कभी लोकप्रिय जारी करने के बाद नौकरी सिम्युलेटर 2016 में HTC Vive के लिए एक लॉन्च शीर्षक के रूप में, Owlchemy Labs आज मौजूद सबसे अनुभवी वीआर गेम स्टूडियो में से एक है। इन वर्षों में स्टूडियो ने वीआर इंटरैक्शन डिज़ाइन की एक मजबूत नींव तैयार की है जो उनके नए शीर्षक में देखी गई है, अवकाश सिम्युलेटर। सहभागिता जो खिलाड़ी को सरल और प्रयोग करने योग्य लग सकती है, वे अक्सर प्रकट होने की तुलना में बहुत अधिक जटिल होती हैं। बिंदु में मामला: कुछ आश्चर्यजनक शानदार तूलिका तकनीक है कि बस सही लगता है में वी.आर. उल्लूचेमी के डेवलपर्स यहां बता रहे हैं कि उन्होंने इसे कैसे बनाया।
पीटर गैलब्रेथ और ज़ी ये द्वारा अतिथि लेख
पीटर (एकता के कार्यान्वयनकर्ता) और ज़ी (डेवलपर, भौतिकी / गणित प्रतिभा) दोनों डेवलपर / डिज़ाइनर दोहरे दांव पर हैं ओल्ममी लैब्स। उनका काम विस्तार, प्रोग्रामिंग कार्यान्वयन और परीक्षण के लिए डिजाइन और प्रोटोटाइप का विस्तार करता है।
दोनों उल्लू के लैब्स में बेतुके और अत्यधिक वीआर पॉलिश किए गए खेलों की विरासत में महत्वपूर्ण योगदान देते हैं, जिसमें शामिल हैं: पुरस्कार विजेता खिताब नौकरी सिम्युलेटर, एमी-नामांकित रिक और मोर्टी: वर्चुअल रिक-एलिटी, और हाल ही में जारी किया गया अवकाश सिम्युलेटर, जो इस साल के अंत में PSVR और Oculus क्वेस्ट में भी आ रहा है।
ज़रा सुनिए सभी!
पीट और ज़ी यहाँ। हम Owlchemy लैब्स में दोनों डेवलपर्स हैं, और हम आपको पूरे में सबसे उच्च-iterated सुविधाओं में से एक के बारे में बात करने के लिए उत्साहित कर रहे हैं अवकाश सिम्युलेटर: चित्र!
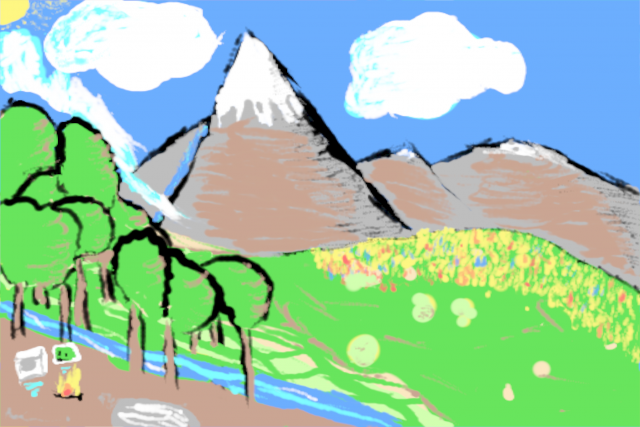
चित्रकारी वन स्तर में हमारी सबसे रंगीन गतिविधियों में से एक है, एक ट्रीहाउस में एक रचनात्मक जगह है जहाँ आप अपने भीतर के कलाकार को दिखा सकते हैं। चाहे आप स्क्रैच से एक उत्कृष्ट कृति बनाने के लिए हमारे सुपर-गोए पेंटब्रश को मिटा दें या इन-गेम कैमरा से शुरुआती बिंदु के रूप में फोटो का उपयोग करें, सौंदर्य महानता हमेशा पहुंच के भीतर है। हालांकि, सभी महान विशेषताओं की तरह, पेंटिंग हमारे चित्र-परिपूर्ण परिणाम पर आने से पहले कई प्रोटोटाइप और पुनरावृत्तियों से गुज़री।
चीजों को किक करने के लिए, ज़ी एक कलाकार के टूलकिट के सबसे महत्वपूर्ण भाग के पीछे तकनीक की व्याख्या करेगा: तूलिका!
