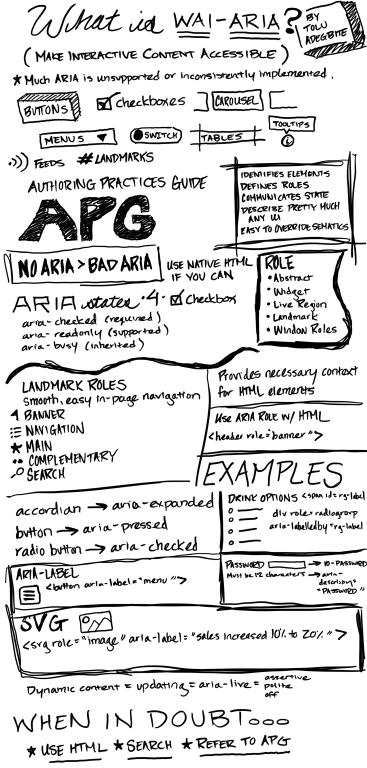
Tolu Adegbite: ARIA पर कैसे जीतें और वेब एक्सेसिबिलिटी को प्रभावित करें

गुड गॉड यह एक बेहतरीन प्रस्तुति थी! Tolu Adegbite ने मुझे WAI-ARIA पर इतनी मेहनत से पढ़ाया कि मुझे उनके द्वारा साझा किए गए सभी रत्नों को संक्षेप में बताने में कठिनाई हुई - भूमिकाएँ! राज्यों! लेबलिंग! विवरण! सब कुछ असाधारण रूप से अच्छी तरह से कवर किया गया था, और सामान जो मुझे पता है कि मैं बार-बार वापस आऊंगा।
लेकिन एक खास बात जिसने मेरा ध्यान खींचा वह है इनलाइन एसवीजी की पहुंच। भले ही एसवीजी अन्य प्रकार की डिज़ाइन संपत्तियों से संबंधित है, यह तथ्य कि यह दिन के अंत में मार्कअप है, इसे अलग करता है क्योंकि इसे हमेशा एक छवि के रूप में पहचाना नहीं जाता है.

सहायक तकनीक द्वारा इनलाइन SVG को एक उचित पहुँच योग्य भूमिका और लेबल देकर एक छवि के रूप में पढ़ने की अधिक संभावना है:
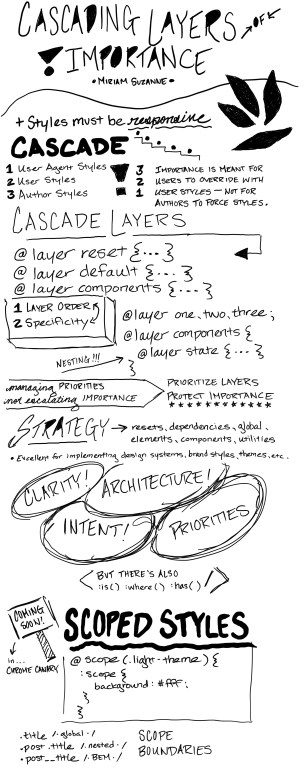
मिरियम सुज़ैन: महत्व की व्यापक परतें

अरे, एक और CSS-ट्रिक्स फिटकिरी! मरियम इस पर काफी समय और प्रयास खर्च कर रही है कैस्केड परत विनिर्देश. उसने यह भी लिखा उनके बारे में बड़े राजभाषा गाइड यहाँ CSS-Tricks पर और उनके बारे में An Event Apart में बात की।
जो चीज मेरे साथ सबसे ज्यादा अटकी हुई है वह यह है कि यह मानसिक बदलाव कितना बड़ा है। अवधारणा जटिल नहीं है, प्रति से। प्रचार @layer CSS दस्तावेज़ के शीर्ष पर, परतों को विशिष्टता के क्रम में सूचीबद्ध करें, फिर उन परतों में शैलियाँ लिखें। लेकिन मेरे जैसे पुराने डायनासोर के लिए जो कुछ समय से सीएसएस लिख रहा है, मुझे इस तथ्य की आदत डालनी होगी कि कैस्केड लेयर्स एक साधारण वर्ग चयनकर्ता के लिए किसी ऐसी चीज को हराना संभव बनाता है जो आमतौर पर उच्च विशिष्टता का उत्पादन करती है, एक आईडी की तरह।
🤯
मिरियम ने कमरे को यह भी याद दिलाया कि कैस्केड परतें केवल एक उपकरण हैं जो हमारे पास विशिष्टता-प्रबंधन टूलबेल्ट में हैं, चयनकर्ताओं के अलावा जो विशिष्टता को प्रभावित करते हैं (उदाहरण के लिए, :is(), :where(), तथा :has()).
ओह, और यह एक दिलचस्प बात है। जब मरियम ने CSS में विशिष्टता के इतिहास को देखा, तो उसे याद आया कि !important शुरू में उपयोगकर्ताओं के लिए उपयोगकर्ता एजेंट और लेखक शैलियों को ओवरराइड करने के लिए एक उपकरण के रूप में डिज़ाइन किया गया था। लेकिन कहीं न कहीं, हमने लेखक शैलियों को शीर्ष पर लाने के लिए इसे अपनाया है। कैस्केड परतें हटाने में मदद करती हैं बहाना उपयोग करने की आवश्यकता !important क्योंकि वे हमें "शक्ति प्रदान करते हैं"परतों को प्राथमिकता दें और विरासत की रक्षा करें".
यह सुंदर ढंग से कहा गया है, मरियम!
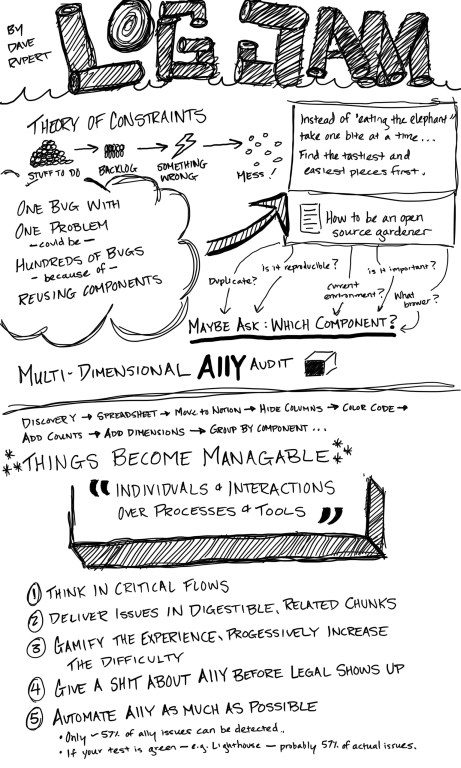
डेव रूपर्ट: आपकी एक्सेसिबिलिटी बैकलॉग को अनब्लॉक करना

