Bevezetés
A Vue.js egy egyszerű webalkalmazás-keretrendszer dinamikus webes felületek és Egyoldalas alkalmazások (SPA-k). Miközben ezeket az alkalmazásokat létrehozzuk, gyakran szeretnénk adott kritériumok alapján jelenítsen meg valamit – ez a feltételes megjelenítés lényege.
A feltételes megjelenítés arra a képességre utal, hogy a feltétel igaz-e vagy sem. Ezt a fogalmat gyakran használják olyan összefüggésekben, mint az összetevők megjelenítése vagy elrejtése (váltás), az alkalmazások funkcióinak váltása, a hitelesítés és az engedélyezés kezelése és még sok más.
Ebben a cikkben a Vue.js-ben a feltételes megjelenítés különféle módjait tekintjük meg a
v-if,v-else-ifésv-elseirányelveket. Nézzünk néhány példát is, és kiemeljük a különbséget av-ifés av-show.
v-ha
A v-if direktívát szokták feltételesen renderel egy blokkot jelentése a blokk a v-if attribútum csak lesz előállított ha a direktíva kifejezése a true érték. Ha a kifejezés érvénytelen eredményt ad (pl. null, 0, üres karakterlánc, false), az elem az törölve a DOM-ból.
Illusztráljuk ezt a viselkedést egy gyakorlati példán:
<div v-if="login"> <p>This user has been logged in!... Welcome.</p>
</div> <script>
export default { data() { return { login: true, }; }
};
</script>
Óta login be van állítva true, a <div> blokkot tartalmazó v-if direktíva jön létre, így megjelenik.
v-ha vs v-show
Érdemes megjegyezni, hogy a v-show a fenti példában is működne, és látszólag azonos módon működne, de van különbség a kettő között.
v-iffeltételesen rendereli egy elem, mígv-showfeltételesen mutatja/megjeleníti egy elem.
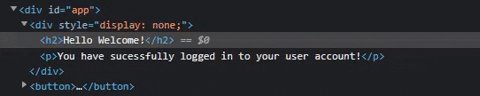
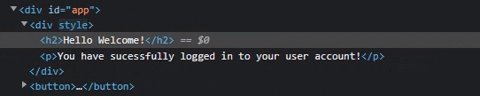
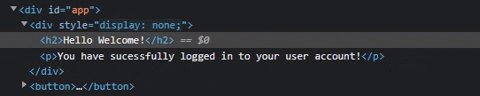
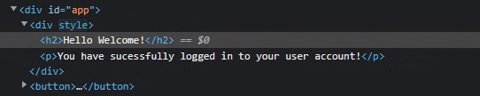
Ez azt jelenti, hogy amikor a feltételes módot kapcsolja, v-if valójában törli és visszaállítja a wile összetevőket v-show csak láthatatlanná vagy láthatóvá teszi őket. Az alábbi animáció szemlélteti, hogyan v-if valójában törli és reprodukálja a kódblokkokat:

Eközben v-show mindig megtartja az elemet a DOM-ban, és csak megváltoztatja a CSS-jét, hogy megváltoztassa a megjelenését (beállításával display nak nek none):

v-egyéb
A v-else direktíva a v-if direktíva, amely lehetővé teszi a false érték a feltételes megjelenítésekben. Ha nem true, Akkor v-else hogy helyette mi történjen.
Tételezzük fel például, hogy bevittünk egy jelszót, és azt szeretnénk, hogy hibaüzenetet adjon, "Gyenge jelszó", ha a bemenet hossza kisebb, mint 6 vagy kijelző "Erős jelszó" ha a hossza nagyobb, mint 6.
Ez egy feltételes leképezés, a hamis eset kezelésének lehetőségével:
<form> <input type="password" v-model="password" placeholder="Enter your password" /> <p v-if="password.length > 6">Strong Password</p> <p v-else>Weak Password</p>
</form> <script>
export default { data() { return { password: "" }; }
};
</script>
Jegyzet: v-if/v-else úgy működik, mint a szokásos if és a if...else kifejezés JavaScriptben.
Használjuk ezt egy egyszerű bejelentkezési oldal tartalmának átváltására, így az üzenetet aszerint módosítja, hogy a felhasználó be van-e jelentkezve vagy sem. Módosítjuk a gombok szövegét az alapján userLoggedIn állapota is:
<div id="app"> <div v-if="userLoggedIn"> <h2>Hello Welcome!</h2> <p>You have sucessfully logged in to your user account!</p> </div> <div v-else> <p>Please Log In to access your account!</p> </div> <button @click="userLoggedIn = !userLoggedIn"> <p v-if="!userLoggedIn">Login</p> <p v-else>LogOut</p> </button>
</div> <script>
export default { data() { return { userLoggedIn: false }; }
};
</script>
A gomb kattintási eseménye átkapcsolja a userLoggedIn adatelemet, és ez hatással lesz a megjelenített adatokra az alábbiak szerint:

v-else-if
v-else-if extends a v-if egy else...if Blokk. Ez hasonló a JavaScripthez else...if blokk, ami lehetővé teszi, hogy egy if utasítást adjunk egy meglévőhöz v-if. Ez akkor használatos, ha sok feltételt kell ellenőrizni, és többször is láncolható:
<form> <input type="password" v-model="password" placeholder="Enter your password" /> <p v-if="password.length < 4">Weak Password</p> <p v-else-if="password.length < 7">Fairly Strong Password</p> <p v-else>Strong Password</p>
</form> <script>
export default { data() { return { password: "" }; }
};
</script>
Jegyzet: Amikor mindkettő v-if és a v-for ugyanahhoz az elemhez szoktak, v-if először értékelik. Ez egyszerűen azt jelenti, hogy használja v-if és a v-for ugyanazon az elemen nem javasolt, az implicit elsőbbség miatt.
Következtetés
Ebben a cikkben megnéztük, hogyan lehet feltételesen előállítani egy elemet a következővel v-if, v-elseés v-else-if. Megmagyaráztuk a különbséget is v-if és a v-show.
- 7
- hozzáférés
- app
- Alkalmazás
- alkalmazások
- cikkben
- Hitelesítés
- meghatalmazás
- Blokk
- változik
- kód
- feltétel
- tartalom
- létrehozása
- dátum
- kijelző
- dinamikus
- lényeg
- esemény
- példa
- vezetéknév
- következő
- Keretrendszer
- funkció
- funkcionalitás
- Kezelés
- Kiemel
- Hogyan
- How To
- HTTPS
- ICON
- Felület
- IT
- JavaScript
- fenntartása
- KÉSZÍT
- jelenti
- több
- fogalom
- opció
- Jelszó
- gyárt
- Készült
- szabályos
- Visszatér
- készlet
- beállítás
- hasonló
- Egyszerű
- So
- valami
- nyilatkozat
- Állapot
- erős
- ui
- us
- használ
- hasznosít
- érték
- különféle
- látható
- háló
- fogadtatás
- Mit
- vajon
- Munka
- művek
- érdemes
- XML