[PAINTBRUSH] की भावना का अनुकरण
पेंटिंग को शानदार बनाने के सबसे चुनौतीपूर्ण पहलुओं में से एक था पेंटब्रश टिप। पेंटिंग में अपनी रचनात्मक दृष्टि को व्यक्त करने के लिए हमारे एकल, शक्तिशाली उपकरण के रूप में, हम जानते थे कि वीआर में एक तूलिका के साथ आने वाली अपेक्षाओं को संबोधित करना आवश्यक था, जो कि इसके सबसे तकनीकी नॉटी-ग्रिट्टी के लिए नीचे का रास्ता है।
हमारे खेलों में सभी बेहतरीन विशेषताओं की तरह, नकली ब्रश टिप नकली, मेकअप भौतिकी का उपयोग करके बनाई गई थी! हम एक गणितीय मॉडल के साथ शुरू करते हैं जिसमें एक सीधी रेखा होती है जिसे हम कैनवास पर शूट करते हैं, और फिर हम यह पता लगाते हैं कि टिप सतह के साथ कहां झुकेगी। ब्रश के आकार में हेरफेर करने के लिए उस तुला रेखा का उपयोग किया जाता है, जैसे:
इससे हमें वीआर में पेंटिंग के साथ सबसे बड़े मुद्दों में से एक को हल करने में मदद मिली: प्रतिक्रिया की कमी। वर्तमान वीआर हार्डवेयर के साथ, हम कैनवस के खिलाफ एक लचीले ब्रश के दबाव को सही ढंग से अनुकरण नहीं कर सकते हैं। इस प्रतिक्रिया के बिना, हमने पाया कि खिलाड़ियों को यह बताना मुश्किल था कि क्या ब्रश संपर्क बना रहा है, जिससे उन्हें ब्रश को कैनवास में बहुत दूर रखना पड़ता है और पेंटिंग चित्रफलक से टकराते ही घबराहट या हिचकी की गति पैदा होती है। इस व्यवहार के कारण बहुत सी 'स्क्वीजीली लाइन्स' पैदा हुईं और अक्सर ब्रश के कारण खिलाड़ियों के हाथ पूरी तरह से अत्यधिक टकरावों से निकल जाते थे-बिल्कुल ऐसा कुछ नहीं, जिससे हमारे खिलाड़ी कला के पेशेवरों की तरह महसूस करते थे!
स्क्विशी टिप के रूप में दृश्य प्रतिक्रिया प्रदान करके, कम खिलाड़ियों ने ब्रश को कैनवास में धकेल दिया, जिससे कम ब्रेकआउट और प्रीटियर लाइनें बन गईं। हमने इसे एक ऑटो-रिस्पांस के साथ जोड़ा है अगर ब्रश किया एक खिलाड़ी के हाथ से बाहर निकलना, यह दोनों को अधिक संभावना बनाता है कि खिलाड़ी अपने ब्रश को पकड़ कर रखे और आसानी से पकड़ सके अगर वे नहीं करते।
लेकिन फिर: यह सब नकली है! ब्रश बाल वास्तव में बहुत आधार पर छोड़कर भौतिकी प्रणाली में टकराते नहीं हैं। स्क्विशिंग कार्रवाई प्रतिरोध का भ्रम पैदा करती है और खिलाड़ी को यह सोचकर चकरा देती है कि ब्रश को वापस धकेला जा रहा है।
हम ब्रश के संपर्क क्षेत्र के आकार को निर्धारित करने और कैनवास पर लागू पेंट डॉब के आकार को नियंत्रित करने के लिए एक ही गणितीय मॉडल का उपयोग करते हैं। इस विशिष्ट विशेषता ने हमें एकल ब्रश आकार के साथ जहाज करने की अनुमति दी, बस चर स्ट्रोक चौड़ाई के साथ: एक पतली सटीक रेखा के लिए हल्के से स्पर्श करें या एक फ़र्मर पास के साथ रंगों पर स्वाब करें।