अपनी साइट पर रिपोर्ट की गई समस्याओं के बारे में सैकड़ों GitHub सूचनाओं के लिए एक दिन जागने की कल्पना करें। आप भी कहाँ से शुरू करते हैं? हो सकता है कि अपना लैपटॉप बंद करें और इसके बजाय रूट कैनाल प्राप्त करें? डेव के साथ ऐसा हुआ! एक स्वचालित एक्सेसिबिलिटी ऑडिट ने त्रुटियों का एक बड़ा ढेर लौटाया और उन्हें डेव को ठीक करने के लिए टिकट के रूप में सौंपा।
लेकिन उन्होंने उन मुद्दों की एक्सेल स्प्रेडशीट लेने के बाद, उन्हें बेहतर दृश्य के लिए नोटियन में ले जाने, अनावश्यक कॉलम छिपाने, सब कुछ वर्गीकृत करने और तार्किक समूहों में परिणाम प्रदर्शित करने के बाद एक पैटर्न देखा। रिपोर्ट किए गए कई मुद्दे एक ही मुद्दे थे जिन्हें कई पृष्ठों पर दोहराया गया था। सिर्फ इसलिए कि एक स्वचालित परीक्षण मुट्ठी भर त्रुटियां देता है इसका मतलब यह नहीं है कि वे सभी अद्वितीय हैं। इससे टिकटों का एक अच्छा हिस्सा कम हो गया।
उन्होंने दिखाया कि कैसे - अपेक्षाकृत कम प्रयास के साथ - मुद्दों का बैकलॉग लगभग 50% कम हो गया।
वहाँ बहुत कुछ इकट्ठा करना है, विशेष रूप से इस बारे में कि हम अपने काम को कैसे संसाधित और व्यवस्थित करते हैं। मेरे लिए सबसे बड़ा रास्ता तब है जब डेव ने कहा कि हमें प्रक्रियाओं और उपकरणों पर व्यक्तियों और बातचीत पर जोर देना होगा। एक्सेसिबिलिटी त्रुटियों के लिए एक स्कैनिंग जैसे उपकरण सहायक होते हैं, लेकिन वे पूरी कहानी नहीं बता सकते हैं। उन्हें उनके शब्दों में लेने के बजाय, यह सवाल पूछने और गड़बड़ी में गोता लगाने से पहले अधिक संदर्भ प्राप्त करने के लायक है।
एक बोनस के रूप में, नोटियन में मुद्दों को पुनर्गठित करने से डेव को मुद्दों को इस तरह से समूहित करने की अनुमति मिलती है जो स्पष्ट रूप से दिखाता है कि उनके उत्पाद में कौन सी हानि सक्रिय रूप से भेदभाव कर रही थी, जिससे उन्हें उन चूकों के लिए अधिक सहानुभूति मिलती है और उन्हें प्राथमिकता कैसे दी जाती है।
हुई जिंग चेन के एक और वर्चुअल सेशन ने दिन को सीमित कर दिया, लेकिन सच तो यह है कि मैं इसके आधे हिस्से से चूक गया क्योंकि मैं दालान में बातचीत कर रहा था। बातचीत इसके लायक थी, हालांकि मैं निराश हूं, मैं प्रस्तुति से चूक गया। प्रकाशित होने पर मैं इसका वीडियो देखूंगा!