ब्रश 'बाल कठोरता' में भी कारक है, जो यह निर्धारित करता है कि कैनवास पर खींचे जाने पर या ब्रश के हैंडल को घुमाए जाने पर ब्रश के बालों की दिशा कैसे बदल जाती है। जब यह कैनवास के संपर्क में नहीं होता है तो ब्रश बालों में थोड़ा सा जोड़ देने के लिए कठोरता का उपयोग किया जाता है। इन छोटे विवरणों से हमें ब्रश के लिए एक सुपर 'गोय' महसूस होता है, और हमारे पहले नाटक से यह स्पष्ट था कि लोगों ने वास्तव में उस कथित सनसनी का जवाब दिया।
स्क्विशी ब्रश ने कई तकनीकी और यूएक्स मुद्दों को हल किया, और यह भी कि खिलाड़ियों को सुंदर कला बनाने के लिए सशक्त बनाने की प्रारंभिक इच्छा में खेला गया। हमारे पास कई देवता थे जो आश्वस्त थे कि वे "कलाकार नहीं थे", फिर भी जब नई पेंटिंग चित्रफलक के सामने रखी गई तो इस तरह की चीजें बनाई गईं:
हमारे कलाकार के हाथ से उठाए गए पैलेट के साथ संयुक्त ब्रश टिप के सुलेख आकार में परिवर्तन हर किसी को ऐसी छवियां बनाने देता है जो चित्रमय और मज़ेदार दिखते हैं। देखा!
अब, पेंटिंग पर कोड डालने वाले पहले डेवलपर के रूप में, पीट फीचर के पीछे हमारी डिजाइन प्रक्रिया को साझा करने जा रहा है (इसके पुनरावृत्तियों सहित!):
डिजाइन चुनौतियां: ड्रॉइंग बोर्ड में वापस!
में हर सुविधा अवकाश सिम्युलेटर सवालों की एक ही श्रृंखला से शुरू:
- जब वे दिए गए गंतव्य पर छुट्टियां मनाते हैं तो लोग क्या उम्मीद करते हैं?
- बॉट इस गतिविधि का गलत तरीके से वर्णन कैसे करेंगे?
हमें पता था कि स्केचिंग, पेंटिंग, और कलात्मकता प्रकृति में बाहर जाने के मज़ेदार पहलू थे, और जब हमने सोचा कि कैसे बॉट पेंटिंग को गलत तरीके से समझाएंगे, तो फोटो में हेरफेर करने से तुरंत मन में आया। हमें द्वीप के चारों ओर ली गई तस्वीरों को संपादित करने और एक खिलाड़ी के रूप में खुद को व्यक्त करने के लिए उन्हें अनुकूलित करने के विचार से प्यार था। यह सरल विचार एक विशेषता के लिए बीज था जिसे डिजाइन करने और जीवन में लाने के लिए एक वर्ष से अधिक का समय लगा।

हमारे शुरुआती डिजाइन विचारों का एक हिस्सा इससे प्रभावित था जो हमने पहले किया था नौकरी सिम्युलेटर (उदाहरण ऑटो मैकेनिक में साइन पेंटिंग; कार्यालय कंप्यूटर पर पेंटिंग सॉफ्टवेयर)। दोनों सरल और मज़ेदार थे, लेकिन बहुत गहरे नहीं। में चित्रकारी अवकाश सिम्युलेटर बाकी खेल से मेल खाने के लिए अलग और बड़ा महसूस करना पड़ा। हम खिलाड़ियों को केवल पिक्सेल घनत्व में वृद्धि से अधिक देना चाहते थे - आपको सक्षम होना चाहिए लग रहा है जैसे आप वास्तव में पेंटिंग कर रहे हैं। वास्तविक जीवन की तरह, केवल बेहतर।
कला के कई कार्यों के लिए कृति में 'meh' को बदलने के लिए संशोधन की आवश्यकता होती है, और चित्रकारी कोई अपवाद नहीं थी। यह वन के लिए हमारे द्वारा विकसित की गई शुरुआती विशेषताओं में से एक थी और हम लॉन्च तक सही काम करते रहे! यहाँ चित्र और प्रयोगों पर चित्र के कुछ उदाहरण दिए गए हैं:
'फोटोशॉपिंग' केवल
बहुत शुरुआत में, चित्रकारी में केवल तस्वीरें शामिल थीं। खिलाड़ी चित्रफलक पर एक तस्वीर लगाते हैं और फिर कैनवास पर फोटो को पेंट करने के लिए पेंटब्रश का उपयोग करते हैं। खिलाड़ी कई फ़ोटो से बॉट या दृश्यों को मिला सकते हैं और मैच कर सकते हैं, और यहां तक कि (अगर वे चतुर हो गए) के साथ पेंट करने के लिए विशिष्ट रंगों के क्लोज़अप फ़ोटो लेते हैं। जितने अधिक लोग खेले, उतने ही हमने महसूस किया कि वास्तविक पेंटिंग- रंगीन पेंट के स्वैच के साथ पूरी होती है- खिलाड़ियों की रचनात्मक रूप से क्षमता में वृद्धि हुई है।
फ़िल्टर
फिल्टर फोटो हेरफेर सॉफ्टवेयर में एक सामान्य तत्व है, इसलिए जरूर हमने सोचा कि बॉट उन्हें अपनी गलत व्याख्या में शामिल करेगा। हमने फ़िल्टर लागू करने के लिए बटनों के साथ प्रयोग किया: पिक्सेलेशन, इनवर्ट कलर्स, ब्लैक एंड व्हाइट और सीपिया। इनमें से किसी भी फ़िल्टर बटन को दबाने से प्रभाव ढेर हो जाएगा, और ब्रश का अगला स्ट्रोक कैनवास पर फ़िल्टर की गई छवि को लागू करेगा। दिलचस्प होने पर, फिल्टर अक्सर निराशा की ओर ले जाते हैं क्योंकि खिलाड़ी यह अनुमान लगाने के लिए संघर्ष करते हैं कि वास्तव में कैनवास पर क्या दिखाई देगा जैसा उन्होंने चित्रित किया था। उदाहरण के लिए, व्युत्क्रम के साथ, यदि आप नारंगी ब्रश में अपना ब्रश डुबोते हैं, तो आपका ब्रश नीला रंग लेगा! हम अपने कैमरे में लेंस के रूप में एकीकृत करने के बजाय, चित्रफलक से फिल्टर को पूरी तरह से हटा देते हैं। किसी भी भ्रम के साथ सभी शांत प्रभाव!
रंग की बाल्टी'
शुरुआती प्लेटेस्ट से हमारी सबसे बड़ी प्रतिक्रिया पृष्ठभूमि के रंगों से शुरू होने की क्षमता थी जो सफेद नहीं थे, और चित्रों को पूरी तरह से मिटाने का विकल्प था। कैनवास के पार एक ठोस रंग को पोंछने वाली पेंट बाल्टी स्लाइडर को जोड़कर, एक सफेद पेंट विकल्प के साथ, हमने उन दोनों जरूरतों को एक ही सुविधा के साथ हल किया। एक आश्चर्य लाभ के रूप में, यह भी अधिक के निर्माण में सक्षम ... बॉट जैसी पेंटिंग.
सम्मिश्रण और पारदर्शिता
पेंट बाल्टी में कठोर किनारों का उपयोग किया गया था, लेकिन जब ब्रश पर उन्हीं कठोर किनारों को देखते हैं, तो यह वास्तविक नहीं लगता था या यह बहुत अच्छा लगता था। दांतेदार पिक्सल निश्चित रूप से अधिकांश वास्तविक जीवन चित्रों का हिस्सा नहीं हैं। अधिक यथार्थवादी प्रभाव के लिए, हमने कैनवास पर लागू होने के लिए पेंट की मात्रा का प्रतिनिधित्व करते हुए एक पारदर्शिता ढाल बनाया। संपर्क क्षेत्र के आकार और स्थिति के साथ संयोजन में उपयोग किया जाता है, हम यह निर्धारित कर सकते हैं कि जो कुछ भी इसके नीचे है उसके साथ पेंट का रंग कितना मिश्रित होता है। अब ब्रश कैनवास के संपर्क में है, अधिक रंग लागू किया गया है, जिससे हमें यह अनुकरण करने की अनुमति मिलती है कि असली ब्रश कपड़े में वर्णक कैसे स्थानांतरित करते हैं।
मल्टीपल ब्रश
हम ब्रश और ब्रश के कई पुनरावृत्तियों से गुजरे। पेंट बाल्टी स्लाइडर से पहले, खिलाड़ियों को एक चाहिए था विशाल चीजों को भरने में आसान बनाने के लिए ब्रश करें। फिर, स्लाइडर को लागू करने के बाद, खिलाड़ी चाहते थे कि ए छोटे विस्तार कार्य के लिए तूलिका। हमारे पास लंबे समय तक एक छोटा पेंटब्रश था, लेकिन आखिरकार इसे चित्रकारी की सबसे महत्वपूर्ण गेमफील विशेषताओं में से एक के कारण काट दिया गया: स्क्विशी टिप!
- - - - -
हम आशा करते हैं कि आप [EMOTION] पेंटिंग!
कभी-कभी कुछ दिखावट, महसूस करने और अपनी इच्छानुसार खेलने के लिए पुनरावृत्ति की मात्रा के आसपास कोई रास्ता नहीं होता है। चित्रकला वीआर डिजाइन खर्च, खिलाड़ी की अपेक्षाओं और सबसे अधिक रचनात्मकता के लिए बाधाओं का उपयोग करने में एक महत्वपूर्ण अभ्यास था।
चित्रकारी के दृश्यों के पीछे की झलक देखने के लिए धन्यवाद! हम आशा करते हैं कि आप अपने अंदर के लियोनार्डो बोटवैन को चैनल से प्रेरित करेंगे अवकाश सिम्युलेटर.
एआर और वीआर में विशेषज्ञों और अंदरूनी सूत्रों द्वारा योगदान किए गए अधिक अतिथि लेख पढ़ें.
पोस्ट 'S वेकेशन सिमुलेटर ’के वीआर पेंटब्रश टेक का आश्चर्यजनक रूप पर पहली बार दिखाई दिया वी.आर. के लिए रोड.
- '
- "
- &
- 10
- 2016
- a
- क्षमता
- About
- पूर्ण
- के पार
- कार्य
- सक्रिय
- गतिविधियों
- गतिविधि
- पता
- के खिलाफ
- सब
- की अनुमति दे
- हमेशा
- राशि
- की आशा
- लागू
- लागू करें
- AR
- क्षेत्र
- चारों ओर
- कला
- लेख
- लेख
- कलाकार
- स्वत:
- पृष्ठभूमि
- से पहले
- शुरू
- परदे के पीछे
- जा रहा है
- लाभ
- BEST
- सबसे बड़ा
- बिट
- काली
- खंड
- सीमा
- बॉट
- लाना
- कैनवास
- के कारण होता
- के कारण
- चुनौतियों
- चुनौतीपूर्ण
- जाँच
- कोड
- रंगीन
- संयुक्त
- कैसे
- अ रहे है
- सामान्य
- जटिल
- कंप्यूटर
- संपर्क करें
- सामग्री
- योगदान
- नियंत्रण
- सका
- आवरण
- बनाना
- बनाया
- बनाता है
- बनाना
- निर्माण
- क्रिएटिव
- रचनात्मकता
- वर्तमान
- गहरा
- डिज़ाइन
- डिज़ाइन बनाना
- गंतव्य
- विस्तार
- विवरण
- निर्धारित करना
- विकसित
- डेवलपर
- डेवलपर्स
- devs
- मुश्किल
- डिस्प्ले
- नहीं करता है
- नीचे
- ड्राइंग
- शीघ्र
- गूंज
- प्रभाव
- प्रभाव
- सशक्त
- हर कोई
- ठीक ठीक
- उदाहरण
- उदाहरण
- सिवाय
- उत्तेजित
- व्यायाम
- उम्मीद
- उम्मीदों
- विशेषज्ञों
- कपड़ा
- कारकों
- उल्लू बनाना
- Feature
- विशेषताएं
- प्रतिक्रिया
- आकृति
- फ़िल्टर
- प्रथम
- लचीला
- प्रपत्र
- पाया
- बुनियाद
- से
- सामने
- मज़ा
- खेल
- Games
- जा
- पकड़ लेना
- महान
- अतिथि
- केश
- संभालना
- हार्डवेयर
- होने
- ऊंचाई
- यहाँ उत्पन्न करें
- अत्यधिक
- पकड़
- कैसे
- तथापि
- एचटीसी
- HTTPS
- विचार
- विचारों
- की छवि
- छवियों
- कार्यान्वयन
- कार्यान्वित
- महत्वपूर्ण
- में खेल
- शामिल
- सहित
- वृद्धि हुई
- प्रभावित
- प्रेरित
- बातचीत
- शामिल
- मुद्दों
- IT
- लैब्स
- लांच
- नेतृत्व
- नेतृत्व
- विरासत
- स्तर
- संभावित
- लाइन
- पंक्तियां
- थोड़ा
- लंबा
- देखिए
- देखा
- देख
- बनाया गया
- बनाना
- निर्माण
- छेड़खानी
- मैच
- गणित
- गणितीय
- हो सकता है
- मन
- आदर्श
- अधिक
- अधिकांश
- विभिन्न
- प्रकृति
- आवश्यक
- की जरूरत है
- Oculus
- Office
- विकल्प
- भाग
- स्टाफ़
- भौतिक विज्ञान
- प्ले
- खिलाड़ी
- खिलाड़ियों
- बिन्दु
- लोकप्रिय
- स्थिति
- शक्तिशाली
- प्रक्रिया
- प्रोग्रामिंग
- प्रोटोटाइप
- प्रदान कर
- PSVR
- धकेल दिया
- खोज
- पहुंच
- असली जीवन
- एहसास हुआ
- हाल ही में
- रिहा
- हटाने
- का प्रतिनिधित्व
- की आवश्यकता होती है
- बाकी
- वही
- दृश्यों
- बीज
- कई
- कई
- आकार
- Share
- हस्ताक्षर
- सरल
- एक
- आकार
- So
- सॉफ्टवेयर
- ठोस
- हल
- कुछ
- कुछ
- अंतरिक्ष
- विशिष्ट
- धुआँरा
- प्रारंभ
- शुरू
- मजबूत
- स्टूडियो
- सतह
- आश्चर्य
- प्रणाली
- बातचीत
- तकनीक
- तकनीकी
- परीक्षण
- RSI
- चीज़ें
- विचारधारा
- यहाँ
- भर
- पहर
- टाइप
- शीर्षक
- आज
- साधन
- टूलकिट
- ऊपर का
- स्पर्श
- स्थानांतरण
- बदालना
- संक्रमण
- ट्रांसपेरेंसी
- us
- उपयोग
- उपयोग
- ux
- अनुभवी
- वास्तविक
- दृष्टि
- vr
- जरूरत है
- क्या
- या
- जब
- अंदर
- बिना
- काम
- काम कर रहे
- कार्य
- होगा
- वर्ष
- साल
- आपका